Introduction
Shopify is a leading ecommerce platform that allows brands to create, manage, and design their store. Having an online store is something that businesses want right now. So, Shopify can be a viable option for you that provides numerous features to customize, design, and boost your store presence.
Shopify offers features for inventory management, SEO, speed boosting, ranking, order processing, listing, designing, and more. With Shopify, you can handle your business accessibility and do the required tasks quickly. By creating a store on Shopify, you can’t generate high sales; you have to improve your store loading speed to make the performance better.
So, Shopify speed optimization is also known as website performance optimization, a strategy that is made to improve page loading time. The goal behind it is to make the website load as quickly as possible before consumers leave the site. There are two measures to measure Shopify store loading speed: page and site speed.
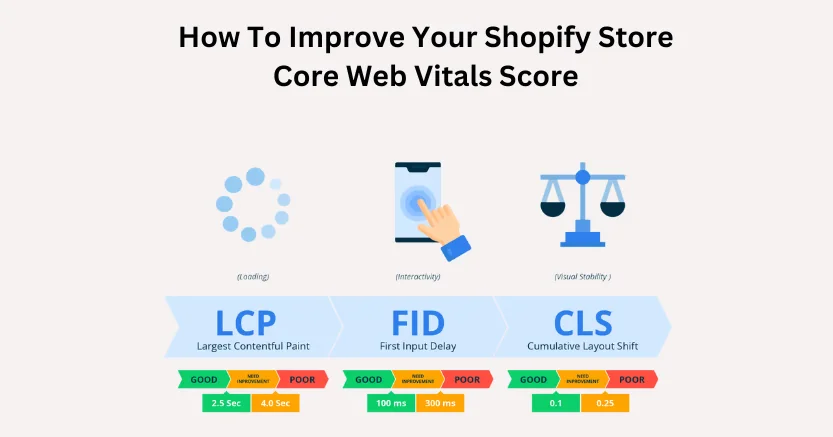
Page speed includes measuring the time a website content takes to load on a URL. Site speed represents the overall website performance. The score for it is scored by Google PageSpeed Insights, as Shopify speed optimization is an essential component of every business. In this blog, we will explore the 8 reasons behind Shopify speed optimization and how to do it.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Why Shopify Website Speed Optimization is Crucial?
Speed optimization is crucial for various reasons that extend beyond mere convenience. Here are eight compelling reasons why focusing on the speed of a website or application is important.
Happy Users, Happy Business:
Speed matters because people don’t like waiting. They want to access the content as soon as they can. When your site loads fast, users are happy, stick around, and probably come back. When a website or application loads quickly, users are more likely to stay engaged and satisfied.
Google Likes Speedy Sites:
Have you ever noticed Google’s search results? Speedy sites get a thumbs up and rank higher. So, a slow site could mean your business gets lost in the internet jungle. This means that a slow website may not only lose visitors but also suffer in terms of visibility on search engine results pages.
Speed = Sales:
Faster sites mean more sales. Imagine you’re shopping online; would you stay on a site that takes forever to load? Probably not. Speed boosts conversion rates. Whether it’s an e-commerce site or a platform offering services, a speedy website contributes to a seamless user journey, reducing bounce rates and improving the likelihood of conversions.
Mobile Users Matter:
Everyone’s on their phones. If your site takes ages to load on mobile, you lose users. Speed matters, especially for the memes-scrolling generation. A slow-loading website on mobile can result in a poor user experience, negatively affecting brand reputation and conversion rates.
User Attention:
Slow sites make people leave, and fast sites make them stick around. User retention is all about that loading speed. A fast-loading site encourages users to explore more pages, reducing bounce rates and increasing the chance of repeating visits.
Your Brand’s First Impression:
Think of your website as a first date. A slow site? It’s like showing up late. Speedy? You’re making a killer first impression. Thus, a fast and responsive site contributes to a positive image, showcasing a commitment to user satisfaction and technological excellence.
Saving Bucks and the Planet:
Faster sites use less data and fewer server resources. That’s not just good for your budget; it’s eco-friendly too. This not only translates to cost savings but also contributes to a more sustainable and eco-friendly online presence. Thus, Shopify store speed optimization can’t be overlooked.
Be the Usain Bolt of Websites:
In a competitive digital race, speed is your secret weapon. Users love a fast site, and in the digital world, speed is gold. Users are more likely to choose a fast website over a slower alternative. This can give businesses a bonus and contribute to overall success in their respective markets.
Thus, these are the tempting reasons you should know to enhance your Shopify store speed. Now, we will move further toward 8 Shopify store speed optimization techniques.
Instant Gratification: Boost Speed, Boost Sales!
Speed Up Shopify Store Now7 Strategies To Boom Shopify Store Loading Speed
These are the best and top strategies to boost Shopify’s website speed. By following these methods, you can contribute to fast and reliable store performance.
1. Optimize Images:
Make your website faster by shrinking image sizes. Tools can help you do this without sacrificing quality, ensuring your site loads quickly. When images are not compressed, they may also be less optimal. It’s very uncommon to come across Shopify businesses with uploaded photographs that have not had any compression, resulting in higher-than-necessary image sizes. Thus optimise images using the free image compression tool Tinypng.
2. Minify CSS and JavaScript:
Speed up your website by cleaning up your code. It includes removing extra spaces and comments from CSS and JavaScript files using tools or build processes. Additionally, reduce the file size and combine the multiple JavaScript and CSS files into one.
3. Use Browser Caching:
Some of your information, such as photos, JavaScript, and CSS, can be cached locally in visitors’ browsers thanks to caching. This implies that when people visit the same resource repeatedly, they won’t need to redownload the material. This means returning visitors load your site faster since their browsers retrieve stored files instead of downloading them again.
4. Content Delivery Network (CDN):
Shopify makes use of the CDN fast. A content delivery network, or CDN, enables part of the content on your website to be hosted on servers located all over the world. This shortens the physical gap that exists between your consumers and the content on your website. Users get files from the server nearest to them, reducing wait times.
5. Lazy Loading:
In many cases, it makes sense to explore slow loading because Shopify sites frequently employ a large number of photos. Because the photos on your website will load one at a time as the viewer scrolls down the page, this can speed up your Shopify website. Load only what’s needed. Lazy loading means elements like images are loaded when they appear on the user’s screen, saving load time for what’s visible.
6. Reduce Server Response Time:
Optimizing server response time is crucial for a speedy website. Make your server respond faster by writing efficient code, optimizing your database, and using speedy hosting services. With this, your website content will load instantly and faster on the user’s browser and boost your sales.
7. Responsive Web Design:
Create a website that functions smoothly across all platforms. A responsive design streamlines content delivery, making your site load quickly and smoothly on different screens. Make your website all devices responsive. It may be accomplished by selecting the appropriate theme and using the precise template to customize the store.
Implementing these steps will help your website load faster, provide a better experience for users, and potentially boost your search engine ranking.
Conclusion
Therefore, in this blog, we have explained the importance of a fast-loading website and how it contributes to brand success. After that, we mentioned the features Shopify provides and how easy it is to build a store on it. Once you understand why having a fast website is important, you can proceed to the tactics. You can boost your website loading performance by following these Shopify speed optimization tips.
Also, you can use web page optimization software like Website Speedy. Website Speedy is a SaaS-based speed optimization tool that enters the code in your website and enhances its loading speed. With Website Speedy, you can solve all your speed-related problems in minutes. Professional guidance ensures that your business will reach new heights and you can focus on essential things.
November 17, 2023
Leave a Comment