Quick Guide: WebPageTest
Website speed is a critical factor that can significantly impact user experience, search engine rankings, and the growth of your online store. Webpagetest.org is a powerful tool that allows you to assess and optimize your website’s speed effectively. In this guide, we will take you through the steps of using Webpagetest.org to check and enhance your website’s performance.
What is Webpagetest.org?
Webpagetest.org is a web-based tool designed to measure and analyze the loading speed and performance of websites. It provides detailed insights into how your website performs across different browsers, devices, and geographic locations.
Importance of Webpagetest.org for Your Business
The speed at which your website loads directly impacts user engagement, bounce rates, and conversion rates. A faster website not only enhances the user experience but also boosts your search engine rankings. Webpagetest.org helps you identify performance bottlenecks and opportunities for improvement, making it a valuable asset for your business.
Why Webpagetest.org Score Matters:
The Webpagetest.org score represents how well your website performs in terms of speed and optimization. A higher score indicates better performance, while a lower score suggests areas for improvement. This score matters because:
- User Experience: Faster websites provide a better user experience, leading to higher user satisfaction and longer time spent on your site.
- Search Engine Rankings: Search engines like Google consider website speed as a ranking factor. A higher score can positively impact your search engine visibility.
- Conversion Rates: Improved website speed can lead to higher conversion rates, resulting in more leads and sales for your business.
Now that we understand the importance of Webpagetest.org let’s understand the steps to use this tool effectively.
Steps to Use Webpagetest.or
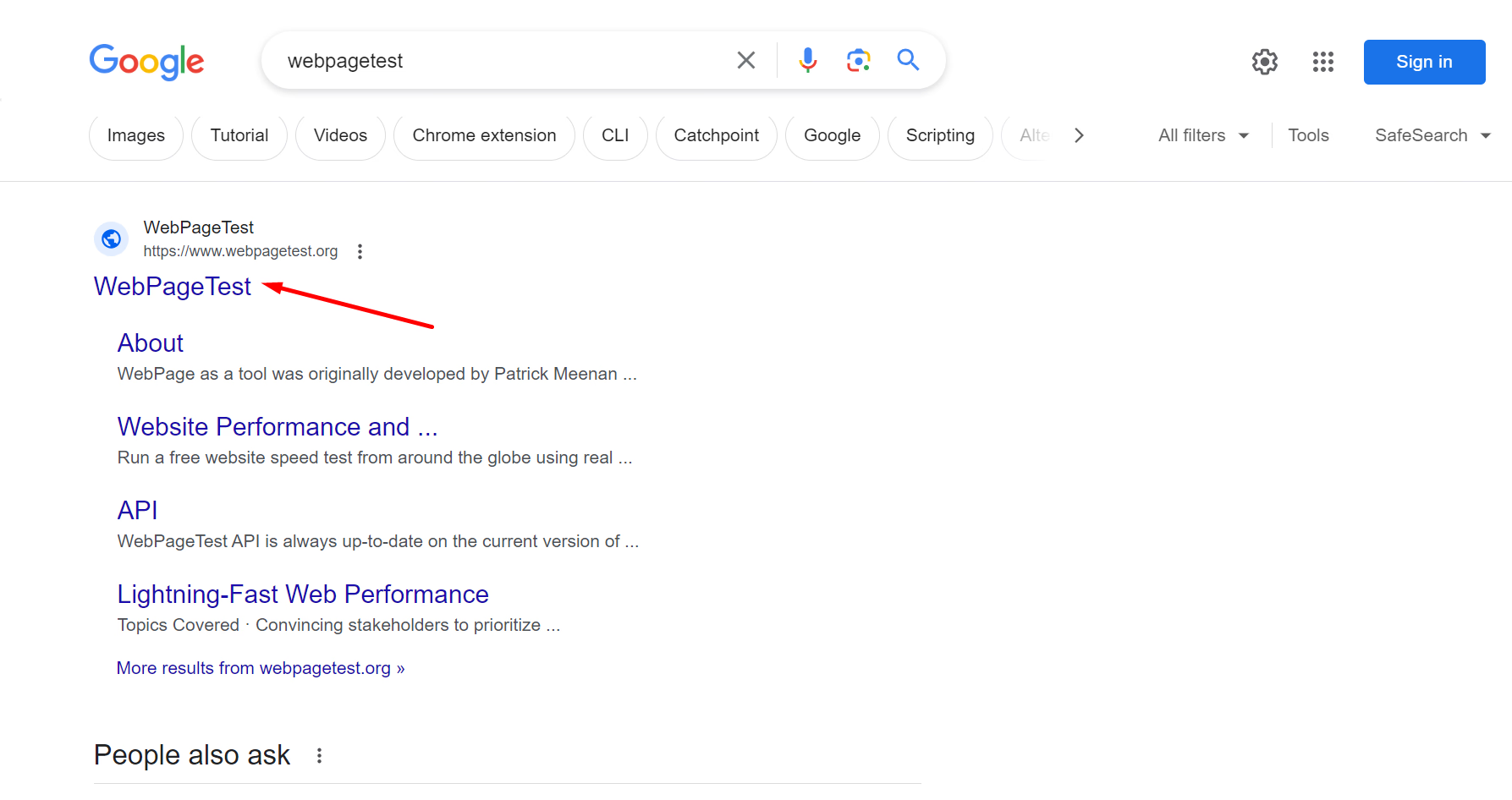
Access Webpagetest.org:
Open your web browser and navigate to the official website of Webpagetest.org.

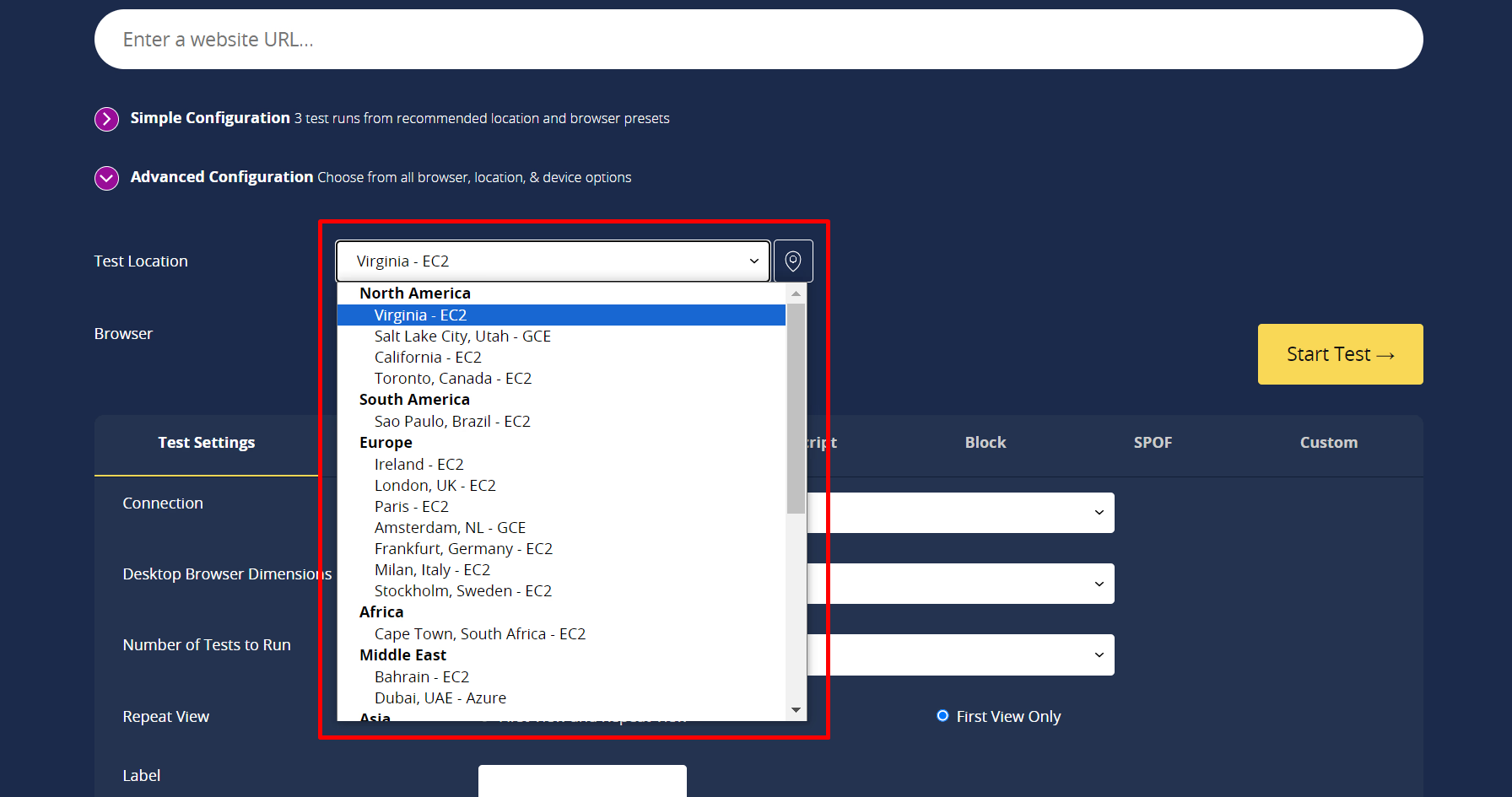
Select Testing Location:
Choose the testing location closest to your target audience. This ensures more accurate results reflecting the user experience in that particular region.

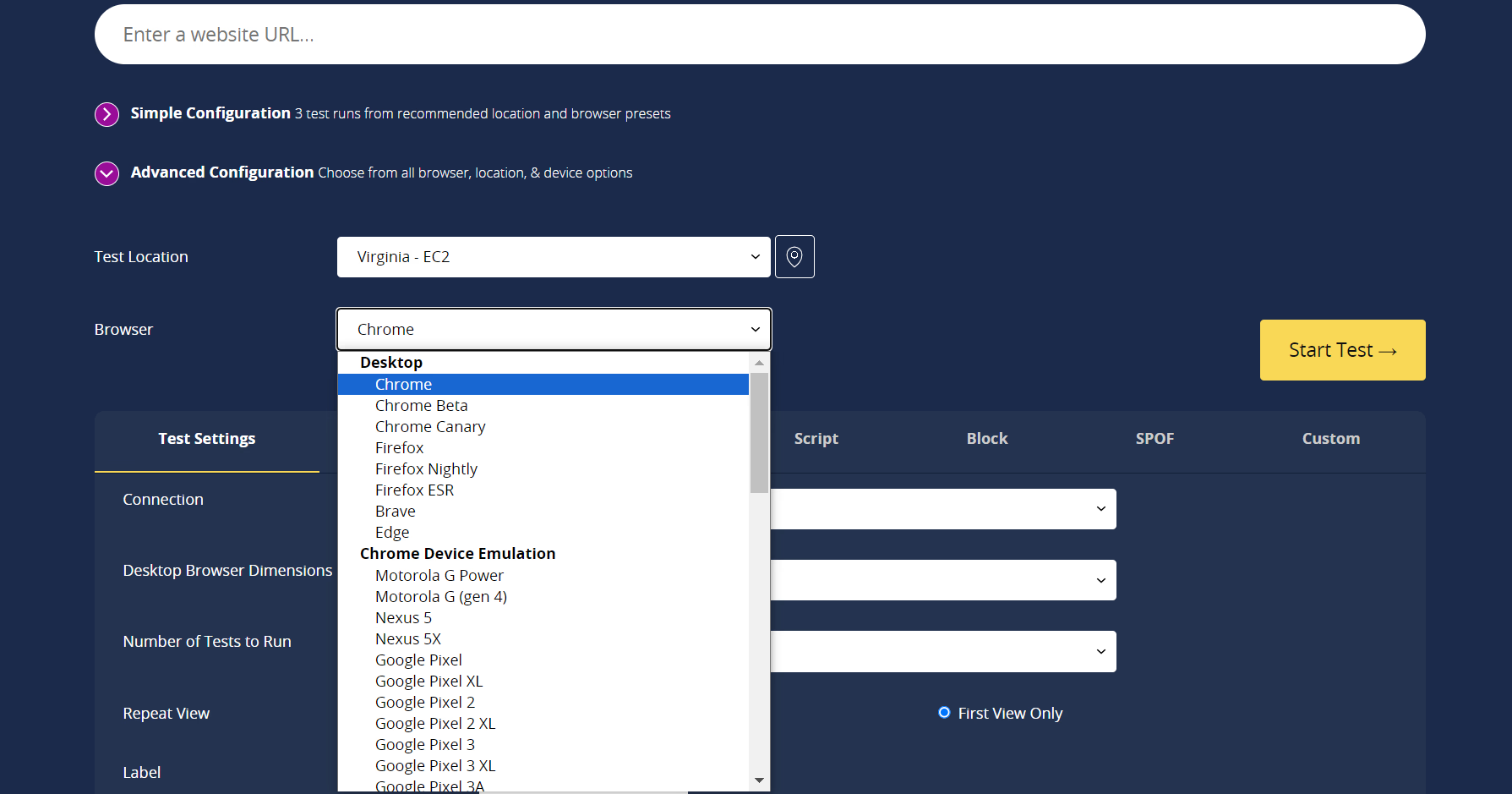
Choose Browser and Connection Speed:
Pick the web browser and connection speed for your test. Consider testing with different browsers and connection speeds to assess performance variations.

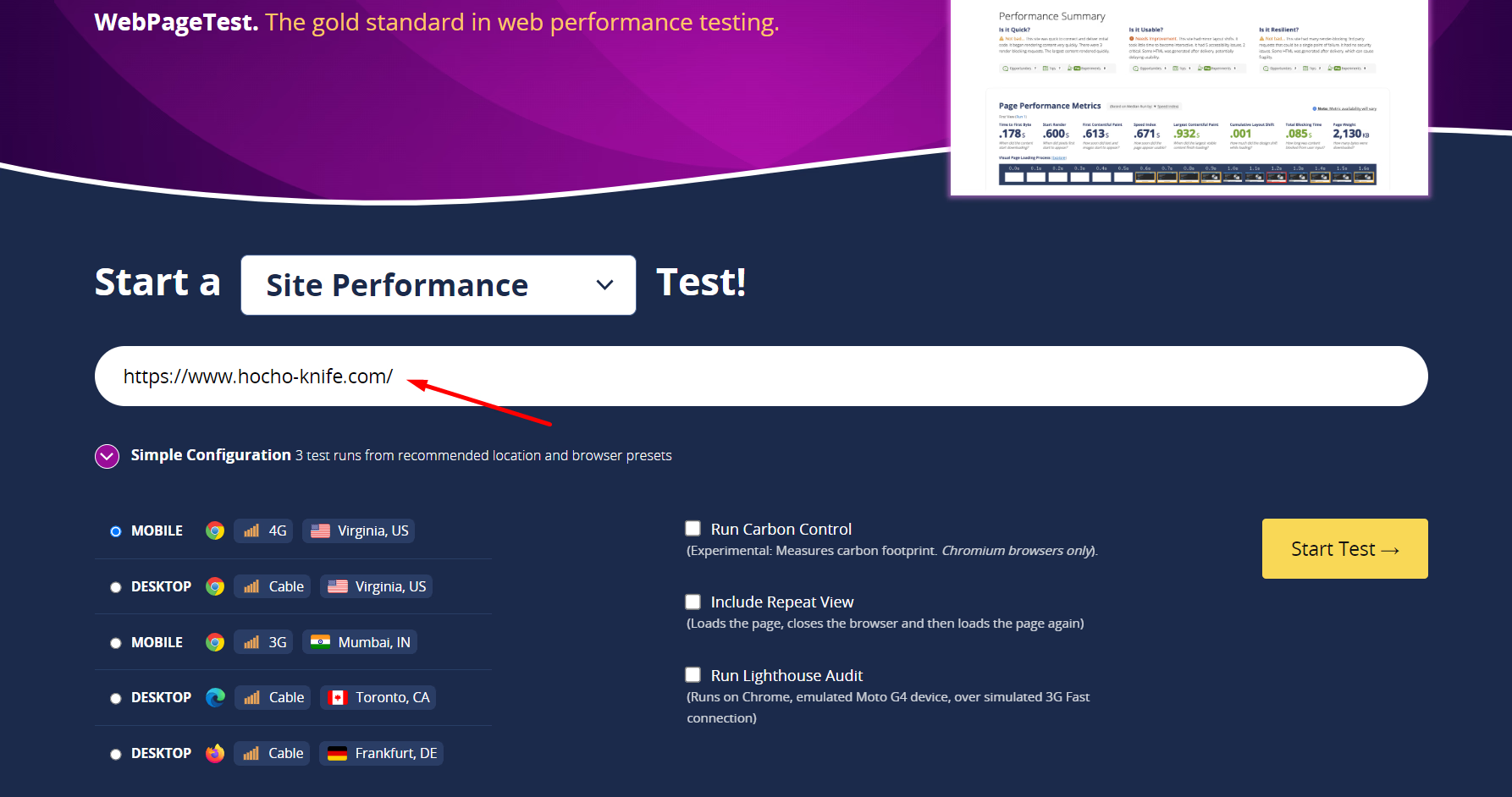
Enter Website URL:
In the designated field, enter the URL of the website you want to test.

Configure Advanced Settings (Optional):
Adjust advanced settings if needed, such as enabling or disabling specific features like JavaScript, CSS, or image compression. This helps simulate various user scenarios.
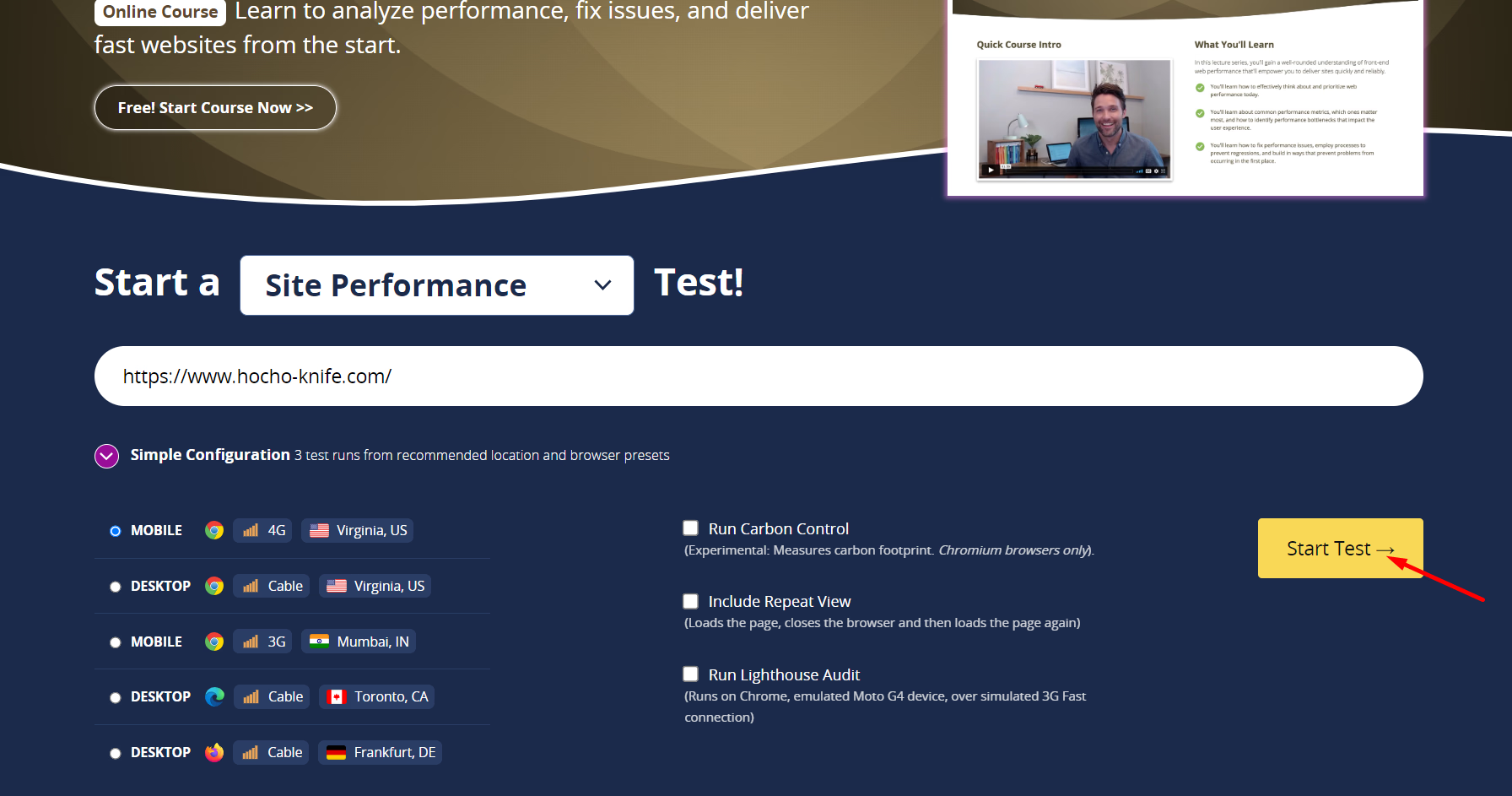
Start the Test:
Click on the “Start Test” button to initiate the performance analysis. Webpagetest.org will load your website in the chosen browser and location, measuring various aspects of speed and performance.

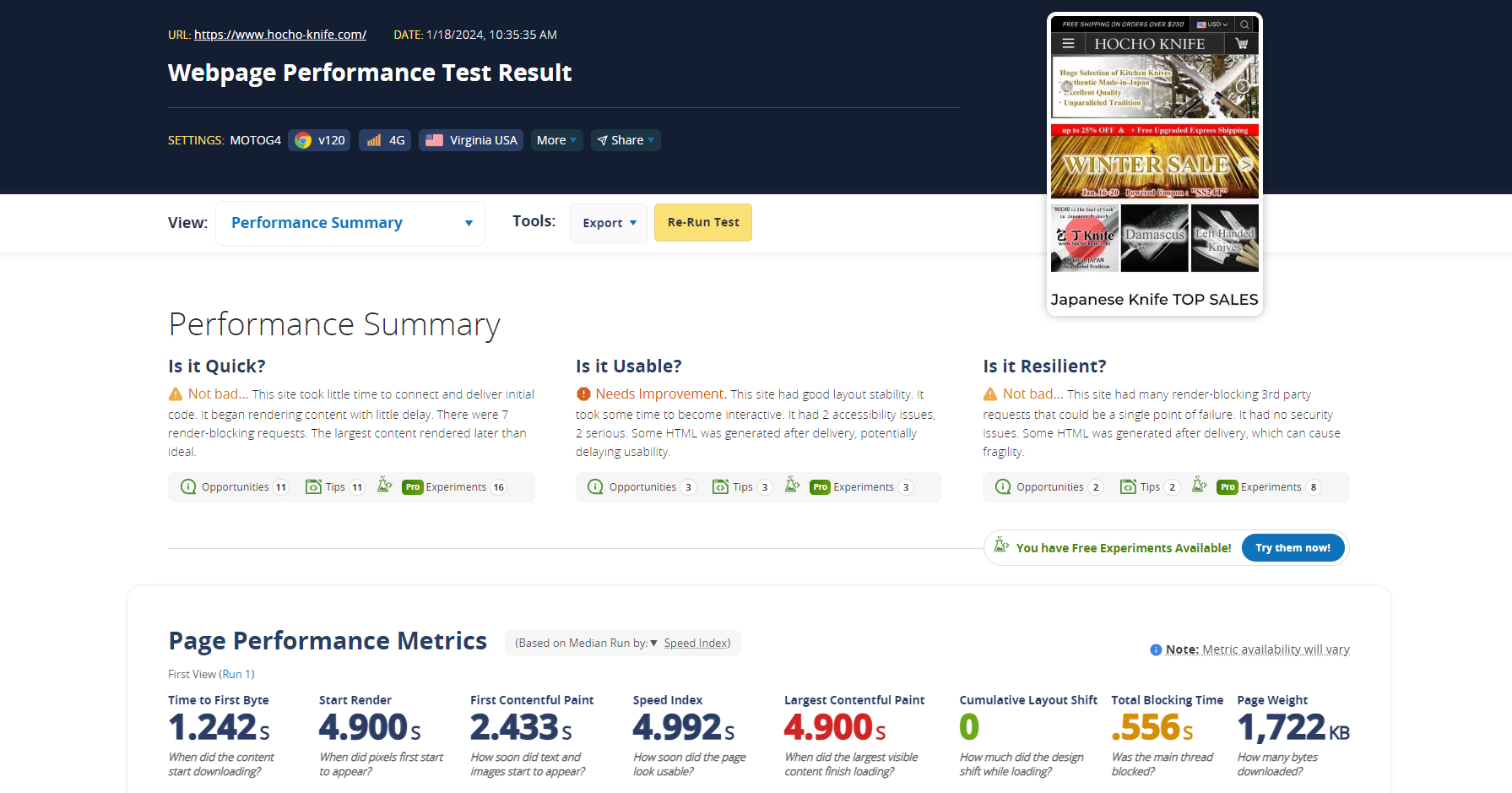
Review Test Results:
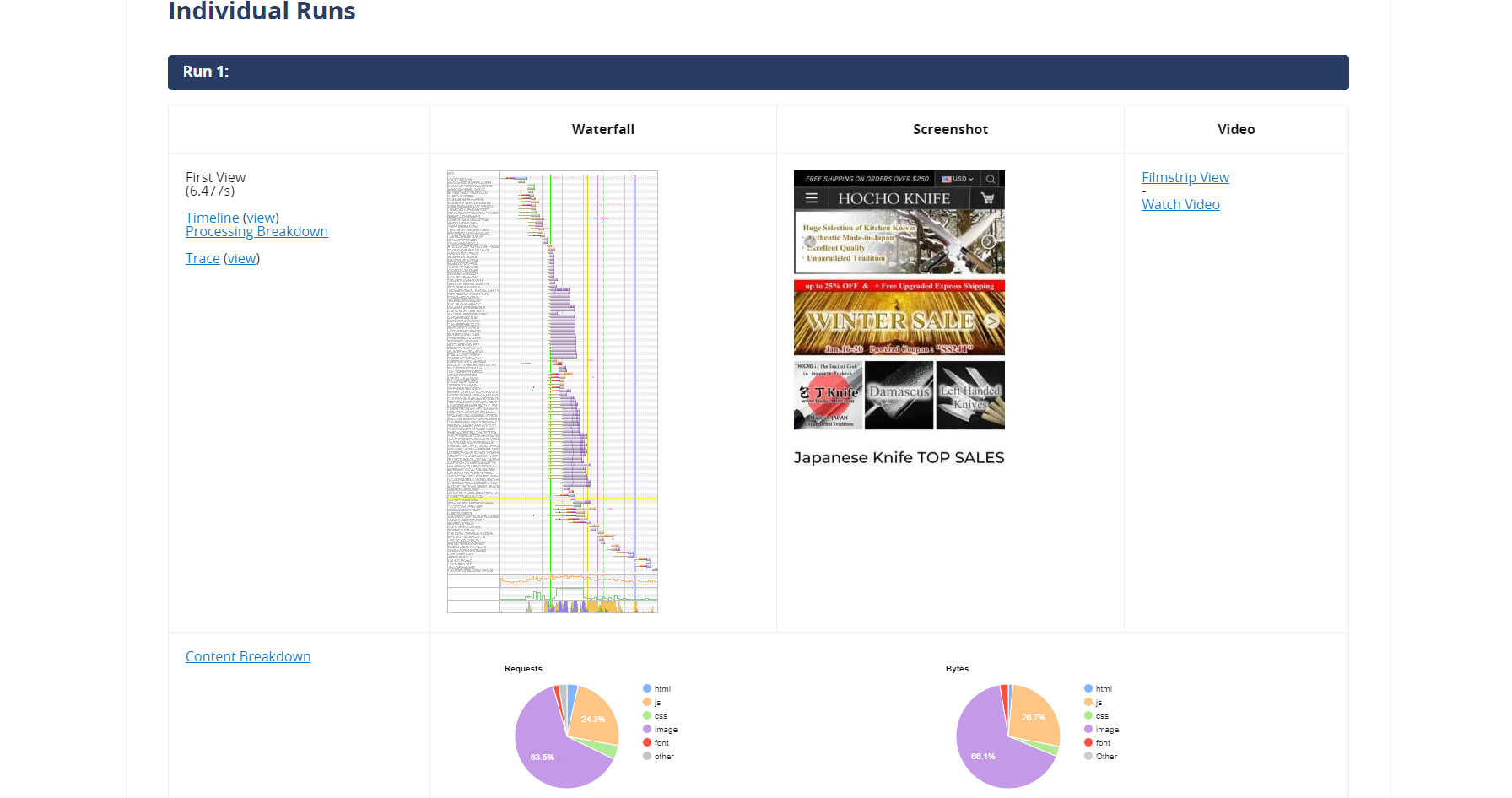
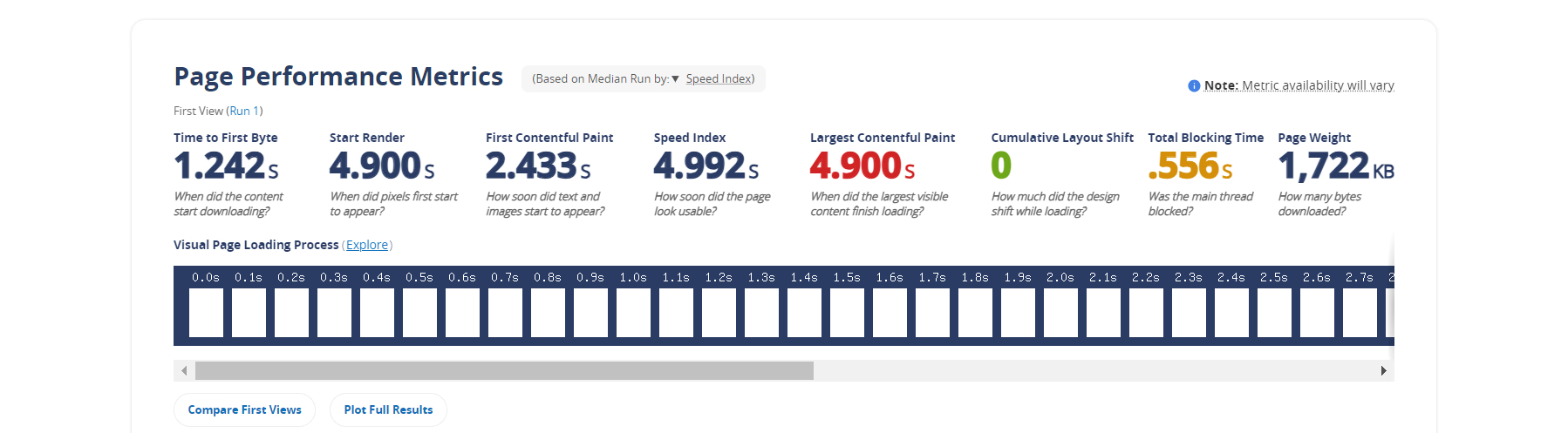
Once the test is complete, you will be presented with a detailed performance report. Key metrics include load time, first-byte time, start render, and fully loaded time. Examine these metrics to identify areas for improvement.

Analyze Waterfall Chart:
Explore the waterfall chart provided in the results. This visual representation displays the loading sequence of each element on your web page. Look for bottlenecks and elements causing delays.

Check Performance Grades:
Assess the performance grades assigned by Webpagetest.org. These grades are based on various factors, including Time to First Byte (TTFB), compressibility of resources, and overall load times.

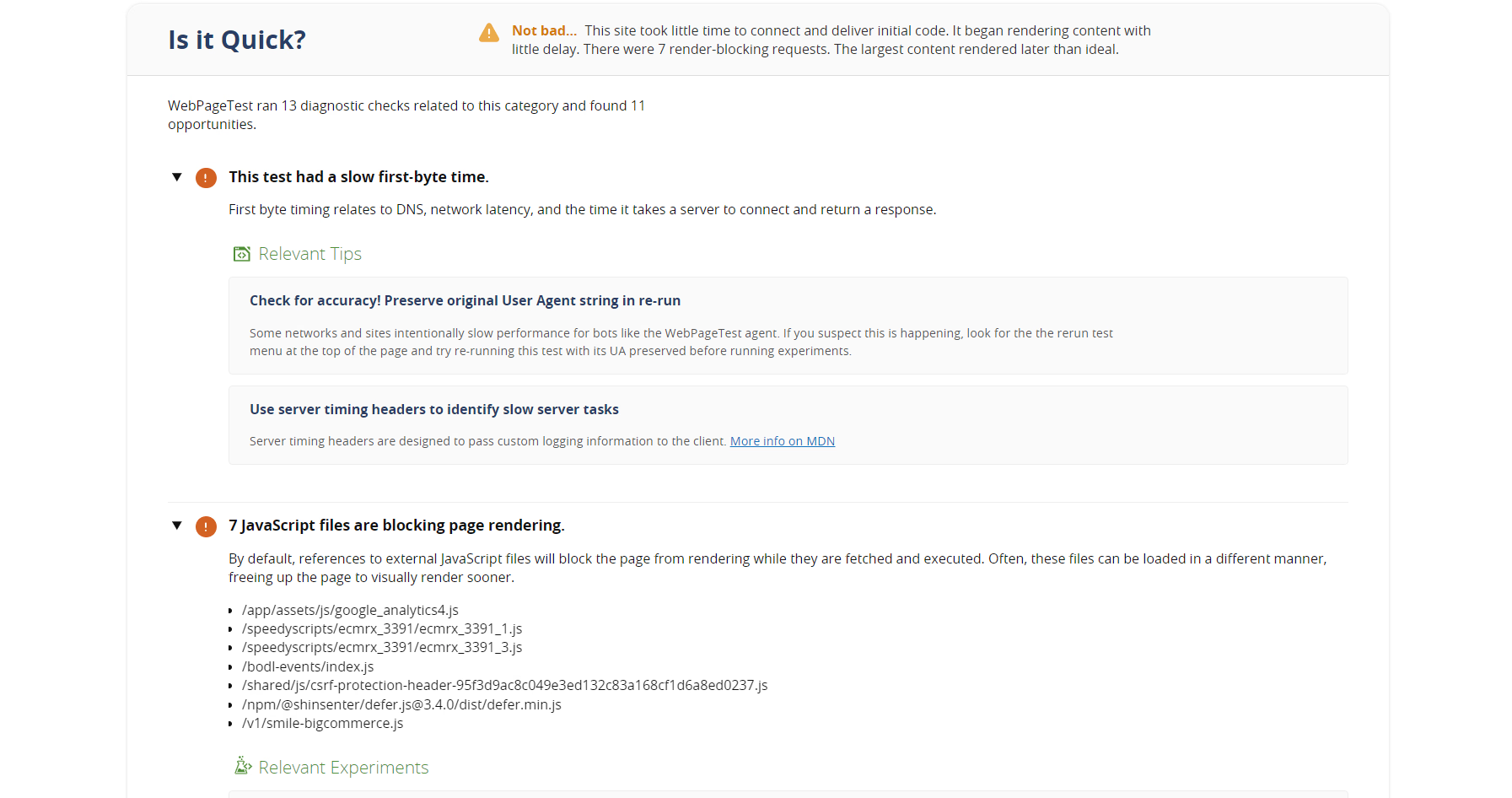
Examine Recommendations:
Webpagetest.org provides actionable recommendations to enhance your website’s performance. Evaluate these suggestions and implement changes accordingly, focusing on optimizing images, scripts, and server configurations.

Repeat Tests (Optional):
For a comprehensive assessment, consider running multiple tests with different settings. This helps identify consistent performance patterns and ensures a more accurate representation of your website’s speed.
Share and Save Results (Optional):
Save the test results for future reference or share them with your development team. This can be helpful for tracking improvements over time and collaborating on performance enhancements.
By following these steps, you can effectively use Webpagetest.org to evaluate and enhance the speed and performance of your website.
How Does Website Speedy Help in Improving Speed?
To make your website faster, try a tool called Website Speedy. It does multiple things to speed up your site, like rendering blocking to make your website faster. Using Website Speedy can make your website load quicker, giving users a better experience without much hassle.
Brief About Website Speedy
Website Speedy is a SaaS-based speed optimization tool that works well in optimizing the website speed for better performance. Website Speedy creates a code that you have to enter on your site to make it faster. It primarily fixes render blocking issues and boosts site loading speed.
What Makes Website Speedy Special?
Website Speedy is unique because it makes your website faster without any hassle. It uses different tricks like render-blocking to do the task easily. So, if you want your website to load quickly and give users a great experience, Website Speedy is the way to go! With Website Speedy, you don’t have to wait longer to make your site faster; you can do it in minutes.
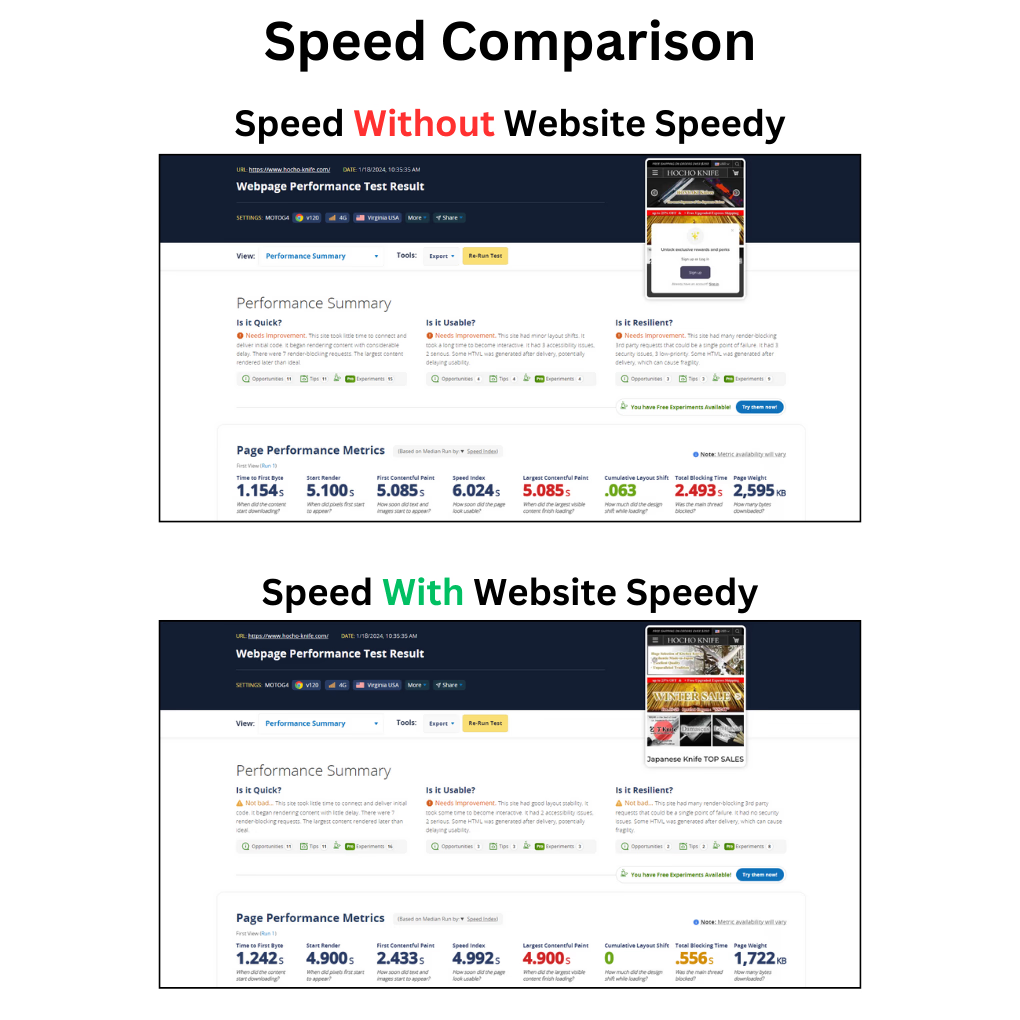
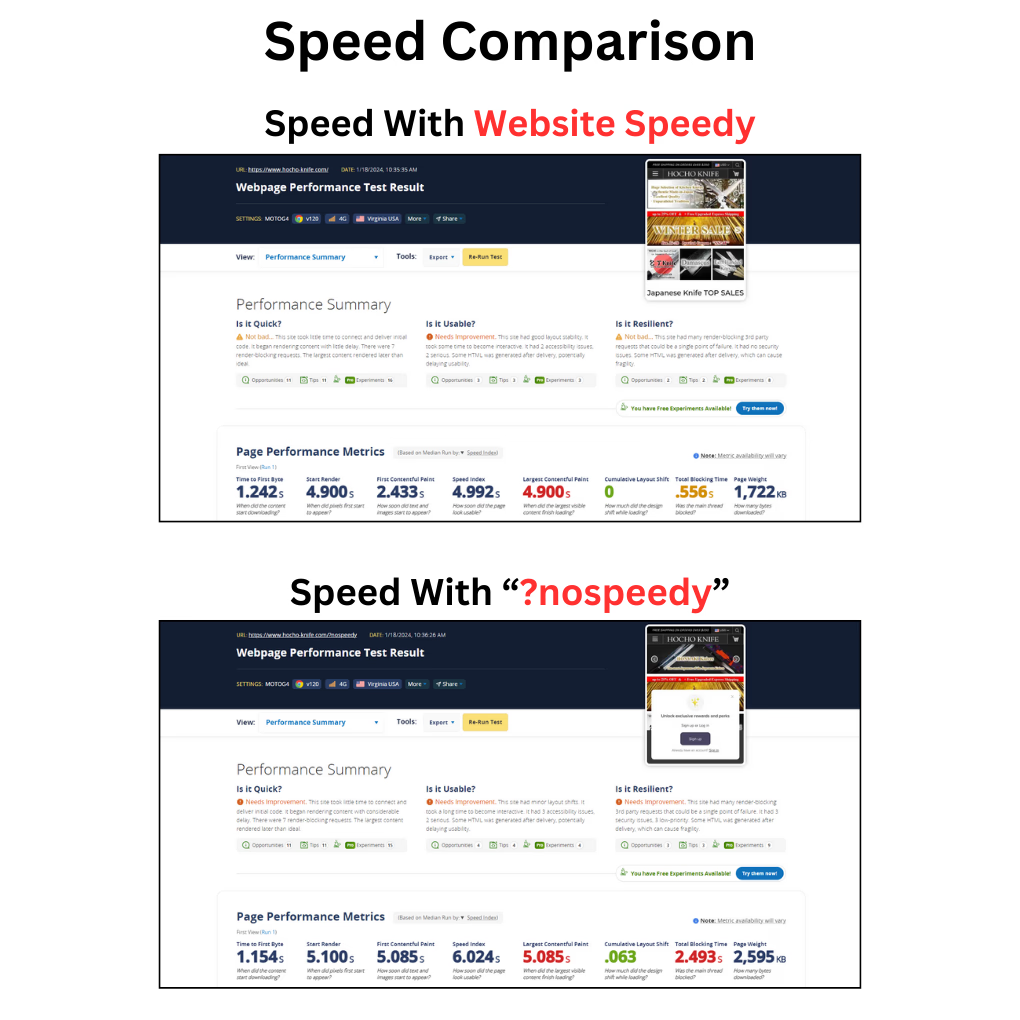
Comparison Before and After Using Website Speedy
Here’s a side-by-side comparison of how quickly your site loads before and after using the Website Speedy tool.

Checking Old Website Speed with “?nospeedy”
Website Speedy offers a handy feature that lets you assess your website’s speed before applying the Website Speedy code. Just add the straightforward parameter “?nospeedy” to your URL and analyze the speed using Google Pagespeed Insight. This way, you can easily check your old speed and observe the changes.
Here’s an example:

Conclusion
Website speed is a critical factor that can significantly impact user satisfaction, search engine rankings, and the success of your online business. Webpagetest.org is a valuable tool that allows you to assess your website’s speed and make data-driven improvements. By following the steps outlined in this guide and leveraging tools like Website Speedy, you can ensure that your website provides a fast and seamless experience for visitors, ultimately leading to improved user engagement and business success.