Introduction
Core Web Vitals are four simple checks that measure how fast a webpage loads, how quickly it responds to your clicks, and if it moves around as it loads. They help make your website appear higher in search results and give visitors a better experience. Google uses these checks to decide how good your page feels to use.
Shopify is a prominent brand-chosen eCommerce platform that allows you to create, manage, develop, and market your store. It is the best platform for Shopify core web vitals. Thus, in this blog, we will explore the details of each CWV, what affects them most, and the top tips to improve them.
Optimize Your Shopify Store Core Web Vitals
Fix Shopify Core Web Vitals NowBrief Of Four Core Web Vitals
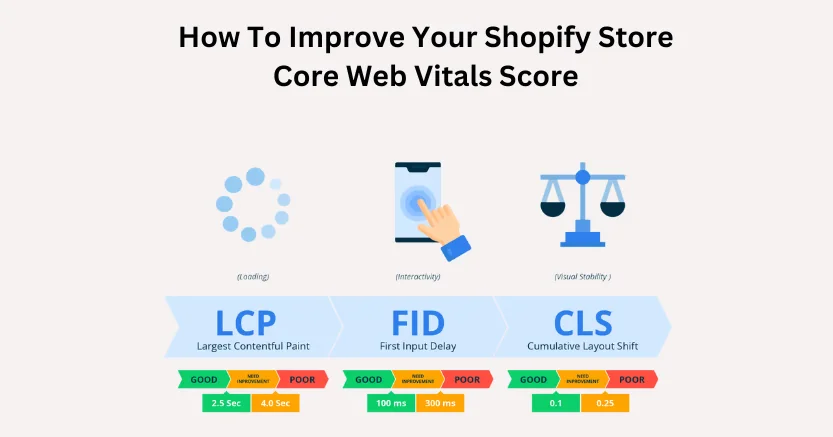
Here is the simplified description of each core web vital that you need to know.
Largest Contentful Paint
Largest Contentful Paint measures how long it takes for a webpage to show its biggest part, like a picture, completely and ready to use. To make this faster, remove big images, use a better web host, don’t add extra stuff from other sites, and make things load only when needed.
LCP, or how quickly the main content on a website loads, can be slowed down by a few things. First, the website needs JavaScript and CSS because they tell the browser how to show the page. If these are slow to load, the whole page waits. It’s like needing instructions before you can start putting together a bookshelf. You can fix this by making some JavaScript and CSS load only when needed. Also, big pictures can delay a website. If there’s a very big photo, like a hero image, it takes longer to show up, especially if it’s not resized to be smaller. Plus, if the server that sends the website data is slow, like a slow pizza delivery, it takes longer for everything to appear. For example, a huge picture that makes the whole site slow to load. This all affects how fast the main part of the website appears to visitors.
First Input Delay (FID)
First Input Delay (FID) measures how long it takes for a website to start responding after a user tries to interact with it. This includes clicking buttons, filling out forms, or choosing options from menus. It helps know if the website is quick enough to respond to user actions.
When your website uses code from others, how well this code works and how much you use it can slow down your page. It’s like trying to get a drink at a busy party, stopping to talk to friends along the way, making it take longer. Also, many things on a website, like slideshow buttons or shopping cart buttons, use JavaScript. If the JavaScript code is long or not well written, it takes longer for the website to respond to what you click. This is like hiking on a muddy, grassy path instead of a clear, direct one, slowing you down. Thus, for faster loading speed, Shopify speed optimization is crucial when fixing CWV.
Cumulative Layout Shift
Cumulative Layout Shift means when things on a website move around by themselves as the website loads. This could be pictures, words, titles, buttons, or other stuff. To make this better, put more details below the first view, make ads stay in their own spots, and fix the size of pictures and videos.
When a website doesn’t set the size for pictures or ads before they load, it can mess up the page’s layout. Imagine saving a spot for something on a page. If you don’t save a spot, other things will fill the space and then move around when the late item finally shows up. Also, sometimes, a website adds something new, like a banner, after the page is mostly loaded. This can push everything else down a bit and make the page shift slightly. This kind of shifting can be annoying and make the website hard to use.
Interaction to Next Paint (INP)
INP shows how fast the website reacts when you do something after it loads, like clicking or tapping. It’s like FID but looks at how quick the page responds after loading. To make INP better, make JavaScript run faster, use few outside scripts, use CDN, shrink image sizes, and cache in browsers.
Thus, move further towards knowing the advantages and necessity of prioritizing core web vitals.
Importance Of Core Web Vitals
Core web vitals are really important for your website. They make a big difference in how users feel when they visit and how Google decides to show your site in search results.
Engage Visitors: When your core web vitals are good, people enjoy using your website more. It loads fast and feels smooth, which keeps visitors happy and makes them want to stick around.
Google’s Favorite: Google loves stores with good core web vitals because they offer a great experience. So, if your site nails these, Google will rank it higher in search results, meaning more visibility for you.
Easy Peasy Navigation: Core web vitals help make your site easy to use. They ensure that everything works smoothly, from loading quickly to being easy to navigate. This makes for a seamless browsing experience.
So, in the upcoming section we will explore the tricks of enhancing the Shopify core web vitals.
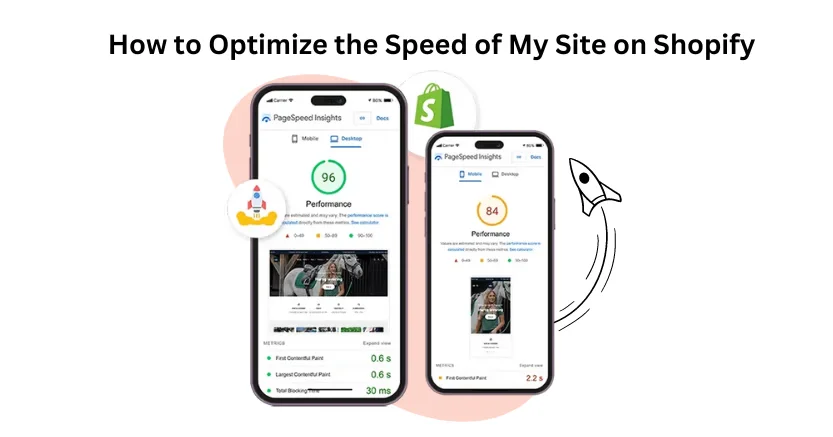
Tips To Improve Shopify Core Web Vitals
Choose a Simple Theme
To make your Shopify shop fast and good, choose a basic and well-made theme. The theme is like the foundation of your shop. If it’s good and not heavy, your shop will load quickly and work well. When you pick a theme, find one made to be fast.
Optimize Pictures
Pictures are important for websites, but big ones can make your site slow, although website speed optimization tools easily compress the size of your images to make them faster. So, make your pictures smaller without making them look bad by compressing them. This helps your site load faster and look nice. It’s a big help for making your Shopify shop load quickly and look good.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Reduce JavaScript and CSS
Using less JavaScript and CSS files that slow loading is important. Make them smaller and load only what’s needed. Also, make browsers save some things to load faster next time and load pictures only when needed. Doing these things helps your Shopify shop do well with core web vitals.
Improve Server Response Time
When someone visits your Shopify store, the server needs to send all the website’s data to their device. If this takes a long time, the store will load slowly. To fix this, make sure your server responds quickly to requests. This helps your store load faster and improves core web vitals.
Enable Browser Caching
Browser caching means storing some parts of your Shopify store on the visitor’s device. This way, when they come back, their browser doesn’t have to load everything again. It speeds up the loading time for returning visitors. Enabling browser caching helps improve your store’s performance and core web vitals.
Conclusion
Therefore, you can significantly improve your site loading speed by understanding the core web vitals. However, prioritizing its criticalness brings numerous speed-related advantages to your store. For early results, use Shopify speed optimization tools like Website Speedy, a SaaS-based speed-boosting solution.
Website Speedy is designed to fix all types of speed-related problems, including identifying render-blocking issues. Consequently, you can manually enhance your site speed by practicing the discussed tricks, but for faster loading, choose Website Speedy.
April 29, 2024
Leave a Comment