Quick Guide: GTmetrix
Speed matters! A fast website keeps visitors happy and helps your business thrive. Among the array of website optimization tools, GTmetrix stands out as a go-to tool for anyone keen on boosting their site’s performance. This nifty tool dives deep into your website’s speed and efficiency, offering a treasure trove of insights.
With GTmetrix, you get more than just numbers; you receive a full breakdown of what’s working and what’s not, complete with scores like PageSpeed and YSlow. It’s like having a personal guide to pinpoint exactly where your site might be lagging, and it hands out practical advice on how to fix it. Whether you’re tweaking for the fastest load times or aiming for that SEO sweet spot, GTmetrix is the ally you need in the fast-paced digital arena.
GTmetrix is a handy tool that lets you check how speedy your website is. In this guide, we will explain to you the steps of using GTmetrix and understanding the results.
What is GTmetrix
GTmetrix is a highly regarded tool for site speed performance analysis. By inputting a website, GTmetrix generates a performance score and detailed report, revealing the site’s current performance status and offering improvement suggestions.
This tool is available for free, but for those seeking advanced features such as unlimited report filters and resource usage graphs, GTmetrix Pro is an option. GTmetrix stands out by integrating results from both Google PageSpeed Insights and YSlow into its performance scoring and recommendations, providing a broad view of site performance metrics in a single test.
Importance of GTmetrix for Your Business
GTmetrix is an essential tool for analyzing your website’s performance. A mere one-second delay in page load can lead to a 7% reduction in conversions. Imagine the impact on an e-commerce site generating $100,000 per day – that’s a potential loss of $2.5 million in sales every year! For a high-traffic e-commerce site, this could mean substantial revenue loss.
GTmetrix helps identify and resolve these speed issues, providing a direct pathway to a more efficient, user-friendly, and profitable online presence. It’s not just about faster loading; it’s about optimizing your digital footprint to attract and retain customers effectively.
Why GTmetrix Score Matters:
A high GTmetrix score is crucial. With 47% of consumers expecting web pages to load in under 2 seconds, and 40% abandoning sites that take longer than 3 seconds, your GTmetrix score is a direct indicator of your website’s potential to keep visitors engaged. Slow sites not only deter users but also harm SEO rankings since speed is a key factor for search engines like Google.
Therefore, a good GTmetrix score means enhanced user experience, improved SEO, increased traffic, and ultimately, a significant uplift in revenue and sales. In essence, your GTmetrix score is more than just a number; it’s a vital component of your online success.
Steps to Use GTmetrix
Accessing GTmetrix:
- Open your web browser and go to gtmetrix.com.
- Create a free account by clicking the link or sign in with an existing on

Initiating a Website Speed Test:
- Click on “Sign In” and enter your details.
- Find and click on “Analyse Performance.”
- Type your website’s URL in the box.
- Pick a test location (choose one closest to your buyers).
- Select the browser and connection speed for the test.

Analyzing the Results:
- Wait a second for the test to finish.
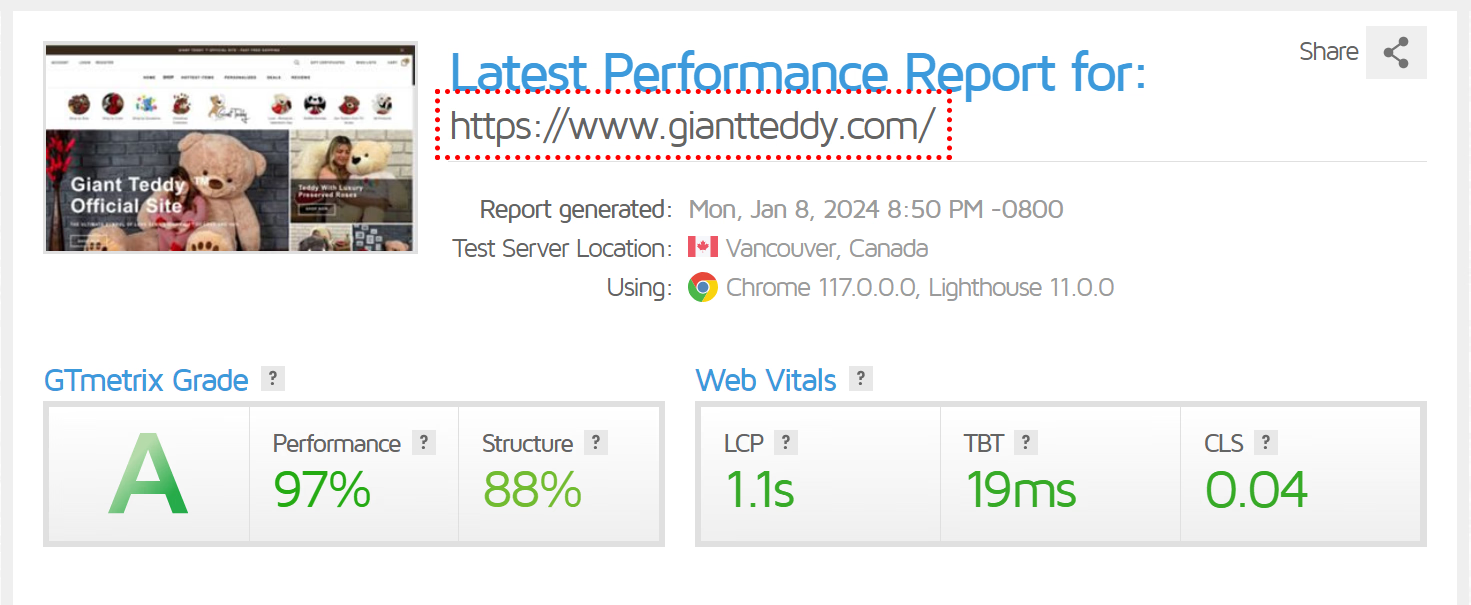
- Check the Performance Scores – PageSpeed and YSlow.
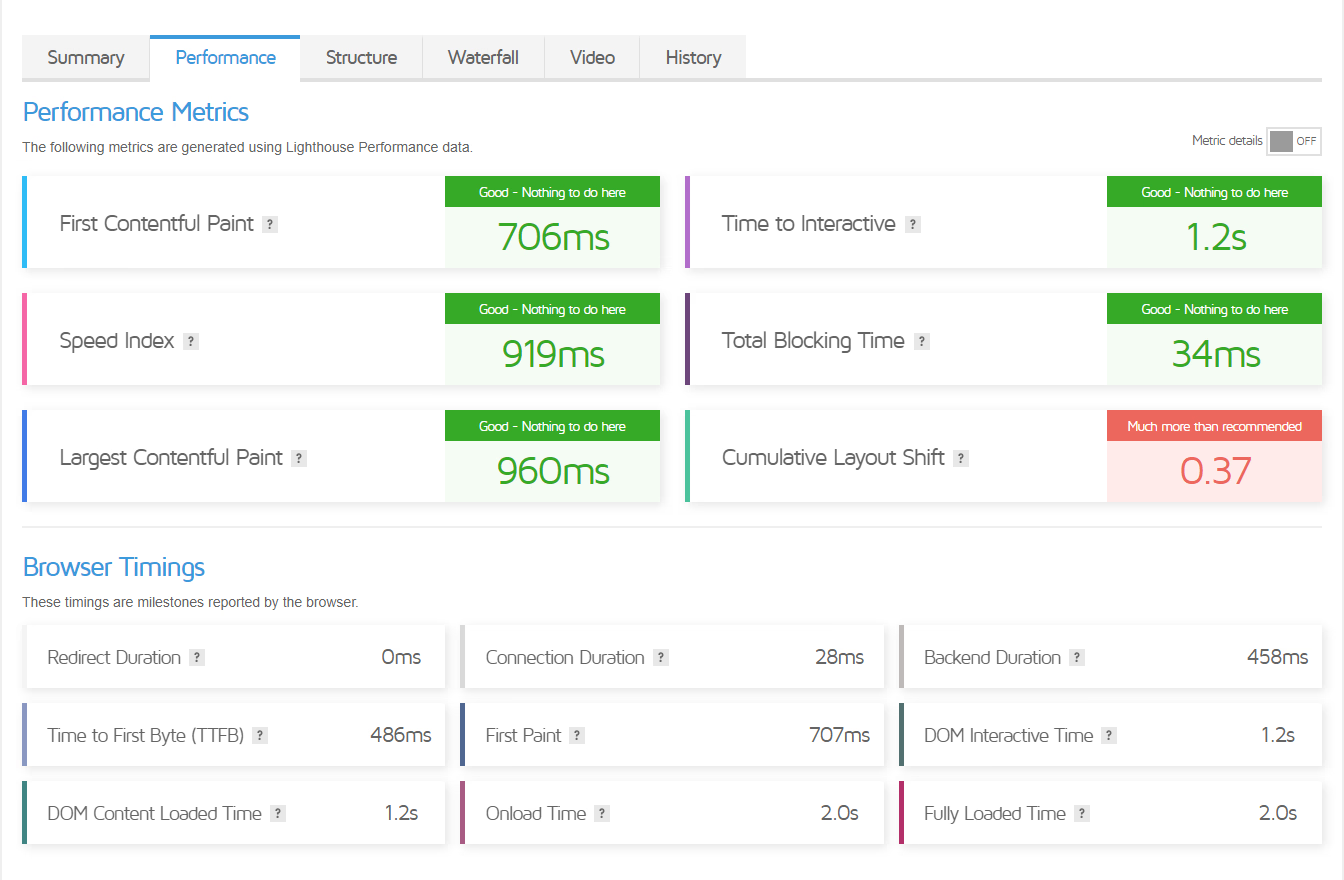
- Look at key metrics like Fully Loaded Time, Total Page Size, and Requests.
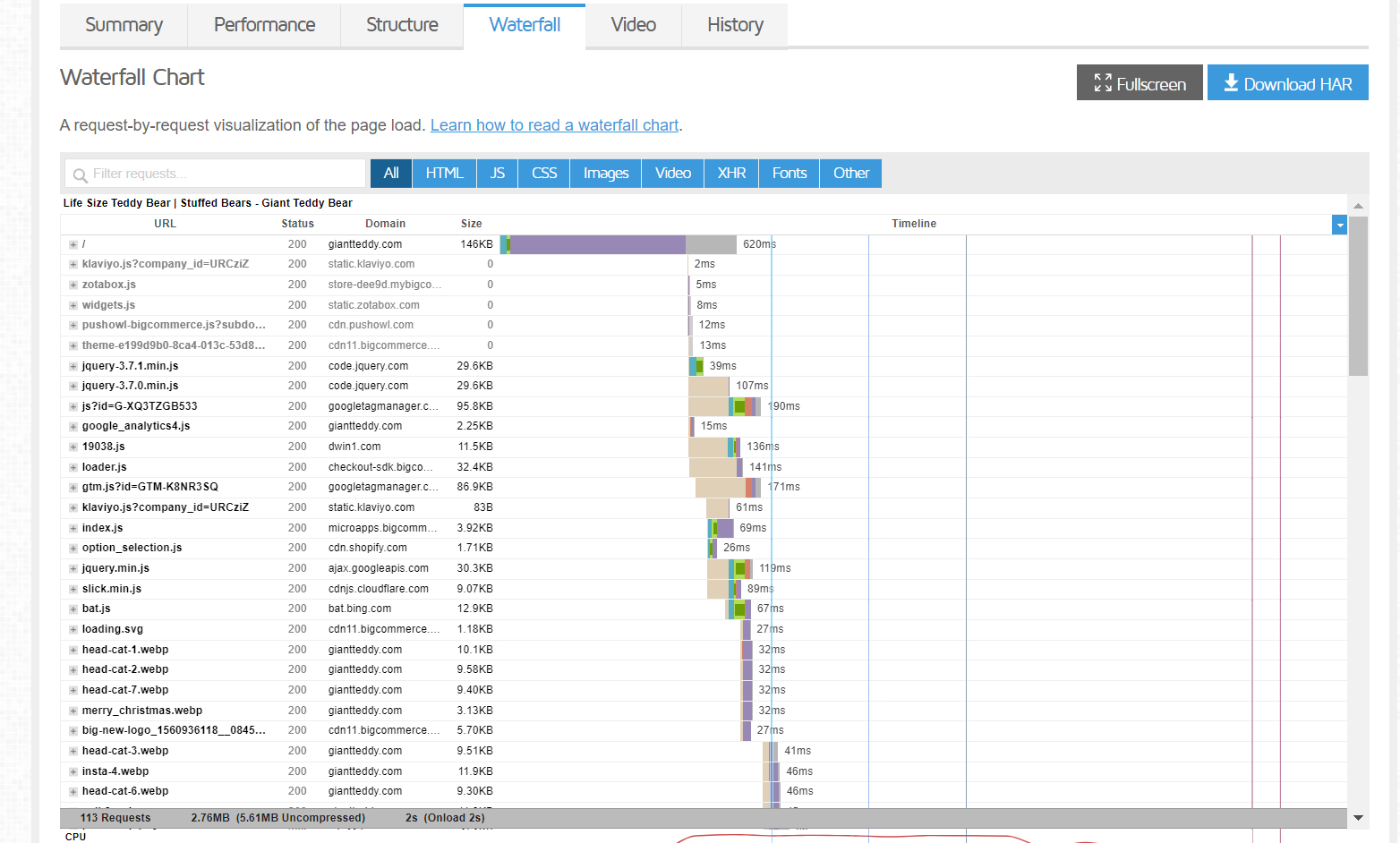
- Understand the Waterfall Chart for a detailed breakdown.

Decoding Performance Scores:
- Understand the PageSpeed and YSlow Scores.
- Figure out where your site stands and what needs improvement.
- Use the scores to decide where to focus your efforts.
Analyzing Key Metrics:
- Fully Loaded Time tells you how long your page takes to load entirely.
- Total Page Size shows the overall size of your webpage.
- Requests show how many times your page requests things from the server.

Waterfall Chart Analysis:
- Use the Waterfall Chart to see how each resource loads.
- Identify any bottlenecks or problem areas.
- Pay attention to loading times and prioritize what to fix.

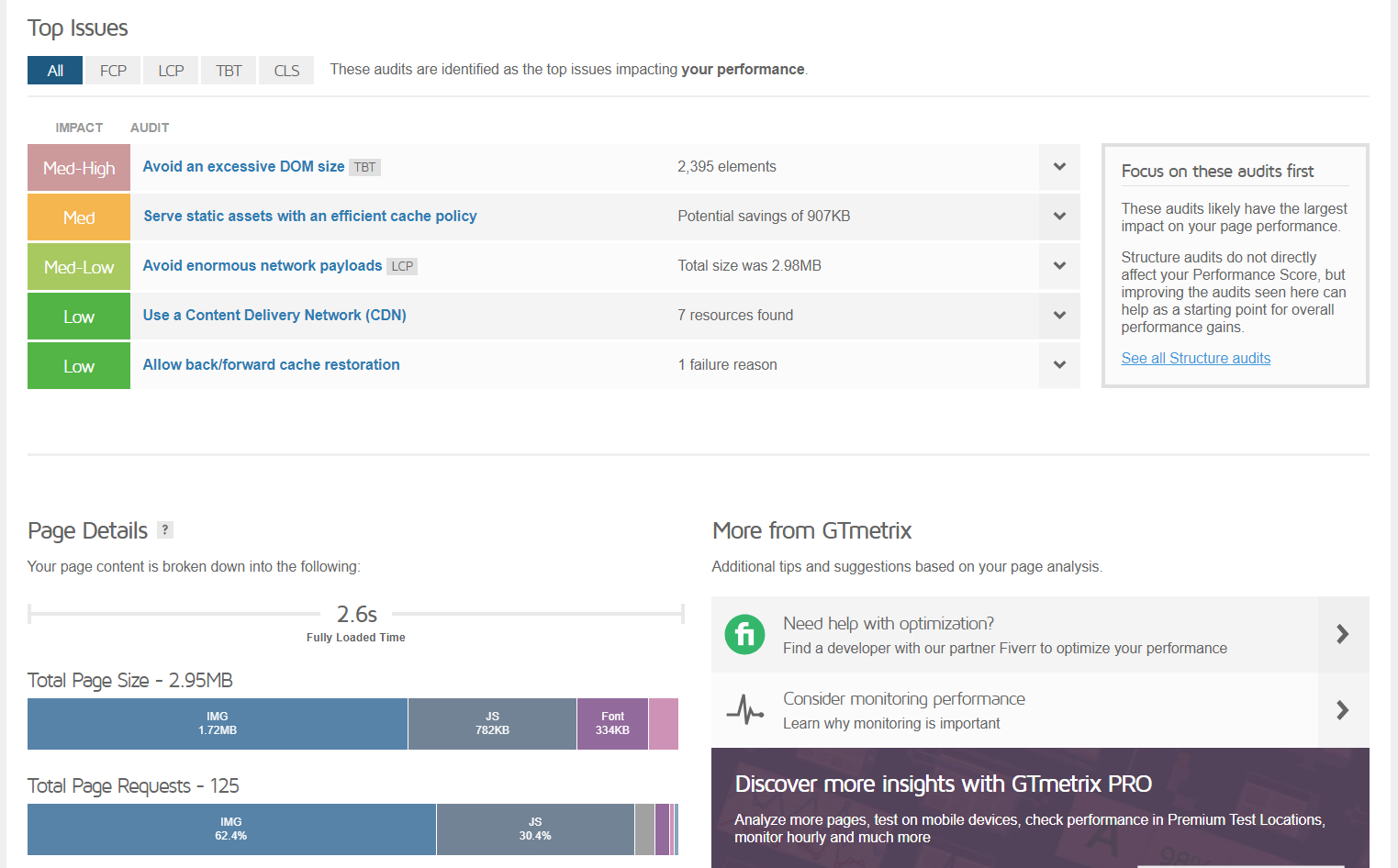
Implementing Optimizations:
- Follow GTmetrix recommendations.
- Optimize images, scripts, and other resources.
- Keep an eye on how these changes affect your GTmetrix scores.

Now, let’s see how Website Speedy can help improve website speed within minutes and effortlessly
What Is Website Speedy?
Website Speedy is an online tool for improving website performance, tailored for the modern web landscape. This tool dives deep into the elements that slow down your site, efficiently optimizing them for faster load times. It’s an essential asset for anyone from bloggers to large-scale enterprises, as it boosts user experience, conversion rates, and search engine rankings. User-friendly and effective, Website Speedy is the go-to tool for ensuring your website operates at its optimal speed, making it a critical player in your online success story.
Why To Choose Website Speedy, Not Others?
With Website Speedy, your site loading becomes faster, giving visitors a quick and smooth experience. This improvement not only engages your audience but also boosts your rankings on search engines, attracting more attention. It is the best tool for Shopify Speed Optimization.
Happy visitors directly lead to increased consumer satisfaction, and the enhanced site performance opens up new opportunities for your business. With a stronger online presence, Website Speedy ensures your business shines brightly in the online marketplace.
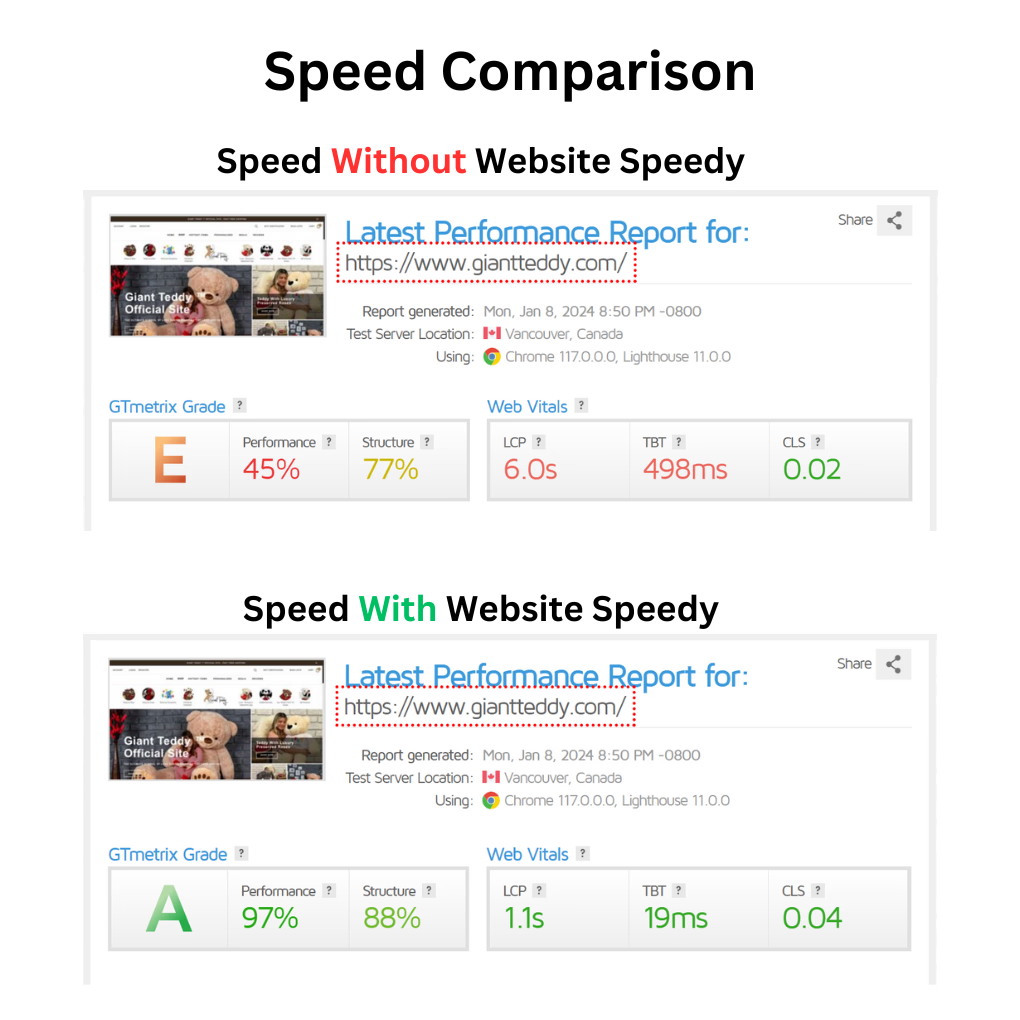
Comparison of Website Before & After Applying Website Speedy
Here’s a side-by-side look at how quickly the website loads before and after using the Website Speedy tool.

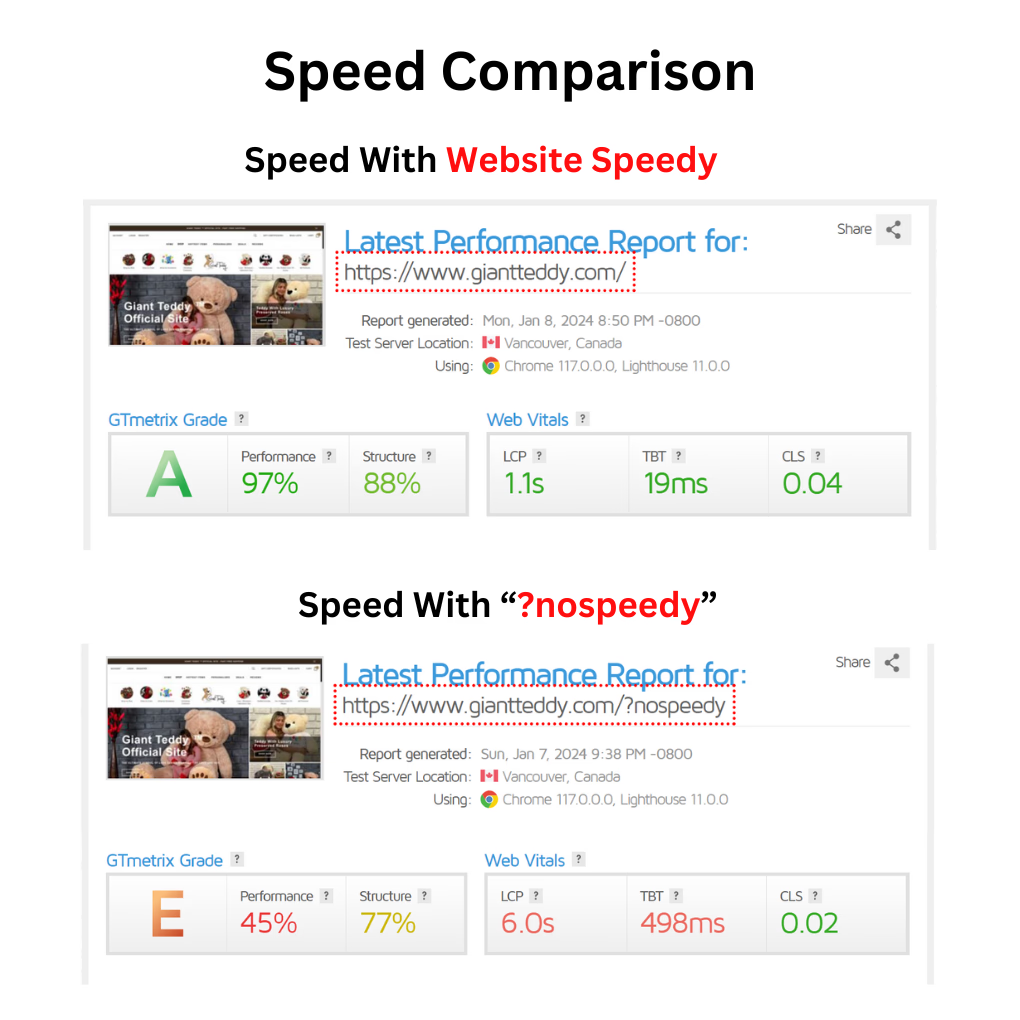
How to Check Your Website’s Previous Speed using “?nospeedy”
If you want to know how fast your website was before using the Website Speedy code, there’s a simple trick. Add “?nospeedy” to your website’s URL and check the speed using Google Pagespeed Insight. This way, you can compare the old speed with the new one after implementing Website Speedy.
Here’s an example to show you how:

Conclusion
In summing up, GTmetrix is your go-to resource for deep-diving into your site’s speed performance. This guide has shown you how to fine-tune your testing strategy and interpret GTmetrix’s insights to speed up your site. And when it comes to implementing these improvements swiftly and effectively, Website Speedy is your ace in the hole. Within minutes, it can dramatically elevate your site’s performance, making technical tweaks a breeze.
Do you have any questions or insights about GTmetrix? Contact us – we’d love to hear from you!
January 18, 2024
Leave a Comment