TL;DR: In this post, we’ll share the top 12 ways to speed up a Squarespace website. Learn how optimizing media files, enabling lazy loading, and minimizing scripts, these practical tips will help you improve the website’s loading time. You’ll also learn how to reduce redirects, use built-in CDN, fix render blocking resources, and limit third-party plugins. You can follow all these steps to create a faster experience for your visitors and boost your search engine rankings effortlessly.
Did you know that a one-second delay in page load time can reduce conversions by up to 7%?
Even more alarming is that 53% of mobile visitors will leave a website if it takes over 3 seconds to load. In today’s fast-paced digital world, a slow-loading website can hurt your SEO rankings, increase bounce rates, and frustrate your visitors—ultimately costing you traffic and sales.
While Squarespace is a hosted platform with some limitations on server and code modifications, there are still several optimizations you can make to significantly improve your site’s speed.
So, before diving into our Squarespace speed optimization tips, you need to take a look at the current performance of your site as far as site speed goes.
Let’s take a look at how to do that.
Analyze Your Existing Squarespace Site Loading Time
Before making any changes in your website, it’s important to check how fast your website loads because slow speed can negatively impact SEO, user experience, and conversions.
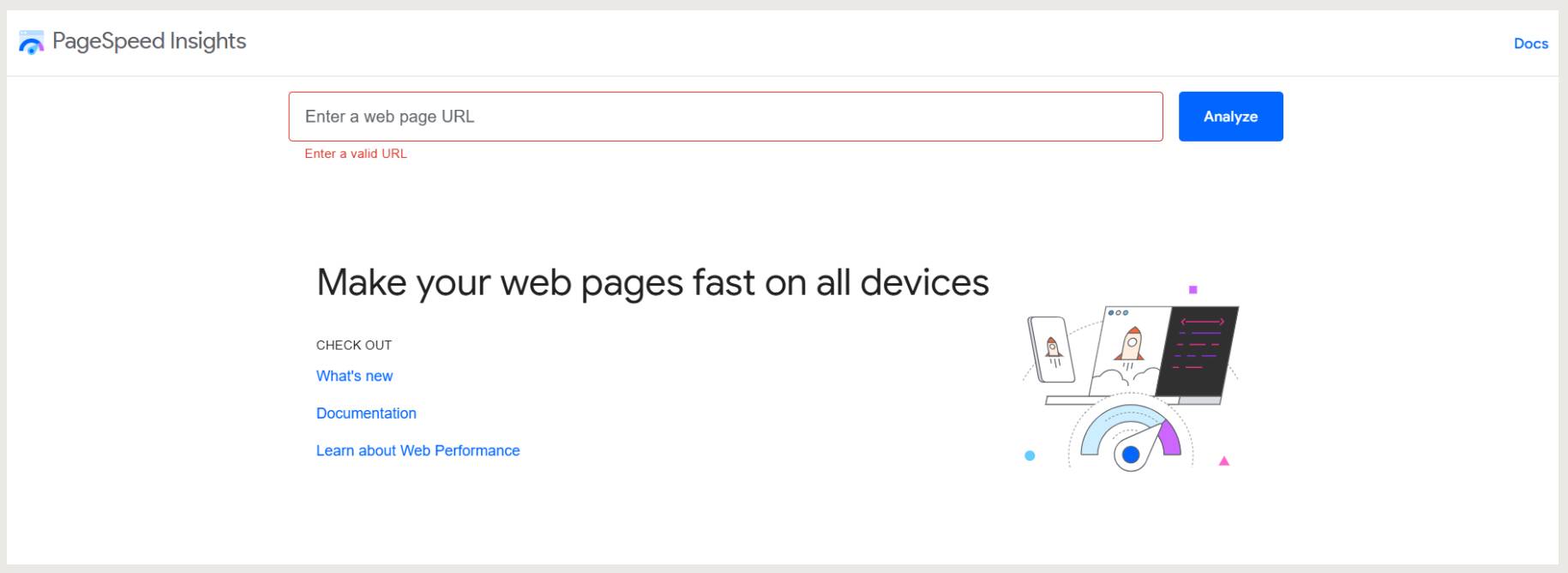
To measure your current site’s performance, we recommend using three free and reliable tools: PageSpeed Insights, GTmetrix, and Pingdom.

For the most detailed insights, PageSpeed Insights is the top choice. Simply enter your site’s URL, click the Analyze button, and it will generate a comprehensive report with performance scores and actionable recommendations to enhance speed.
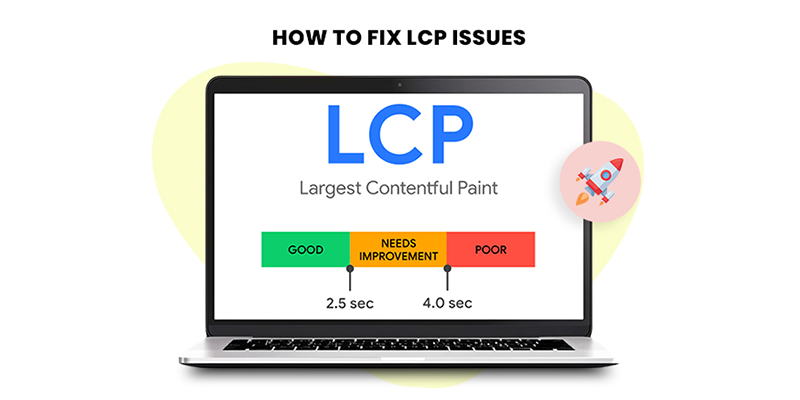
Now, you might be wondering: How do you fix these issues and speed up a Squarespace website?
No worries! Just follow the below steps to improve your site’s performance.
Before you dive in, we recommend watching the quick video below. It’ll give you a clearer understanding of the process and help you get the most out of the optimization steps.
Now that you’ve seen the practical tips, let’s move on to more ways to boost your Squarespace website speed!
12 Simple Steps to Speed Up a Squarespace Website
1. Make Pictures Load Faster:
Squarespace has a built-in feature that speeds up how your website’s images load, which helps your site run more smoothly. It automatically reduces the size of images without affecting their quality, so they load quickly on any device and internet connection. This feature uses the next-gen WebP image format, supported by 97% of browsers worldwide, making the images smaller and easier to load. For even better results, you can use tools like Image Optimizer Pro, or Compressor.io alongside Squarespace’s built-in optimization. For best image quality, aim for a size in the range of 200 KB – 500 KB, as this is ideal for most web pages.
2. Use Lazy Loading

Lazy loading is a smart way to improve how your website works by loading pictures and videos only when they’re about to appear on someone’s screen. This means your page loads faster because it focuses first on what’s visible, adding other content as you scroll. A page with many images or long paragraphs benefits the most from it since it does not need to download all images and several paragraphs simultaneously.
Squarespace already includes lazy loading as a built-in feature, but if you want more effective results and you’re not familiar with coding, a no-code tool like Website Speedy can be your great ally. With such tools, you can increase the loading speed of your page by about 20% to 25%, ensuring smoother performance without needing any technical expertise.
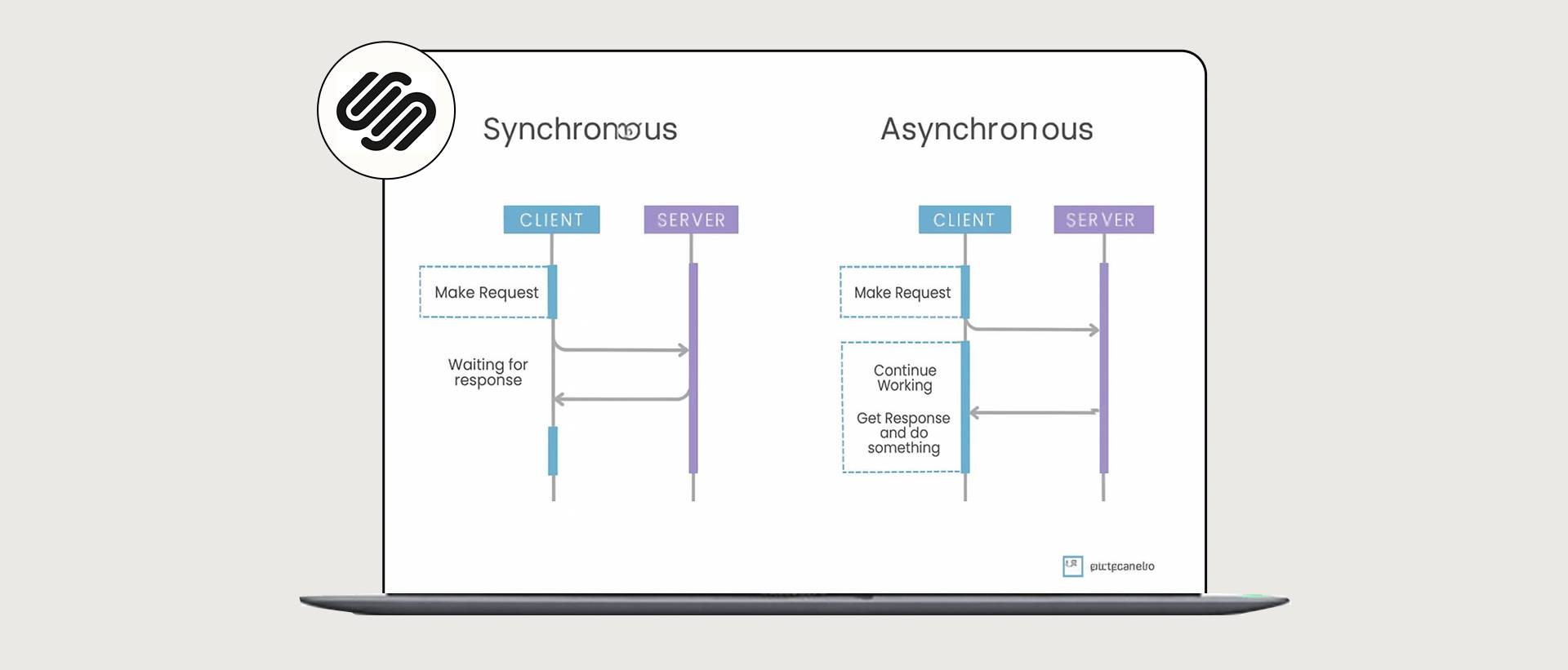
3. Prioritize Asynchronous Loading for Resources

Asynchronous loading is a technique where resources like JavaScript, stylesheets, and images load individually from the other elements within your webpage. This means these scripts don’t slow down the main content, allowing your page to appear quicker for visitors. It’s a smart way to improve the user experience because key content shows up fast while less critical elements continue loading in the background.
Furthermore, if you intend to increase your website’s speed and achieve a better ranking on different search engines, the use of a no-code solution, such as Website Speedy, is advisable. With this tool, you can implement asynchronous loading, and you will potentially increase your site’s loading speed by 25-35%, depending on the level of optimization you apply to it.
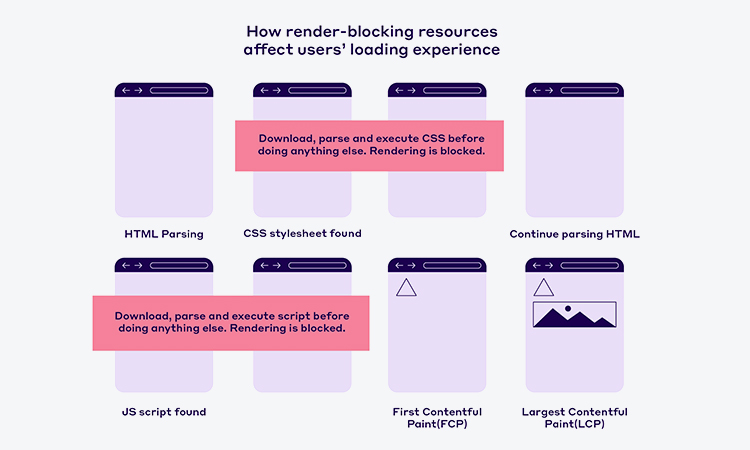
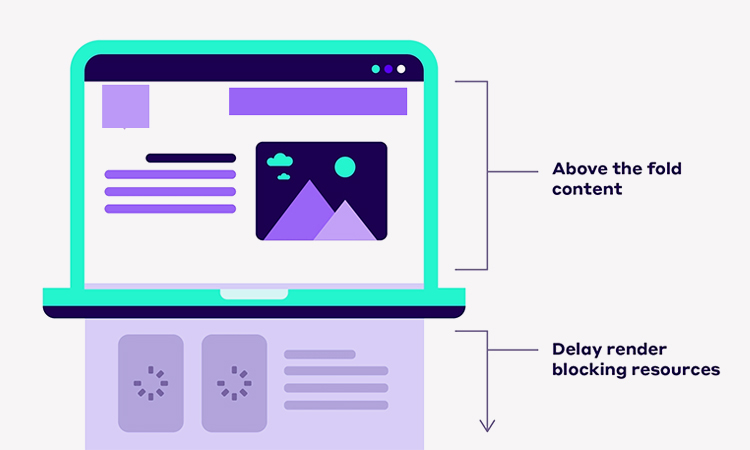
4. Fixing Render-Blocking Issues

Render-blocking resources, like certain CSS and JavaScript files, can delay the display of your page’s main content. These files make the browser wait until they’re fully loaded, slowing down your site. Fixing this involves moving critical CSS into the code and loading nonessential JavaScript later. This step can be tedious and a task that is probably not achievable by non-tech-empowered individuals or a very busy developers group.
But when you are using a no-code tool like the Website Speedy, it becomes very simple. In just a few moments, you can eliminate render-blocking issues and speed up a squrespace website by 30-40%. This improvement alone enhances the loading time, user experience, conversion rate, and overall performance of the site without any effort from your end or any dread expertise requirement.
5. Optimize CSS and JavaScript Files

To help speed up a Squarespace website, you can compress the CSS and JavaScript files. Fortunately, Squarespace has a feature for this. It takes out spaces, comments, and line breaks, making loading your files faster. This stands as one of the in-built tools that function automatically and help optimize the website’s functionality on any device or browser.
Furthermore, for an even higher level of customization, you can use some other third-party tools as well, like UglifyJS or Minifier, to compress your code manually. That is why this process is relatively uncomplicated and results in improved loading time and expression that does not require skills or time.
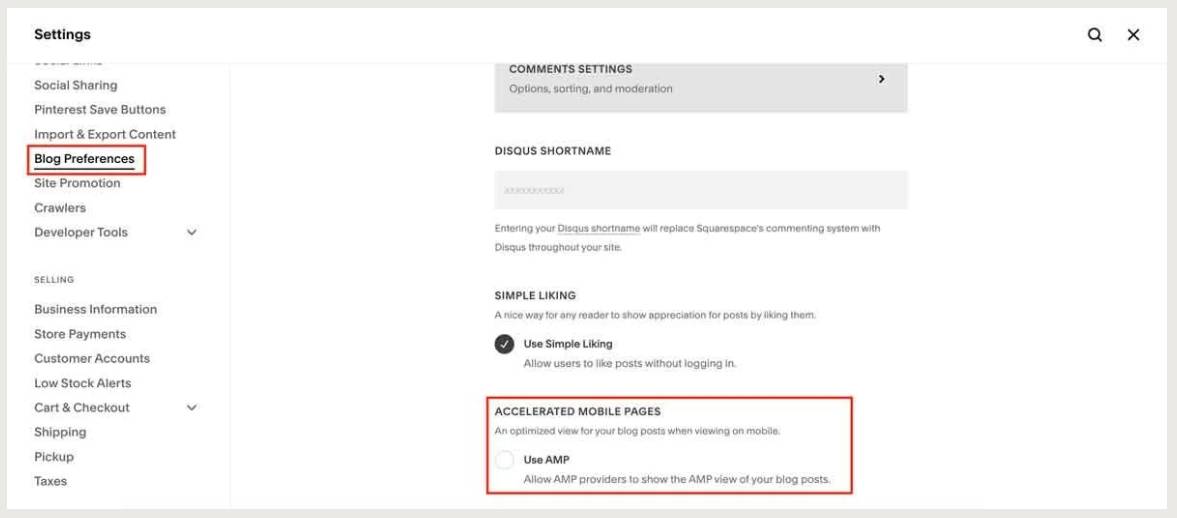
6. Turn on AMP for Blog Posts
AMP is another simple optimization technique that you can apply to your Squarespace site is enabling AMP for blog posts. When enabling AMP, users can boost their speed for the content and, in some cases, reduce the loading time by half.

You can do this by clicking on the ‘Use AMP’ checkbox provided under Settings > Blogging.
Be mindful of the fact that AMP only works on the blog pages, and the other pages on your site do not have this feature.
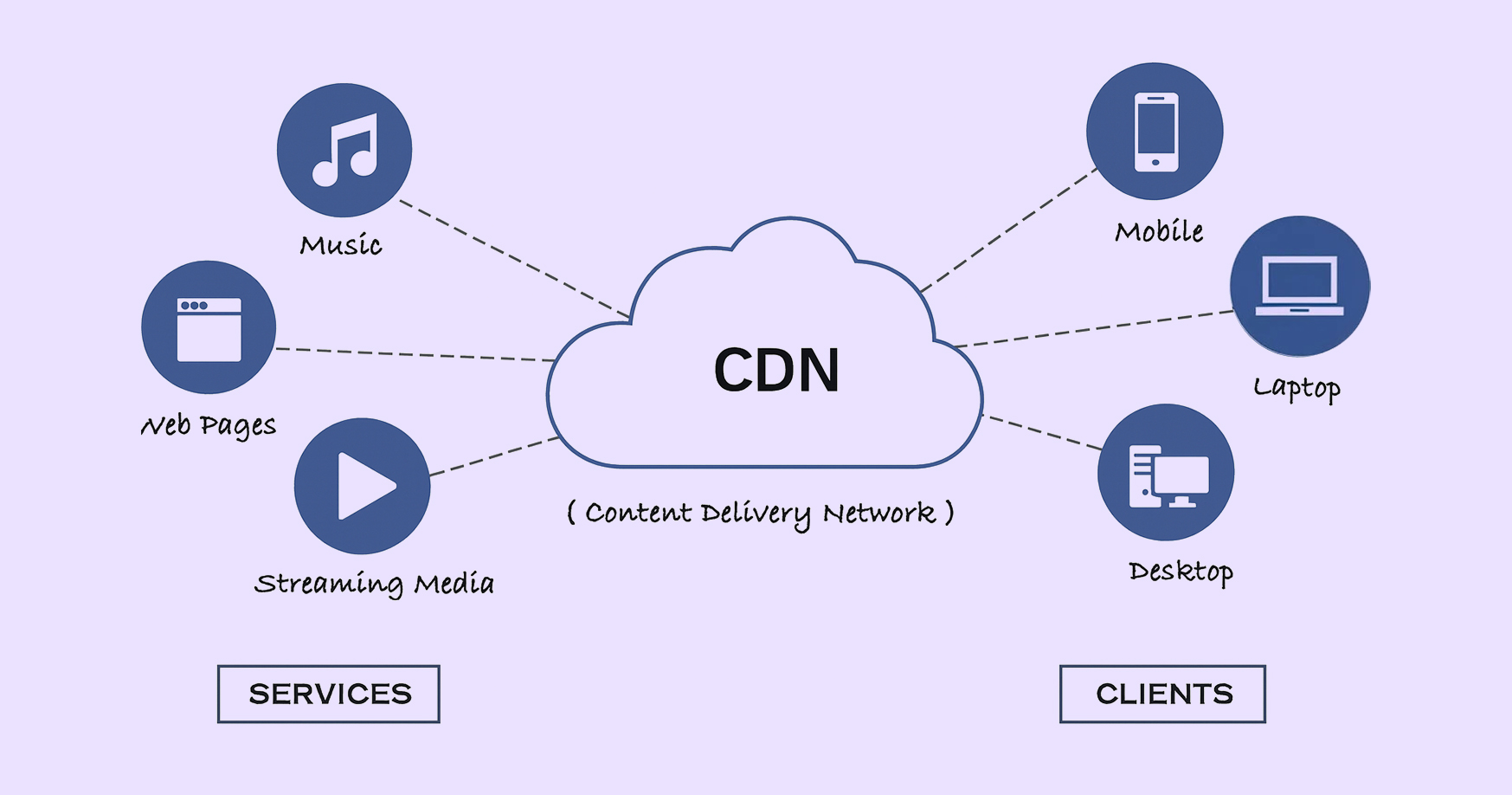
7. Use Content Delivery Networks (CDNs)

Squarespace provides built-in Content Delivery Networks (CDNs) to easily improve your website’s loading speed. This in-built feature automatically spreads your website’s static content—like images and style files—across many servers around the world. This way, it shortens the distance data has to travel, so users get content from the closest server, which greatly speeds up loading times.
Because this CDN feature is part of Squarespace, you don’t need extra or third-party tools, making it a simple way to boost your site’s performance.
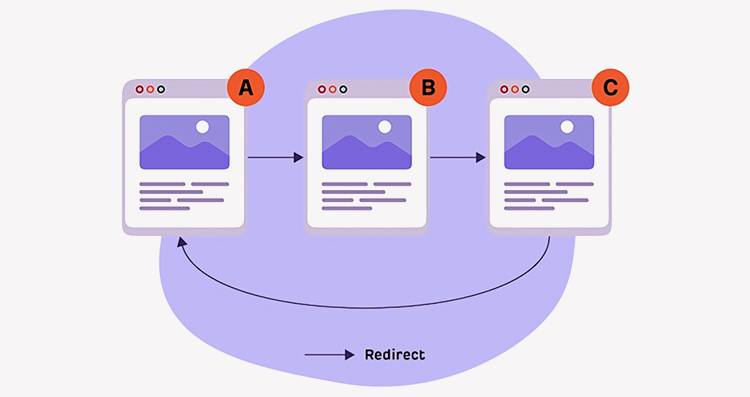
8. Cut Down on Redirects

Redirects are important for moving users from one web address to another, but too many can slow down your site. There are two main reasons to limit redirects: content changes and URL details. When you change content, use 301 redirects to tell search engines that the old page has permanently moved, which helps keep your SEO score.
Temporary redirects (302) can be helpful during changes, but too many can cause a series of redirects, making your site load slower. This way, you improve user experience since links go directly to the right pages and make your site faster.
9. Enable Ajax Loading Option in Version 7.0

If you are using Squarespace version 7.0 and your template allows it, enabling Ajax loading can speed up page transitions by loading only the necessary content instead of refreshing the entire page. This creates a smoother and more seamless browsing experience, making it ideal for content-heavy pages like blogs, galleries, and store pages.
However, Ajax loading may not be compatible with certain third-party scripts, embedded content, or custom code, so it’s important to test your site after enabling it to ensure everything functions correctly.
To enable Ajax loading, follow the steps:
Home > Design > Site Styles > Enable Ajax Loading
For more details, check Squarespace’s official guide here.
10. Make Your Website Load Faster by Reducing HTTP Requests:

Browsers need to make HTTP requests to get all the parts of a webpage, like HTML, CSS, images, and scripts. The more requests they send, the longer it takes for the entire page to load.
To make your website faster, follow these suggestions:
- Keep the items on each page to a minimum to lower the total number of requests.
- Combine your CSS and JavaScript files to make loading faster and more efficient.
- Ensure your images are the correct size and format for the web.
With these techniques, you can optimize the site speed and how it runs in front of the user quickly and effectively. However, even if you have no idea how to code, there are tools that can assist you in this process even more effectively, such as Website Speedy.
11. Choose Web Fonts That Load Quickly:

Using the right type of fonts for your website is important for faster site loading time and a good browsing experience. Always, use common fonts that are default, pre-installed or publicly downloadable so that resources do not load extra fonts on the browsers. This helps your site load faster and improves compatibility.
You can also employ Google Fonts for simplicity. To get better control, please consider using the font-display property that ensures your content is visible as soon as possible, even if the fonts are not yet fully loaded. The use of a single static font family also results in less delay in page loading as well.
When it comes to fonts, the right choices can help you create a visually aesthetically pleasing as well as functional website.
12. Minimize Third-Party Plugins for Optimal Performance:

Most of the third party plugins are useful for any Squarespace site, but excessive use of them leads to site issues and slower speed. Every plugin inserts additional code that might be quite time-consuming for browsers and thus influences page loading time a lot.
To ensure optimal performance, focus on using only essential plugins that deliver substantial value to your users. Regularly assess the plugins you have in place and eliminate any that are not critical. By streamlining your site’s functionality, you can improve load times and provide a smoother user experience, making your website faster and more efficient.
You can easily boost your website’s speed and get your business to the top of Google search results. However, some strategies like lazy loading, asynchronous loading, and fixing render-blocking issues can take a lot of time and effort if done manually, but they are crucial for the best performance. If you’re serious about growing your business, investing in DIY no-code tools like Website Speedy is the smartest and most impactful decision you can make.
To help you out, we’ve included a video that shows how simple it is to use this tool and get the best performance from your website.
Conclusion
Optimizing your Squarespace website for speed is essential for improving conversion rates, user experience, SEO rankings, and conversion rates. By implementing strategies like image optimization, lazy loading, asynchronous loading, fixing render-blocking issues, reducing redirects, and minimizing HTTP requests, you can significantly enhance your site’s performance.
Regularly monitoring your website’s speed using Google PageSpeed Insights, GTmetrix, or Pingdom ensures continuous improvement. While some optimizations require technical effort, no-code tools like Website Speedy make the process easier and more efficient for website owners.
By following the above 12 quick and easy techniques, you can boost your website’s speed, reduce bounce rates, and create a seamless browsing experience that keeps visitors engaged and drives better results.
FAQs
Q1: Why Is My Squarespace Site Slow?
If your Squarespace site is loading slowly, several factors could be causing the issue, including large images, excessive third-party scripts, embedded videos, too many plugins, and unoptimized fonts—all of which can significantly impact load times. To improve performance, optimize images, enable lazy loading, fix render-blocking issues and minimize heavy external integrations as soon as possible.
Q2: Will a faster website improve my SEO on search engines?
Definitely! Google and other search engines favor sites that load quickly, which makes them rank higher. Faster load times boost your site’s Core Web Vitals, making it more attractive to search engines and improving overall SEO.
Q3: How does mobile optimization affect my website’s performance on mobile?
Mobile optimization is essential since more users browse on phones. Since a mobile-friendly site loads much faster and is much easier to navigate, which makes for a better user experience, google will rank it higher on its mobile-first index.
Q4: What’s the difference between lazy loading and deferring scripts?
Lazy loading delays the loading of images and videos until the user scrolls to their location, which ultimately speeds up the initial load time. On the other hand, Deferred scripts wait for the page to load first and then load the unimportant code so your site seems to load faster and it leaves a better first impression on visitors.
Q5: How does a faster website impact my online sales and conversions?
A website that loads quickly makes people want to stay longer, which means they are more likely to buy something. Faster loading times create a smooth experience, which can result in more sales and satisfied customers. Google data shows that just 1 second of extra load time can lower conversions by 20% on mobile, highlighting how crucial speed is for retaining potential buyers and boosting sales.