Introduction
The digital world of today makes website speed even more important than it was before. As users demand faster and more efficient online experiences, website owners must prioritize optimizing their site’s performance. A slow website can lead to a higher bounce rate, lower search engine rankings, and a decrease in overall user satisfaction. Speed isn’t just a luxury; it’s a necessity. With tools like Website Speedy, optimizing your website has never been easier.
Website Speedy specializes in enabling lazy loading, eliminating render-blocking resources, reducing initial server response time, and image optimization—all of which are crucial for speeding up your website. Additionally, it is an exceptional tool for fixing core web vital issues and enhancing overall website performance. Whether you’re focused on optimizing eCommerce or improving your general website’s speed, Website Speedy is the go-to tool.
While using Website Speedy is a great idea, it’s always better to have an idea of things you can do on your part to boost your website loading speed. In this article, we will explore the top 10 tips to increase website speed, diving deep into each strategy and explaining why they matter for your website’s performance.
Crucial Tips To Improve Website Speed:
1. Optimize Your Images
Images often take up the most space on a webpage, making them one of the primary culprits of slow loading times. To increase website speed, you need to focus on image optimization. This involves compressing your images without losing quality, using the correct file formats (JPEG for photos, PNG for images with transparency, and SVG for logos or icons), and implementing responsive images that adjust based on the user’s device.
How to Optimize Images:
- Use different tools to compress images.
- Implement lazy loading to load images only when they are in the user’s viewport.
- Serve images in next-gen formats like WebP for faster loading times.
2. Enable Browser Caching
Browser caching allows returning visitors to load your site faster by storing parts of your site on their local machine. When they revisit your website, their browser can load elements from their cache rather than re-downloading them. This not only improves loading times but also reduces the load on your server.
Steps to Enable Browser Caching:
- Set expiration dates on your headers so that static resources (like CSS, JS, and images) are cached for a specified period.
- Use tools like GTmetrix or Google PageSpeed Insights to identify elements that can be cached.
3. Minimize HTTP Requests
Every element on your page whether it’s the images, scripts, or the stylesheets. Each of them requires an HTTP request. The more requests your website makes, the longer it usually takes to load. To improve website speed, minimize the number of HTTP requests by streamlining your website’s design.
How to Minimize HTTP Requests:
- Combine CSS and JavaScript files.
- Use CSS sprites to reduce the number of image requests.
- Remove unnecessary plugins and third-party scripts.
4. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a group of servers that are distributed across various locations worldwide. When you use a CDN, your website’s static files (such as HTML, CSS, JavaScript, and images) are cached and served from the server closest to the user’s location, drastically reducing loading times.
Benefits of Using a CDN:
- Reduces latency and increases site speed by serving content from the nearest server.
- Handles traffic spikes better by distributing the load across multiple servers.
- Enhances website security with built-in DDoS protection.
5. Eliminate Render-Blocking Resources
Render-blocking resources are elements like CSS and JavaScript that must load before your page can be fully rendered. These resources can significantly delay your site’s loading time, especially if they are not optimized. When it comes to improving website loading speed, it’s essential to eliminate or defer these resources.
Strategies to Eliminate Render-Blocking Resources:- Defer the loading of JavaScript until the main content has been rendered.
- Work on critical CSS to reduce the number of requests.
- Use tools like Website Speedy to automatically detect and eliminate render-blocking resources.
Boost Ecommerce Website Speed Instantly
Boost Website Speed Now6. Optimize Your Web Hosting
Your choice of web hosting provider plays a critical role in your site’s speed. If you’re using a shared hosting plan, your website’s performance could be affected by other sites on the same server. To ensure improved Ecommerce speed optimization, consider upgrading to a dedicated server or a managed hosting plan that offers better resources and support.
Hosting Optimization Tips:
- Choose a host that provides SSD storage for faster data retrieval.
- Ensure that the hosting provider has data centers close to your target audience.
- Opt for a plan that offers a high uptime guarantee and excellent customer support.
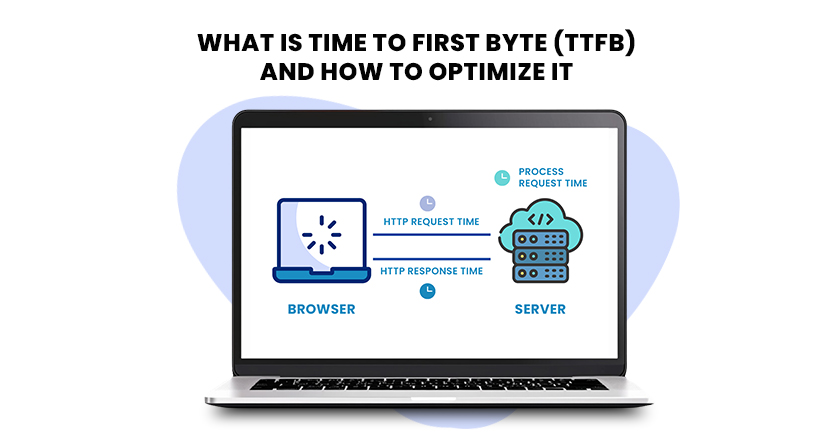
7. Reduce Initial Server Response Time
The time it takes for your server to respond to a user’s request plays a significant role in overall website speed. If your server takes too long to respond, it can severely impact the loading times of your website. Website Speedy excels in reducing initial server response time, ensuring that your website is as responsive as possible.
How to Reduce Server Response Time:- Choose a reliable and fast web hosting provider.
- Optimize database queries to reduce load times.
- Use a content delivery network (CDN) to distribute the load and reduce latency.
8. Implement Gzip Compression
Gzip compression reduces the size of your website’s files, which speeds up the transfer of data from your server to the user’s browser. This method is particularly effective for compressing text-based files like HTML, CSS, and JavaScript.
Steps to Implement Gzip Compression:
- Enable Gzip compression on your server through your hosting provider’s control panel.
- Test your site’s compression with tools like GzipWTF or GTmetrix.
- Ensure that all browsers support Gzip compression.
9. Enable Lazy Loading
Lazy loading is a technique that delays the loading of non-essential resources (like images or videos) until they are needed. This can drastically reduce the initial load time of your website, making it faster for users to access the most critical content.
How to Enable Lazy Loading:
- Implement lazy loading for images and videos using plugins or custom code.
- Use Website Speedy to automatically enable lazy loading across your site.
- Test the effectiveness of lazy loading with tools like Google PageSpeed Insights.
10. Monitor and Fix Core Web Vitals
Last but surely not the least, it is very important to fix Core Web Vitals. They are a set of specific factors that Google considers crucial in a webpage’s overall user experience. These vitals include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Monitoring and optimizing these metrics are crucial for improving website speed and overall performance.
How to Monitor and Fix Core Web Vitals:
- Use Google Search Console’s Core Web Vitals report to identify issues.
- Fix LCP by optimizing server response times and resources.
- Improve FID by minimizing JavaScript execution time.
- Enhance CLS by setting size attributes for images and ads.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Conclusion
In conclusion, website speed is no longer just a technical concern; it’s a critical factor that influences user experience, search engine rankings, and conversion rates. By following these top 10 tips, you can significantly increase website speed, enhance your website’s performance, and ensure that your users enjoy a fast and seamless experience. Additionally, for those focused on eCommerce speed optimization, these strategies are vital for maintaining a competitive edge in the fast-paced online marketplace.
Tools like Website Speedy are invaluable in this process, offering specialized solutions such as lazy loading, render-blocking elimination, and core web vital fixes that make website optimization straightforward and effective. To learn more about Website Speedy, head over to our official website and learn more about this robust website speed optimization tool.
Frequently Asked Questions (FAQs)
1. How can I test my website speed?
A: There are many tools like Google PageSpeed Insights, GTmetrix, and Pingdom that you can use to test your website’s speed and identify areas for improvement.
2. Why is website speed important for SEO?
A: Website speed is crucial for SEO because faster sites tend to rank higher in search engine results. Google considers site speed as a ranking factor because it impacts user experience
3. What is lazy loading, and why should I use it?
A: Lazy loading is a technique that delays the loading of non-critical resources until they are needed. It helps improve initial load times and enhances user experience.
4. How does image optimization help in increasing website speed?
A: Image optimization reduces the file size of images without compromising quality, leading to faster loading times and reduced server load.
5. What are Core Web Vitals, and how do they relate to website speed?
A: Core Web Vitals are a set of metrics considered by Google that measure user experience, including page load time, interactivity, and visual stability. Working on these metrics is essential for a fast and smooth website.