Introduction
As an eCommerce business owner, your website’s performance can significantly impact your sales and customer satisfaction. BigCommerce, a leading eCommerce platform, offers robust features, but like any platform, it can face performance issues. One common problem is INP (Interaction to Next Paint) issues, which can slow down your website and harm the user experience. This comprehensive guide will help you understand what INP issues are, how they affect your site, and the best strategies to fix them.
What are BigCommerce INP Issues?
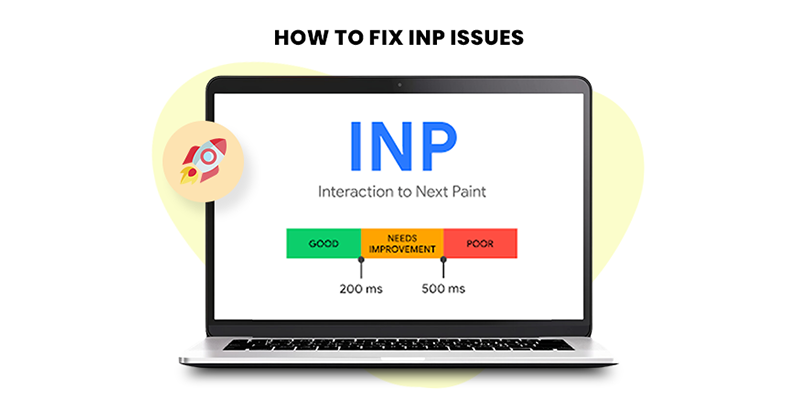
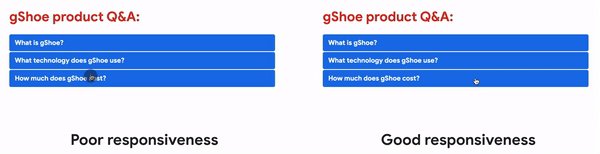
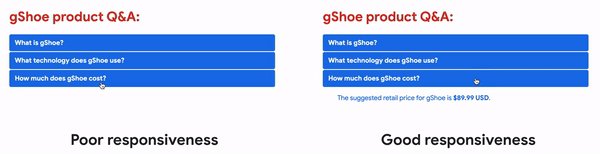
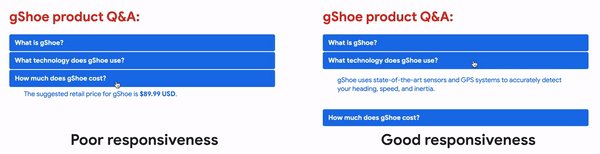
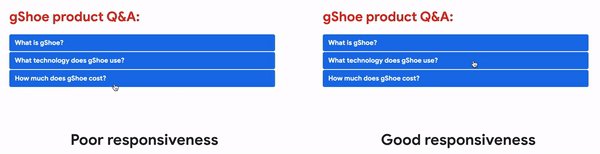
INP, or Interaction to Next Paint, measures the time between user interactions and the subsequent visual change. When users click a button or perform an action, they expect a quick response. If there’s a delay, Frustration and a bad user experience may result from it. INP issues on a BigCommerce site typically manifest as slow-loading pages, delayed responses to user interactions, and overall sluggish performance.

Why INP Issues Matter
INP issues are not just a minor inconvenience. They can have a significant impact on your business:
- Reduced User Engagement: Slow responses can drive users away, reducing the time they spend on your site.
- Lower Conversion Rates: If your site is slow, users are less likely to complete purchases, leading to lower sales.
- SEO Penalties: Search engines prioritize fast-loading websites. Poor INP scores can hurt your rankings, making it harder for potential customers to find you.
Identifying INP Issues on Your BigCommerce Site
Before you can fix INP issues, you need to identify them. Here are some steps to help you pinpoint the problem areas:
.png)
Use Google PageSpeed Insights
Google PageSpeed Insights is an effective tool for performance analysis of your website. It provides a detailed report on various metrics, including INP, and offers suggestions for improvement.
Monitor User Feedback
Pay attention to what your users are saying. Complaints about slow load times or laggy interactions can be a clear sign of INP issues.
Conduct Regular Audits
Regularly audit your website using performance testing tools. This proactive approach helps you catch and address issues before they affect your users.
Common Causes of INP Issues on BigCommerce
Understanding the root causes of INP issues can help you address them more effectively. Some common culprits include:
Heavy JavaScript Usage
JavaScript overuse can cause your website to load more slowly. Scripts that run on every page load or interaction can cause significant delays.
Unoptimized Images
Large, unoptimized images can drastically increase load times. They consume more bandwidth and slow down the rendering process.
Render-Blocking Resources
CSS and JavaScript files that block the rendering of your page can cause delays in user interactions. These render-blocking resources need to be managed carefully.
Lack of Lazy Loading
Without lazy loading, all images and resources load at once, causing significant delays. Implementing lazy loading ensures that only the necessary elements load initially, improving speed.
Here is How to Fix BigCommerce INP Issues Easily
Now that we are aware of the reasons, let’s investigate the fixes:
Optimize JavaScript
Minimize and defer JavaScript: Minimize your JavaScript files to reduce their size. Defer non-essential scripts to load after the initial page render.
Compress and Optimize Images
Use tools to compress and optimize your images without sacrificing quality. This can significantly reduce load times.
Eliminate Render-Blocking Resources
Identify and eliminate render-blocking CSS and JavaScript. Tools like Google PageSpeed Insights can help you pinpoint these resources.
Enable Lazy Loading
Implement lazy loading for images and other resources. This ensures that only the necessary elements load initially, improving overall page speed.
Use a Content Delivery Network (CDN)
A CDN can distribute your content across multiple servers, reducing load times for users regardless of their location.
Utilize Website Speedy
For a hassle-free solution, consider using Website Speedy, a powerful tool designed to fix BigCommerce core web vitals effortlessly. Website Speedy specializes in enabling lazy loading, eliminating render-blocking resources, and optimizing images, making it the best tool for BigCommerce speed optimization.
Fix BigCommerce Core Web Vitals Issues Easily
Fix Core Web Vitals NowHow to Implement These Solutions on BigCommerce
Step-by-Step Guide to Optimizing JavaScript
- Identify heavy scripts: Use tools like Google PageSpeed Insights to identify scripts that are slowing down your site.
- Minify JavaScript: Use online tools or plugins to minify your JavaScript files.
- Defer non-critical scripts: Ensure that non-essential scripts load after the main content.
Image Optimization Techniques
- Use next-gen formats: Convert images to next-gen formats like WebP.
- Compress images: Use tools like TinyPNG or plugins that automatically compress images.
- Implement responsive images: Ensure images are appropriately sized for different devices.
Managing Render-Blocking Resources
- 1. Inline critical CSS: Inline small CSS files directly into the HTML to reduce requests.
- 2. Load CSS asynchronously: Use techniques to load CSS files asynchronously.
Setting Up Lazy Loading
- 1. Use native lazy loading: Utilize the loading=”lazy” attribute in your image tags.
- 2. Use a lazy loading library: Implement a JavaScript library for more advanced lazy loading features.
Configuring a CDN
- Choose a CDN provider: Select a provider that integrates well with BigCommerce.
- Configure your site: Follow the provider’s instructions to set up and configure the CDN.
Integrating Website Speedy
- 1. Sign up for Website Speedy: Create an account on Website Speedy.
- 2. Install the tool: Follow the installation instructions for BigCommerce.
- 3. Run optimizations: Use the tool to enable lazy loading, eliminate render-blocking resources, and optimize images.
Monitoring and Maintaining Performance
Regular Performance Audits
Conduct regular audits to ensure your site maintains optimal performance. Tools like Google PageSpeed Insights and Website Speedy can help with ongoing monitoring.
Stay Updated with BigCommerce
Keep your BigCommerce platform and all plugins up to date. Regular updates often include performance improvements.
User Feedback
Continuously monitor user feedback to identify and address any new performance issues promptly.
Conclusion
Fixing INP issues on your BigCommerce site is crucial for providing a smooth user experience, improving conversion rates, and boosting your SEO rankings. By understanding the causes of INP issues and implementing the solutions outlined in this guide, you can ensure your site runs efficiently. Tools like Website Speedy can easily do bigcommerce store speed optimization process, making it easier to maintain a high-performing eCommerce site.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About BigCommerce INP Issues
1. What is INP?
A. INP (Interaction to Next Paint) measures the time between user interactions and visual changes on a webpage.
2. Why is INP important for my BigCommerce site?
A. A poor INP score can lead to a slow, frustrating user experience, lower conversion rates, and worse SEO rankings.
3. How can I identify INP issues on my site?
A. Use tools like Google PageSpeed Insights, monitor user feedback, and conduct regular performance audits to identify INP issues.
4. What are the common causes of INP issues?
A. Heavy JavaScript usage, unoptimized images, render-blocking resources, and lack of lazy loading are common causes.
5. How can I fix INP issues?
A. Optimize JavaScript, compress and optimize images, eliminate render-blocking resources, enable lazy loading, use a CDN, and consider tools like Website Speedy.
6. What is Website Speedy?
A. Website Speedy is one of the best Ecommerce store speed optimization tool that designed to speed up your store and also fix core web vitals issues effortlessly by enabling lazy loading, eliminating render-blocking resources, and optimizing images.
7. How often should I audit my site’s performance?
A. Regularly, preferably monthly, to ensure ongoing optimal performance and quickly address any new issues.