TL;DR: Boost your Webflow site’s performance by optimizing images, fonts, code, and redirects. Smart Webflow speed optimization ensures faster loading, better SEO, and a seamless user experience across all devices. You can also speed up your Webflow store with advanced tools for a quick performance boost.
Imagine a visitor landing on your beautifully designed Webflow site, only to click away because it takes too long to load. With attention spans shrinking and mobile usage at an all-time high, even a one-second delay in page load can reduce conversion by up to 7%. For Webflow users specifically, recent performance analyses show that sites optimized with proper image handling, reduced DOM size, and lighter interactions load up faster, directly improving Core Web Vitals scores and engagement.
That’s why Webflow speed optimization isn’t just a technical exercise; it’s a direct pathway to better user experience, stronger trust, and higher conversions. A fast, well-optimized site keeps visitors browsing, reduces bounce rates, and sends strong quality signals to search engines like Google.
In this guide, you’ll discover smart, actionable strategies to speed up your Webflow website using platform-native tools and modern performance best practices. From asset optimization to interaction cleanup and hosting tweaks, you’ll learn exactly how to make your Webflow website deliver a smooth, lightning-fast experience across every device and connection.
Why Speed Matters for Your Webflow Site
Speed matters for your Webflow site because it directly impacts user experience and the interactiveness of your content. Visitors today have little patience for slow-loading pages. Even a delay of just a few seconds can increase bounce rates and reduce conversions.
Webflow speed optimization ensures your website loads quickly, keeping users engaged and encouraging them to explore more on your site. Moreover, search engines like Google prioritize faster websites, meaning better rankings and visibility for your business. A well-optimized Webflow site not only enhances user satisfaction but also builds trust, drives conversions, and supports your overall digital growth strategy.
What Are the Main Factors Affecting Website Performance?

Your website performance depends on multiple factors. By improving these elements, you can boost your Webflow site speed and performance:
- Image Size and Type: Large image files can slow your site down. Compressing images and using the right format (like PNG, JPG, or SVG) is important.
- JavaScript and CSS: Too much JavaScript and CSS can slow down your Webflow website. Minifying them can help improve your Webflow site performance.
- Browser Caching: Saving cache files on users’ browsers can speed up your Webflow website for repeat visitors.
- Server Response Time: The time your hosting server takes to respond impacts how fast your site loads.
- HTML Structure: Well-organized HTML can make your site load faster.
- Third-Party Scripts: Scripts from other websites that aren’t necessary can slow your site down by preventing the web components from loading quickly.
Check your Current Webflow Website Speed

Before you start with the tips for Webflow speed optimization, it’s important to know the current website speed and performance. There are a few tools that can help you with this:
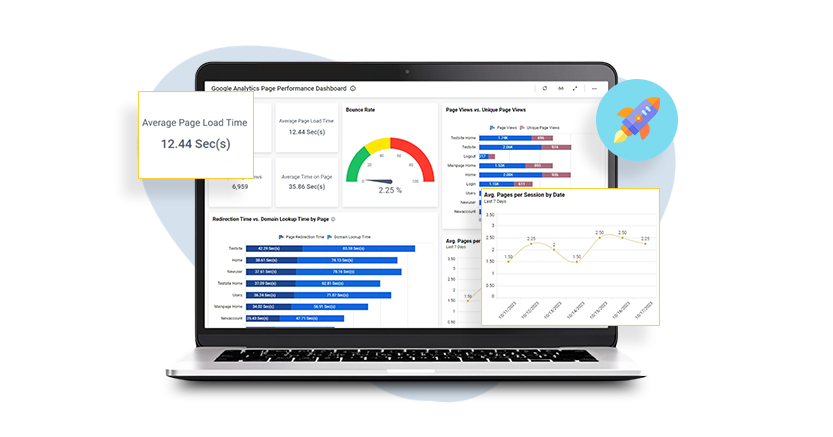
This tool provides you with detailed reports on Core Web Vitals and the performance of your website on both mobile and desktop. It also provides actionable suggestions to speed up the page loads.
It provides in-depth reports about page speed, file sizes, and requests made on your website. Also, it helps you identify the specific elements slowing down your website.
- Webflow’s Built-in Features:
Webflow helps you audit your site performance and use tools like Lighthouse in Chrome, directly within its environment for real-time performance checks.
By using these tools and Webflow features, you can identify the areas of improvement in your website and keep track of how your improvements are helping your website’s performance.
Before delving into the detailed Webflow website optimization tips, go through this short video, which guides you to speed up your Webflow website easily, using the Website Speedy tool.
Top 14 Ways to Speed Up Your Webflow Website
Here are some proven strategies to improve your Webflow site speed and performance. Let’s explore their effects and benefits for your website performance:
1. Optimize Images on Webflow
Large images can dramatically slow down your Webflow site, especially on mobile devices. Optimizing images ensures faster loading without compromising quality.
- Resize Images: Upload images only in the dimensions you need. For example, if your site displays an image at 600×400 pixels, don’t upload a 3000×2000 pixel image.
- Compress Images: Use tools like Image Optimizer Pro to compress file size without losing quality. Webflow also supports WebP, which provides high-quality compression.
- Choose the Right Format: Use JPEG for photos, PNG for graphics with transparency, and WebP for modern browsers for optimal performance.
- Enable Lazy Loading: Webflow has built-in lazy loading for images; ensure it’s enabled so images load only when they appear in the viewport.
- Use Responsive Images: Webflow automatically creates responsive image variants, but you should upload optimized images for each breakpoint to reduce unnecessary downloads.
2. Minimize JavaScript and CSS
Excessive JavaScript and CSS can block rendering and slow down Webflow sites. Minimizing custom code improves load time and responsiveness.
- Remove Unused Code: Review custom code embeds and remove scripts or stylesheets that aren’t necessary.
- Use Asynchronous Loading: Add async or defer attributes to JavaScript to prevent it from blocking page rendering.
- Minify CSS/JS: Using asynchronous loading for JavaScript can also help, as it prevents JavaScript from blocking your page’s essential elements from loading. Use minification tools to reduce file size and remove unnecessary whitespace or comments.
- Limit Third-Party Scripts: Each plugin or widget adds load time. Thus, only use scripts that are essential for functionality to maintain the site’s loads.
3. Implement Lazy Loading
Lazy loading delays the loading of off-screen resources to speed up initial page load. Reducing the server load, lazy loading can manage your image loading without hurting user experience.
- Enable Built-in Webflow Lazy Loading: Ensure the “Load images lazily” option is active in the designer for all images and background images. Consider using a tool like Website Speedy which is designed to automatically implement techniques like lazy loading and saves your optimization time.
- Defer Non-Critical Content: Videos, galleries, and embedded media can be set to load only when the user scrolls.
- Combine with Placeholder Images: Use low-quality placeholders or blurred versions of images for a smoother user experience.
4. Use a Content Delivery Network (CDN)
CDNs deliver content from servers closer to your visitors, reducing latency. This enhances user experience for worldwide users accessing your Webflow website.
- Webflow’s Global CDN: Webflow automatically serves all assets via Fastly CDN. Ensure all images, videos, and static files are hosted on Webflow’s CDN.
- Cache Heavy Resources: Reduce server load by properly caching images, scripts, and stylesheets.
- Monitor Performance Globally: Use tools like GTmetrix or WebPageTest to check load times for international visitors and ensure CDN is working effectively.
5. Use Browser Caching
Browser caching stores static files locally, improving the speed of repeat visits. Webflow’s content delivery network (CDN) can cache static content and speed up load times for repeat visitors.
- Enable Proper Cache Headers: Webflow sets caching automatically, but check custom scripts and third-party embeds for caching support.
- Reduce Third-Party Scripts: Scripts loaded from external sources may not be cached efficiently, slowing repeat visits.
- Test Cache Efficiency: Use browser developer tools to check which assets are being cached and how long they remain stored.
6. Improve Server Response Time
Faster server response ensures your website begins loading without unnecessary delays. When your hosting performs efficiently, the browser can start rendering content sooner, improving both user experience and Core Web Vitals.
- Leverage Webflow Hosting: Webflow hosting is optimized for speed, but avoids excessive external requests that slow down server response.
- Monitor Core Web Vitals: Check Time to First Byte (TTFB) using tools like Lighthouse or PageSpeed Insights.
- Minimize Database Calls: Although Webflow manages backend databases, limiting dynamic content requests (CMS-heavy pages) can help.
7. Optimize HTML Structure
A clean, well-organized HTML structure helps browsers interpret and render your page more quickly. Removing unnecessary code, reducing nesting, and keeping markup lightweight ensures smoother performance.
- Minify HTML: Remove whitespace, comments, and unnecessary code using minification tools or Webflow’s built-in options.
- Use Semantic HTML: Tags like <header>, <main>, <article> help browsers render efficiently and improve accessibility.
- Reduce DOM Complexity: Avoid unnecessary nested divs and large numbers of elements; a simpler structure improves rendering speed.
8. Optimize Fonts
Fonts often load externally, which can slow down your page if not optimized. Fonts can be a hidden performance killer if not managed properly. Proper font handling ensures text appears faster without layout shifts.
- Limit Custom Fonts: Only load fonts that are essential and reduce the number of font weights/variants.
- Enable Font Display Swap: Ensures text is visible while fonts are still loading.
- Host Fonts Locally: Avoid relying on external font servers that can slow down load time.
- Use Modern Formats: Prefer WOFF2, which is optimized for faster loading and better compression.
- Preload Key Fonts: Use <link rel=”preload”> for important fonts to make above-the-fold text appear faster.
9. Minimize Redirects
Each redirect adds extra HTTP requests and delays page load. Implement these methods to minimize redirects.
- Audit Your Site: Identify unnecessary redirects in Webflow’s URL redirects section.
- Implement Only Necessary Redirects: For SEO or structural reasons only, not for temporary fixes.
- Use Direct Links: Wherever possible, link directly to the final URL to avoid multiple hops.
- Server-Level Redirects: If needed, implement redirects at the server/CDN level for faster response.
10. Prioritize Above-the-Fold Content
Loading critical content first improves perceived speed and core web vitals, especially Largest Contentful Paint (LCP).
- Inline Critical CSS: Include CSS needed for above-the-fold content directly in the <head> to reduce render-blocking.
- Defer Non-Essential Styles: Load below-the-fold styles asynchronously.
- Preload Key Assets: Preload hero images, fonts, and main scripts needed for initial render.
- Lazy Load Non-Critical Content: Galleries, testimonials, or embedded widgets can load after the initial page render.
11. Reduce Third-Party Scripts
Third-party scripts, such as analytics tools, chat widgets, tracking codes, heatmaps, or social media embeds, can add extra HTTP requests and slow down your site dramatically.
How to optimize them:
- Remove unnecessary scripts: Audit your project regularly and delete any scripts you no longer use (old chat tools, outdated pop-ups, unused tracking codes, etc.).
- Load scripts asynchronously: Adding async or defer ensures these scripts load after your essential Webflow content, preventing them from blocking initial rendering.
- Use lightweight alternatives: Replace heavy widgets with lighter versions. For example, replace full YouTube iframes with preview thumbnails or use lighter analytics tools instead of bulky ones.
- Limit multiple tracking tools: If you’re using Google Analytics, avoid adding several additional trackers that duplicate the same data.
Keeping only the essential third-party scripts reduces delays and can noticeably boost your site performance.
12. Optimize Animations and Effects
Interactions and animations make Webflow sites visually appealing, but they can impact Webflow performance and slow down the initial page load.
Best practices for animation optimization:
- Prefer CSS animations over JavaScript: CSS animations run more efficiently and rely on the GPU, reducing load on the browser’s main thread.
- Reduce animation frequency: Not every section needs motion. Use animations sparingly to keep user focus while maintaining speed.
- Avoid large Lottie files: Lotties look great, but large JSON files increase load time. Compress them or use short, looped versions.
- Simplify complex interactions: Heavy scroll-based animations, multi-trigger interactions, or chained animations can negatively impact Webflow site speed.
- Test on mobile: Mobile devices struggle with heavy animations, so ensure animations are smooth or disabled on smaller devices.
13. Enable Gzip Compression
Gzip compression significantly reduces the size of your HTML, CSS, and JavaScript files before they’re delivered to your users’ browsers.
Key benefits:
- Files load faster because they’re smaller.
- Reduced bandwidth usage.
- Better overall Webflow page speed performance.
Webflow advantage:
- Webflow automatically applies Gzip compression to all managed assets, including HTML, CSS, JavaScript, and static files.
- This means you don’t have to configure server-level compression manually.
Although Webflow handles it, it’s useful to understand how compression contributes to a fast-loading project.
14. Clean Up Your Webflow Project
Over time, Webflow projects collect unused assets, images, classes, interactions, and components, which increase file size and slow down your site.
How to clean and optimize your project:
- Delete unused images and files: Use the Asset Manager to find and remove images, videos, and documents no longer in use.
- Remove unused classes: Webflow often creates classes that later become unused during redesigns. Cleaning them reduces CSS bloat.
- Delete unused interactions: Old interactions still load with your project unless removed. Clean leftover triggers and animations.
- Organize styles and components: Naming your classes and components properly improves consistency and prevents duplicate styles.
- Keep CMS collections lean: Remove unused fields and simplify complex collection structures that could slow down rendering.
A cleaner project not only improves Webflow performance but also makes future updates easier and more efficient.
Conclusion
Optimizing your Webflow site for speed is essential for providing a great user experience, improving your SEO rankings, and increasing your conversion rates. By following the tips in this article, such as improving image loading speed, reducing JavaScript and CSS, using browser caching effectively, fixing Webflow core web vital issues, and using tools like Website Speedy, you can boost website speed and solve core web vital issues.
Remember, optimizing site speed is an ongoing task. Regularly check your site’s performance and make adjustments to keep it fast and efficient. By staying proactive and using the right methods and tools, you can maintain a fast and effective Webflow website that gives users a top-notch experience.
FAQs
What are the most common factors affecting a Webflow website's speed?
Several factors can slow down your Webflow website, such as large image files, too many JavaScript and CSS, not utilizing browser caching, slow server responses, and inefficient HTML structure. Fixing these issues can make your site much faster.
How can I check the speed of my Webflow website?
You can check your website’s speed using tools like Google PageSpeed Insights, GTmetrix, or Webflow’s performance tools. These tools give detailed reports on your current website performance and suggest improvements to speed up your Webflow website.
What is lazy loading, and how does it help with Webflow speed optimization?
Lazy loading delays the loading of non-essential elements of your website, like images and videos, until they’re needed. This helps your Webflow site load faster by showing only the essential content first.
How can I optimize images on my Webflow website?
To make images load faster, compress their sizes using compression tools like Image Optimizer Pro. Choose the right image formats (like PNG, JPG, or SVG), and use lazy loading to delay images that aren’t on the screen. These steps speed up your site without losing image quality.
What impact do third-party scripts have on the Webflow website speed?
Third-party scripts can slow down your Webflow site by making extra requests and blocking the main content from loading quickly. It’s important to check if each script is necessary and remove the unnecessary ones. Using asynchronous loading for scripts can also help in Webflow speed optimization.
How often should I check the speed of my Webflow website?
It’s good to check your site’s speed at least once a month or after making significant changes. This helps you determine any speed problems early and fix them quickly.
Can custom code help make my Webflow website faster?
Yes, using custom code can give you more control over how fast your site loads. Lazy loading for custom scripts and loading things asynchronously can improve your Webflow speed and performance.
Why is server response time important for Webflow store speed?
Server response time affects the loading speed of your Webflow website. Optimizing your server, and fine-tuning your database can all contribute to website speed optimization. You can reduce initial server response time easily with the help of Website Speedy.
How does browser caching help to speed up your Webflow website?
Browser caching saves static files on users’ devices, so the server doesn't have to load the site content again every time the user visits. Using Webflow’s CDN to cache files makes your site load faster for repeated visitors.
How can I reduce JavaScript and CSS on my Webflow site?
To reduce JavaScript and CSS on Webflow websites, delete any code you’re not using, combine several files into one, and load scripts asynchronously. This lowers the amount of data used by your site to load faster.