Introduction
In the competitive digital landscape of 2024, page speed optimization is a critical factor in determining the success of your website. Page speed not only impacts the user experience but also plays a significant role in your site’s search engine rankings, conversion rates, and overall performance. This comprehensive guide will explore the best practices for optimizing your website’s speed, ensuring that it meets and exceeds the expectations of both users and search engines.
Tips for Page Speed Optimization
1. The Importance of Website Speed
Website speed is a crucial factor that affects various aspects of your online presence. Users expect fast and seamless browsing experiences. Different studies have consistently shown that even a one-second delay in page load time can lead to significant drops in conversions, higher bounce rates, and lower user satisfaction. In today’s digital age, where users have little patience for slow-loading websites, speed is more than just a technical concern—it’s a business imperative.
Fast-loading websites not only provide a better user experience but also benefit from improved search engine rankings. Google, for example, uses page speed as a ranking factor, meaning that faster websites are more likely to appear higher in search results. This can lead to increased visibility, more traffic, and, ultimately, higher revenue. In addition, optimizing your website’s speed can also reduce operational costs by lowering server resource usage and bandwidth requirements.
2. Understanding Core Web Vitals
Core Web Vitals are a set of metrics introduced by Google that focus on different aspects of the user experience, particularly loading performance, interactivity, and visual stability. These metrics include:
- Largest Contentful Paint (LCP): It measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of page loading.
- First Input Delay (FID): It helps calculate interactivity on your pages. Pages should have an FID of less than 100 milliseconds to ensure a responsive user experience.
- Cumulative Layout Shift (CLS): It measures visual stability. Pages should maintain a CLS score of less than 0.1 to avoid unexpected layout shifts that can disrupt the user experience.
Core Web Vital optimization is essential because Google has integrated these metrics into its ranking algorithm. Websites that perform well on these metrics rank higher in search results, attract more traffic, and provide a superior user experience.
3. Image Optimization Techniques
Images are often the largest elements on a webpage and can impact loading times. Image optimization involves reducing the file size of your images without sacrificing quality. It can be achieved through various techniques:
- Compression: Use tools like TinyPNG, ImageOptim, or Photoshop to compress images and reduce their file size.
- Next-Gen Formats: Modern image formats like WebP and AVIF offer superior compression and quality characteristics compared to traditional formats like JPEG and PNG.
- Lazy Loading: Implement lazy loading to defer the loading of off-screen images until they are needed. This reduces the initial load time of your pages and improves performance.
- Responsive Images: Serve images that are appropriately sized for the user’s device. It reduces the amount of data that must be loaded on mobile devices.
By optimizing images, you can significantly reduce page load times, enhance the user experience, and improve your site’s performance across different devices.
4. Minifying and Combining Files
Minification is the process of removing unnecessary characters, such as white spaces and comments, from CSS, JavaScript, and HTML files. This reduces the size of these files and speeds up their delivery to the user’s browser. Tools like UglifyJS and CSSNano can automate the minification process, making it easier to maintain optimized code.
In addition to minifying files, combining CSS and JavaScript files can further reduce load times. By consolidating multiple files into a single request, you reduce the number of HTTP requests the browser needs to make, which helps with page speed optimization.
5. Eliminating Render-Blocking Resources
Render-blocking resources are CSS and JavaScript files that prevent a webpage from being displayed until they are fully loaded. To improve page speed, it’s essential to eliminate or minimize these resources. This can be done by:
- Inlining Critical CSS: Move essential CSS for above-the-fold content directly into the HTML document. This allows the browser to render the page more quickly.
- Deferring Non-Critical JavaScript: Use the
deferorasyncattribute in your HTML to load JavaScript files only after the main content has been rendered.
By eliminating render-blocking resources, you ensure that your website’s content is displayed as quickly as possible, leading to a better user experience and improved Core Web Vitals scores.
6. Leveraging Browser Caching and Server-Side Caching
Caching is a powerful technique for speeding up your website. When a user visits your website, the browser caches resources like images, CSS, and JavaScript files so they don’t need to be downloaded again on subsequent visits. This significantly reduces load times for returning visitors.
- Browser Caching: Configure your web server to specify how long browsers should cache resources. You can do this using cache control headers in your HTTP response.
- Server-Side Caching: Use server-side caching mechanisms like Varnish or Memcached to store dynamically generated pages and serve them faster to users.
Effective caching can improve page load times and reduce the load on your server, resulting in a faster and more scalable website.
7. Utilizing Content Delivery Networks (CDN)
A Content Delivery Network (CDN) is a network of servers distributed across various geographical locations. CDNs store cached versions of your website’s content, such as images, CSS, and JavaScript files, on servers that are closer to the user’s location. This reduces the distance data needs to travel and decreases latency, leading to faster page load times.
CDNs also help distribute the load, reducing the strain on your origin server and improving your website’s ability to handle traffic spikes. Popular CDN providers include Cloudflare, Amazon CloudFront, and Akamai.
8. Reducing Server Response Time
The time it takes for your server to respond to a browser’s request, known as Time to First Byte (TTFB), is a critical factor in page speed. A slow server response time can bottleneck the entire loading process, leading to longer page load times. To reduce server response time, consider the following strategies:
- Upgrade Hosting: Ensure that your hosting provider offers fast and reliable servers. Consider using a VPS or dedicated hosting if you’re currently using shared hosting.
- Optimize Databases: Regularly clean up and optimize your databases to ensure fast query responses.
- Use a Fast DNS Provider: Your DNS provider plays a crucial role in how quickly your server is found. Choose a DNS provider with a reputation for speed.
Optimizing server response times can significantly improve the speed at which your website loads. It enhances user experience, reduces bounce rates, and improves SEO performance.
9. Implementing Lazy Loading for Images and Videos
Lazy loading is a technique that defers the loading of non-essential resources, such as images and videos, until they are needed. For example, images that appear below the fold are only loaded when the user scrolls down to view them. This approach reduces the initial load time of your pages and improves the perceived performance of your website.
Lazy loading can be implemented using the loading="lazy" attribute in HTML or through JavaScript libraries like Lozad.js. This technique is particularly beneficial for content-heavy pages with numerous images or videos.
10. Optimizing Web Fonts
Web fonts are a common source of slow loading times, as they require additional HTTP requests and can block rendering if not appropriately managed. To optimize web fonts:
- Use Modern Formats: WOFF2 is the preferred format for web fonts due to its superior compression and faster loading times.
- Font Display: Use the
font-displayproperty in CSS to control how fonts are displayed during loading. Theswapvalue allows text to be displayed using a fallback font until the custom font is fully loaded, preventing the Flash of Invisible Text (FOIT). - Subset Fonts: Only include the characters needed for your website, which reduces the font file size and improves load times.
11. Minimizing HTTP Requests
Every element on your web page—such as images, scripts, and stylesheets—requires a separate HTTP request. The more requests your site makes, the longer it takes to load. To minimize HTTP requests:
- Combine Files: Merge multiple CSS and JavaScript files into a single file.
- Inline Small Resources: Inline small CSS and JavaScript directly into your HTML document.
- Use CSS Sprites: Combine multiple images into a single image file and use CSS to display the required parts, reducing the number of image requests.
By reducing the number of HTTP requests, you can significantly speed up your website and improve overall performance.
12. Enabling Compression
Compression is a technique for reducing the size of web files (HTML, CSS, JavaScript) before they are sent to the browser. Gzip and Brotli are popular compression methods that can reduce file sizes by up to 70%, leading to faster downloads and quicker page loads.
To enable compression, configure your web server to compress files before sending them to the user’s browser. This simple yet effective optimization can significantly improve page speed.
13. Mobile Optimization
Most web traffic now comes from mobile devices. Therefore, optimizing your website for mobile users is crucial. Mobile users often have slower internet connections and limited processing power. Hence, mobile optimization is essential for providing a good user experience.
- Responsive Design: Ensure your website is responsive, adapting to different screen sizes and orientations.
- Reduce Mobile Load: Serve smaller, optimized images and reduce the amount of JavaScript for mobile users.
- Optimize Touch Elements: Ensure that all buttons, links, and interactive elements are appropriately sized and spaced for touch interactions on mobile devices. This helps prevent user frustration and reduces accidental taps.
- Minimize Mobile-Specific Resources: Remove or reduce resources that are not required for mobile users, such as large images or videos that may not display well on smaller screens. By streamlining the mobile version of your site, you can improve load times and user experience.
14. Reducing the Size of Your Document Object Model (DOM)
A large Document Object Model (DOM) can significantly slow down your website because it increases the work the browser must do to render the page. To reduce the size of your DOM:
- Simplify HTML Structure: Avoid excessive nesting of elements and unnecessary divs. Use CSS for layout instead of relying heavily on HTML elements.
- Reduce the Number of Nodes: Every element, text node, and comment in your HTML counts as a node. Reduce the number of nodes by simplifying your markup and removing unnecessary elements.
- Lazy Load Non-Essential Elements: Defer the loading of elements that are not immediately visible, such as images and videos below the fold.
By reducing the complexity and size of your DOM, you can improve rendering times and overall page performance.
15. Optimizing Database Performance
For websites that rely heavily on databases, such as e-commerce sites or content management systems, database performance can be a bottleneck for page speed. To optimize your database:
- Index Your Database: Ensure that your database tables are indexed correctly to speed up query times.
- Optimize Queries: Analyze and optimize your SQL queries to reduce execution time. Avoid unnecessary or inefficient queries that can slow down your site.
- Regular Maintenance: Regularly clean up your database by removing old, unused data and optimizing tables.
Optimizing your database can lead to faster server response times and improved page load speeds, particularly for data-intensive websites.
16. Avoiding Redirects
Redirects can add additional HTTP requests and delay the loading of your website. While some redirects are necessary, minimizing their use can help improve page speed. Here’s how:
- Eliminate Unnecessary Redirects: Review your site to identify and remove any redirects that are not essential.
- Use Permanent Redirects (301): When redirects are necessary, ensure they are permanent (301 redirects) rather than temporary (302 redirects). Permanent redirects are more efficient and help with search engine indexing.
- Chain Reduction: Avoid redirect chains where one redirect leads to another, as they can significantly slow down page loading.
By reducing the number of redirects, you can decrease the number of HTTP requests, speeding up the page load process.
17. Utilizing HTTP/2 and TLS
HTTP/2 is a major revision of the HTTP network protocol, which offers significant improvements in performance. By switching to HTTP/2, you can benefit from features such as multiplexing, which allows multiple requests to be sent for data simultaneously over a single connection, reducing load times.
- Enable HTTP/2: Ensure your server supports HTTP/2 and configure your site to use it. Most modern hosting providers support HTTP/2, but it may need to be manually enabled.
- Use TLS (HTTPS): HTTP/2 requires TLS encryption. This improves security and ensures that your site can take advantage of HTTP/2’s performance improvements.
By utilizing HTTP/2 and TLS, you can make your website faster, more secure, and more efficient.
18. Monitoring and Measuring Performance
Continual monitoring and performance testing are essential for maintaining and improving page speed. There are several tools available for monitoring:
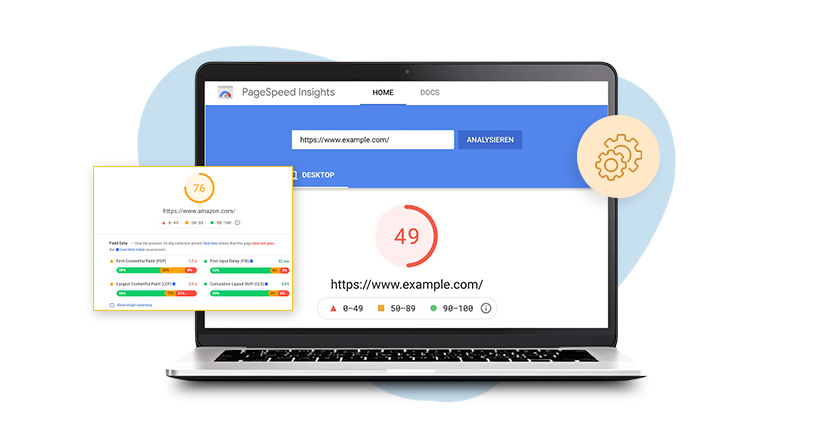
- Google PageSpeed Insights: Provides a detailed analysis of your website’s performance and offers suggestions for improvements.
- GTmetrix: Analyzes page speed and performance, providing insights and recommendations.
- Pingdom: Offers real-time monitoring and performance reports, helping you identify bottlenecks and issues as they arise.
- Lighthouse: An open-source, automated tool for improving the quality of web pages, focusing on performance, accessibility, SEO, and more.
Test your site regularly with these tools to ensure it continues to perform well and meets the latest standards for speed and optimization.
Shopify, BigCommerce, and Wix Performance Optimization
E-commerce platforms like Shopify, BigCommerce, and Wix are complex as they include numerous images, scripts, and third-party integrations. Hence, performance optimization is crucial for these websites. Specific tips for optimizing these platforms include:
- Shopify Performance Optimization: Use optimized themes, compress images, and limit the use of third-party apps that can slow down your store. Shopify also offers built-in tools for caching and CDN integration.
- BigCommerce Performance Optimization: Optimize product images, streamline your store’s design, and leverage BigCommerce’s built-in CDN and caching features.
- Wix Performance Optimization: Focus on optimizing media, reducing the number of widgets and apps, and using Wix’s performance optimization tools, such as their automatic image compression.
By tailoring your optimization strategies to the platform you’re using, you can ensure your online store runs efficiently and delivers a smooth user experience.
The Role of Website Speedy in Page Speed Optimization
Website Speedy is a powerful tool designed to address the most common and impactful page speed optimization issues. It excels in several key areas:
- Enable Lazy Loading: Defer loading of off-screen images and videos, reducing initial page load time.
- Eliminate Render-Blocking Resources: Automatically detect and remove or defer non-essential CSS and JavaScript files that delay rendering.
- Reduce Initial Server Response Time: Optimize server configuration and reduce TTFB for faster initial loading.
- Image Optimization: Compress and convert images to next-gen formats like WebP to improve load times without compromising quality.
Website Speedy is also an effective solution for addressing Core Web Vitals. It is an essential tool for anyone who is serious about improving their website’s performance. By integrating Website Speedy, you can enhance user experience, boost conversion rates, and lower bounce rates, leading to greater success in the competitive online marketplace.
Conclusion
Page speed optimization is not just a best practice; it’s necessary for any website looking to compete in the digital space. Faster websites rank higher in search results, provide better user experiences, and convert visitors into customers more effectively. By implementing the strategies outlined in this guide—such as optimizing images, minifying and combining files, leveraging caching, and utilizing CDNs—you can ensure your website performs at its best.
Investing in tools like Website Speedy further enhances your optimization efforts by automating and simplifying many of the complex tasks involved in improving page speed. As you continue to monitor and optimize your site, you’ll not only meet the demands of users and search engines but also set your website up for long-term success.
FAQs about Page Speed Optimization
Q1: What is page speed optimization?
A: Page speed optimization involves various techniques to reduce the time it takes for a webpage to load, thereby improving user experience and search engine rankings.
Q2: Why is page speed critical for SEO?
A: Google uses page speed optimization as a ranking factor. Faster websites are more likely to appear higher in search results, leading to increased traffic and visibility.
Q3: How do I measure my website’s speed?
A: Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can help you analyze your website’s speed and provide actionable recommendations for improvement.
Q4: What is lazy loading?
A: Lazy loading is a technique that delays the loading of non-essential resources (like images and videos) until they are needed, reducing initial page load times.
Q5: How can a CDN improve my website’s speed?
A: A CDN reduces latency by serving content from servers closer to the user, improving load times, especially for users far from your origin server.
Q6: How often should I test my website’s speed?
A: Regularly test your site, especially after making changes or updates, to ensure it continues to perform well and meets speed and performance benchmarks.