Introduction
Large Contentful Paint (LCP) is a crucial metric in Google’s Core Web Vitals, which directly impacts your website’s SEO and user experience. For BigCommerce store owners, addressing LCP issues is essential to ensure a fast, responsive, and engaging online shopping experience. In this comprehensive guide, we’ll explore how to fix BigCommerce LCP issues effectively. We’ll delve into various optimization techniques and recommend tools like Website Speedy to streamline the process.
Understanding Large Contentful Paint (LCP)

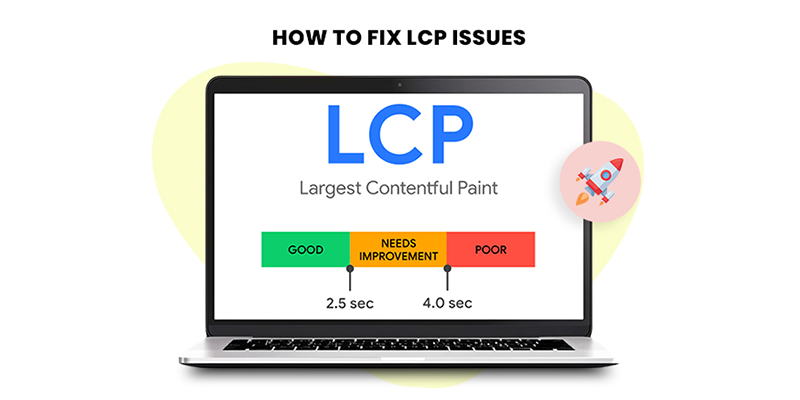
Large Contentful Paint measures how long it takes for the largest content element to become visible within the viewport. This could be a text block, an image, or a video. 2.5 seconds or less is considered a good LCP score. If your LCP score is higher, it indicates that your page is taking too long to load, which can lead to higher bounce rates and lower conversions.
Why LCP is Important for BigCommerce Stores
LCP is critical because it directly affects user experience. When users land on your BigCommerce store, they expect a fast and smooth browsing experience. If the main content of your page takes too long to load, visitors may leave before making a purchase. Additionally, Google uses LCP as a ranking factor, so a poor LCP score can negatively impact your search engine rankings.
Common Causes of Poor LCP on BigCommerce

Several factors can contribute to a poor LCP score on your BigCommerce store. Understanding these factors is the first step towards resolving them:
- Slow Server Response Times If your server is slow to respond, it can delay the loading of your content.
- Render-Blocking JavaScript and CSS: These can prevent your page from loading quickly.
- Large Images: Unoptimized images can significantly slow down your LCP.
- Client-Side Rendering: Excessive JavaScript can delay the rendering of your main content.
- Third-Party Scripts: External scripts can add to your page load time.
How to Measure LCP on Your BigCommerce Store
Before you can fix LCP issues, you need to measure your current performance. For this goal, a variety of tools are available:
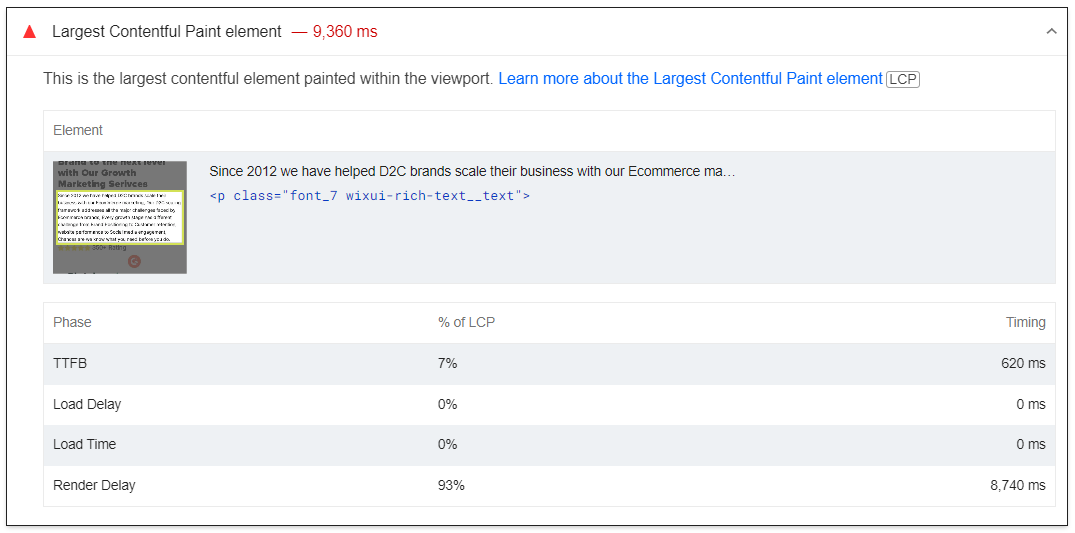
- Google PageSpeed Insights: The PageSpeed Insights tool provides an overall score for your website and highlights LCP issues.
- Lighthouse: Available in Chrome DevTools, Lighthouse offers a detailed breakdown of performance metrics, including LCP.
- Web Vitals Extension: A Chrome extension that provides real-time feedback on LCP and other Core Web Vitals.
Fix BigCommerce LCP Issues Easily
Fix LCP Issues NowEffective Strategies to Fix BigCommerce LCP Issues
Optimize Server Response Times
One of the primary factors affecting LCP is your server’s response time. Here are some ways to improve it:
- Use a Fast Hosting Provider: Choose a hosting provider that offers high performance and reliability.
- Implement Caching: Use caching to store frequently accessed data, reducing the need for server requests.
- Optimize Your Database: Regularly clean up and optimize your database to ensure fast data retrieval.
Eliminate Render-Blocking Resources
Render-blocking resources such as JavaScript and CSS can delay your page’s loading time. Here’s how to tackle this issue:
- Defer JavaScript: Defer non-critical JavaScript to load after the main content has been rendered.
- Inline Critical CSS: Inline the critical CSS required for above-the-fold content to speed up rendering.
- Use Asynchronous Loading: Load scripts asynchronously to prevent them from blocking the rendering process.
Optimize Images
Large, unoptimized images are a common culprit of poor LCP scores. Follow these steps to optimize your images:
- Use Appropriate Formats: Use modern image formats like WebP, which offer better compression.
- Compress Images: Compress images without sacrificing quality to reduce their file size.
- Implement Lazy Loading: Lazy load images so that they only load when they appear in the viewport, reducing initial load times.
Utilize Content Delivery Networks (CDN)
A CDN can distribute your content across multiple servers worldwide, ensuring faster delivery to users:
- Choose a Reputable CDN Provider: Providers like Cloudflare or Akamai can significantly enhance your website’s performance.
- Distribute Static Content: Use CDNs to deliver static content such as images, CSS, and JavaScript files quickly.
- Enable HTTP/2: HTTP/2 allows multiple requests to be sent over a single connection, speeding up content delivery.
Minimize Third-Party Scripts
Third-party scripts can add significant load time to your page. Here’s how to manage them:
- 1. Evaluate Necessity: Regularly review third-party scripts and remove any that are not essential.
- 2. Load Scripts Asynchronously: For necessary scripts, ensure they load asynchronously.
- 3. Host Scripts Locally: If possible, host third-party scripts on your own server to reduce reliance on external sources.
Use Website Speedy for Fixing BigCommerce LCP Issues
Website Speedy is an excellent website speed tool that helps to boost the BigCommerce store’s speed and fix BigCommerce core web vitals issues, including LCP, effortlessly. Website Speedy specializes in:
- Enabling Lazy Loading: This feature ensures that images and videos load only when they appear in the viewport, improving initial load times.
- Eliminating Render-Blocking Resources: Website Speedy helps to identify and remove render-blocking JavaScript and CSS, speeding up your page load times.
- Image Optimization: The tool compresses and converts images to modern formats, significantly reducing their size without compromising quality.
With Website Speedy, you can easily optimize your BigCommerce store’s speed, ensuring a smooth and fast browsing experience for your customers.
Advanced Techniques for Improving LCP
Preloading Key Resources
Preloading critical resources can improve LCP by ensuring they are prioritized during loading:
- Preload Key Fonts: Preload important fonts to avoid delays caused by font loading.
- Preload Hero Images: Identify and preload the main images on your page to speed up their rendering.
- Preload CSS: Ensure critical CSS is preloaded to avoid delays in rendering above-the-fold content.
Implementing Service Workers
Service workers can cache resources and handle requests efficiently, improving overall performance:
- Cache Key Assets: Use service workers to cache important assets, reducing the need for repeated server requests.
- Handle Offline Scenarios: Ensure your site works smoothly even in offline scenarios by caching necessary resources.
- Reduce Network Latency: Service workers can help reduce network latency by serving cached content quickly.
Leveraging Browser Caching
Effective browser caching can enhance LCP by reducing the time it takes to load resources:
- Set Expiry Headers: Define expiration times for different types of content to ensure they are cached appropriately.
- Use Cache-Control Headers: Utilize Cache-Control headers to specify how long resources should be cached by browsers.
- Implement ETags: Use ETags to determine if resources have changed, reducing unnecessary network requests.
Conclusion
Improving LCP is essential for delivering a fast and engaging user experience on your BigCommerce store. By understanding the factors that affect LCP and implementing the strategies outlined in this guide, you can significantly enhance your website’s performance. Tools like Website Speedy make it easy to optimize BigCommerce store speed, ensuring a seamless and speedy experience for your customers. Remember, a better LCP not only improves user satisfaction but also boosts your SEO rankings, driving more traffic and sales to your online store.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs on BigCommerce LCP Issues
What is LCP and why is it important?
LCP stands for Large Contentful Paint, a metric that measures how long it takes for the largest content element on your page to become visible. It is important because it directly affects user experience and SEO rankings.
How can I measure LCP on my BigCommerce store?
You can measure LCP using tools like Google PageSpeed Insights, Lighthouse, and the Web Vitals extension. These tools provide detailed metrics and insights to help you identify and fix LCP issues.
What are the common causes of poor LCP?
Common causes include slow server response times, render-blocking JavaScript and CSS, large unoptimized images, excessive client-side rendering, and third-party scripts.
How can I optimize images for better LCP?
To optimize images, use modern formats like WebP, compress images to reduce their size, and implement lazy loading to ensure images load only when they are needed.
What is the role of Website Speedy in optimizing BigCommerce store speed?
Website Speedy is an ecommerce speed optimization tool designed to optimize BigCommerce store speed by enabling lazy loading, eliminating render-blocking resources, and optimizing images. It simplifies the process of improving your store’s core web vitals, including LCP.
Can a CDN help improve LCP?
Yes, a Content Delivery Network (CDN) can distribute your content across multiple servers worldwide, reducing load times and improving LCP by ensuring faster delivery of static content like images and scripts.
By addressing these FAQs and implementing the strategies discussed, you can effectively tackle LCP issues in your BigCommerce store, ensuring a faster, more engaging shopping experience for your customers.