Introduction
Page speed is about how fast one webpage loads and becomes interactive. People sometimes mix it up with “site speed,” which is about how fast a whole website works. To understand page speed, think about a few things:
- First, how long does the server take to send data to your browser (Time to First Byte)?
- Second, how fast your browser shows the page’s content (Render Time).
- Third, how quickly the page becomes interactive (Time to Interactive).
Fixing website speed is crucial due to multiple reasons. Enhancing loading speed is equally important as optimizing the other performance metrics. Therefore, in this blog, we will explore the importance of website loading speed, top page speed metrics, and so many other crucial things that belong to website speed. Finally, we will discuss speed optimization techniques.
Why is Page Speed/Site Speed Important for Your Business?
Your website’s speed matters because it’s the first thing people notice about your business. Imagine meeting someone, and they are slow to respond – frustrating, right? Similarly, a slow website makes visitors leave quickly; Google says bounce rates go up by 125% after just one second.
In the fast online world, you rarely get a second chance. Visitors are easily distracted, and if your site is sluggish, they will move on to other options. Amazon loses 1% of its $141 billion online sales for every 100ms of delay, showing how slow sites can cost real money.
Now, let’s look at the benefits of making your site faster in simpler terms.
Website Loading Speed and SEO
Site speed matters for SEO, but it’s not the main thing. Great content, good SEO, and quality backlinks are crucial for your eCommerce business. Google now cares more about speed with Core Web Vitals. The page experience update makes site speed count for SEO. In simple terms, it won’t guarantee the top spot, but it’s more important.
Site Speed and User Experience (UX)
If you want to improve your website, focus on making users happy. No matter how good your SEO is, if users don’t like your site, it won’t matter. A great user experience (UX) builds loyalty and sets you apart. Site speed directly affects how users feel, impacting things like page views and conversions.
Faster load times mean happier users and a better chance of turning visitors into customers. Thus, if your business is on Wix, you have to speed up the Wix website.
Site Speed and Conversion Rates
Site speed has a big effect on conversion rates. Studies prove faster websites lead to more conversions. Back in 2009, Google, Bing, and Amazon said even delays under a second hurt searches and sales.
Despite internet speeds improving, website load times haven’t, making it a problem. But those who fix it see great results, more profits, a competitive edge, and better business outcomes. In short, a faster website means more conversions, a simple yet powerful strategy for online success.
Now, move further toward website speed metrics.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Top Page Speed Metrics
These are the important page speed metrics that you need to know and understand.
Understanding Load Speed:
When it comes to your website’s speed, there are a few things to keep an eye on. Time to First Byte (TTFB) is like a stopwatch for how fast your site’s server sends the first piece of information to a user’s browser. First Paint (FP) measures how quickly your webpage starts showing something.
First Contentful Paint (FCP) tells you when the first visible part of your webpage appears. These metrics help you figure out how fast your website loads for users, and improving them can make your site more user-friendly.
The Deal with First Contentful Paint:
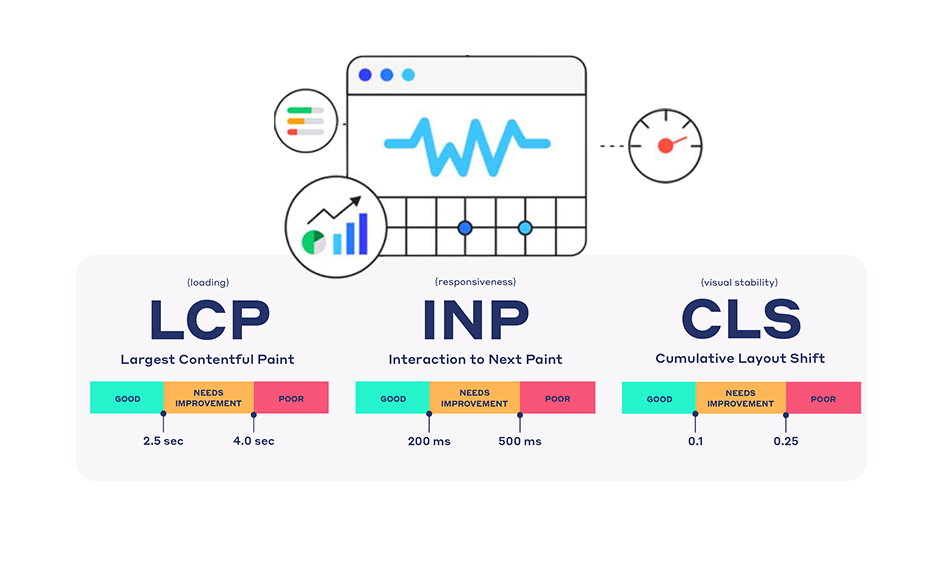
Largest Contentful Paint (LCP) is a big deal, especially for Google’s Core Web Vitals. It checks how long it takes for the largest thing on your webpage to show up.
This matters because it affects where your site shows up in Google searches. If the main part of your webpage appears quickly, it’s good for your site’s ranking. So, paying attention to LCP is like giving your website a boost in the search engine world.
Making Your Site User-Friendly:
Now, let’s talk about keeping your site easy to use. Total Blocking Time (TBT) helps you know how long your page feels sluggish because of tasks that slow it down. First Input Delay (FID) measures the time it takes for your site to react when someone clicks or taps something.
Both TBT and FID are part of Google’s Core Web Vitals, a fancy way of saying they are essential for a smooth user experience. So, if you want your site to be interactive and easy to use, these metrics are like your trusty guides for improvement.
How to Make Your Online Business Website Faster?
If you run a digital business where you have built a solid website, it’s important to know how to check its speed. This affects how fast your pages load for people visiting your site.
Testing the speed helps you understand if your website is doing well or if there are things you can improve. There are tools available that give your site a score, and we will talk about a few of them here.
What is a Page Speed Test?
A page speed test checks how quickly your website loads. It looks at things like the time it takes for your site to respond and how fast it shows up on someone’s screen. Different tools may give slightly different scores, so it’s good to try a few to get a clear picture.
What if the Test Shows a Low Score?
Getting a low score doesn’t mean your website is bad. It’s a chance to make some changes and make your site faster. Some fixes are quick, and you are not stuck with a low score forever. Aim for a score around 90 if the tool you are using rates from 0 to 100.
Tools to Test Your Website Speed
These are the top tools you can use to measure your eCommerce store loading speed.
Google PageSpeed Insights: This tool from Google gives your site a score and suggestions on how to make it faster. It’s free and even checks how well your site works on mobile.
Pingdom: This tool is easy to use, especially for beginners. It shows you how your site is doing and suggests ways to improve its speed.
GTMetrix: Great for beginners, this tool breaks down your site’s performance and gives you helpful insights. It’s good for people who are not experts but want to make their site faster.
WebPageTest: This tool, created by a Google Chrome engineer, gives you advanced insights into how your site performs. It asks simple questions about how quick, usable, and resilient your site is.
Using these tools can help you make your website faster, giving visitors a better experience when they come to your site.
Speed Up Your Website for Better Results
Boost Website Speed NowHow Do You Speed Up Your Website For Faster Loading?
By following these techniques, you can enhance your eCommerce business performance and site loading speed.
1. Make Your Pictures Load Faster
Pictures make websites cool, but big ones slow things down. Use tools like ImageOptim or TinyPNG to make them smaller without losing quality.
Choose the right picture format (JPEG for photos, PNG for clear lines). Fancy tricks include combining small pictures into one (CSS sprites), using flexible pictures, and loading pictures as people scroll.
2. Put Videos in the Right Place for Quick Watching
Don’t put big videos on your website; it can make it slow. Use YouTube, Vimeo, or AWS S3 for smoother watching. Make videos smaller, work on different devices, and load when needed.
This way, your videos work well on all gadgets and don’t make your website slow. Additionally, a website speed optimization tool can help you improve your site loading speed.
3. Choose a Good Place for Your Website
Pick a fast home for your website. Hostinger is good, it uses fancy technology like SSD, has special servers for WordPress, and gives you lots of space. It even comes with free CDN (whatever that is). Test your website speed with cool tools on Hostinger, and it will tell you how good or bad your website is.
4. Don’t Use Too Many Moving Things on Your Website
Moving things on a website is fun, but too many can make it slow. Only use the cool moving stuff that really helps. Choose the lighter ones, like CSS animations.
Check if they make your website slow using special tools like GTmetrix. Before you use them, make sure they don’t make your website too slow and affect your business efficiency.
5. Make Your Website Code Slim and Fit
Make your website’s code smaller, and it will load faster. Throw away stuff you don’t use. Modern tools like Webpack help a lot. Also, use fewer things that ask the server for stuff; that makes it faster, too.
6. Keep Copies of Your Stuff on the Computer
When you visit a website, it asks the server for pictures and stuff. If the server already has them, it’s faster. So, keep copies of your pictures and things on the server. It’s like asking your friend for a photo. If your friend already has it, you get it faster.
7. Don’t Bring Too Many Friends to Your Website
Things from other places, like Facebook buttons or videos, are cool, but too many make your website slow. Check what you really need and what’s just for show. Make your website load the important things first. This way, people see your website quickly.
8. Wait to Load Some Things Until You Need Them
Make your website load only what you need when you look at it. It’s like opening a book, you read one page at a time, not the whole book at once. Use a trick called lazy loading. It makes sure only the things you see load first, so your website is quick, especially if your internet is slow.
Conclusion
Therefore, in this blog, we have explained the importance of speed optimization, how to do it, top speed metrics, and so many other things that are crucial to know for your business.
Additionally, for your Wix speed optimization or any other platform running website speed enhancement, you can use a speed optimization tool like Website Speedy, a SaaS-based solution for all loading-related issues.
Website Speedy fixes all the render-blocking issues to enhance the website performance and fix all the glitches.