Wix is one of the most widely used website builders today, with over 272 million registered users and thousands of new users joining every day. People love Wix because it allows anyone to create a professional and visually appealing website without any technical expertise. But even the most beautiful site can lose visitors if it loads slowly.
A slow website affects user experience, lowers your search engine rankings, and can even reduce sales or inquiries. That is why Wix speed optimization is just as important as design. If your Wix site feels slow or takes too long to load, there is no need to panic. With the right steps, you can make it faster and more efficient.
In this blog, you’ll learn practical and beginner-friendly ways to improve your Wix site’s performance. From optimizing images to reducing unnecessary apps and using built-in Wix performance tools, you’ll discover how to lower loading times and keep visitors engaged. Whether you’re running a blog, online store, or business website, these strategies will help your Wix site perform at its best.
Why Speed Matters for Wix Sites
Website speed is one of the first things users notice. If a Wix site takes too long to load, most visitors leave and move on to another website. In a world where people expect pages to load within seconds, a slow site can instantly hurt user experience and brand trust.
Speed also plays a major role when you’re trying to improve Wix SEO. Google considers page speed a ranking factor, which means even if your content is valuable, a slow-loading Wix site may struggle to reach the first page of search results. Faster websites get better visibility, attract more traffic, and keep users engaged longer.
A fast Wix site builds credibility. It shows your business is professional, reliable, and values users’ time. Whether you’re running a blog, online store, or service page, speed impacts bounce rate, conversions, and overall success.
That is why optimizing your Wix site speed is not just a technical step but an important part of growing your online presence.
Check Your Existing Wix Site Loading Time
Before you start fixing your website’s speed, it’s important to know how fast or slow it currently is. Testing your Wix site’s loading time helps you understand what needs improvement and gives you a clear benchmark to track your progress.
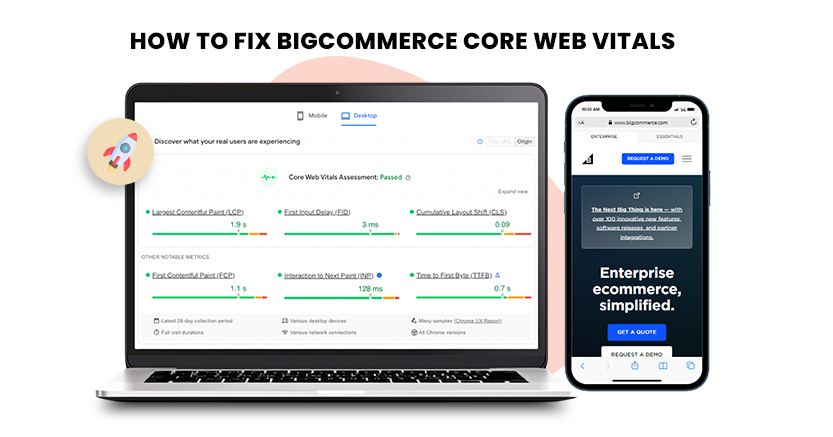
You can use tools like PageSpeed Insights, GTmetrix, or Pingdom to check your website’s performance. Just enter your site URL, and these tools will show your loading time, performance score, and issues slowing down your site. Google PageSpeed Insights is especially helpful because it also analyzes your site using Core Web Vitals, which are used by Google to measure user experience.

When reviewing the results, pay attention to:
- Page load time: How long your site takes to fully load
- Largest Contentful Paint (LCP): How quickly the main content appears
- First Input Delay (FID): How fast your site responds when a user clicks or taps
- Cumulative Layout Shift (CLS): Whether the layout moves while loading
These factors help you understand how real users experience your site. If your score is low or your website takes more than 3 seconds to load, it’s time to optimize.
Before you dive in, watch this quick video it gives a clear overview of the process and helps you get the most out of the steps below.
Now that you’ve seen the practical tips, let’s move on to actionable ways to boost your Wix website speed:
12 Simple Steps to Speed Up a Wix Website
Step 1: Optimize High-Quality Images and Videos

Large images and media files are often the primary culprits behind slow website speeds. Wix allows you to upload high-resolution images, but these large files can cause significant slowdowns on your site. Optimizing these files before uploading them is essential to improving Wix site loading time.
- Resize Images: Large images take longer to load, so ensure that your images are no larger than necessary. Use the correct dimensions for your site layout. For instance, if an image is displayed only at 300px by 200px, uploading a 2000px by 1500px image is unnecessary.
- Compress Images:Use a tool like Image Optimizer Pro to automatically compress all images across your site without compromising quality. It reduces file sizes and makes the entire optimization process faster, simpler, and more efficient.
- Use the right format: Use JPEG for photos, PNG for graphics with fewer colors, and WebP for modern compression techniques that work well for quality and size.
- Lazy load images: Wix offers a “lazy loading” feature that ensures images load only when they appear in the user’s viewport, which reduces initial loading times, especially on long pages with many images
Wix also offers automatic image optimization. By enabling the “Image Compression” feature, Wix will automatically compress your images to ensure they load faster.
Step 2: Enable Browser Caching
When someone visits your website for the first time, their browser has to download all elements of the page including images, CSS, JavaScript, and fonts. This takes time. Browser caching helps by storing these elements locally on the visitor’s device, so when they return to your site, the page loads much faster.
- Avoiding frequent changes to large media files
- Keeping your design consistent to make caching more effective
- Publishing updates only when necessary, rather than constantly making small edits
To check if caching is working properly, you can use tools like GTmetrix or Google PageSpeed Insights. If caching is not being used effectively, these tools will highlight it under improvement suggestions.
Enabling and maintaining proper browser caching ensures returning visitors load your Wix site faster, which improves user experience and reduces bounce rates.
Step 3: Minimize JavaScript and CSS Files

Excessive JavaScript and CSS can slow down page rendering. Wix allows you to add custom JavaScript and CSS but keep these files lean to improve Wix website speed.
- Remove Unused Code: Eliminate your site’s unnecessary JavaScript or CSS code. Keeping your codebase clean and lean will reduce the time it takes for the browser to parse and render your website.
- Reduce the number of page elements: Cut back on unnecessary design elements, such as widgets, excessive images, or scripts. If it’s not essential to your site’s functionality, remove it.
- Use Inline CSS: Instead of linking to external CSS files, consider using inline CSS for smaller code snippets, which eliminates additional HTTP requests and can slow down page loading.
- Minify Files: Use minification tools to remove extra spaces, comments, and line breaks in your JavaScript and CSS files. Wix allows you to add minified code to your site’s header or footer, helping to reduce file sizes and optimize Wix site performance.
Step 4: Use Wix’s Lazy Loading Feature

Lazy loading is a smart technique that defers the loading of images, videos, and other media until they are needed. Instead of loading all images on the page when the site first opens, It ensures that images are only loaded as they come into the user’s viewport.
This method is especially effective for image-heavy pages such as galleries, product listings, and blog posts, where loading everything at once can slow down performance. By enabling lazy loading, you not only improve page speed but also enhance usability across devices, particularly on mobile networks where performance matters most.
Research shows that enabling lazy loading can boost your website speed by up to 25%, while also helping improve key performance metrics such as First Input Delay (FID) and Interaction to Next Paint (INP) both critical for a smooth user experience. To future-proof your site and make speed optimization even easier, consider using a tool like the Website Speedy. It’s designed to automatically implement advanced performance techniques, including lazy loading and saves your valuable time.
Step 5: Limit External Apps and Custom Code
External applications and custom code can make your Wix site more powerful, but if overused or poorly optimized, they can also slow it down. Every third-party app or script adds extra resources—like JavaScript, CSS, or API requests—which can interfere with Wix’s built-in performance features.
To keep your site fast and efficient:
- Keep only essential integrations: Wix Studio and Wix Velo offer countless apps and automation options, but not all of them are necessary. Only use apps that genuinely support your site’s goals or user experience.
- Be careful with custom code: Unoptimized custom JavaScript or external embeds can bypass Wix’s caching system and add unnecessary load to your pages. If you’re using custom code, make sure it’s clean, lightweight, and regularly reviewed.
- Audit your site regularly: Check all installed apps and code snippets to ensure they’re still needed and not affecting site speed. Remove anything outdated or unused to reduce page weight and loading time.
Step 6: Optimize Font

Fonts can also impact site speed. By default, Wix loads multiple font variations, which can increase page load times.
- Use System Fonts: Instead of custom fonts, consider using system fonts pre-installed on the user’s device. System fonts like Arial or Times New Roman load faster than custom fonts like Google Fonts.
- Limit Font Variations: If you use custom fonts, reduce the number of variations (e.g., bold, italic) and weights. The fewer font files your website needs to load, the faster your site will perform.
Step 7: Use Wix’s Built-in Performance Tools
Wix provides various built-in features and tools to improve your site’s performance. These tools are tailored to help you manage your site speed without requiring deep technical knowledge.
Wix Performance Features to Leverage:
- Wix Turbo: This is a feature that enhances the overall loading speed of your site. It uses intelligent caching, optimized routing, and faster content delivery to ensure your pages load quickly.
- Wix CDN (Content Delivery Network): Wix uses a CDN to store your content in multiple locations worldwide so users can access your site from the nearest server, which helps speed up loading times, especially for international visitors.
Step 8: Streamline Animations and Effects
Animations can make your Wix site feel polished and interactive, but if overused, they can slow down loading and hurt performance. The goal is to keep motion subtle, purposeful, and light so it enhances the design without delaying content.
- Keep the first screen simple: Avoid heavy animations above the fold. Your header, hero image, and main content should load instantly without any delay caused by motion effects.
- Use subtle, minimal effects: One gentle animation per section is enough. Simple fade-ins or slide-ins as elements come into view create a smooth experience without straining browser resources.
- Limit JavaScript-heavy effects: Many animations in Wix rely on JavaScript. Overusing them increases processing time, especially on mobile devices. Stick to lighter effects that don’t impact speed
Step 9: Reduce Redirects
Too many redirects can slow down your Wix site because each one adds an extra HTTP request. Keep your URLs clean and direct by following these quick steps:
- Avoid excessive redirects: Double-check all internal links and ensure they lead directly to the destination URL rather than going through multiple redirects.
- Fix broken links: Ensure all your internal links function properly to avoid redirect chains caused by broken or outdated links.
- Keep menus and buttons updated:Make sure navigation links lead directly to the correct pages.
Step 10: Enable Wix’s Mobile Optimization
With more users accessing websites via mobile, ensuring your Wix website is optimized for mobile is crucial. Wix automatically optimizes your site for mobile devices, but checking that everything looks and functions properly is essential.
- Use the Wix Mobile Editor: Review your site in the Wix Mobile Editor to ensure that it’s responsive and provides a smooth experience across all screen sizes. You can adjust the layout, fonts, and images to improve the mobile user experience.
- Simplify Navigation: Mobile users need to navigate your website easily. Simplify your navigation menus, ensure buttons are appropriately sized, and avoid heavy animations that could slow down the mobile version of your site.
Step 11: Test Your Site’s Speed Regularly
Once you’ve made changes to improve your site speed, regularly testing your site’s performance is important to ensure your optimizations work. Wix provides tools to help with this, such as the Wix Site Speed feature, which allows you to monitor and test your site’s speed.
Here are reliable tools to track and test your site’s speed:
- Google PageSpeed Insights: Google’s tool provides detailed reports on how your site performs and offers actionable suggestions for improvement.
- GTmetrix: GTmetrix allows you to analyze the loading speed of your site and provides a detailed breakdown of each element.
- Wix Performance Dashboard: Wix offers an internal performance dashboard where you can track your site’s speed metrics and receive recommendations tailored to your specific site.
Step 12: Use Wix Velo for Advanced Optimizations
For users who need more control over their site’s performance, Wix offers Velo, a development platform that allows for custom JavaScript coding and API integrations. Using Velo, you can fine-tune various website elements to optimize it further.
Velo enables you to implement custom optimizations like advanced lazy loading, more innovative caching techniques, and API calls that help reduce unnecessary requests and improve overall site speed.
Conclusion
Improving your Wix website speed isn’t just a technical tweak, it’s a critical move for boosting user experience, increasing engagement, and improving your search engine rankings. Whether you’re running a personal blog, an eCommerce store, or a service-based business, a fast-loading site keeps your visitors engaged and encourages them to take action.
By following the steps outlined in this guide – from optimizing images and reducing third-party apps to enabling lazy loading and mobile optimization. You can significantly enhance your site’s performance. However, if you’re short on time or don’t want to deal with all the technical steps manually, there’s a simpler solution. Use the Website Speedy App for Wix to instantly fix the most common speed issues including lazy loading, asynchronous resource loading, and render-blocking scripts without writing a single line of code. Designed specifically for Wix users, it’s the fastest and easiest way to optimize your website’s speed and performance.
FAQ’S
What are the best ways to improve Wix site speed?
Optimize images by resizing and compressing them, enabling lazy loading for media files. Minimize JavaScript and CSS and limit third-party apps to reduce page load times.
Why is my Wix site slow?
Large image files, excessive custom code, and third-party apps are common causes of slow loading times. Too many HTTP requests or overloaded hosting servers can also contribute to poor performance.
How to speed up my Wix website?
Use image optimization techniques and enable caching for faster load times. Minify JavaScript and CSS and limit the number of apps and scripts on your site.
What causes slow Wix website performance?
Large media files, inefficient custom code, and too many third-party apps can slow your site down. An excessive number of HTTP requests and overloaded hosting can also contribute to poor performance.
How to reduce Wix load time?
Resize and compress images, remove unnecessary third-party apps, and minify JavaScript and CSS. Enable caching and avoid using heavy animations to improve loading speed.
How to make my Wix site load faster?
Optimize media files, minimize custom code, and reduce the use of external apps. Use Wix’s built-in performance features like caching and mobile optimization to enhance site speed.
How to improve Wix Core Web Vitals?
Optimize significant content elements and images to improve Largest Contentful Paint (LCP). Reduce JavaScript delays and avoid layout shifts to improve First Input Delay (FID) and Cumulative Layout Shift (CLS).
How do I test the Wix site speed?
Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to test site speed. Wix also provides built-in performance tools for monitoring load times and performance.