Introduction
Imagine visitors clicking on your website link and eagerly waiting for it to load, but the seconds tick by, and nothing happens. They will feel frustrated, and before your website page loads, they will close the tab and move on. In this competitive digital world, users expect instant gratification, and page load time is a critical factor in meeting those expectations.
When a site loads slowly, it can frustrate users, increase bounce rates, and diminish the possibility of repeat visits. Studies show that nearly 40% of users abandon a website if it takes more than 3 seconds to load. Poor page load time means losing your potential users with every passing minute. Therefore, here we will provide you with a complete guide on how to improve website loading times and why it matters for your growth.
What Do You Understand By Page Load Time?
Page load time is the amount of time it takes for a web page to fully display its content on a user’s browser. It includes everything from text and images to videos and interactive elements.
Page loading starts the moment a user clicks on a link or types in a URL and ends when all components of the page are completely loaded. It is measured in seconds or milliseconds and is a critical metric for determining how quickly your website responds to user requests.
Page load time can make or break a website’s user engagement. The faster your website loads, the better the user experience, which leads to increased engagement, improved conversion rates, and better search engine rankings. On the other hand, slow page load times can drive users away, increase bounce rates, and harm your SERP rankings.
How Does Google Look At Your Page Speed?
In 2010, Google declared that page speed would be a ranking factor for desktop searches, and in 2018, it further extended this to mobile searches. Google’s focus on page speed is driven by its commitment to providing the best possible user experience. Faster websites make users happier, and happier users are more likely to continue using Google’s search engine.
Google uses different factors and metrics to evaluate your page speed loading times. These factors include –
- Largest Contentful Paint (LCP) – The time it takes for the largest piece of content on the page to load. A fast LCP assures that users can quickly interact with the primary content of the page.
- Cumulative Layout Shift (CLS) – Measures visual stability. Pages that shift content unexpectedly while loading provide a poor user experience.
- Interaction to Next Paint (INP) – Evaluates how quickly a website responds when a user interacts with a page. A lower INP indicates a more responsive and interactive page, improving the overall user experience.
Google also evaluates how well your pages perform on mobile devices, which reflects its mobile-first indexing approach. Slow page load times can lead to higher bounce rates and reduced user engagement, which Google interprets as a negative user experience. The search engine prioritizes a website that loads under three seconds both on desktops and mobile devices.
Impact of Slow Page Load Time on User Behavior And Engagement
Before diving into the strategies to improve your page load times, first, let us understand how it impacts the user experience on your website.
1. Increased Bounce Rates
Studies show that a 1-second delay in page load time can increase bounce rates by up to 32%. For instance, Walmart found that a 1-second delay led to a 2% reduction in conversions, translating into a significant loss in revenue. A faster loading time keeps users engaged and reduces the chances of them abandoning the site before it fully loads. Therefore, you must ensure that your website pages load within 2 seconds to maintain user interest and reduce bounce rates.
2. Reduced Conversion Rates
According to Google, mobile users expect pages to load within 3 seconds, and 53% of mobile site visits are abandoned if a page takes longer than 3 seconds to load. This is critical for e-commerce sites where each second delay can directly impact sales. For example, when an e-commerce site like Amazon experienced a 100-millisecond delay, it lost 1% of its sales.
3. Lower User Engagement
Research by HubSpot reveals that 47% of consumers expect a web page to load in 2 seconds or less. If a page takes longer, users are likely to interact less with the content, reducing time spent on site and engagement with features such as videos, forms, or interactive elements. Improved load times mean higher user interaction, improved conversion rates, and deeper engagement with the site.
4. Reduced Customer Satisfaction
Performance metrics from Akamai indicate that 40% of users abandon a website if it takes more than 3 seconds to load, leading to lower satisfaction and increased frustration. Slow load times can negatively impact users’ experience and brand perception. Businesses with faster page load times can improve customer satisfaction, which leads to better retention rates and more positive reviews.
5. SEO and Visibility Impact
Page load time is a primary factor that affects your search engine rankings. Google’s algorithm considers page speed as a ranking factor, meaning slower sites may rank lower in search results. Moz data highlights that page speed is directly correlated with search rankings and user experience. A faster-loading site has more chances to achieve higher rankings and attract more organic traffic.
Improve Your Page Load Time with Website Speedy
Sign Up NowEffective Steps To Enhance Your Page Load Times
Improving page load times is necessary to improve conversion rates, enhance user engagement, and ensure optimal website performance. Here are some proven strategies to accelerate your website’s load times:
1. Optimize Images and Media: Large image files can significantly slow down your page. Use tools like Adobe Photoshop or online services like TinyPNG to compress images without compromising quality. Implement responsive images with the srcset attribute to serve appropriately sized images based on device resolution. For videos, use streaming services or embed videos to avoid large file downloads.
2. Enable Browser Caching: Browser caching allows frequently accessed resources like CSS, JavaScript, and images to be stored locally in a user’s browser. This reduces the need to reload these elements on subsequent visits. Configure caching rules in your server settings or through a content management system (CMS) plugin.
3. Minify and Combine Files: Minifying involves removing unnecessary characters from your CSS, JavaScript, and HTML files without affecting functionality. Start by combining files to reduce the number of HTTP requests required to load a page. You can utilize tools like CSSNano for CSS, HTMLMinifier for HTML, and UglifyJS for JavaScript.
4. Utilize Content Delivery Networks: CDNs distribute your content across multiple servers globally. It allows users to download resources from a server closer to their location. Services like Cloudflare and Akamai can help reduce latency and speed up content delivery. You can implement a CDN to cut page load times by 50% or more for users who are geographically distant from your primary server.
5. Optimize Server Performance: Ensure your server is optimized for fast response times. It can involve upgrading to a better hosting plan, using technologies like HTTP/2, and implementing server-side caching with tools like Varnish or Redis. You must monitor the server performance with tools like Pingdom or GTmetrix to identify and address blockages.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF How Does Website Speedy Help You?
Website Speedy is an effective website optimization tool specifically designed to optimize all the elements affecting your page load times. It is also a valuable tool for Squarespace speed optimization that enhances the website’s performance for higher revenue. Here’s how Website Speedy can help you improve your page load times –
1. Lazy Loading Implementation: Website Speedy uses lazy loading to ensure that only the necessary elements load initially, significantly reducing page load times.
2. Asynchronous Loading, Prefetching, and Preloading: These techniques help resolve render-blocking issues and load resources efficiently, reducing the time it takes for a page to become fully interactive.
3. Increased Site Speed by Up to 5 Times: Our website speed optimization tool accelerates your page’s loading speed by up to 5 times, which helps you retain users, reduce bounce rates, and improve conversions.
4. Improved Engagement on Mobile Devices: With an increasing number of users accessing websites via mobile devices, Website Speedy ensures fast loading times across all devices, enhancing user engagement and satisfaction.
5. Supports Core Web Vitals: Website Speedy improves key metrics like INP, LCP, and CLS to ensure that your website meets Google’s performance standards and ranks higher in search engine results.
Conclusion
Page load speed is a critical determinant of your business success. It is not only a metric but also reflects your website’s user experience, engagement potential, and conversion capabilities. By optimizing page load times, you enhance your website’s appeal to both users and search engines.
With Website Speedy, you can improve your website’s speed and performance. Don’t let slow load times stand in the way of your success. The tool not only improves load times but also enhances your entire digital experience.
Frequently Asked Questions
Q1. What is a good page load time?
A. Google says a good page load time is typically under 2-3 seconds. Faster load times contribute to better user experience and lower bounce rates.
Q2. How to calculate the time of page load?
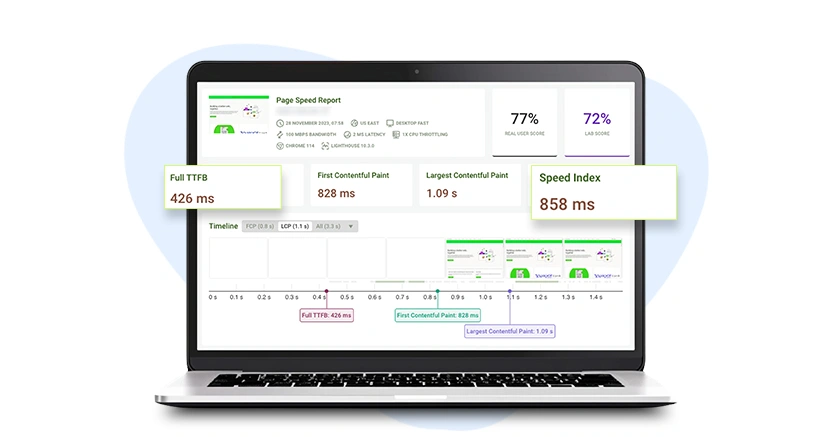
A. You can calculate page load time using tools like Google PageSpeed Insights, Lighthouse, or web analytics platforms. These tools measure the duration from when a page request is made to when it is fully loaded.
Q3. How long do users wait for a page to load?
A. Users generally expect a page to load within 2 seconds. Beyond this, the chances of users abandoning the page increase significantly, which impacts engagement and conversions.
Q4. Does page load time affect SEO?
A. Yes, page load time affects SEO. Search engines, including Google, use page speed as a ranking factor because faster pages offer a better user experience.
Q5. Is page load speed a ranking factor?
A. Yes, page load speed is a ranking factor. Google considers it when determining search engine rankings, as faster sites are prioritized for delivering a better user experience and satisfaction.
September 18, 2024
Leave a Comment