TL;DR: Heavy images or videos on a website makes the website load slow, lazy loading is a technique that defers the loading of the whole website’s content instead it only enables the loading of the part of the page that is in the user’s viewport. It helps enhance the loading speed of a website.
Ok, let’s start with lazy loading. That’s exactly the kind of thing you do on a Sunday, right? Relax, breathe deeply and let the world arrange itself around you. But on the internet, it isn’t about slacking off. It’s among the smartest and most convenient ways to speed up, smooth out and make your site more enjoyable for users.
How painful is it to deal with a poorly-performing website? The page is like a sleepy drunk: your scrolling gets shaky because it lacks RAM. That’s what lazy loading solves. It doesn’t just make things faster—it changes how your site feels.
What exactly is lazy loading? Why should you care? And how do you use it to give your site a serious performance upgrade?
Let’s break it down.
What Is Lazy Loading?

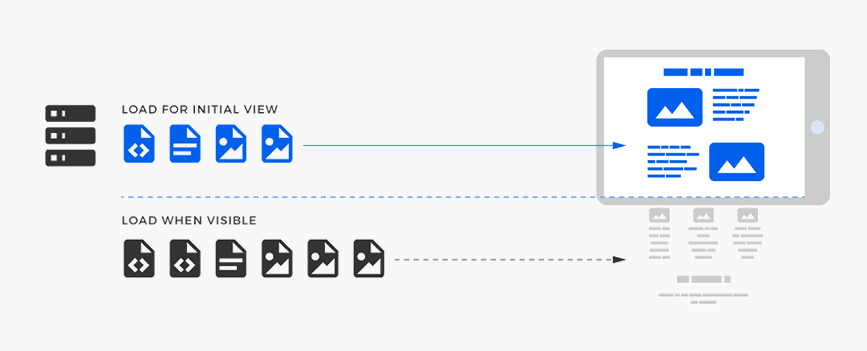
Lazy loading means that images, videos or iframes are not loaded until the user requires them. Basically, your website loads the part that can be seen on the page first. Everything else? It is only visible as users scroll down the page.
Imagine, you have moved into a new apartment. Instead of bringing in all your stuff on Day 1, you just bring in your bed, clothes, and coffee maker. The rest? You pick it up as you need it. That’s lazy loading simple, smart, and super efficient.
It helps in website performance optimization as it allows the website to load faster. The site runs faster on mobile and this benefits your SEO with a pleasant user experience.
Why You Should Care About Lazy Loading
Now that we know what lazy loading is, let’s break down why it matters.
1. Faster Page Load Time

No one wants to wait. Lazy loading keeps your website lean on first load by holding off on images and videos until they’re actually needed. As a result, your pages will load more quickly, reduce bounce rates and make users pleased.
Think about finding a blog post full of 30 high-resolution images. If there is no lazy loading, all the images are loaded at the start of the page. With it? A user sees only the first load, but the rest is added as needed. Other images will only load if users scroll down in the feed. It’s efficient. It’s fast. It is quite logical.
2. Better Mobile Performance
It’s obvious that a lot of your site traffic comes through mobile devices. At times, mobile data doesn’t provide super-fast connections. Lazy loading helps your site perform better by skipping the load on unnecessary media until the user interacts with it.
No matter what internet connection users are on such as 5G or 3G, lazy loading means your website responds quickly and smoothly.
3. Improved SEO Rankings

For Google, speed is very important. Lazy loading can boost your Core Web Vitals score, especially your LCP (Largest Contentful Paint). As a result, Google perceives your site as faster and simpler to use which may lead to higher placement in search results.
The faster your website loads, the better your chances of climbing the search engine ladder. Simple as that.
4. Smoother User Experience
When a site feels fast and smooth, users stick around longer. Lazy loading improves how your site feels by showing users the most relevant content right away and letting the rest load as needed. Less waiting, more engaging.
It’s like walking into a well-organized room vs. one filled with clutter—you’re more likely to hang out in the tidy space.
How to Add Lazy Loading to Your Website
1. Use the HTML loading Attribute
This is how you do lazy loading in the simplest way.
<img src="your-image.jpg" loading="lazy" alt="Example">That’s it. Most modern browsers support this native lazy loading tag. It tells the browser not to load the image until it’s visible on the screen.
2. Optimize JavaScript & CSS

Lazy loading works best when your site isn’t bogged down by bloated scripts and stylesheets. Tools like Media Compresser help minify and combine files to reduce load times. Fewer HTTP requests = faster website.
3. Use a Tool Like Website Speedy
Not a developer? No worries. Website Speedy can do the heavy lifting. It automatically enables lazy loading, eliminates render-blocking resources, and boosts your site’s performance on both desktop and mobile.
It’s like putting your website on performance steroids—without writing a single line of code.
Let’s Take an Example: Why Lazy Loading Wins
Let’s say you have an online store that sells handmade crafts. Your homepage features dozens of product images, each 1MB in size. Without lazy loading, that page could take 10+ seconds to fully load—not ideal.
Now, with lazy loading enabled, the site only loads the first row of product images. As customers scroll, the rest load dynamically. You cut your load time in half (or more), improve user experience, and reduce server strain.
Faster load = happier customers = more sales.
Website Speedy: Your Partner in Performance
Website Speedy is more than just a lazy loading solution—it’s a complete performance toolkit. It finds and fixes what’s slowing your site down. With built-in lazy loading, you’ll see faster speeds right out of the gate.
Better yet, Website Speedy helps you improve across all Core Web Vitals—making your site more competitive in search and more enjoyable for your users.
Whether you’re running a Shopify store, WordPress blog, or custom site, Website Speedy helps you get faster without sacrificing design or content.
Final Word
In a world where attention spans are short and first impressions are everything, lazy loading gives your site the speed it needs to succeed.
From faster load times to better SEO, this one simple technique can transform your website’s performance overnight. And with tools like Website Speedy, implementing it is easier than ever.
Frequently Asked Questions
Does lazy loading improve performance?
Lazy Loading ensures that only the necessary elements load on your website pages when the user first visits it. It reduces the loading time and improves overall performance.
Does lazy loading improve SEO?
Lazy loading helps optimize your website’s speed, which helps improve your SEO rankings in the search results.
What are the challenges of lazy loading?
Although lazy loading improves website performance, it has a few drawbacks. Sometimes, users scroll too fast and may have to wait a few seconds before the new images load. This may irritate the user sometimes.
Can Website Speedy offer lazy loading?
Website Speedy is a website optimization tool that works effectively to improve website speed and performance by enabling lazy loading, asynchronous resource loading, and performing other necessary optimizations.
How much does page speed affect ranking?
Yes, web page speed affects rankings. If your website is fast-loading, it is more likely to rank in the search engine result pages.















































