Quick Guide: Google PageSpeed Insights (PSI)
Google’s PSI is a top tool for analyzing webpage speed at no cost. It measures performance on desktop and mobile, scoring speed and Core Web Vitals to highlight improvement areas. The report’s ‘Opportunities’ and ‘Diagnostics’ sections detail issues affecting user interactions with your site.
Struggling with declining web traffic, high bounce rates, or low conversions? Your website’s performance could be the culprit. Use this guide to quickly assess speed with Google PSI, interpret the results, and resolve any issues for a smoother, faster user experience.
What is Google PageSpeed Insights?
PageSpeed Insights is a tool by Google that evaluates the performance of webpages on both mobile and desktop devices. It’s free and offers speed audits using lab and real-world data, providing an estimated performance score and actionable suggestions for enhancements.
Over the past decade, PSI has become a crucial tool for non-developers to assess page performance. Its recommendations serve as a solid foundation for those aiming to boost their website’s speed and overall performance.
Importance of Google PageSpeed Insights for Your Business
Google PageSpeed Insights (PSI) is vital for businesses due to the significant impact of website speed on revenue and user experience. Slow-loading websites contribute to approximately $2.6 billion in annual losses, with the average site taking 10.5 seconds to load – far beyond the 2-second threshold that most users tolerate before abandoning a site. This issue affects 61% of websites globally.
Google PSI stands out among performance testing tools by offering data-driven solutions aligned with Google’s latest web performance best practices. It’s not just about achieving a perfect score; it’s about enhancing user experience, content quality, and relevance.
Why PageSpeed Insights Score Matters:
- A slow website can lead to 6% revenue loss and an 11% decrease in page views for every additional second of load time.
- A low PSI score helps identify technical issues for debugging, but chasing a perfect score isn’t as crucial as improving user experience and content.
Recent Updates to PageSpeed Insights:
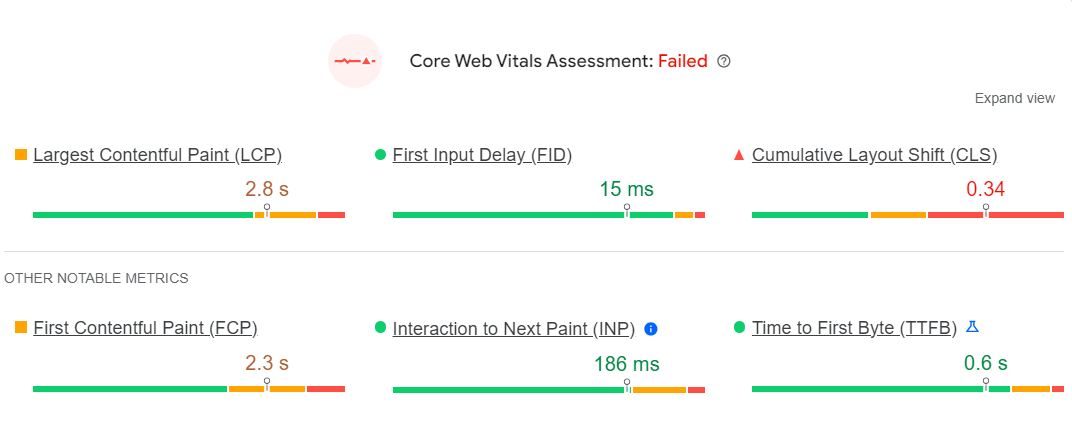
- Google has updated PSI with a more intuitive UI, a clear distinction between lab and field data, and a comprehensive Core Web Vitals (CWV) assessment, which is now a top priority in the report. CWV metrics are crucial for retaining and converting site visitors.
Steps to Use Google PageSpeed Insights
Step 1: Performing Google Page Speed Test
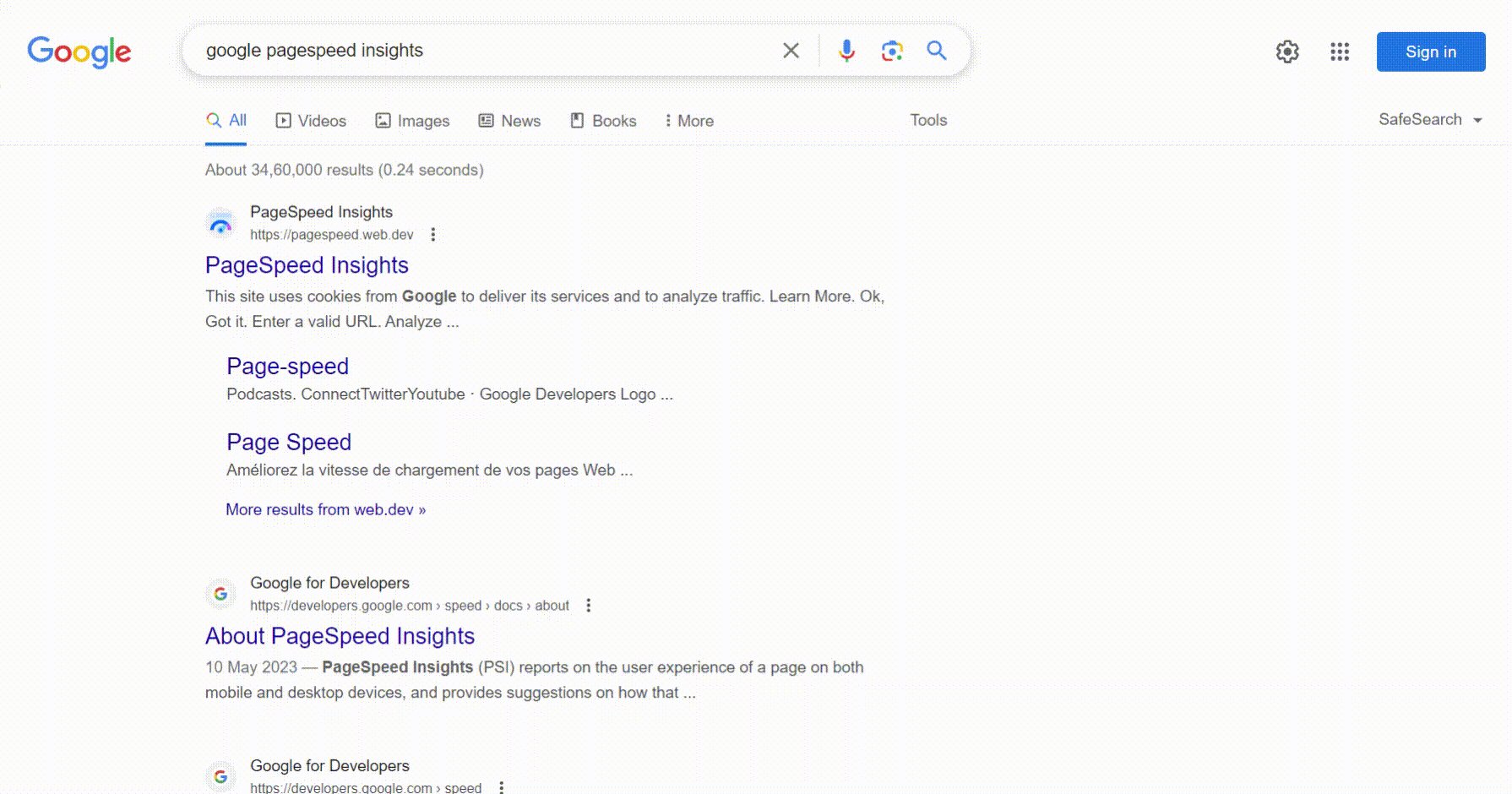
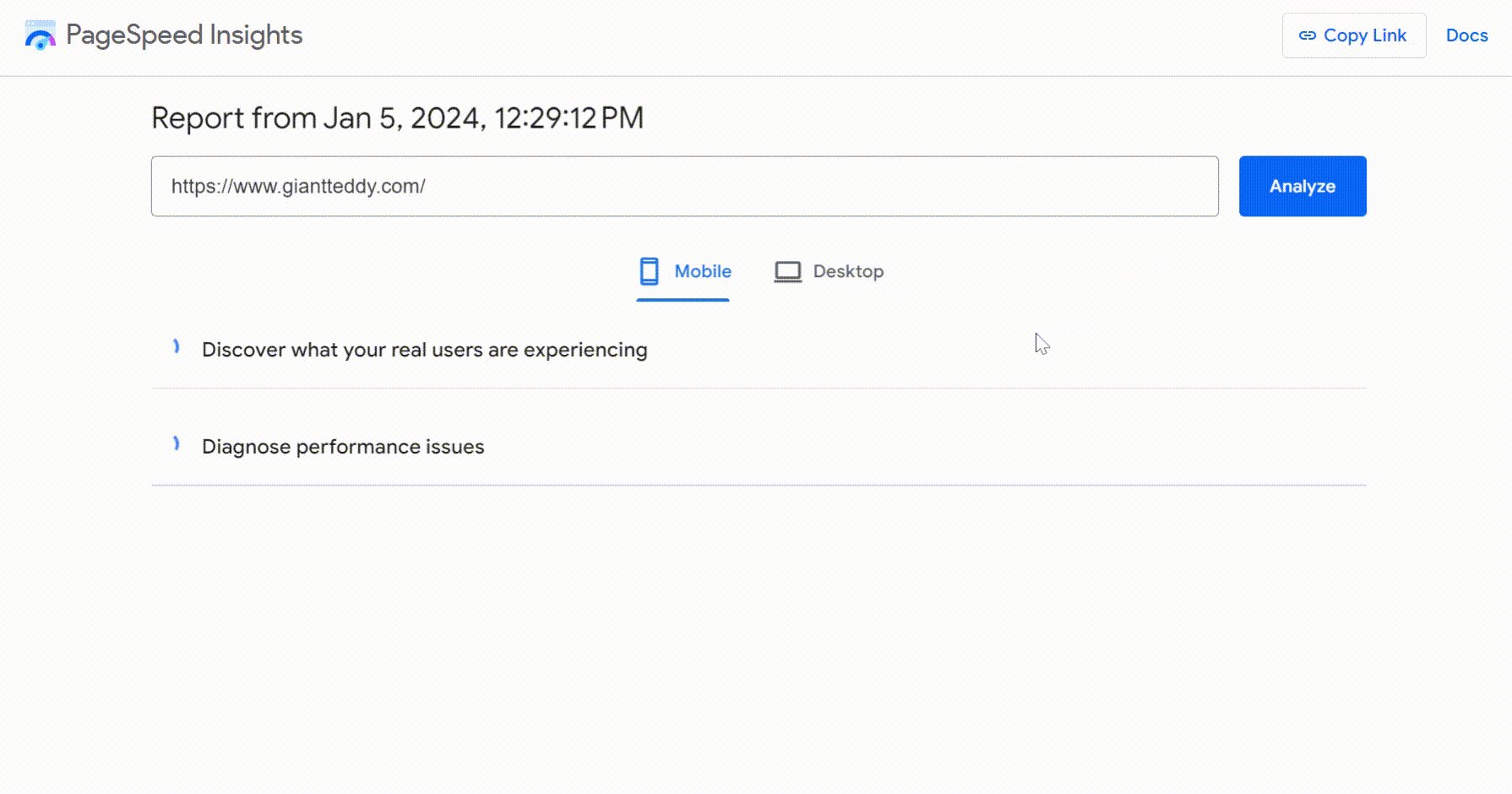
To start, go to the PageSpeed Insights website (you can find it by searching on Google). Once there, type in your website’s URL and hit the “Analyze” button.

Step 2: Starting Analysis
Now, let the tool do its magic. It looks at your site in two ways: first, it checks the actual user experience using what’s called ‘field data.’ Second, it tests your site’s performance in a controlled environment using the Lighthouse API. This controlled environment defines average devices and mobile networks. This part is known as ‘Lab Data.’

Step 3: Understanding the Analysis Process
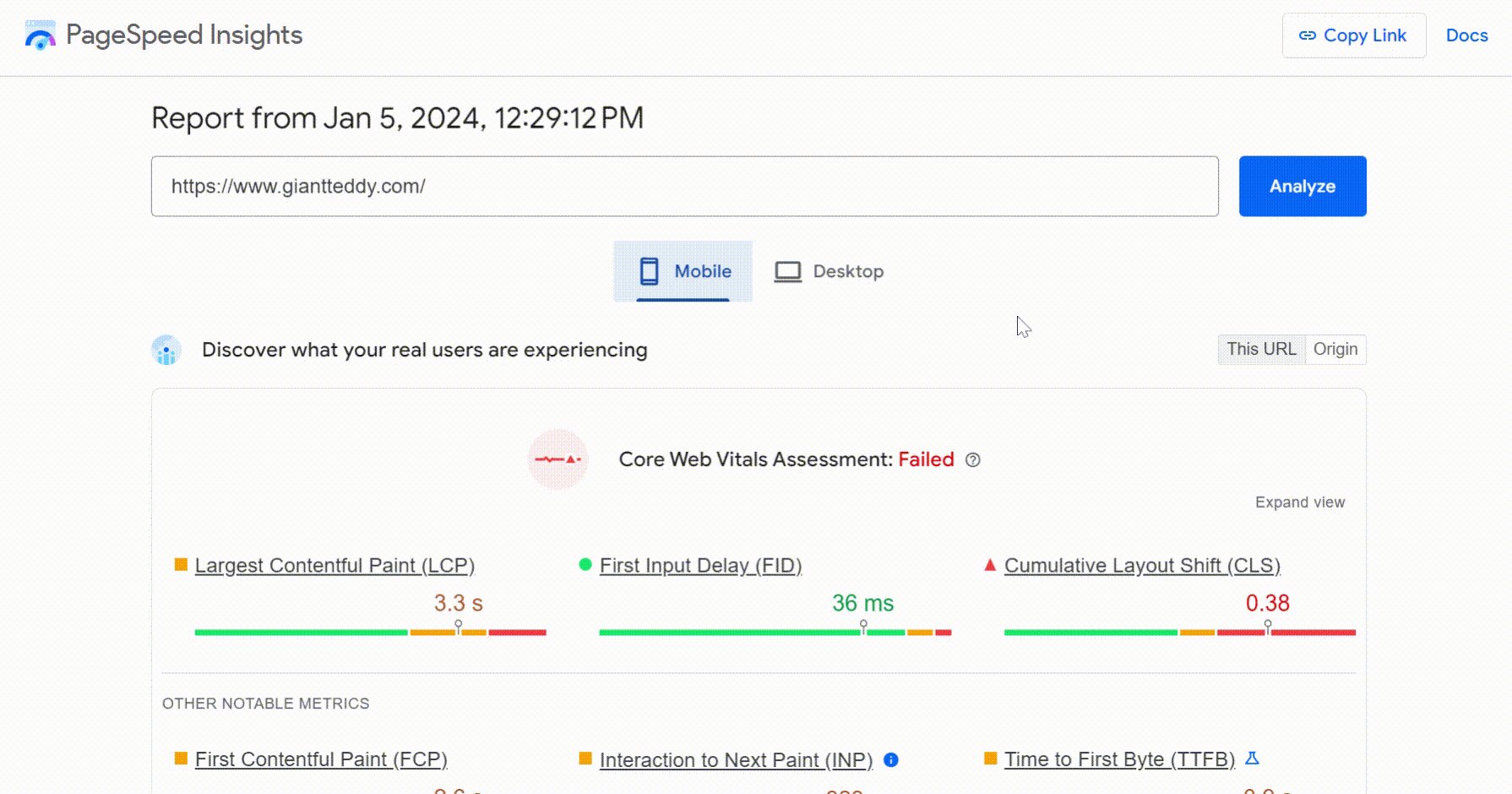
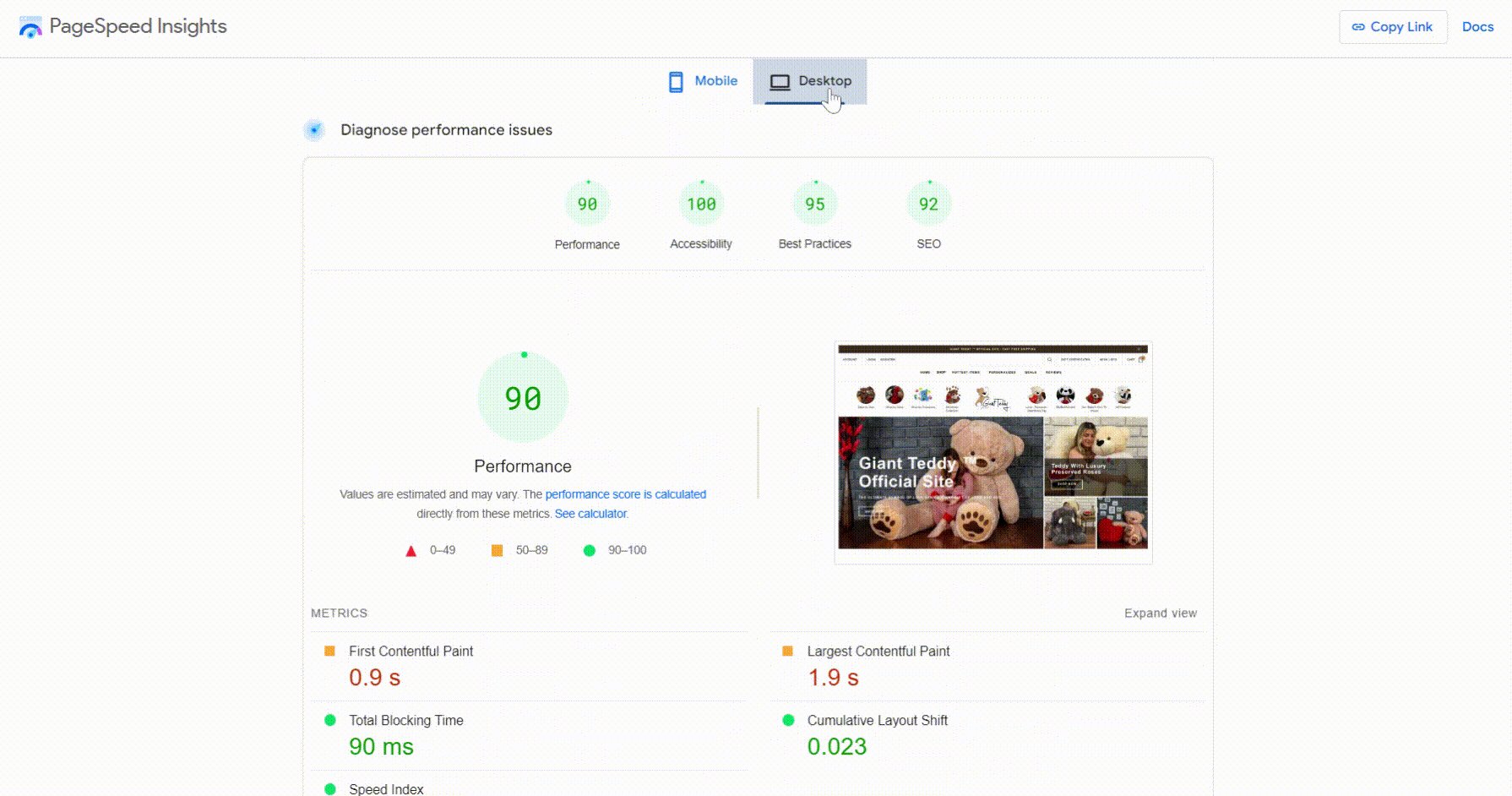
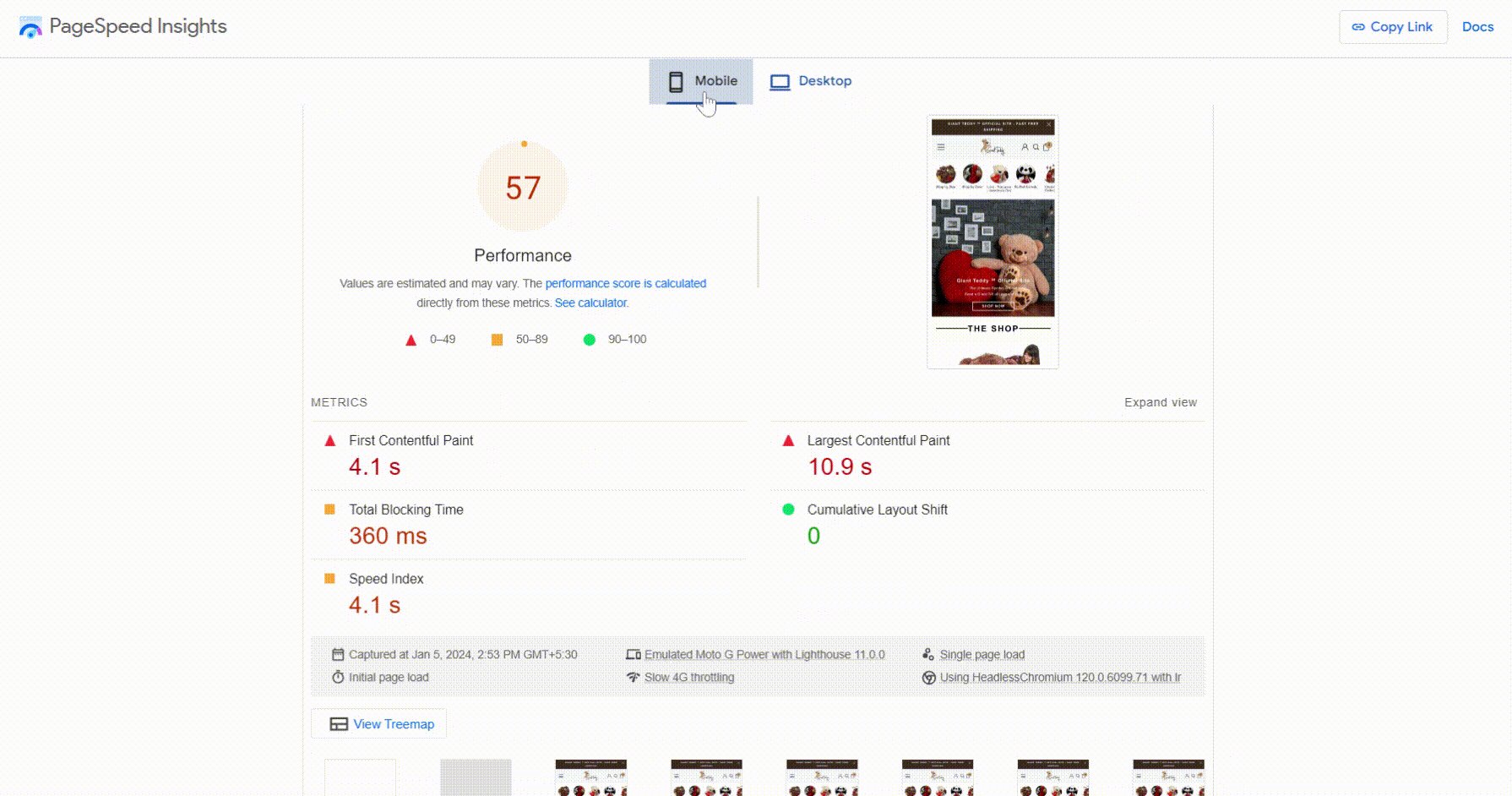
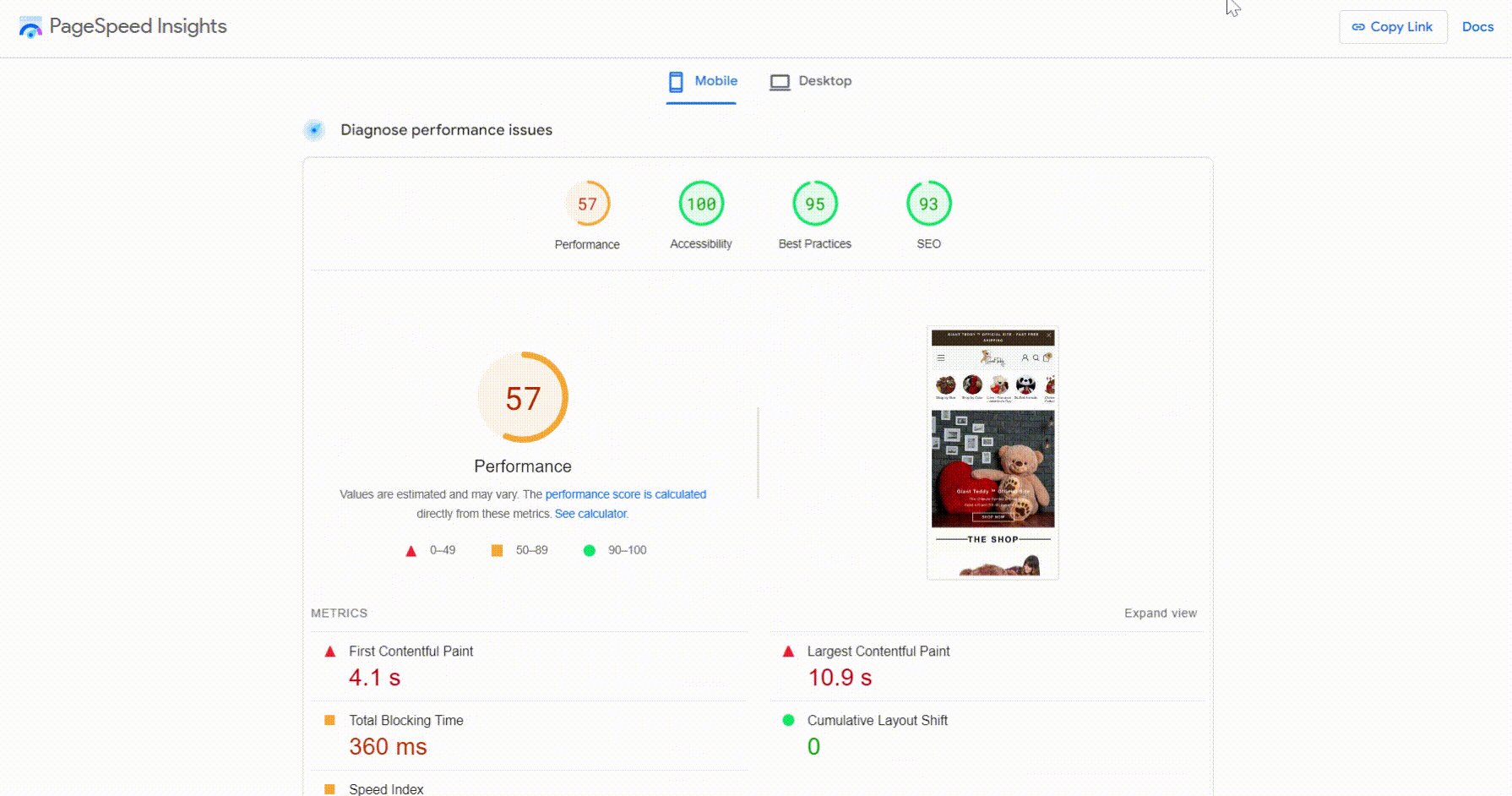
The detailed report you get includes Lab Data, Field Data, Opportunities, Diagnostics, and Passed Audits. These are color-coded to show areas of good, poor, or needs improvement performance.

Decoding the Google PageSpeed Insight Test Results
Let’s understand what each part of the report means:
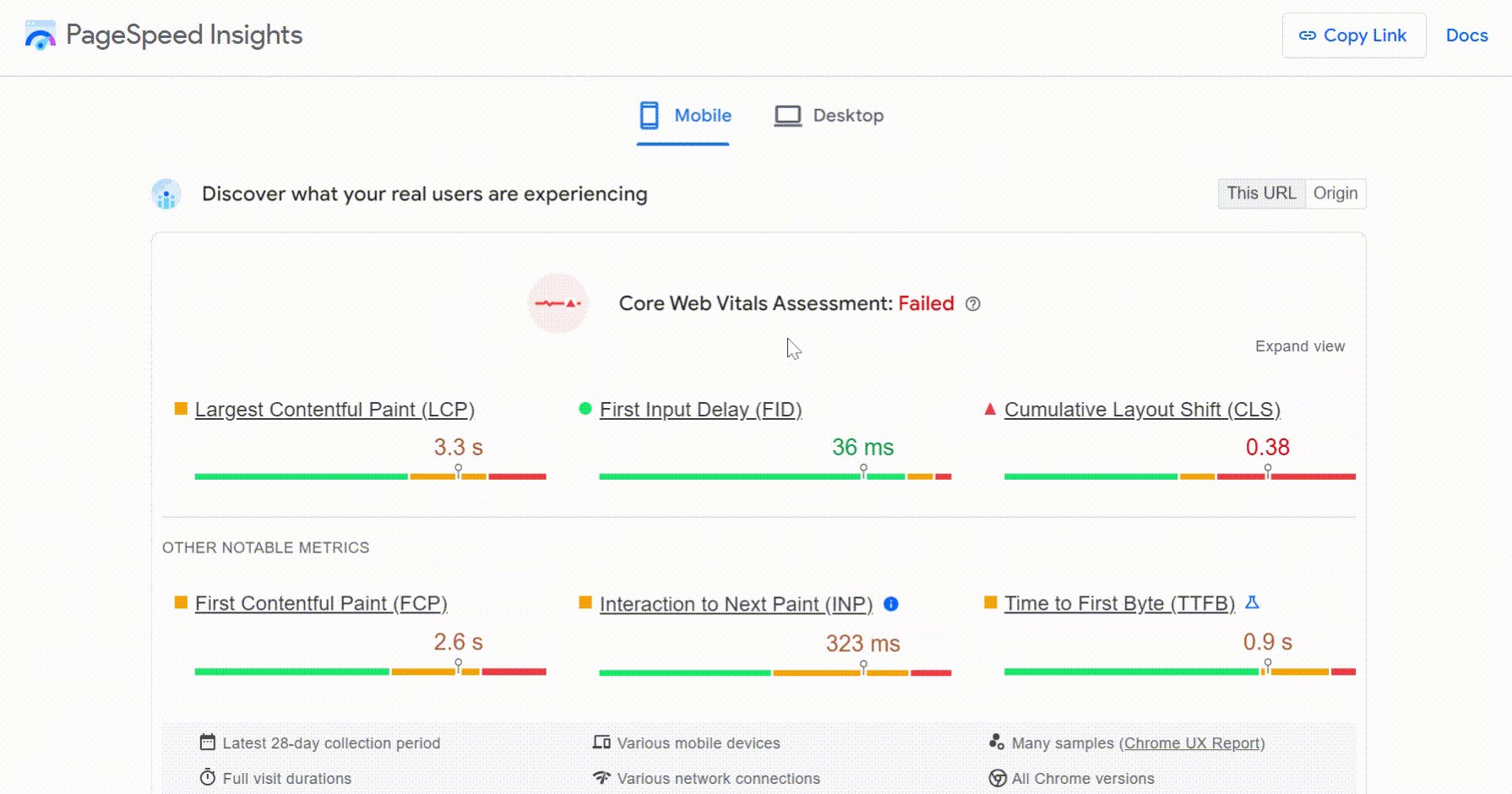
Field Data Metrics: This shows how real users experienced your site in the last 28 days. It includes things like how fast the first image or text loaded (FCP), the time it took for the largest image or text to load (LCP), and more.

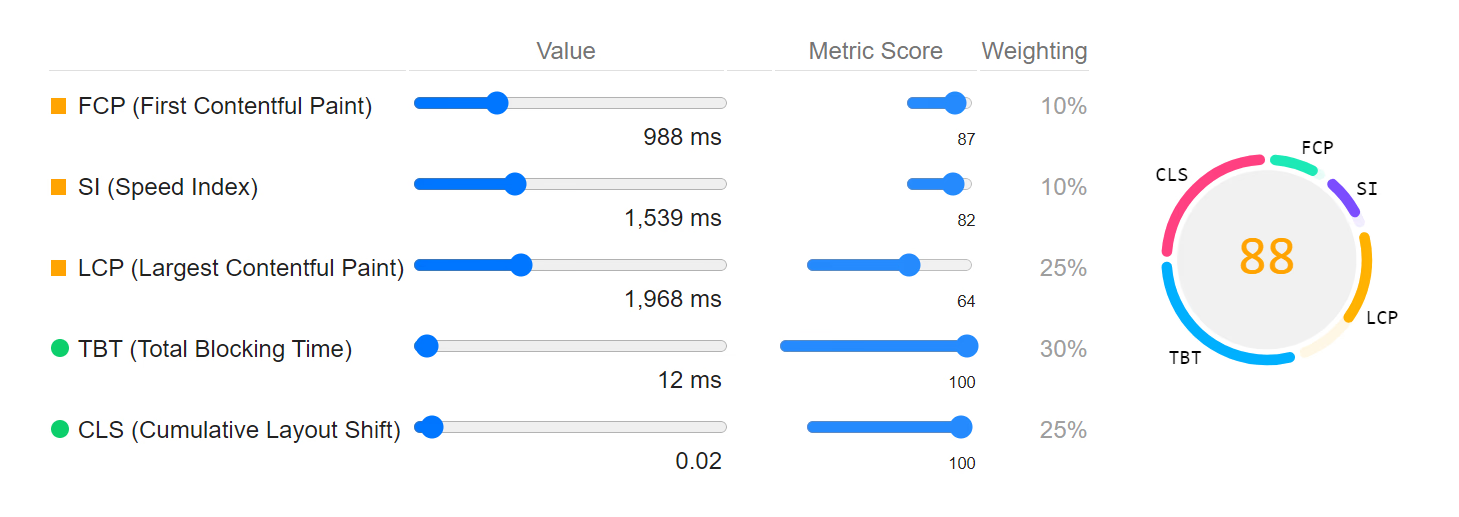
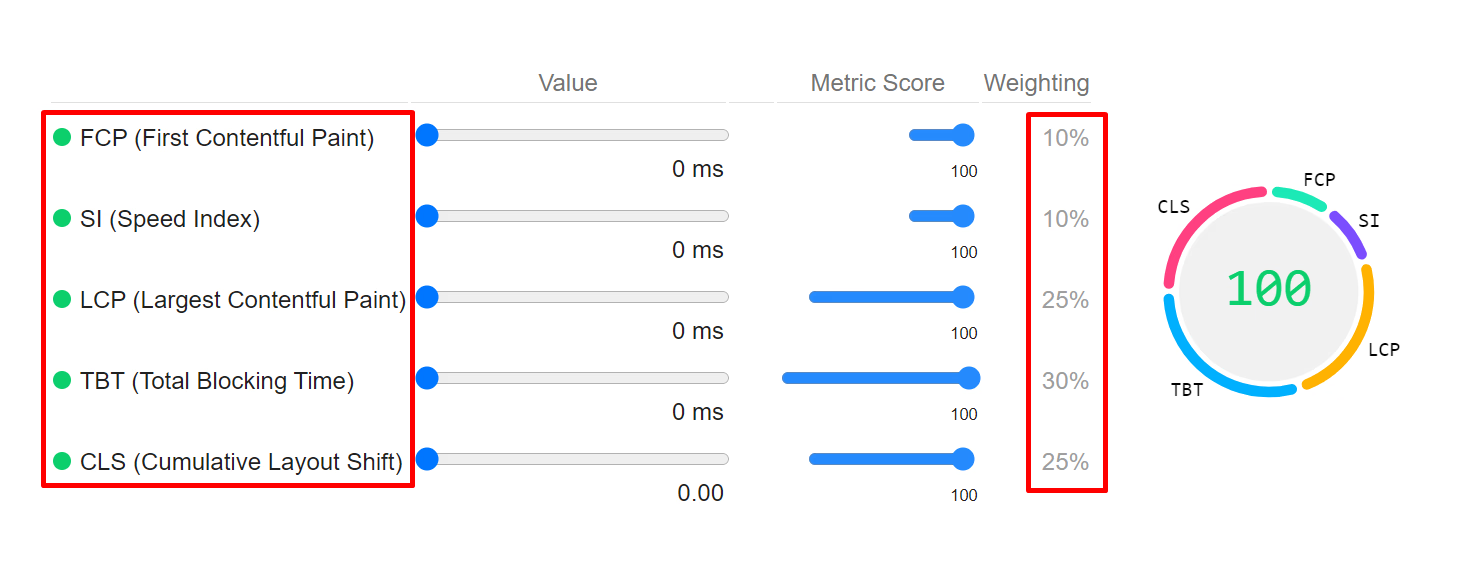
Lab Data Metrics: This part is from the controlled test setting. It includes metrics like First Contentful Paint (FCP), Cumulative Layout Shift (CLS), and others. Each metric has a different impact on your site’s speed.

Weightage of Lab Data Metrics: Google gives different weights to each metric to calculate your overall score. For example, the Largest Contentful Paint (LCP) has more weight (25%) than the First Contentful Paint (FCP) (10%).

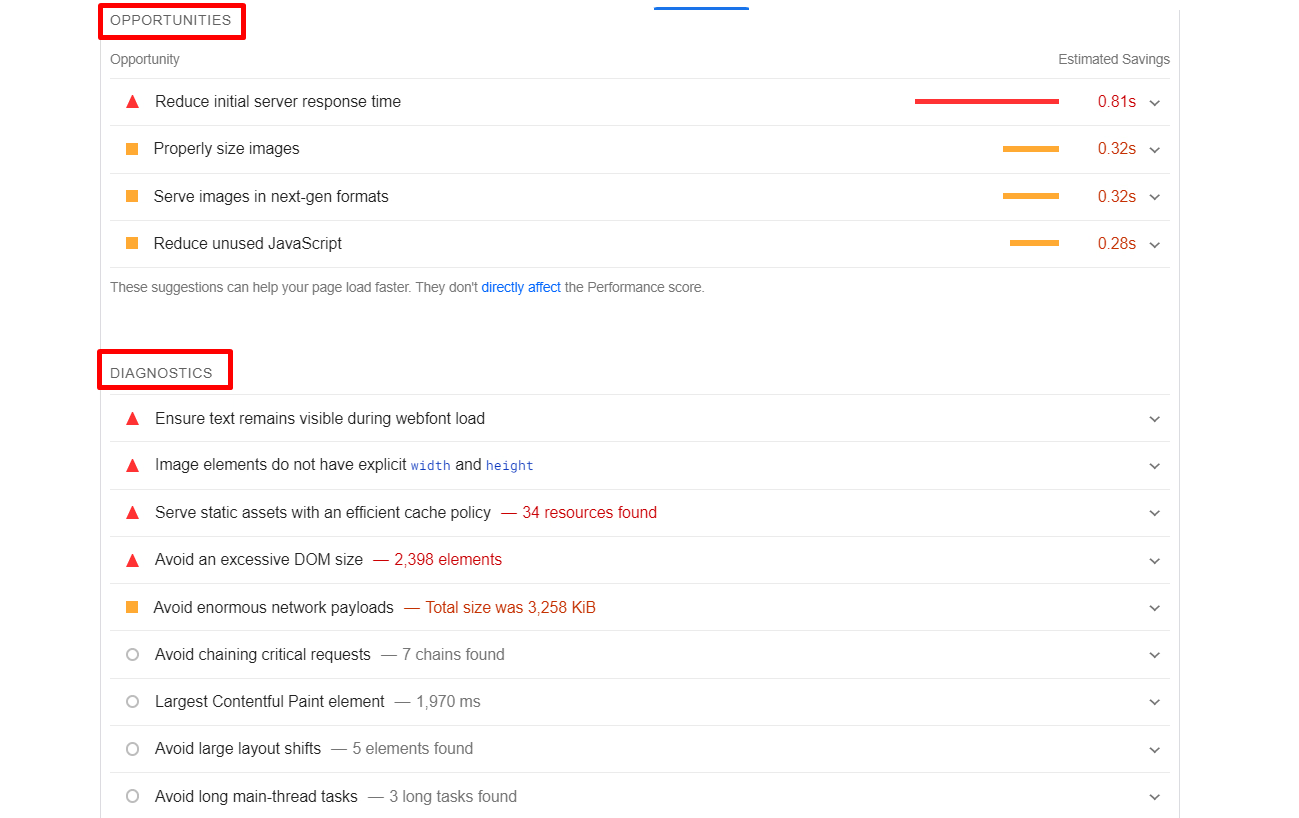
Opportunities and Diagnostics
The Opportunities section gives you specific suggestions to improve your website’s speed. Diagnostics, on the other hand, highlights best practices. It’s like a roadmap to make your site faster.

Passed Audits
Lastly, if you see a list of passed audits, that’s great, it means your website is doing things right. Audits check if your website is healthy and working properly.
Now, let’s see how Website Speedy can help boost your SaaS website speed within minutes and hassle-free.
What Is Website Speedy, & How It Works?
Boost your website’s speed and performance with Website Speedy! Website Speedy is a SaaS tool is designed to optimize loading times, ensuring an exciting user experience. Website Speedy is backed by a data-driven approach and an unbreakable commitment to customer service.
Don’t let a slow website hurt your user experience and miss out on opportunities! Website speedy tool is a must for businesses looking to stand out online. Join us to speed up your website, get top-notch results, and boost your digital presence.
Website Speedy makes your site load faster, so visitors love it. Fast sites also get noticed more on search engines, bringing in more people. Your website works better, making customers happy and giving your business a bigger chance to shine online.
Benefits Of Using Website Speedy
Here, we have mentioned some of the prominent advantages of using Website Speedy.
- Faster Loading: Website Speedy eliminates render blocking and fixes other technical factors that boost your website speed for quick and smooth visitor experiences.
- Improved Rankings: Google prioritizes fast-loading websites; fast websites move up on search engines and gain more attention.
- Happy Visitors: Speedy sites make customers happy, increasing satisfaction.
- More Opportunities: Enhanced performance attracts more users, opening up new possibilities.
- Stronger Online Presence: Website Speedy strengthens your digital front, making your business shine online.
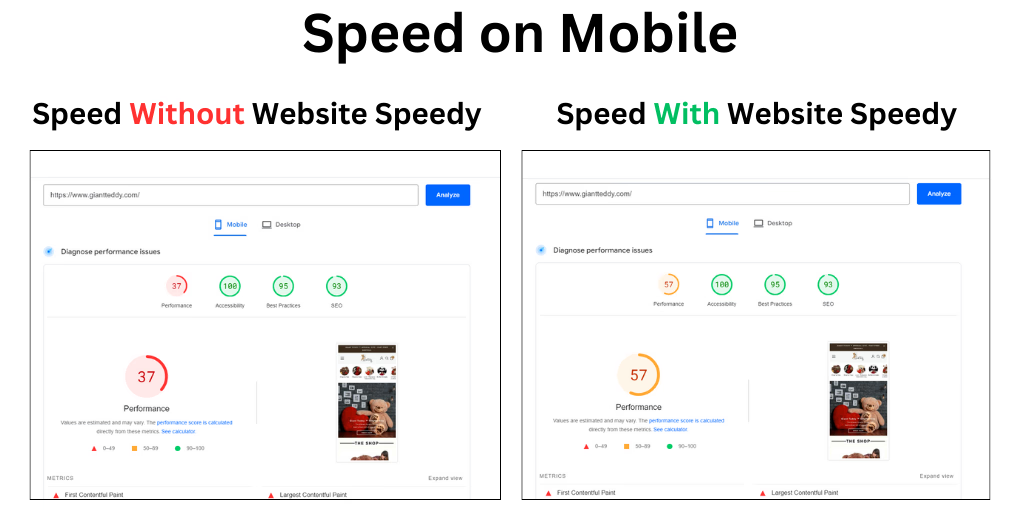
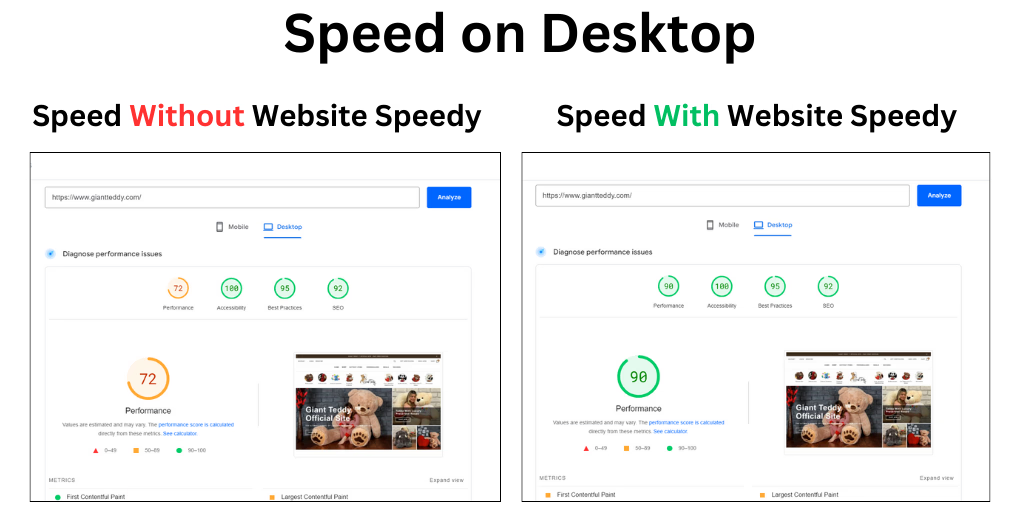
Comparison Before and After Applying Website Speedy
Here is a real-time comparison of the site loading speed results before and after applying the Website Speedy tool.


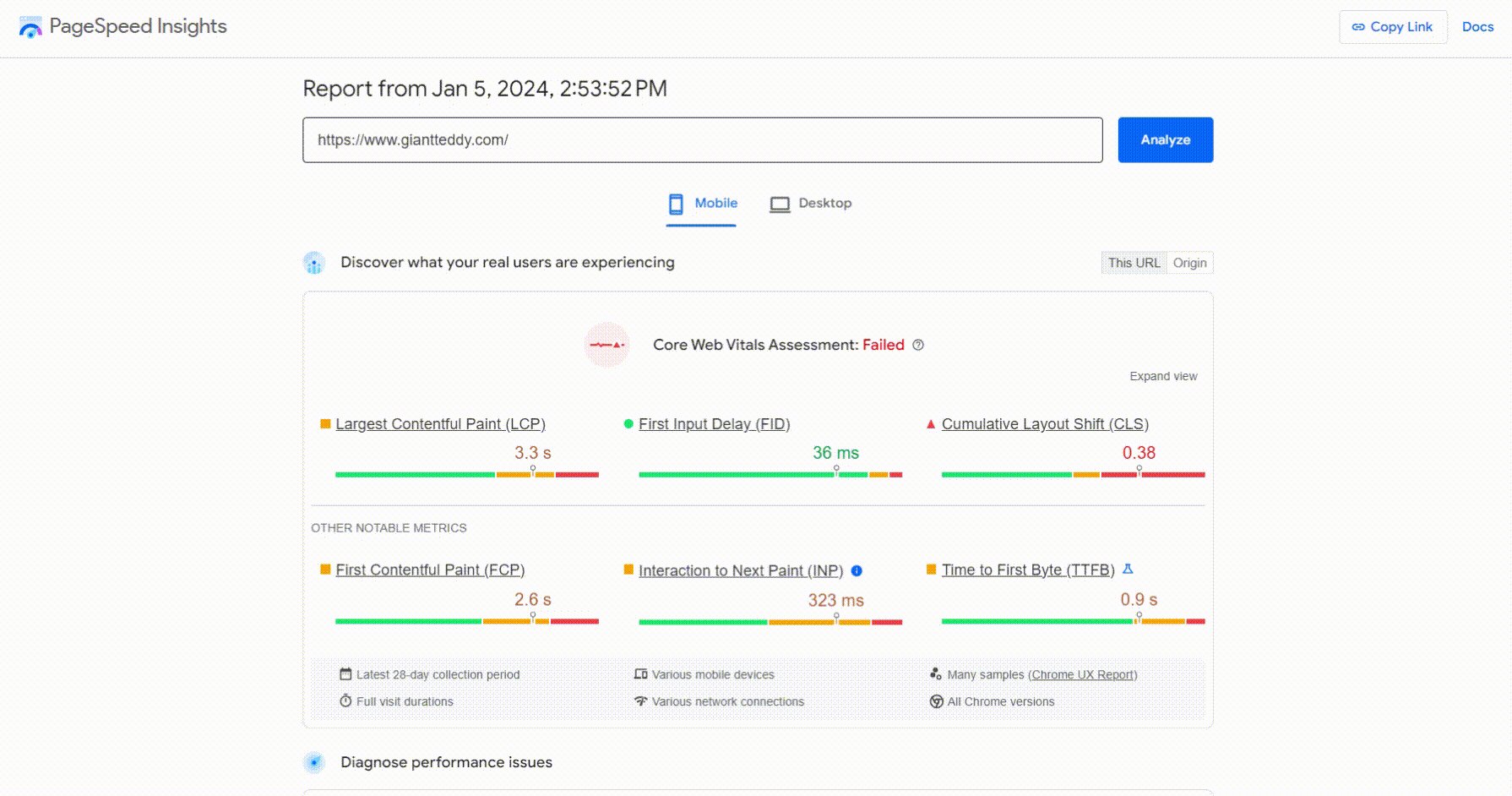
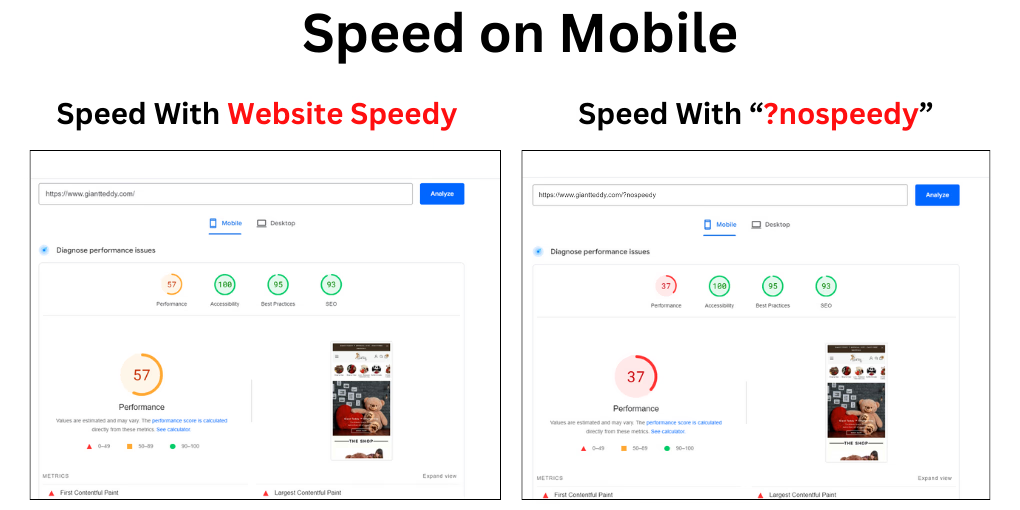
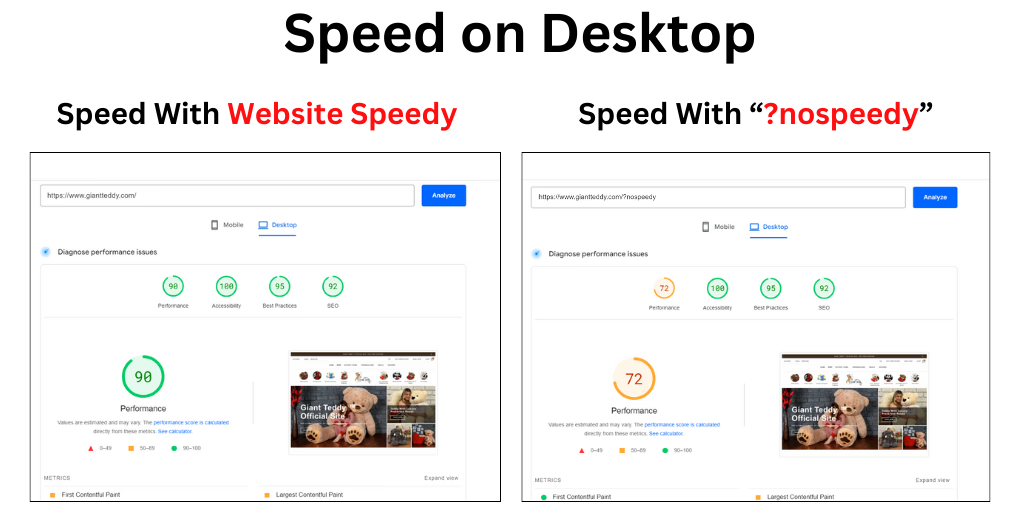
How to Check Old Website Speed with “?nospeedy”
Website Speedy also provides a feature where you can check the speed of your website prior to implementing Website Speedy code. Just by adding a simple parameter “?nospeedy” in the URL and analyzing speed in Google Pagespeed Insight, you can check the old speed and see the difference.
Here is an example of the same:


In conclusion, while Google PageSpeed Insights is a crucial tool in your performance testing arsenal, it’s important to employ it strategically. Remember, scoring a perfect 100/100 isn’t the end-all; your focus should be on the Core Web Vitals at the top of the PSI report. Use lower performance scores as a signal for technical improvements rather than a definitive grade. Always prioritize real-world field data over lab data to truly enhance user experience. Regular revisits to the PageSpeed tool are essential to keep up with Google’s standards and track your progress in Core Web Vitals every 28 days. And here’s where Website Speedy becomes your ally – enabling you to achieve high website speed and effortlessly resolve technical issues within minutes. With website speedy at your disposal, crafting a website that ranks high, attracts substantial traffic, and has impressive conversion rates is not just a goal but an achievable reality.
January 18, 2024
Leave a Comment