TL;DR: Enhancing your Shopify Core Web Vitals score helps your site load faster, respond quicker, and offer a more stable browsing experience. Focus on optimizing important Core Web Vitals metrics, including LCP, CLS, and INP, the proven methods to improve Shopify CWV. You can keep your Shopify store well-optimized to improve SEO, user satisfaction, and conversion rates for a standout, growing business.
Shopify is a prominent brand-chosen e-commerce platform that allows you to create, manage, develop, and market your store. To thrive in the competition and rankings, improving Shopify Core Web Vitals is a crucial need of the time.
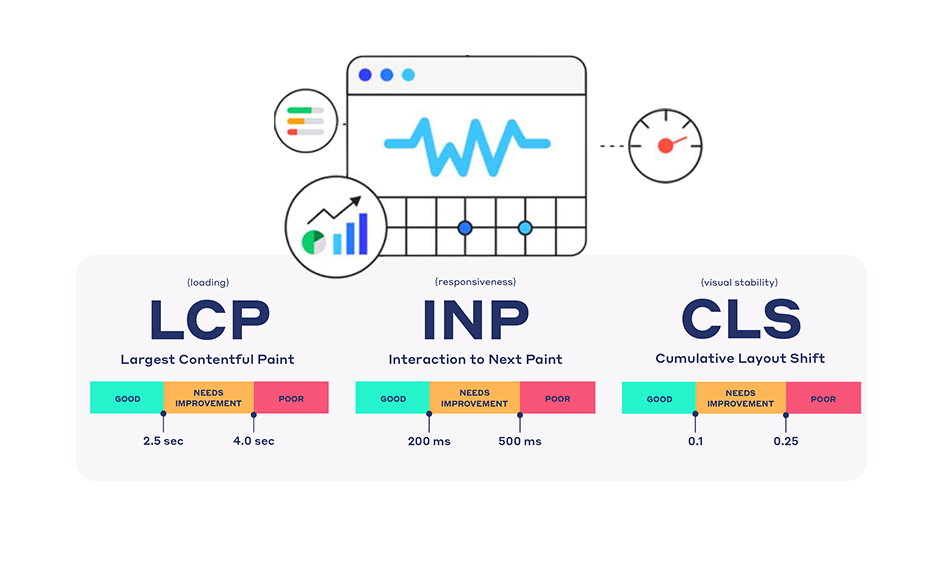
Core Web Vitals are four simple checks that measure how fast a webpage loads, how quickly it responds to your clicks, and if it moves around as it loads. They help make your website appear higher in search results and give visitors a better experience. Google uses these checks to decide how good your page feels to use.
Explore the details of each CWV, what affects them most, and the best tips to improve the Shopify Core Web Vitals. So, let’s get started!
Key Core Web Vitals For Shopify
Here is the simplified description of each core web vital that you need to know.
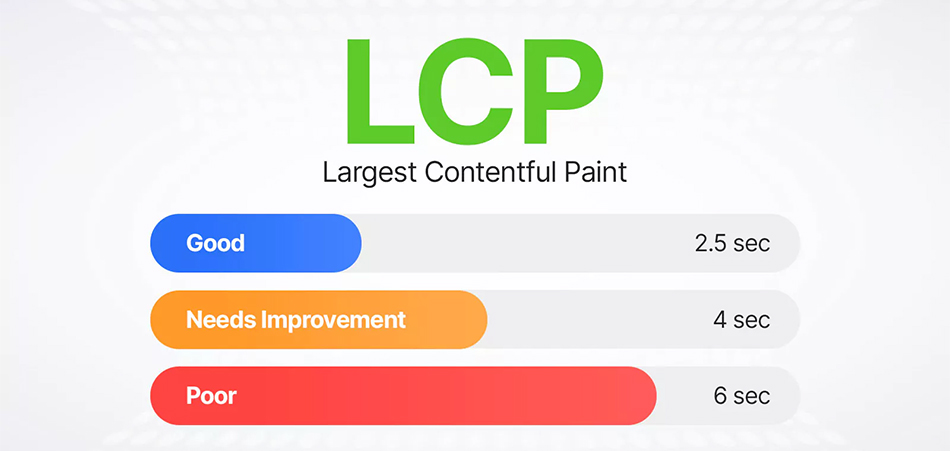
1. Largest Contentful Paint (LCP)

Largest Contentful Paint measures how long it takes for a webpage to show completely, its main part, like an image, heading, or a content piece. It shows how fast users can see and interact with your site’s primary content. A low Shopify LCP score is usually due to large image files, heavy scripts, or a slow server.
To improve the Largest Contentful Paint score, remove heavy images, use a better web host, avoid adding third-party elements, remove unused JavaScript or CSS, and lazy-load the non-critical components. You can also enable lazy loading for media and use a Content Delivery Network (CDN) to deliver content faster. A faster LCP gives your visitors a better first impression and helps boost your Shopify Core Web Vitals score.
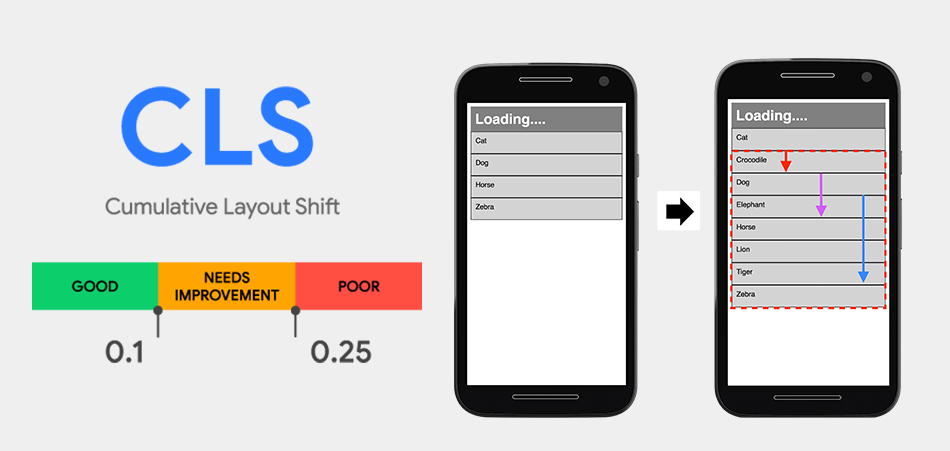
2. Cumulative Layout Shift (CLS)

Cumulative Layout Shift means that when elements on a website shift by themselves as the website loads. This could be images, words, titles, buttons, or other elements. To improve Cumulative Layout Shift (CLS), always define width and height for images and videos, reserve space for ads, and avoid inserting new content above existing text or buttons.
Keeping your layout steady ensures a smooth browsing experience and prevents user frustration. A low CLS score means your Shopify store looks stable and professional as it loads.
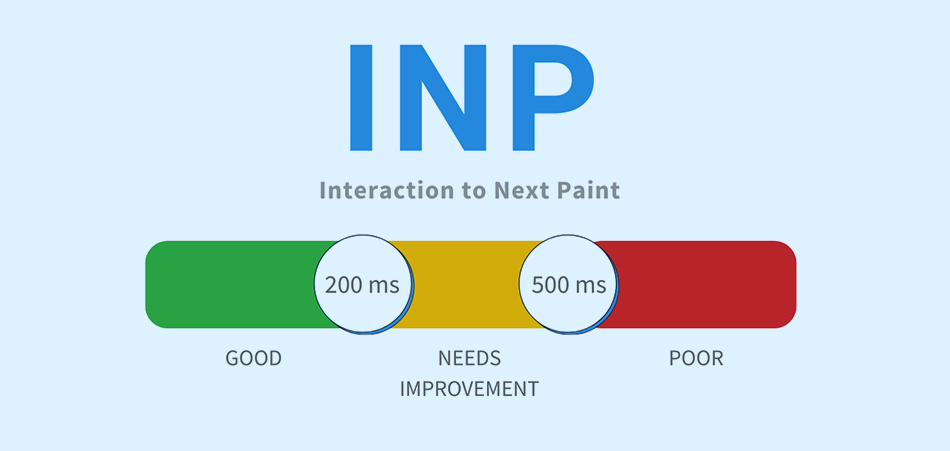
3. Interaction to Next Paint (INP)

INP shows how fast the website reacts when you do something after it loads, like clicking or tapping. It’s like FID, but it looks at how quickly the page responds after loading. To make Interaction to Next Paint better, make JavaScript run faster, use fewer third-party scripts, use CDN, compress image sizes, and cache in browsers. Now, after clearing the basics, let’s move further to know the importance of prioritizing core web vitals and ways to improve Shopify Core Web Vitals.
Importance Of Core Web Vitals For Shopify Store

Core web vitals are really important for your website. They make a big difference in how users feel when they visit and how Google decides to show your site in search results.
Engage Visitors: When your Shopify core web vitals are good, people enjoy using your website more. It loads fast and feels smooth, which keeps visitors happy and makes them want to stick around.
Google’s Favorite: Google loves sites with good core web vitals because they offer a great experience. So, if your site nails these, Google will rank it higher in search results, meaning more visibility for you.
Ease of Navigation: Core web vitals help make your Shopify site easy to use. They ensure that everything works smoothly, from loading quickly to being easy to navigate. This creates a seamless browsing experience.
So, in the upcoming section, we will explore the tricks of improving the Shopify Core Web Vitals
Tips To Improve Shopify Core Web Vitals

Improving your Shopify Core Web Vitals is essential for delivering a faster, smoother, and more user-friendly shopping experience. By following these practical optimization tips, you can boost your Shopify store’s CWV:
1. Choose a Simple Theme
To make your Shopify shop fast and good, choose a basic and well-made theme. The theme is like the foundation of your shop. If it’s good and not heavy, your shop will load quickly and work well. When you pick a theme, find one made to be fast.
2. Optimize Images on Shopify
Images are important for Shopify websites, but the heavy and uncompressed ones can make your site slow, although you can easily compress the size of your web images to make them load faster. Compress their sizes while maintaining their quality to get more engagement. This helps your Shopify images load faster and look visually appealing at the same time. Enhancing speed and interactivity, this step will significantly help to improve your Shopify Core Web Vitals.
3. Lazy Loading on Shopify
Lazy loading is a smart technique that makes images and videos load only when they’re about to appear on the user’s screen instead of all at once when the page first loads. This greatly reduces the initial loading time and Largest Contentful Paint (LCP) score of your Shopify store.
By deferring the loading of below-the-fold content, your site becomes faster and more responsive for users. Shopify themes or apps that support lazy loading can automatically manage this for you.
4. Reduce JavaScript and CSS
Minifying the amount of JavaScript and CSS your store uses is key to faster loading of the Shopify website. Combine and compress these files to make them lighter in size, and only load the ones that are essential for each page. You can also enable browser caching and lazy loading so that scripts and images load only when needed. These steps reduce render-blocking issues and significantly improve your Shopify Core Web Vitals.
5. Improve Server Response Time
A slow server response can delay loading of your Shopify store for visitors. To fix this, choose a reliable and high-performance hosting provider, optimize your Shopify apps, and use a Content Delivery Network (CDN) to serve content faster. A quicker server response means faster page loads, better user experience, and improved Core Web Vitals scores.
6. Enable Browser Caching
Browser caching allows parts of your Shopify store, like images, stylesheets, and scripts, to be saved on a visitor’s device. When they return, the browser serves the cached version of the web content, and it doesn’t have to download everything again. It makes pages load almost instantly. Enabling caching not only boosts site speed but also helps improve your overall Shopify Core Web Vitals performance.
7. Optimize Fonts and Content on Shopify
Fonts and on-page content play a big role in how fast your Shopify store loads. Large or external font files can delay text visibility and affect your site’s visual stability. To fix this, use system or web-safe fonts, preload key font files, and limit the number of font styles or weights you use.
Also, keep your content clean and well-structured. Avoid heavy animations or unnecessary widgets that can slow down rendering. Optimizing fonts and streamlining content helps improve readability, speed, and overall Shopify Core Web Vitals performance.
8. Improve Content Distribution with CDN
A Content Delivery Network (CDN) helps your Shopify store load faster by serving content from servers closest to your visitors’ locations. Instead of every user waiting for data from a single server, a CDN distributes your site’s images, scripts, and files across multiple global servers.
This reduces latency, speeds up page loading, and enhances the overall browsing experience, especially for international shoppers. Using Shopify’s built-in CDN or integrating a reliable third-party one can greatly boost your Core Web Vitals scores and site performance.
Conclusion
Therefore, you can significantly improve your site’s loading speed by understanding the core web vitals. However, prioritizing its importance brings numerous speed-related advantages to your store. For early results, use Shopify speed optimization tools like Website Speedy, a SaaS-based speed-boosting solution.
It is designed to fix all types of speed-related problems, including identifying render-blocking issues. Consequently, you can implement the mentioned tricks to improve Shopify Core Web Vitals.
Frequently Asked Questions (FAQs)
1. What are Shopify Core Web Vitals?
Shopify Core Web Vitals are a set of performance metrics, including Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP), that measure how fast, stable, and responsive your Shopify store feels to users. They help improve user experience and search rankings of your site.
2. Why are Core Web Vitals important for Shopify stores?
Core Web Vitals directly impact user satisfaction and SEO. A fast, stable, and responsive Shopify store keeps visitors engaged, reduces bounce rates, and helps your store rank higher on Google search results.
3. How can I check my Shopify store’s Core Web Vitals?
You can measure Core Web Vitals using tools like Google PageSpeed Insights, Lighthouse, or Search Console’s Core Web Vitals Report. These tools show which parts of your store need improvement.
4. What is a good Core Web Vitals score for Shopify?
A good Core Web Vitals score for each metric is:
- LCP: Under 2.5 seconds
- INP: Under 200 milliseconds
- CLS: Below 0.1
Meeting these benchmarks ensures your Shopify store provides a smooth and fast user experience.
5. How can I improve my Shopify Core Web Vitals score quickly?
You can improve your Shopify Core Web Vitals by:
- Using a lightweight Shopify theme
- Compressing and optimizing images
- Reducing unused JavaScript and CSS
- Enabling browser caching
- Improving server response time
Tools like Website Speedy can help automate and simplify these optimizations.
6. Does improving Core Web Vitals increase sales on Shopify?
Yes. Faster load times and smoother navigation lead to better user engagement, higher trust, and improved conversion rates, ultimately boosting sales and ROI.