TL;DR: Shopify speed optimization directly impacts rankings, conversions, and ad costs. Pages loading over 3 seconds see significantly higher bounce rates, while even a 1-second delay can reduce revenue. This guide takes you through the Shopify speed optimization tested tips to enhance your site performance, including image compression and lazy loading, to code optimization and mobile-first strategies.
Shopify image optimization plays a critical role in how fast your store feels to visitors. Even the most beautifully designed Shopify store with great products and strong branding can feel frustrating if it loads slowly. When pages take too long to appear, shoppers don’t wait, they leave. That’s why optimizing performance is essential for every Shopify store.
According to a Shopify study, nearly 70% of shoppers are less likely to buy from slow-loading websites. Google also recommends that e-commerce pages load in under two seconds to keep bounce rates low. In fact, Hostinger reports that the probability of a visitor bouncing increases by 32% when page load time rises from 1 second to 3 seconds.
The good news is that Shopify already runs on powerful infrastructure. However, there’s still plenty you can do, especially with images and front-end assets to make your store significantly faster. Prefer learning visually? Here’s a helpful video that explains how to boost your Shopify store’s performance and deliver a smoother shopping experience for your visitors.
Now that you have watched the video, let’s dive deeper.
Why Speed Optimization Matters for Your Shopify Store in 2026?
Shopify speed optimization is crucial for conversions, search rankings, and customer retention. As user expectations and Google’s Core Web Vitals evolve, site performance has become a deciding factor in e-commerce growth. Below are the key reasons why speed optimization matters in 2026 for your store’s success.
1. Direct Impact on Conversions
E-commerce is driven by immediacy. You want a shopper to check out without any hesitation when they put an item in their cart. A one-second delay in page load time can cause frustration, increasing the chance they abandon their cart altogether.
For example:
A Shopify store having 5,000 visitors a day and an average order value of $60 may lose $9,000 per day because of only one-second delay in site speed.
Even faster stores have an advantage over competitors during high-traffic sales events like Black Friday and Cyber Monday, where milliseconds make the difference between record-breaking sales and lost opportunities.
2. Search Engine Rankings (SEO)

Google uses page speed and Core Web Vitals as ranking signals. When your site loads slowly, you are less likely to be ranked highly in search results. Worse still, it raises bounce rates, and this sends negative signals to search engines.
By increasing the speed of your Shopify store, you are more likely to rank higher on competitive e-commerce keywords. That means more organic traffic and lower acquisition costs.
3. Lower Advertising Costs
When running Google Ads or other PPC campaigns, consider that slow-loading landing pages can lower your quality score, which directly raises cost-per-click (CPC).
4. Mobile Experience

By far, more than 70% of e-commerce traffic is generated through mobile devices. Mobile shoppers are often browsing on weaker networks, making speed even more critical. Unless your Shopify store is mobile-fast, you face the possibility of losing most of your audience.
Core Web Vitals Benchmarks for Shopify
Core Web Vitals are Google’s key performance metrics that measure real user experience. Optimizing a Shopify store’s speed without understanding these metrics often leads to poor SEO results.
Important Core Web Vitals for Shopify stores:
Largest Contentful Paint (LCP)
Measures how fast the main content loads. For Shopify stores, this is usually the hero image or product image. Shopify LCP tracks the time it takes for the largest visible element (like a banner image or main heading) to fully load. It’s one of Google’s Core Web Vitals and an effective indicator of real-world page experience.
| Ideal Benchmark: | 1.8 – 2.0 seconds |
| Recommended threshold: | Below 2.5 seconds |
Cumulative Layout Shift (CLS)
Tracks visual stability during page load. Sudden shifts caused by images, fonts, or banners lead to poor user experience.
| Ideal Benchmark: | 0.00 – 0.05 |
| Recommended threshold: | Below 0.1 |
Interaction to Next Paint (INP)
Measures how responsive your store is when users interact with buttons, menus, or filters. Apps and heavy JavaScript often degrade INP.
| Ideal Benchmark: | 80 – 100 milliseconds |
| Recommended threshold: | Below 200 ms |
Time to First Byte (TTFB)
Time to First Byte measures how long the server takes to respond to a request. Low TTFB indicates good hosting and infrastructure.
| Ideal Benchmark: | 200 – 500 milliseconds |
| Recommended threshold: | Below 800 milliseconds |
Collectively, these measures combine front-end performance (your images, code, and theme) and back-end performance (your hosting, CDN, and Shopify infrastructure). It is critical to maximize both sides to provide a fast, seamless experience.
How to Test Shopify Store Speed Accurately
Before applying any Shopify speed optimization tips, it’s essential to measure your store’s current performance using reliable tools. Speed optimization without testing often leads to unnecessary changes that don’t improve real-world performance.
Use these tools to test the Shopify store speed correctly:
1. Shopify Speed Insights (Admin Dashboard)
This score compares your store to similar Shopify stores and highlights performance trends. While useful for benchmarking, it also measures Core Web Vitals, which are important optimization metrics. Follow the steps below to measure the score and Core Web Vitals:
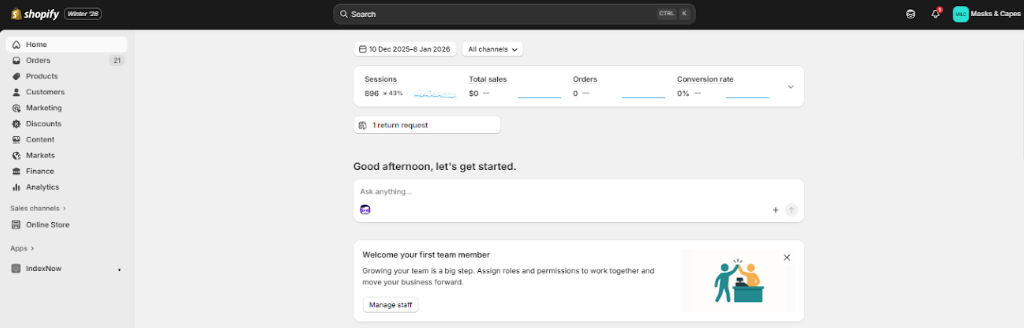
Step 1: Log in to your Shopify Admin

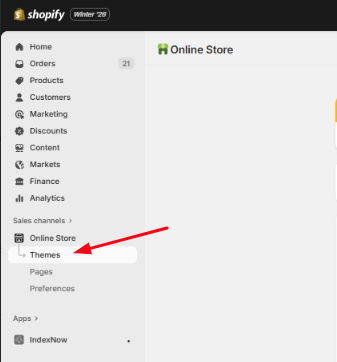
Step 2: Go to Online Store, then Themes

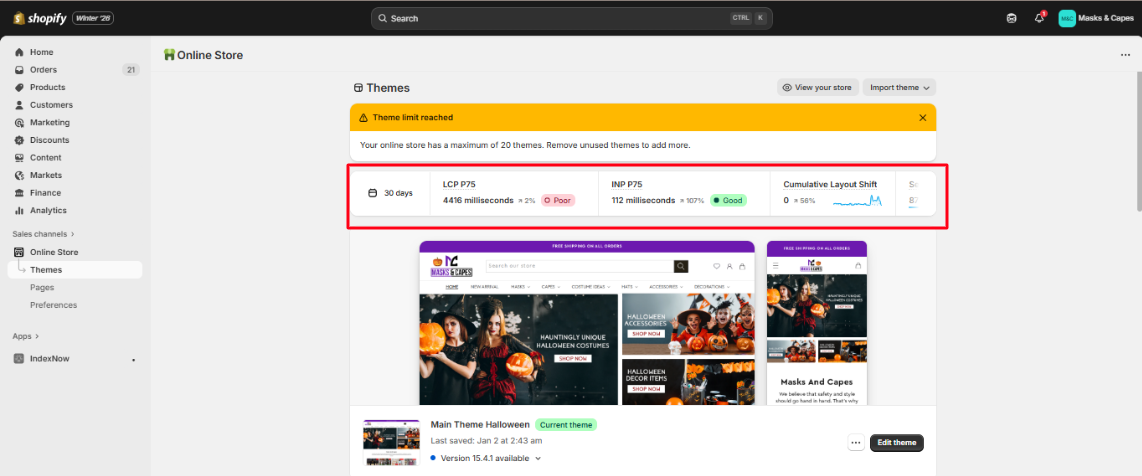
Step 3: View the Web Performance metrics next to your active theme

2. Google PageSpeed Insights
This is the most important tool for Shopify speed optimization. It measures real-world and lab data, including Core Web Vitals such as Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP). Always prioritize mobile results, as Google uses mobile-first indexing.
Step 1: Open Google PageSpeed Insights

Step 2: Enter your Shopify store URL and click Analyze

Step 3: Review Mobile results and Core Web Vitals metrics

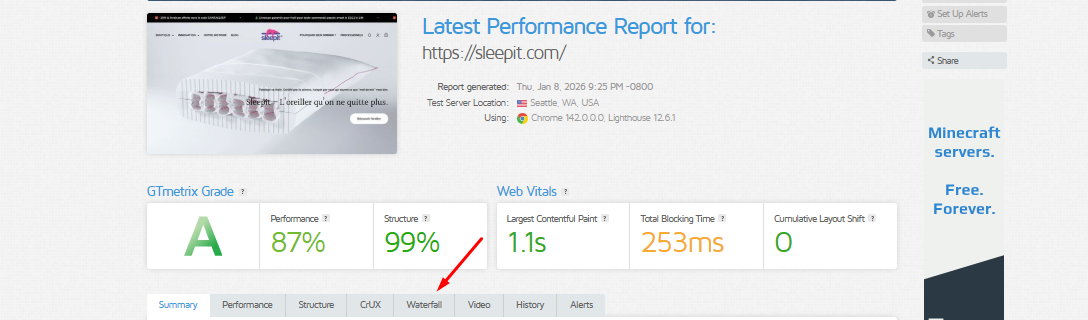
3. GTmetrix
These tools help identify technical bottlenecks such as render-blocking scripts, unoptimized images, and excessive JavaScript. GTmetrix waterfall charts are particularly useful for spotting slow apps and third-party scripts.
Step 1: Visit GTmetrix

Step 2: Enter your store URL and start the test

Step 3: Check the Waterfall tab for slow-loading files

Primary Factors That Influence Shopify Store Speed

The primary factors influencing Shopify store speed are theme architecture, third-party apps, image and media optimization, custom code quality, server response time (TTFB), and how efficiently Shopify’s CDN is utilized. Below is a detailed breakdown of each factor and how it impacts Shopify store performance, followed by a quick table for easy understanding.
| Symptom | Likely Cause | Section to Fix |
|---|---|---|
| Slow homepage | Heavy images/apps | Image optimization, App cleanup |
| High CLS | Missing dimensions | Theme & image fixes |
| Slow mobile | Heavy scripts | Mobile optimization |
| Checkout lag | App conflicts | App audit |
1. Theme Architecture
Themes regulate the appearance and functionality of your store. Excessively complicated themes that have bloated code and excessive animations cause slow performance. Light and clean themes are better and optimized.
2. E-commerce Platform & Hosting
Shopify is already among the fastest e-commerce systems, including dual global CDNs, 99.98% uptime, and HTTP/3 priorities to provide a rapid server response. Not every platform does this, though, and so the transition to Shopify usually comes with an immediate speed benefit.
3. Third-Party Apps
Shopify apps add scripts to the code of your store. Every application, including those not in use, may generate more HTTP requests. Too many apps or poorly coded ones can drag down performance.
4. Content Load (Images, Videos, Fonts)
Large, uncompressed images or autoplaying videos consume bandwidth. On the same note, web fonts contribute to more load time when compared to system fonts.
5. Custom Code
Too many Liquid loops, JavaScript errors, or unoptimized CSS are all sources of slower performance.
With these factors in mind, it becomes easier to diagnose what is slowing down your store and correct it.
Proven Strategies for Shopify Speed Optimization

Effective optimization methods for Shopify involve image compression, lazy loading, reducing app bloat, optimizing themes and code, using Shopify’s CDN efficiently, improving Core Web Vitals, and ensuring strong mobile performance. The following sections explain each strategy to speed up a Shopify website in detail.
1. Simplify Design Choices
Flashy sliders, autoplay carousels, and multiple banners may be looking “modern,” but they’re performance killers. Each moving part needs scripts, images, and animations for loading.
Instead, go for a single good hero image with a good CTA. Not only does this give you better speed, it also makes for a better user experience by sending one clear message to your shoppers, instead of distracting them with many competing visuals.
Simple, clean design = faster load time + higher conversion rate.
2. Compress and Optimize Images
The biggest culprit of slow sites can be images. High-resolution visuals are beautiful, but consume bandwidth. Instead of uploading heavy files straight from your camera or design software, compress them first.
Image Optimizer Pro is one such tool that can reduce the file size without compromising the quality of the image. Better still, Shopify automatically delivers WebP format, which is lighter than JPEG or PNG. Combine this with lazy loading, where images only load as users scroll, and you’ll instantly speed up performance.
Think of it this way: Lazy loading ensures that off-screen images are not requested until users scroll, reducing initial payload size and improving perceived load speed.
3. Minimize Redirects and Fix Broken Links
Redirects are detours on the road. A few are fine, but too many, and your visitors get stuck in traffic. Likewise, dead links annoy users and raise the bounce rates.
You can use tools such as Broken Link Checker to detect and resolve them. Try to minimize the number of redirects and use permanent 301 redirects when necessary. Clean navigation enhances speed and SEO. Creating custom 404 error pages will help visitors who get to the wrong URL for your site.
Remember: each redirect is a new request to the server. Reduce them and see your pages load faster.
4. Choose the Right Fonts
Fonts may seem like a small detail, but they can contribute serious weight to your Shopify performance optimization. Custom web fonts require additional downloads, delaying the rendering of the text. During this lag, visitors see blank spaces where content is supposed to be. This is a bad first impression.
Wherever possible, stick with system fonts such as Arial, Georgia, or Times New Roman. They’re preloaded on most devices, so there’s no waiting. If branding requires the use of a custom font, use font-display: swap in your CSS so that text is loaded immediately with a fallback font until the custom font is ready.
5. Use a Content Delivery Network (CDN)

Consider shipping products to Europe through a U.S.-based warehouse alone, it is sluggish and expensive. This issue is addressed by a CDN for your site because the content is stored on servers worldwide.
When someone visits your site, the Content Delivery Network (CDN) delivers files from the nearest location. Shopify has its own strong CDN that is already in place, which is quite an advantage. This reduces time to first byte (TTFB) and provides similar performance regardless of whether your customer is in New York, Sydney, or Berlin.
Bottom line: you don’t need to set this up yourself, but it’s good to know how much Shopify’s CDN is helping your speed.
6. Remove Unnecessary Apps

The simplest victory in Shopify speed optimization is decluttering your app list. Any app you install can add additional scripts and code to your theme, sometimes even after being removed, they can leave traces.
Audit your apps regularly. Ask yourself: Do I really need this app? Is there a lighter alternative? Retain only those that are essential and which directly improve customer experience or sales.
Too many apps = too many requests = slow site.
7. 13. Optimize Mobile Experience

Mobile performance plays a crucial role in Shopify speed optimization, as most traffic and conversions occur on mobile devices. Over 70% of Shopify traffic is generated by mobile devices, and this implies that the majority of your potential customers browse on phones. However, mobile networks are not always faster than desktops and are not as reliable. That’s why optimizing your Shopify for mobile speed is essential.
Common mobile speed issues include oversized images, heavy apps, and delayed interactions caused by JavaScript execution. Improving mobile speed requires prioritizing above-the-fold content, reducing script execution time, and minimizing layout shifts.
Focus on optimizing hero images, simplifying navigation menus, and limiting app-based UI elements on mobile. A fast mobile experience not only improves SEO but also significantly boosts conversion rates.
8. Optimize Code (JavaScript, CSS, HTML)
Any extra character, line break, or space will make a file grow bigger. Here’s where minification is involved, the process of removing the unwanted sections of your code and still making your code functional. It’s one of the most effective ways to speed up a Shopify website and improve overall performance.
You can also add async or defer to JavaScript so it will be loaded once the main page is loaded. In this manner, customers will immediately view the site, even if scripts are still loading in the background.
Shopify themes sometimes include redundant code. Once you have made these adjustments to your code, ensure that your site is still providing the same experience you want.
9. Enable Lazy Loading
One such trick for Shopify speed optimization is lazy loading; it is a simple yet potent trick that will help you speed up your Shopify store. Lazy loading does not load all the images, videos, or product thumbnails at once as the browser would load, but loads them only when the user scrolls down to that section of the site. This significantly cuts down the initial payload and makes the site sound almost instant to users.
Consider an example of a product page that has 50 images of products. In the absence of lazy loading, the browser must request and load all of them before even the first row of products is loaded and shown to the shopper. When using lazy loading, the images only load those that are in view, and the rest are loaded automatically as the customer scrolls.
10. Streamline Site Architecture
Your store’s “behind-the-scenes” structure matters as much as what customers see. Shopify uses heavy Liquid loops or duplicate logic to force the servers to invoke unwanted actions in themes. Themes built with heavy Liquid loops or duplicate logic force Shopify’s servers to process unnecessary steps.
Instead, simplify. Remove unused snippets, combine similar files, and optimize Liquid code. The less messy your architecture, the quicker Shopify will be able to process and serve your content.
11. Use Lite Embeds for Video
Videos are cool, the majority of companies use video as a marketing tool. The problem is, when you embed videos directly from YouTube or Vimeo, you often end up pulling in a lot of extra code and media files.
This can add several megabytes of data to your page size and can slow things down before a visitor hasn’t even hit the play button.
Better is to use lite embeds. Your store does not immediately load up the entire video player, but it displays just a thumbnail image instead. Only when a visitor clicks to watch is the actual video player loaded.
The result? Your pages load much faster, you still get the same interaction when people want to watch, and casual visitors aren’t slowed down by something they may never click on.
12. Manage Tracking with Google Tag Manager
Each tracking script you include (Google Analytics, Facebook Pixel, TikTok Pixel, etc) slows down your site. Rather than pasting them separately, consolidate them all with Google Tag Manager (GTM).
GTM allows you to house all your tracking codes under a single roof to minimize load requests. When a single script acts out, GTM can block or hold it without ruining your whole site.
Visualize it as sorting out cords behind your workstation–neater, more effective, and less apt to cause you a stumble.
13 Reduce Non-Essential Page Elements
One can be easily overwhelmed by fancy design features: animations, widgets, pop-ups, and decorative effects. They might be pretty, yet each of them will add an additional script, HTTP request, and overall weight to your store. The result? Slower load times and a distracted shopper.
Rather, maintain a minimalistic design. Emphasize the basics: crisp product images, accurate descriptions, customer testimonials, and powerful calls to action. Background videos, looping graphics, and autoplay features often do more harm than good by slowing performance and pulling attention away from what really matters: the products.
14. Use Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) is a framework that Google has developed to ensure that mobile pages load in near real-time by removing junk code and focusing on the essentials.
For Shopify stores, Accelerated Mobile Pages can significantly enhance the speed at which product pages, collections, and blogs appear on mobile. Google also tends to show AMP-enabled content in search results, giving your store better visibility and higher click-through rates.
You do not have to code AMP pages manually. Shopify supports apps such as AMP, Fire AMP, or The AMP App, which allow you to create AMP versions of your pages with little to no configuration.
Common Shopify Speed Optimization Mistakes To Avoid
Even with the best intentions, it’s easy to make mistakes when attempting to speed up your Shopify store. Here are some common ones to watch out for:
1. Over-Optimizing Images
Smaller image files do indeed load quicker. However, when you compress them too much, they look dull or blurry. Striking the balance between image quality and file size to keep your brand looking sharp.
2. Ignoring Mobile Performance
The majority of the shoppers are using phones, not desktops, to browse. Ensure that your store loads quickly and works well on mobile devices, too.
3. Installation of “Speed Booster Apps” Without Reviewing Them
Not every app improves performance. Some add extra JavaScript or scripts, which makes your site even slower.
4. Overlooking Server Response Time
A slow server can undo all your front-end improvements. Check your hosting and ensure that your server can handle your traffic efficiently.
5. Only Testing Homepage Speed
Your home page is not the only page that matters. Product pages, collections, and checkout pages directly influence conversions, so optimize them as well.
Conclusion
Shopify speed optimization is one of the most effective ways to improve SEO performance, user experience, and conversion rates. A fast-loading store not only meets Google’s Core Web Vitals requirements but also builds trust with visitors and encourages them to explore, engage, and buy.
By optimizing images, reducing unnecessary apps, improving theme performance, and prioritizing mobile speed, you can significantly reduce load times without compromising design or functionality. The key is consistency, regularly testing performance, monitoring Shopify Core Web Vitals, speed metrics, and making incremental improvements as your store grows.
If you treat speed optimization as an ongoing process rather than a one-time fix, your Shopify store will stay competitive, rank higher in search results, and deliver a smoother shopping experience for every visitor.
FAQs
1. What’s a good Shopify speed score?
Generally, above 70 is a solid score and above 90 is excellent. However, don’t be obsessed with the figure alone but the speed of how your store responds to the shoppers. Pay attention to Core Web Vitals, since they reflect the real user experience more accurately.
2. How do I check my Shopify store’s speed?
To determine the speed of your store, you can use Google PageSpeed Insights, GTmetrix, or Shopify’s built-in speed score. These tools reveal what is slowing your site down: large images, unused applications, heavy JavaScript, or too many redirects.
3. Do Shopify themes affect site speed?
Absolutely. Your theme is the backbone of your store. Some themes are full of animations, sliders, and bulky designs that appear attractive but slow the loading speed. Mobile-friendly themes such as Dawn (the default at Shopify) are built to be fast. A poorly coded theme adds unnecessary scripts and CSS, making optimization harder. Always check a theme’s speed rating before installing and keep it updated.
4. How do I know if my Shopify site is “fast enough”?
A benchmark of less than 2 seconds of load time on most pages is good. That is where users tend to remain engaged, and conversions are least influenced. Also consider such metrics of Core Web Vitals as Largest Contentful Paint (LCP), First Input Delay (FID), or Cumulative Layout Shift (CLS). E-commerce stores have product pages and checkout flows that are particularly important to test. If shoppers can quickly browse, add to cart, and check out without friction, you’re on the right track.
5. Does faster speed really lower advertising costs?
Yes. Advertising platforms such as Google Ads are able to provide a Quality Score to your landing pages. As long as your Shopify store loads slowly, your Quality Score reduces, raising cost-per-click (CPC). Conversely, faster load times improve Quality Scores, meaning you pay less per click while also enjoying higher conversion rates. Essentially, site speed reduces the “waste” in your ad spend.