Introduction
Webflow is a website building tool that helps create websites without needing to code. It’s like building with blocks, simple and visual. Speed optimization is crucial to make a Webflow site faster. This means doing things to make the site load quickly for users.
Strategies like lazy loading images, using simple fonts, and minimizing unnecessary code help speed up Webflow sites. Webflow speed optimization ensures that when people visit a site, it loads fast, keeping them happy and engaged. It’s like making sure your favorite book opens to the right page without any delays, smooth and enjoyable.
Thus, this blog explains each Webflow speed optimization technique that has the potential to improve the website’s loading speed.
Speed Up Your Webflow Store for Big Results
Boost Webflow Site NowTechniques To Enhance Webflow Website Speed
Follow these strategies to speed up the Webflow site.
Minimize Third-Party Scripts:
Make your website faster by fixing extra scripts. Take out what you don’t need, put them at the end of the page, and think about using “async” or “defer” tags. If you can, add a small code straight to the page. Wait to load less important scripts and only load them when users need them. Make your site faster and work better for users by connecting to necessary parts ahead of time.
Use Simple Fonts:
Fonts are important for websites. To make your site faster, use only 1-2 fonts on each page. Don’t use fancy fonts for buttons, they make things load slower. Stick to basic fonts like Arial, they’re quicker. Upload fonts yourself, not the default Google or Adobe ones. Use the “swap” setting for better performance. Preload fonts with code for the fastest speed. Fixing these font problems is key for a better website.
Optimize Images:
Making pictures just right is crucial for a fast website. Webflow’s responsive images feature helps a bit, but
there are more things to do. Use tools like TinyPNG to squeeze pictures smaller. In 2022, Webflow started
supporting WebP format, making images even tinier. Webflow’s tool doesn’t work in CMS, so sometimes you need to
change things manually. WebP can shrink pictures by a lot, up to 95%. Also, load pictures lazily below the first
screen for faster speed. Don’t use pictures as backgrounds; use the tag with “object-fit” instead.
Site Management:
Keep your website neat by cleaning up unused elements in the “Style Manager” regularly. Avoid leaving hidden or draft pages, as they can make your site messy. Stick to good development habits by setting styles on the main level, reducing repetition in the CSS file. Use a style guide for a clean and bug-free site. Turn off unused features to keep your site light. Think about preloading important links for quicker page loading, but do it carefully. Before getting a template, check and turn off unnecessary features to make your website work better.
Implement CDN:
Make your website better with a CDN. This cool thing delivers your content super fast by using servers close to the person looking at it. This means quicker page loading and happier users. Also, it cuts down on costs, makes things more secure, and protects against any attacks. Plus, it adds extra caching layers, making your server work even better. So, using a CDN is a smart move for a speedy, safe, and smooth website experience.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Fix Render Blocking:
To make your website faster, start by finding and fixing unnecessary scripts that block the page from loading. Tools like Google PageSpeed Insights help by showing which scripts are causing trouble. Look for “render-blocking” scripts in the results, these are the ones slowing things down. Remove them or make them work better to speed up your website.
Remove Unnecessary Styles:
Delete styles you are not using. After taking off styles from your site’s elements, they might stick around in the stylesheet, making your site slow. In Webflow’s Style Manager, click “Clean Up” and then “Remove” to easily toss out these unused styles. If you use a design system, keep your main styles safe on a draft ‘style guide’ page to avoid accidentally throwing them out. It’s a quick and easy way to keep your site light.
Use Webflow Audit Panel:
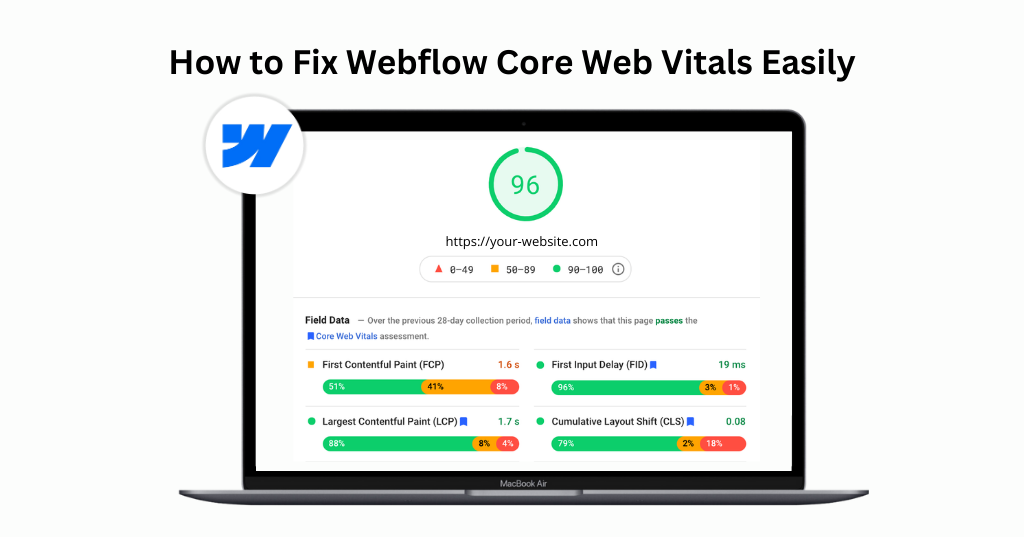
Use Webflow’s Audit Panel to improve your site. It finds issues in design and SEO, making sure everything looks good and works well. Check headings and descriptions for images. The Audit Panel helps your site be visually appealing and high-performing, keeping visitors happy.
Putting off scripts using Google Tag Manager:
Make a Webflow site faster by delaying scripts, especially from Google Tag Manager (GTM). This stops big scripts from slowing down page loads, making metrics like page load time and SEO score better. Delaying loading keeps scripts from messing with page speed while keeping things working well. In GTM, switch tags to start working when the page is ready to show. Also, add an ‘early injection snippet’ to load codes early in the HTML document for a smoother user experience. Regularly make GTM smaller to reduce JavaScript and improve overall page scores.
Lazy Loading for Images:
Lazy loading is like waiting to show pictures until people scroll down. This way, the first part of the page loads quickly because it does not need to load all the pictures at once. Only when someone scrolls down to see a picture does it load. This helps the webpage seem faster and keeps users happy by showing them what they want when they want it.
Optimized Asset Preloading:
Optimized asset preloading is like preparing things in advance to make the webpage load faster later on. It’s like getting ready for a trip by packing everything you need. By preloading important parts of the webpage, like images or links, before they are needed, the webpage can load more smoothly and quickly when someone visits. It will help you to speed up the Webflow site.
Browser Caching:
Browser caching is like saving things temporarily on a visitor’s computer so that when they come back to the website, it doesn’t have to download the same things again. It’s like saving a map when you visit a place, so the next time you go there, you already have the map. This makes the website load faster for people who have visited before.
Image Sprite Usage:
Image sprite usage is like putting many small pictures into one big picture. It’s like having a photo album with lots of pictures on one page instead of flipping through many pages. By doing this, the website can load faster because it only needs to download one big picture instead of many small ones, making things quicker for users.
Critical CSS Implementation:
Critical CSS is like wearing your most important clothes first. When you visit a webpage, critical CSS makes sure the important styles for what you see first load quickly. It’s like getting dressed in a way that makes you look good instantly. This helps the webpage appear faster to users by prioritizing the styles needed for what’s visible right away.
Server-Side Performance Optimization:
Server-side performance optimization is like making sure the backstage of a show runs smoothly. It involves making the server, which is like the backstage of a website, work efficiently. Choosing a good hosting provider and setting up the server in a smart way ensures that when users interact with the website, things happen quickly, making the overall performance better.
Content Minification:
Content minification is like simplifying a recipe by removing extra details. For a webpage, it means making the code files smaller by removing unnecessary spaces and comments. It’s like making a cookbook easier to read by removing extra notes. This makes the files quicker to download and understand, resulting in a faster webpage for users.
Conclusion
Therefore, in this blog, we have explained the basics of speed optimization and Webflow. By practicing the above-mentioned techniques, you will be able to boost your Webflow site loading speed. Also, to fix your site issues instantly, use a page speed optimization tool like Website Speedy that specializes in enhancing the store’s loading speed in minutes.
Website Speedy basically scans the site and fixes all the render-blocking issues from it to enhance its performance and loading speed.
January 29, 2024
Leave a Comment