Introduction
In the competitive online world, improved website loading time is more crucial than ever. One key factor that significantly influences how efficiently a site loads and performs is its “web page weight.” But what exactly does this term mean, and why should website owners and developers care?
Here, we will explore the meaning of web page weight, its importance for site performance, and practical strategies to optimize your website for a faster and more responsive user experience.
What is Web Page Weight or Page Size?
Web page weight refers to the total size of a webpage when it is fully loaded in a web browser. This size is commonly measured in kilobytes (KB) or megabytes (MB) and contains all the resources that make up the page, including HTML, CSS, JavaScript, images, videos, and other media files or resources.
In simpler terms, think of web page weight as the “weight” that your webpage carries when it travels across the internet. Just as a heavier package takes longer to deliver, a larger web page requires more time to load.
Why Does Page Size Matter?
Page size is important for several reasons. One primary one is its impact on user experience. A smaller page size generally leads to faster loading times, which is essential for retaining visitors. Research shows that users abandon sites that take longer than a few seconds to load. Faster pages enhance user satisfaction, which encourages longer visits and reduces bounce rates.
Page size also affects mobile users, who may have slower connections or data limits. Optimizing page size assures that content is accessible to a wider audience, improving engagement across devices.
If we look at it from an SEO perspective, search engines prioritize fast-loading pages in their rankings. A smaller page size can lead to better visibility in search results, which drives more traffic to the site.
Understand the Different Steps to Check Your Web Page Size
Understanding your web page size is the first step in optimizing performance. Here are some tools and methods to check it –
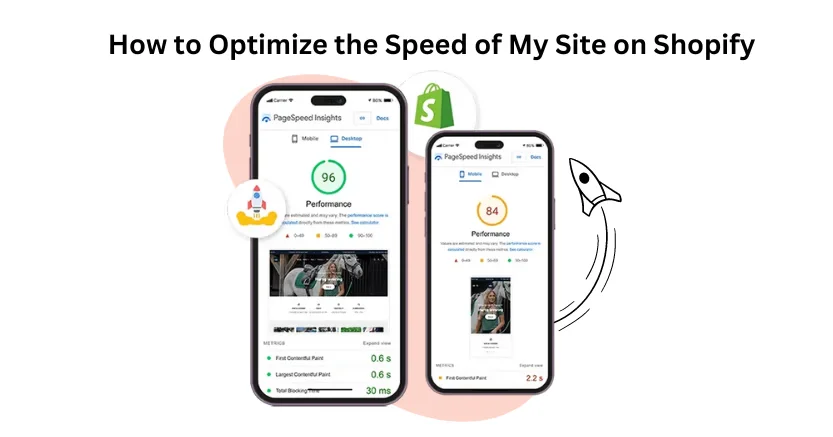
- Google PageSpeed Insights – This free tool not only measures page speed but also provides insights into page size and recommendations for improvement.
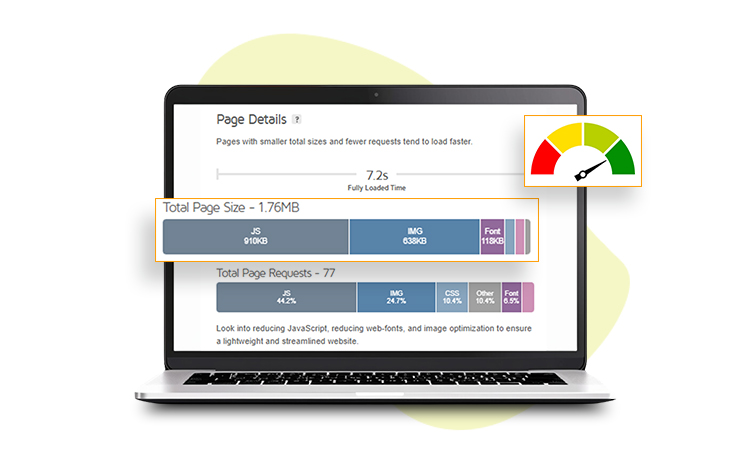
- GTmetrix – GTmetrix analyzes the performance of your web page and offers detailed reports on load time, page size, and resource breakdown.
- WebPageTest – This tool provides comprehensive testing options, including loading time and size metrics from various locations and devices.
- Browser Developer Tools – Most web browsers come equipped with developer tools (accessible via right-click > Inspect) that allow you to monitor network activity, including the size of each resource loaded on the page.
What Elements Contribute to Determining Page Size?
There are different elements contributing to your page weight or size are –
1. HTML- The backbone of your page, HTML structure impacts its weight based on the amount of content it holds and the complexity of its markup.
2. CSS- Stylesheets control the appearance of the website. Larger stylesheets or multiple CSS files can significantly increase page size.
3. JavaScript- Scripts enhance interactivity and functionality but can add substantial weight, especially if they are poorly optimized or not minified.
4. Images- Visual content often constitutes the bulk of a page’s weight. High-resolution images can increase load times if not properly compressed.
5. Videos- Embedding videos can greatly increase page weight, particularly if they are not optimized for web delivery.
6. Fonts- Custom web fonts add to the page size, particularly if multiple font weights or styles are used.
7. Third-Party Scripts: These include ads, tracking codes, and social media widgets. Each adds weight and can slow down loading times.
What Are the Benefits of Creating a Smaller Page Size?
Creating a smaller page size offers several benefits, particularly in web design and user experience.
1. Faster Load Times
Smaller page sizes reduce the amount of data that needs to be downloaded, leading to quicker load times. This enhances user satisfaction and reduces bounce rates, as users are less likely to abandon a site that loads quickly.
2. Improved Mobile Experience
With an increasing number of users accessing websites on mobile devices, smaller page sizes ensure that sites perform well even on slower mobile networks. It is crucial for maintaining engagement and providing a positive experience across various devices.
3. Enhanced SEO Performance
Search engines prioritize fast-loading websites. By optimizing page size, you can improve your site’s ranking in search results, potentially increasing visibility and organic traffic.
4. Lower Bandwidth Usage
Smaller pages consume less bandwidth, which can be particularly beneficial for users with limited data plans or those in regions with slower internet connections. This not only improves accessibility but can also lead to cost savings for both users and website owners.
5. Easier Maintenance
Websites with smaller page sizes often have cleaner and more simplified code. It can make maintenance easier, as there are fewer elements to manage, which results in reduced development time and costs.
6. Better User Engagement
Faster loading times and a more responsive design can improve user engagement. When they get a flawless experience, users are more likely to interact with content, explore more pages, and return for future visits.
7. Increased Conversion Rates
Websites that load quickly and efficiently tend to have improved conversion rates. Whether it’s signing up for a newsletter or completing a purchase, users are more likely to take action when their experience is smooth.
Improve Your Web Page Weight
Click Here To Get Better Page SpeedWhat are The Different Ways to Reduce the Page Weight?
Reducing page weight is challenging but not impossible. Here are some strategies that can help boost your website speed by reducing the page size.
- Optimize Images – Use image formats like WebP or AVIF, which provide high quality at smaller sizes. Also, tools like TinyPNG or ImageOptim can compress images without reducing their quality.
- Minify CSS and JavaScript – Remove unnecessary whitespace, comments, and characters from your code. Tools like CSSNano for CSS or UglifyJS for JavaScript can help in this process.
- Implement Lazy Loading – The technique defers loading images and videos until they are visible in the user’s viewport, reducing initial load times.
- Use Content Delivery Networks – CDNs store copies of your website’s resources in various geographical locations, allowing users to access data from a server closer to them and speeding up load times.
- Limit the Use of Plugins – Excessive plugins can make your website heavy. Evaluate which ones are essential and remove the rest.
- Optimize Fonts – Limit the number of custom fonts and their variations. Consider using system fonts, which load faster.
- Combine Files – Where possible, combine multiple CSS or JavaScript files into one to reduce the number of HTTP requests.
- Use Gzip Compression – Enabling Gzip compression on your server can reduce the size of your HTML, CSS, and JavaScript files.
What is The Ideal Page Size For Your Website?
The ideal page size for a website ranges between 1 to 2 MB. Keeping it under 1 MB is optimal for faster loading times, which enhances user experience and boosts SEO. You must focus on compressing images, minimizing scripts, and utilizing efficient coding practices for a lighter page. A light page ensures quicker access across devices, which reduces bounce rates and provides higher engagement.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF How Does Website Speedy Help Enhance Your Site’s Performance?
Website speedy is a speed optimization tool that is easy to use and does not require any coding expert for integration. The tool helps your website by increasing its performance. It analyzes your website and optimizes all the necessary elements, including heavy images, Javascript, CSS, etc.
Our website optimization tool uses different strategies, including lazy loading, and asynchronous loading of resources, and optimizes elements that render blocking. By doing all the needful things, Website Speedy gives you lightning-fast site performance. It helps increase user engagement, improve your page speed, enhance your search engine rankings, and reduce bounce rates.
Website Speedy improves core web vitals and other issues that hinder your site’s performance. It makes your website mobile-friendly and enhances the user experience across different devices.
Conclusion
Understanding and optimizing web page weight is crucial for enhancing site performance. A smaller page size not only leads to faster loading times, improving user experience and engagement but also positively impacts SEO rankings. By using effective strategies, you can significantly reduce page weight and ensure a seamless browsing experience. Using website optimization tools like Website Speedy can facilitate this process, allowing even non-experts to boost their website’s performance effortlessly.
Frequently Asked Questions
Q1. What is a good page load time on a website?
A. good page load time is typically under 3 seconds; faster is better for user experience and retention.
Q2. How do you measure the performance of a website?
A. Website performance can be measured using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest. These tools analyze load times, responsiveness, and optimization opportunities.
Q3. What is the ideal image weight for a website?
A. The ideal image weight varies, but aiming for 100KB or less is a good practice to balance quality and load speed without sacrificing user experience.
Q4. Does page size affect SEO?
A. Yes, larger page sizes can negatively impact SEO due to slower load times, which may lead to higher bounce rates and lower rankings..
Q5. Are longer pages better for SEO?
A. Longer pages can be beneficial for SEO if they provide valuable, in-depth content. However, quality and relevance are more important than length alone.