Introduction
In the realm of website performance optimization, one metric that has gained significant attention is Total Blocking Time (TBT). Understanding and improving TBT can substantially enhance user experience and search engine rankings. This comprehensive guide will walk you through what TBT is, why it matters, and actionable strategies to optimize it.
Understanding Total Blocking Time (TBT)
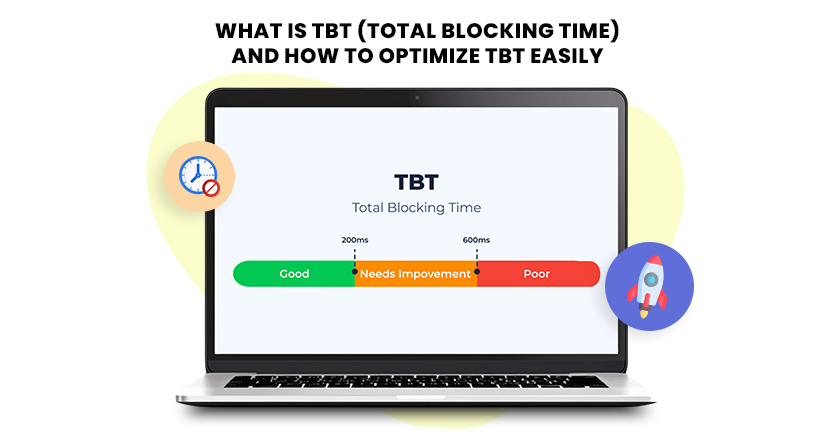
Total Blocking Time (TBT) is a critical metric that measures the amount of time a web page is blocked from responding to user input during its loading phase. TBT measures the total amount of time when the main thread is occupied for longer than 50 milliseconds between the First Contentful Paint (FCP) and the Time to Interactive (TTI). Essentially, TBT captures the moments when a user cannot interact with your page because the browser is busy executing tasks.
Why Total Blocking Time (TBT) Matters
%20Matters.jpg)
TBT is a vital component in fixing Core Web Vitals issues, a set of performance metrics introduced by Google to evaluate and improve the user experience. High TBT values indicate that users are waiting longer to interact with a page, which can lead to frustration and increased bounce rates. Conversely, a low TBT enhances user satisfaction and can positively impact your search engine rankings.
Factors Affecting Total Blocking Time (TBT)
Several factors contribute to high TBT values. Knowing these can assist you in determining where you need to improve:
- Heavy JavaScript Execution: Large and unoptimized JavaScript files can significantly block the main thread.
- Long Tasks : Tasks that exceed 50 milliseconds in execution time can cause substantial delays.
- Render-Blocking Resources: CSS and JavaScript files that block the rendering of web pages.
- Inefficient Code: Poorly written or excessive code can lead to longer blocking times.
Measuring Total Blocking Time (TBT)
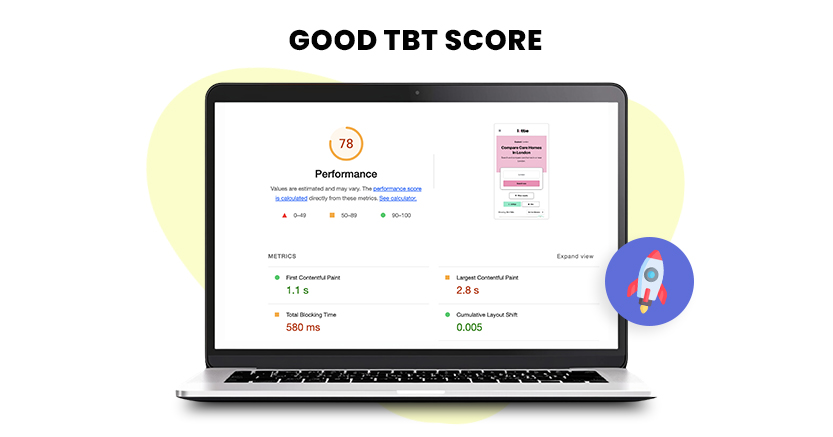
To measure TBT, you can use various tools such as Google Lighthouse, PageSpeed Insights, and Chrome DevTools. These tools provide detailed reports and suggestions for optimizing your TBT. When analyzing your website’s performance, pay close attention to the TBT metric and look for long tasks that contribute to high blocking times.

A good TBT score is typically less than 200 milliseconds. Achieving this score indicates that your website is responsive and provides a smooth user experience. Use the insights from these tools to identify and address the factors contributing to high TBT values.
How to Improve Total Blocking Time (TBT)
Improving TBT requires a strategic approach that involves optimizing various aspects of your website. Here are some effective strategies:
1.Optimize JavaScript Execution
JavaScript is often the primary culprit behind high TBT. Here’s how you can optimize it:
- Minimize JavaScript: Reduce the amount of JavaScript loaded on your pages.
- Defer Non-Critical JavaScript: Load non-essential JavaScript files after the main content has loaded.
- Asynchronous Loading: Use asynchronous loading for JavaScript to ensure it doesn’t block the main thread.
2. Break Up Long Tasks
Long tasks can significantly increase TBT. Breaking them up into smaller, more manageable chunks can reduce blocking time.
- Task Scheduling: Use requestIdleCallback or setTimeout to schedule tasks during idle periods.
- Web Workers: Offload heavy tasks to web workers to keep the main thread free.
3. Eliminate Render-Blocking Resources
Render-blocking resources like CSS and JavaScript files can delay the rendering of your web page. Here’s how to address this:
- Inline Critical CSS: Place critical CSS inline to ensure it loads quickly.
- Defer Non-Critical CSS: Load CSS files that are not necessary asynchronously.
- Minimize CSS: Reduce the size and complexity of your CSS files.
4. Implement Lazy Loading
By using lazy loading, non-essential resources like videos and graphics are loaded only when they are needed.
- Image Lazy Loading: Use the loading=”lazy” attribute to defer the loading of images.
- Video Lazy Loading: Implement lazy loading for videos to improve page load times.
5. Optimize Web Fonts
Web fonts can also contribute to high TBT if not optimized properly.
- Font Display Swap: Use font-display: swap to ensure text remains visible while web fonts load.
- Subset Fonts: Only load the characters needed for your website to reduce font file sizes.
6. Prioritize Critical Requests
Ensure that critical resources required for rendering are prioritized over non-critical ones.
- Resource Hints: Use resource hints like preload and prefetch to prioritize important resources.
- Critical Path: Identify and optimize the critical rendering path for faster page load times.
Website Speedy: The Ultimate Tool for TBT Optimization
For those looking for how to improve Total Blocking Time (TBT) effortlessly, Website Speedy is an excellent tool. Website Speedy specializes in various optimization techniques, including enabling lazy loading, eliminating render-blocking resources, improving TBT, and image optimization. It is also the best tool for fixing BigCommerce core web vitals issues, ensuring your eCommerce platform runs smoothly and efficiently.
Fix BigCommerce LCP Issues Easily
Fix LCP Issues NowEnable Lazy Loading with Website Speedy
Lazy loading is a crucial technique for improving TBT. Website Speedy enables lazy loading effortlessly, ensuring that images and videos load only when they come into the viewport. This reduces the initial load time and improves the overall user experience.
Eliminate Render-Blocking Resources with Website Speedy
Website Speedy effectively eliminates render-blocking resources, allowing your web pages to load faster. By optimizing CSS and JavaScript files, Website Speedy ensures that your main thread remains unblocked, significantly improving TBT.
Improving TBT with Website Speedy
Website Speedy’s advanced optimization techniques are designed to improve TBT by minimizing JavaScript execution, breaking up long tasks, and prioritizing critical resources. This comprehensive approach ensures that your website remains responsive and interactive, enhancing the user experience.
Image Optimization with Website Speedy
Optimizing images is another critical aspect of improving TBT. Website Speedy offers robust image optimization features that reduce image file sizes without compromising quality. Better user experiences and quicker load times are the results of this.
Optimizing BigCommerce Store Speed with Website Speedy
BigCommerce stores require special attention to speed and performance. Website Speedy is the best tool to improve BigCommerce store speed , offering specialized features that address the unique challenges of eCommerce platforms. By improving TBT and overall performance, Website Speedy ensures that your BigCommerce store provides a seamless shopping experience.
Conclusion
Total Blocking Time (TBT) is a critical metric for assessing and improving website performance. By understanding what TBT is and how it affects user experience, you can implement effective strategies to reduce blocking time and enhance your website’s interactivity. Tools like Website Speedy can streamline the optimization process, making it easier to achieve fast, responsive websites. Prioritize TBT optimization to provide a better user experience and boost your search engine rankings.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About Total Blocking Time (TBT)
What is Total Blocking Time (TBT)?
Total Blocking Time (TBT) is a metric that measures the total time between First Contentful Paint (FCP) and Time to Interactive (TTI) when the main thread is blocked for more than 50 milliseconds, preventing user interaction.
Why is TBT important?
TBT is crucial because it directly affects user experience. High TBT values indicate that users have to wait longer to interact with a web page, which can lead to frustration and higher bounce rates. Improving TBT can enhance user satisfaction and search engine rankings.
How can I measure TBT?
You can measure TBT using tools like Google Lighthouse, PageSpeed Insights, and Chrome DevTools. These tools provide detailed reports on TBT and offer suggestions for optimization.
What are the main factors affecting TBT?
The main factors affecting TBT include heavy JavaScript execution, long tasks, render-blocking resources, and inefficient code. Addressing these issues can help reduce TBT and improve website performance.
How can I improve TBT on my website?
To improve TBT, you can optimize JavaScript execution, break up long tasks, eliminate render-blocking resources, implement lazy loading, optimize web fonts, and prioritize critical requests. Using tools like Website Speedy can also help automate and streamline these optimizations.
Is TBT the same as First Input Delay (FID)?
No, TBT and First Input Delay (FID) are different metrics. TBT measures the total blocking time during the loading phase, while FID measures the delay in responding to the first user interaction. Both metrics are important for evaluating and improving user experience.
Can Website Speedy help with TBT optimization?
Yes, Website Speedy is an excellent tool for TBT optimization. It offers various features such as lazy loading, elimination of render-blocking resources, JavaScript optimization, and image optimization to improve TBT and overall website performance.