- Introduction
- Understanding Google Page Speed Score
- Relation Between Core Web Vitals & Google Page Speed Score
- Analyzing Your Current Page Speed Score
- Tips To Improve Your Google Page Speed Score
- Advanced Techniques for Improving Page Speed Score
- Tools for Monitoring and Improving Page Speed Score
- Conclusion
1. Introduction
In today’s fast-paced digital world, website speed is more important than ever. Slow loading speeds can not only frustrate your visitors but also negatively impact your search engine rankings. That’s why every business owner should be aware of the strategies to improve Google Page Speed score. However, achieving a high Page Speed score can be challenging, especially if you’re not a tech expert. The good news is that there are many strategies and tools you can use to optimize your website’s speed and boost your score. In this guide, we’ll explore the ultimate tips and tricks for improving your Google Page Speed score, so you can enhance your website’s performance and provide a seamless user experience.!
2. Understanding Google Page Speed Score
Google calculates Page Speed Score based on several factors, including server response time, browser caching, and image optimization. Google uses a 100-point scale to rate website performance, with a higher score indicating better performance. The higher your Page Speed Score, the better your website’s performance and ranking will be.
2.1 Factors that Affect Page Speed Score
Before you get into the points that discuss how to improve site loading speed, let’s first discuss some of the most important factors that can affect your website’s Page Speed Score including:
1. Server response time: This is the time it takes for your server to respond to a request from a user’s browser. A slow server response time can negatively impact your Page Speed Score.
2. Image optimization: Large images can slow down your website, so it’s important to optimize your images for the web by compressing them and reducing their size.
3. Browser caching: Browser caching allows a user’s browser to store parts of your website, so it doesn’t have to reload everything each time a user visits your site. This can significantly improve your website’s speed.
4. Mobile optimization: More people are accessing websites on their mobile devices than ever before. If your website isn’t optimized for mobile devices, it can negatively impact your Page Speed Score.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF 2.2 Importance of Optimizing for Mobile Devices:
In today’s world, more and more people are using mobile devices to browse the internet. It is essential to optimize your website for mobile devices to improve your Page Speed Score. Mobile optimization includes minimizing the use of large images, optimizing your website’s code for mobile devices, and using a responsive design that adjusts to different screen sizes.
2.3 How to Optimize Website Speed for Mobile Devices?
3. Relation Between Core Web Vitals & Google Page Speed Score

The Core Web Vitals and Google Page Speed Score are related in the sense that both are measures of website performance. However, while the Google Page Speed Score focuses on overall performance, the Core Web Vitals specifically measure the user experience on a website. The Core Web Vitals consist of three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures how quickly a website’s main content becomes visible to users, FID measures the time it takes for a website to respond to user input, and CLS measures the stability of a website’s content as it loads.
Google Page Speed Score, on the other hand, measures a website’s overall speed and performance using a variety of factors, including server response time, image optimization, and more. While a high Google Page Speed Score can be an indication of good Core Web Vitals, it’s important to note that they are not the same thing. Website owners should aim to optimize both their Google Page Speed Score and Core Web Vitals for the best possible user experience.
4. Analyzing Your Current Page Speed Score
A slow page speed can lead to higher bounce rates, lower search engine rankings, and a negative user experience. Therefore, it’s important to analyze your current page speed score and address any issues that are hindering your site’s performance.
4.1 How to Check Your Page Speed Score?
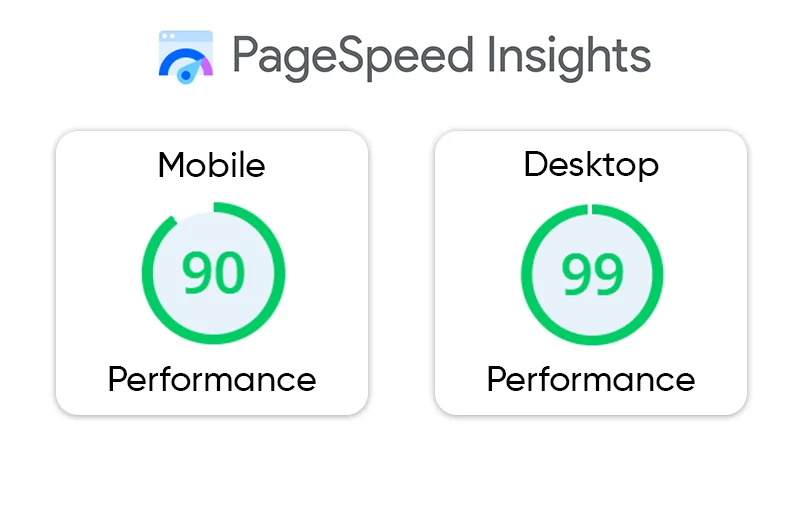
Before you can analyze your Page Speed Score, you need to know how to check it. Fortunately, there are several tools available that can help you do this. The most popular tool is Google’s Page Speed Insights, which is a free tool that analyzes your site’s performance on both mobile and desktop devices.
Page Speed Insights tool can evaluate the performance of your website and give you a score out of 100. To check your Page Speed Score, follow these simple steps:
Step 1: Go to the Page Speed Insights website
Step 2: Enter the URL of the page you want to test
Step 3: Click on the “Analyze” button
Step 4: Wait for the tool to analyze your website
Step 5: View your Page Speed Score
4.2 Understanding the Page Speed Insights Report
Once you have checked your Page Speed Score, you will receive a report that provides insights into the performance of your website. The report is divided into several sections, including:
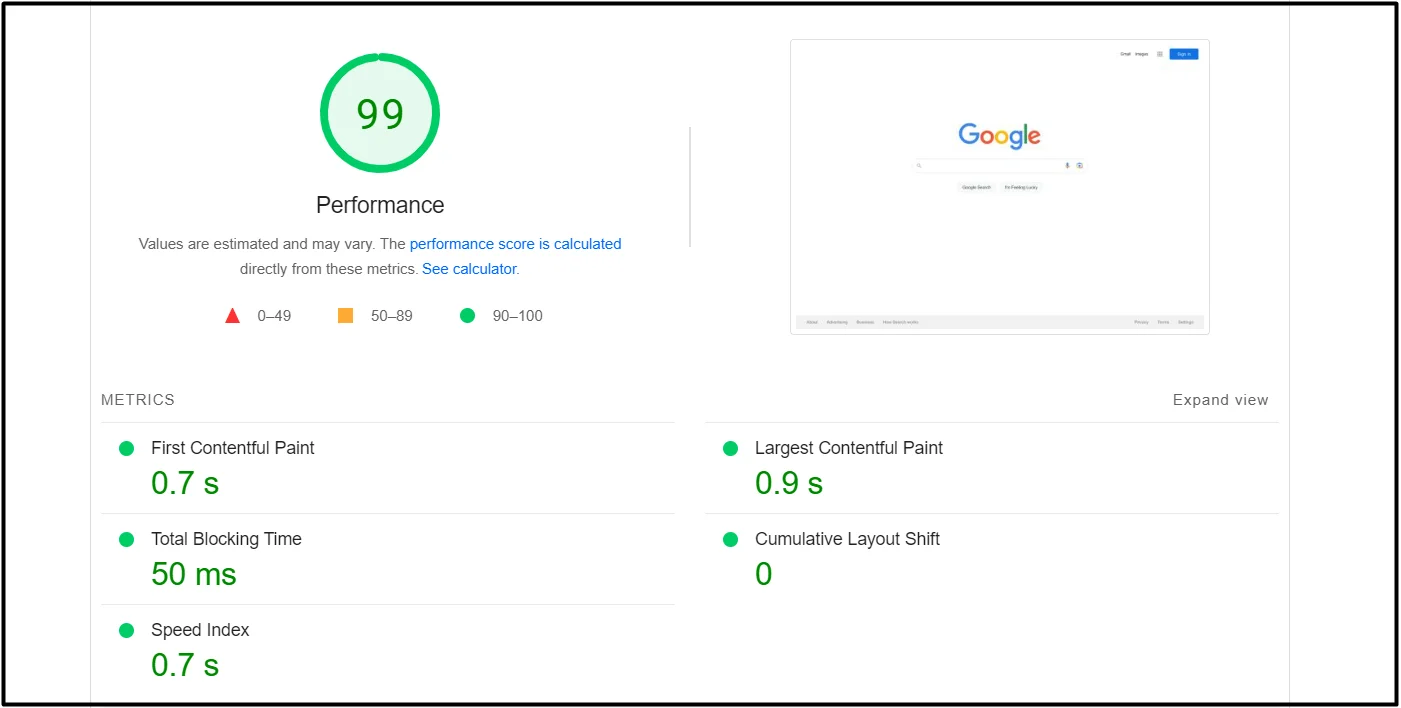
1. Field Data: This section shows the actual user experience of your website, based on real-world data. It includes metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). These metrics provide insights into how fast your website loads and how stable the content is.
2. Lab Data: This section shows the performance of your website under laboratory conditions, based on simulations. It includes metrics such as Speed Index, Time to Interactive (TTI), and Total Blocking Time (TBT). These metrics provide insights into how quickly your website responds to user interactions.
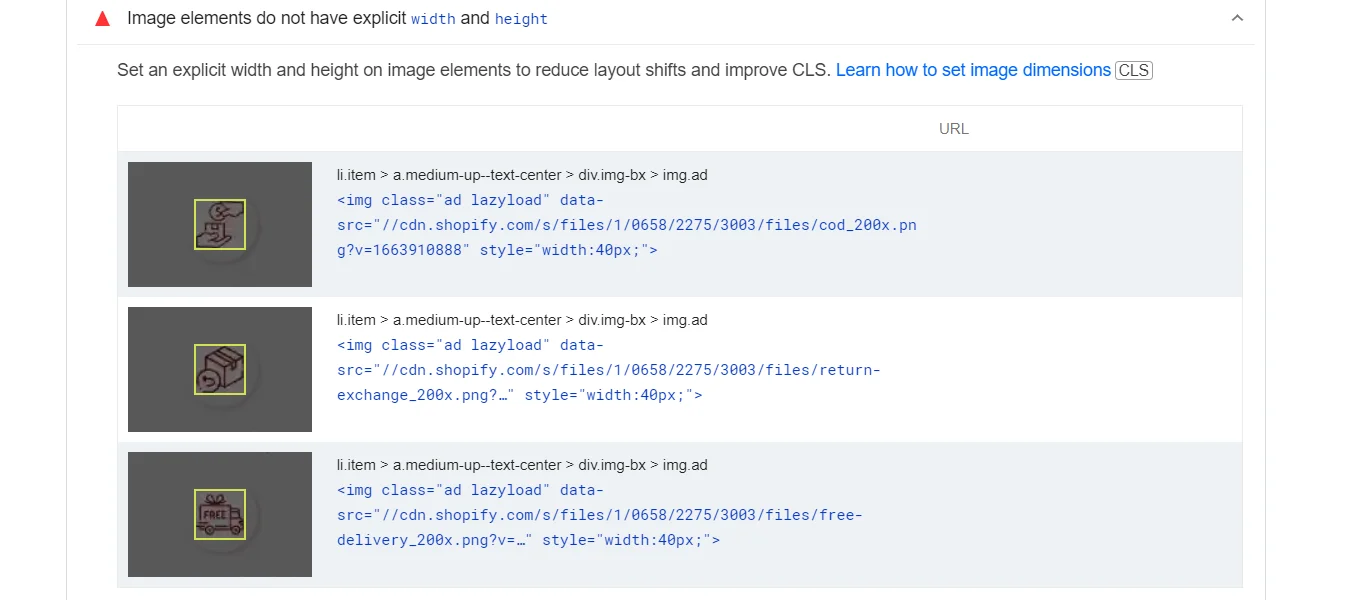
3. Opportunities: This section provides suggestions for improving the performance of your website. It includes recommendations such as optimizing images, reducing server response time, and minimizing render-blocking resources.
4. Diagnostics: This section identifies issues that are affecting the performance of your website. It includes information such as unused CSS, JavaScript issues, and slow server response time.
4.3 Common Issues That Affect Page Speed Score
Several factors can affect the Page Speed Score of your website. Here are some common issues that you should be aware of:
1. Large Images: Large images can slow down your website significantly. Make sure to optimize your images by compressing them without sacrificing quality.
2. Too Many Redirects: Redirects can add extra time to the loading process of your website. Make sure to minimize the number of redirects on your website.
3. Slow Server Response Time: Your server response time can significantly impact the loading speed of your website. Consider upgrading to a faster hosting provider or optimizing your server configuration.
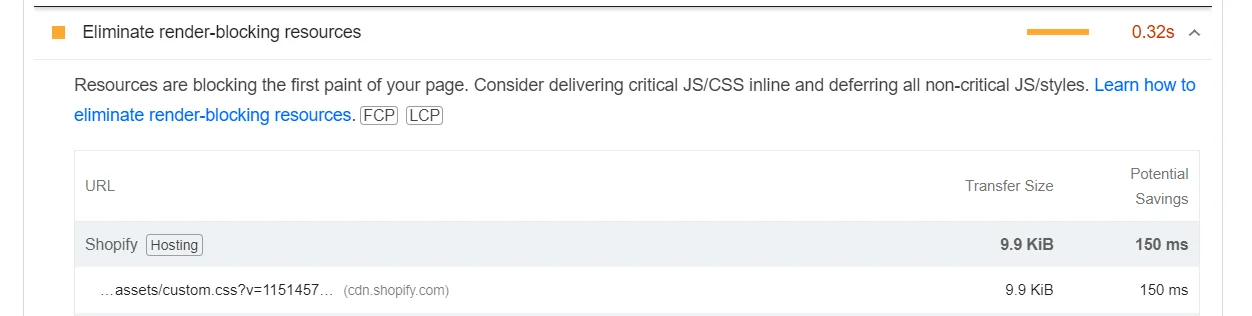
4. Render-Blocking Resources: These are resources such as JavaScript and CSS that prevent your website from rendering quickly. You can minimize the impact of these resources by optimizing them or by using asynchronous loading.

5. Tips To Improve Your Google Page Speed Score
If you want to keep your visitors engaged and happy. One way to achieve this is by improving your Google Page Speed Score. Here are some tips to help you improve your Page Speed Score:
5.1 Simplify Your Coding
One of the most important things you can do to improve your Page Speed Score is to simplify your coding. Complex and cluttered code can slow down your website significantly. By simplifying your code, you can reduce the amount of time it takes for your website to load. This can be done by removing unnecessary code, consolidating your scripts, and optimizing your CSS and JavaScript files.
5.2 Reduce The Amount of Number and Size of Large Files
Large files, such as images and videos, can slow down your website. It’s important to reduce the number and size of these files as much as possible. You can do this by compressing your images, using video hosting services, and minimizing the use of large files.
5.3 Image Optimization
Images are a crucial component of any website, but they can also be a significant source of slow loading times. To optimize your images, you can reduce the file size by compressing them, using the right file format, and using tools such as lazy loading.
5.4 Work With The Re-Directs
Redirects can be useful for directing users to the appropriate page, but they can also slow down your website. It’s essential to work with them and ensure you use the appropriate type for your website. Redirects can be permanent (301) or temporary (302). Permanent redirects are preferable because they pass on the link equity to the new page.
5.5 Make Effective Use of Browser Caching
Browser caching is a technique that allows your website to store frequently used files on a user’s browser. This can significantly reduce the amount of time it takes for your website to load for returning visitors. You can implement browser caching by setting expiration dates on your files using HTTP headers.
5.6 Remove Expired Links
Expired links, also known as broken links, can negatively impact your Page Speed Score. They can create a poor user experience and cause search engines to lower your website’s ranking. Use tools to identify and remove expired links to improve your website’s performance.
5.7 Minify CSS, HTML, JavaScript
Minifying your code can significantly reduce the file size and improve your website’s loading time. This can be done by removing unnecessary characters, white spaces, and comments from your CSS, HTML, and JavaScript files

6. Advanced Techniques for Improving Page Speed Score
6.1 Using a content delivery network (CDN):
A content delivery network (CDN) is a network of servers located in various parts of the world. The primary function of a CDN is to distribute the content of your website to users from the server closest to their location. This reduces the distance the data has to travel, which in turn reduces the load time of your website. Using a CDN can greatly improve your page speed score, making it an essential tool for website optimization.
6.2 Implementing lazy loading:
Lazy loading is a technique that loads only the content that is visible to the user. The rest of the content is loaded as the user scrolls down the page. This technique can greatly reduce the load time of your website and improve your page speed score. By implementing lazy loading, you can ensure that your website is fast and responsive, providing a better user experience.

6.3 Minimizing render-blocking resources:
Render-blocking resources are resources that prevent the website from rendering until they are fully loaded. These resources can include CSS, JavaScript, and other files. Minimizing the use of render-blocking resources can greatly improve your website’s page speed score. You can minimize render-blocking resources by using techniques such as async and defer attributes, loading JavaScript files at the end of the page, and combining CSS and JavaScript files.
6.4 Prioritizing above-the-fold content:
Above-the-fold content refers to the content that is visible to the user without scrolling down the page. Prioritizing above-the-fold content can greatly improve your website’s page speed score. By optimizing above-the-fold content, you can ensure that your website loads quickly and provides a better user experience.
6.5 Using AMP (Accelerated Mobile Pages):
AMP is a project that aims to improve the performance of mobile web pages. It is an open-source initiative that provides a framework for creating fast, mobile-friendly web pages. By using AMP, you can greatly improve your website’s page speed score, making it an essential tool for website optimization.
Leave Slow Loading Website in the Dust: Get Speedy Now!
Boost Website Speed Now7. Tools for Monitoring and Improving Page Speed Score
Google has stated that page speed is a ranking factor for mobile searches. With visitors expecting faster load times, businesses need to focus on improving website speed to ensure success. Fortunately, there are several tools available that can help monitor and improve page speed scores. Let’s take a look at some of the most popular ones.
7.1 Google Page Speed Insights:

Google Page Speed Insights is a free tool that allows you to test the speed and usability of your website on both mobile and desktop devices. The tool provides a score out of 100 along with recommendations on how to improve the speed of your website. The Google page speed insights’ recommendations are categorized into high, medium, and low priority, making it easy to prioritize tasks. The tool also provides a breakdown of the time taken for each element on the page to load, allowing you to identify bottlenecks in the page load process.
7.2 Pingdom:

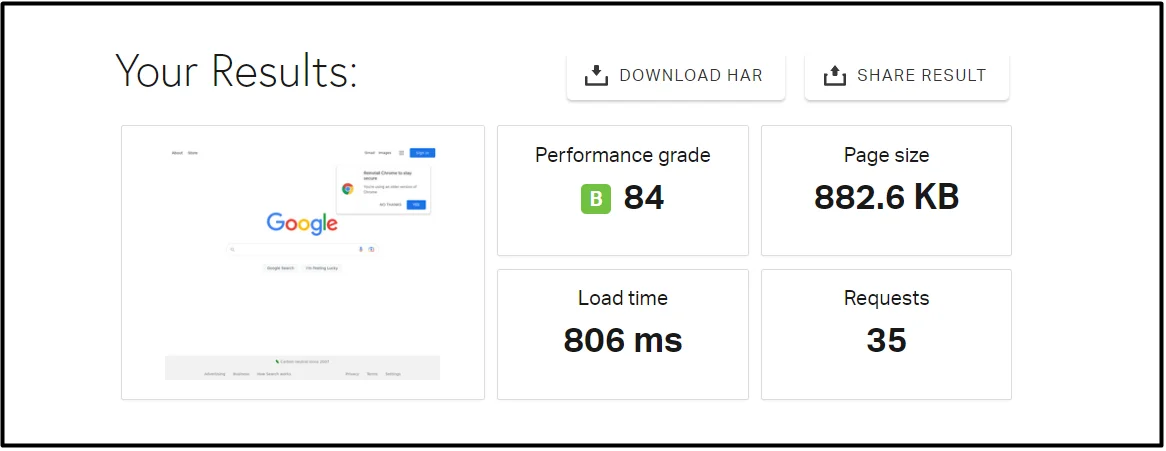
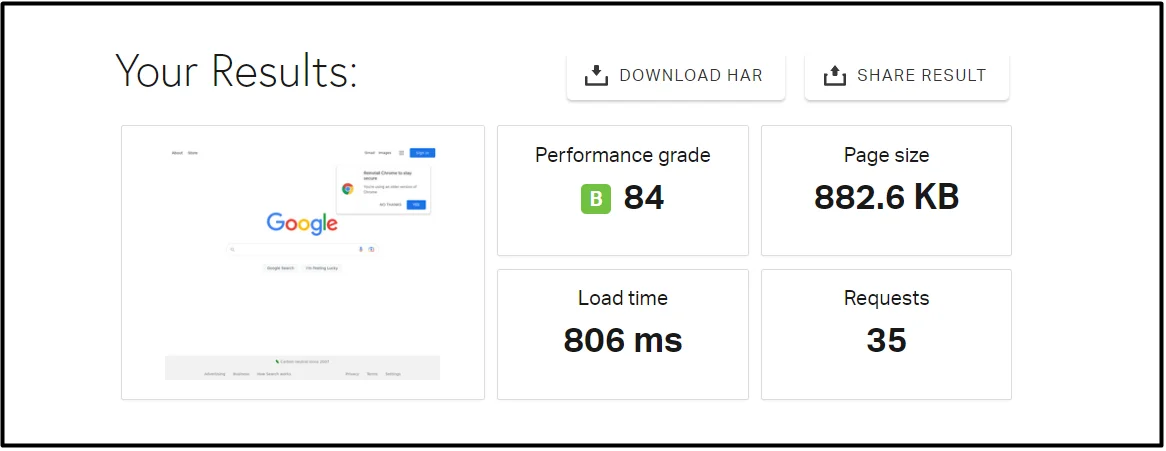
Pingdom is another popular tool for monitoring website speed. It allows you to test the speed of your website from multiple locations around the world, giving you a better understanding of how your website performs globally. Pingdom also provides a performance grade out of 100, along with a breakdown of the time taken for each element on the page to load. The tool also allows you to set up alerts, so you can be notified if your website goes down or if the page load time exceeds a certain threshold.
7.3 GTmetrix:

GTmetrix is a comprehensive tool that not only tests the speed of your website but also provides recommendations on how to improve it. The tool provides a detailed report on the performance of your website, including a score out of 100 along with a breakdown of the time taken for each element on the page to load. GTmetrix also provides recommendations on how to improve page speed, including suggestions on optimizing images, minifying code, and reducing the number of HTTP requests.
7.4 WebPagetest:
WebPagetest is a free tool that allows you to test the speed of your website from multiple locations around the world. The tool provides a score out of 100 and a detailed breakdown of the time each element on the page loads. WebPagetest also provides recommendations on how to improve page speed, including suggestions on optimizing images, minifying code, and reducing the number of HTTP requests. The tool also allows you to test the performance of your website on different browsers, giving you a better understanding of how your website performs on different platforms.
8. Conclusion
In conclusion, optimizing your Google Page Speed Score is a crucial aspect of website performance that should not be overlooked. By following the steps outlined in this ultimate guide, you can significantly improve your website’s loading speed, reduce bounce rates, and ultimately boost your search engine rankings.
Remember, website optimization is an ongoing process, so it’s essential to monitor and fine-tune your site for optimal performance regularly. With patience, consistency, and a commitment to delivering a superior user experience, you can achieve a high Google Page Speed Score and provide your visitors with a fast, smooth, and satisfying browsing experience.