When we explore the history of web speed, Load Time was one of the earliest KPIs used to measure web pages’ loading time. Later, other indicators for optimisation of website load time – such as Speed Index and Time To Interactive – emerged to assess user perception of speed better. Load Time was pushed to the side. In this article, let’s look back at this once-important web speed metric and why it is not sufficient to measure website speed accurately. Let’s begin with the basics first, which is learning what load time is.
What is Load Time?
Load Time is a web performance metric that measures the amount of time it takes for a web page to load completely. This is different from the Speed Index, which assesses the time taken to load elements that are visible above the fold. The Load Time starts when the user sends their request and ends when all page components are loaded, JavaScripts have been executed, CSS files have been analyzed, and non-lazy-loaded images have been rendered.
Here’s what happens between those beginning and end points:
When a user enters a URL or clicks a link, the browser sends a request to the server. The server then processes the request and sends a response back to the browser. The browser then starts to receive the page, and the TTFB indicates this. It then analyzes, loads, and displays the content until the whole page is available and the loading wheel stops spinning.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Why Load Time Is No Longer Necessary To Improve Website Speed?
Since 2010, APIs have been used to measure browser loading times (“performance timing” progressed to “navigation timing” in 2012). These metrics then shifted to focus on the user experience. Optimizing your front end to create a better user experience can be done in various ways. For example, you can lighten the page load and prioritize the order of content display or how it is loaded. This includes telling the browser how to load JavaScript and images, caching static elements, and deferring JavaScript loading. By doing this, Load Time could be improved, but it will also result in the page content (excluding JavaScript content) being displayed faster, thus enhancing the user’s perception of speed.
Deferring JavaScript loading can increase Load Time but also allow content (apart from JavaScript) to become visible quicker, improving the perception of speed. It is important to focus on what is seen ‘above the fold’, as this is what has the most impact on user experience. Measuring Load Time does not give a full picture of how quickly your page is making content available; the Speed Index, First Contentful Paint and Core Web Vitals metrics are more effective pointers in page speed load time test. Therefore, Load Time is not a dependable basis for improving your user experience.
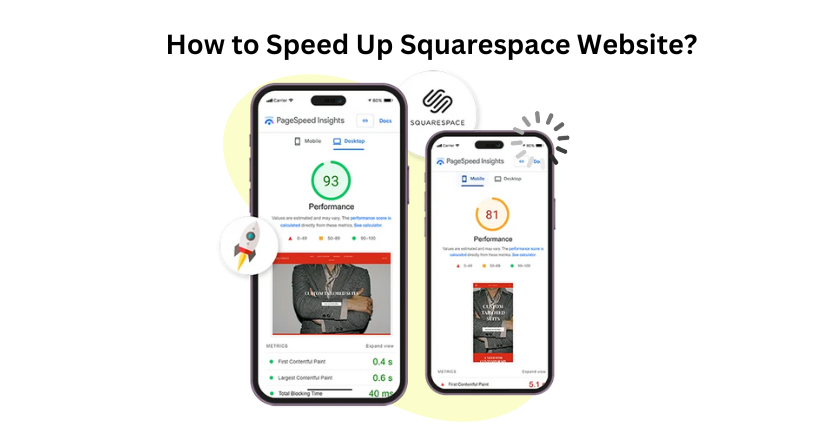
How To Measure Loading Time & Where Do You Stand?
WebPageTest offers an easy way to measure page loading time, represented by a dark blue line in the waterfall view. This metric, known as “document complete”, indicates when the entire page has finished loading. Loading times are affected by many factors, such as server, bandwidth, page design, page weight, structure, location of the user, their equipment, browser, third parties and their response times.
Where Does Your Website Speed Stand?
According to HTTP Archive, which assesses the web, the average “onload” time in 2020 was 18.5 seconds on mobile devices and 7 seconds on computers. This disparity is due to the fact that mobile device processors are less powerful, and network quality is not always optimal.
This gap between mobile devices and computers is especially noticeable when it comes to loading not only the elements that are above the fold but also all content and third-party scripts below it. Thus, if your website has a lot of content, you may need to do some work to improve it.
Nonetheless, it is important to remember that this metric alone is not enough to evaluate and boost website speed and should not be the only one taken into consideration. Nonetheless, let’s look at how to improve website load time.
Swift Sites, Swift Success: Let’s Accelerate Your Store!
Boost Website Speed NowHow To Improve Page Load Time?
Speed up your page loading by following these essential tips:
- Compress HTML, Images, JavaScript, etc. to decrease size.
- Minify or split up CSS/JavaScript files.
- Limit the use of third parties.
- Utilize CDN to get content closer to users.
- Reduce requests/preload the most critical requests.
- Warm up the cache.
While these traditional methods are still being followed for results when it comes to improving website speed, today, we have certain Website speed optimization tools that instantly reduce website loading time. Our website Speedy tool quickly analyzes your site with the help of an automatic script and optimizes images and other assets on your site to improve website speed, leading to lightning-fast loading speeds for all browsers on Mobile and desktop devices. So take the page load time test today and speed up your website speed with our Website Speedy Tool.