Introduction
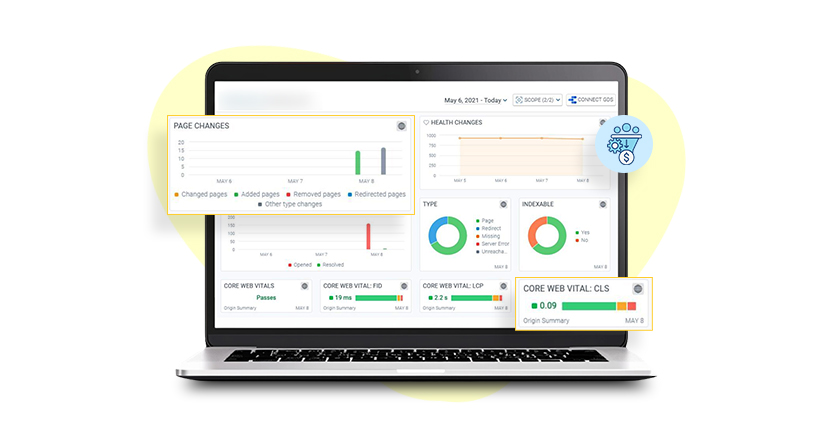
Introduced in 2020, Core Web Vitals are essential metrics that show the various aspects of your website and page performance. It helps you analyze your website’s page performance, including visual stability, user engagement, speed loading, etc.
Keeping an eye on your website’s core web vitals is necessary because it reflects on your website’s speed, which directly impacts the user experience and conversion rates. These are not just abstract numbers; they represent real-world aspects of how visitors interact with your page, from load times to visual stability.
Core Web Vitals are the key that can improve or deteriorate your website’s visibility on search engines. Even Google prioritizes websites with good core web vitals. Therefore, understanding and optimizing these core web vitals can be a game-changer to improve conversion rates and revenue growth.
Here, we will find why optimizing these metrics is not just a technical requirement but a strategic move to enhance user satisfaction and drive better business results.
What Are Core Web Vitals?
Before diving into the importance of core web vitals to improve conversion rate and user engagement, let’s briefly understand what they actually mean.
Core Web Vitals, introduced by Google, are a set of key performance indicators that put the user at the center of your website’s performance evaluation. They focus on three primary factors of page performance, all of which are critical for delivering a user-centric experience.
1. Largest Contentful Paint (LCP)– LCP measures how quickly the largest piece of content on your site’s page, such as an image or text block, loads. On a high-performing website, typically, LCP should occur within 2.5 seconds of the page starting to load. A fast LCP means that users can quickly see and interact with your content.
2. INP (Interaction to Next Paint)– INP measures how quickly a page responds to user interactions, like clicks, taps, key stores, etc., by measuring the delay until the screen updates. A good INP score of 200 milliseconds or less ensures smooth and immediate interactions, keeping users engaged.
3. Cumulative Layout Shift (CLS)– CLS calculates your page’s visual stability. It tracks how much the content shifts around as it loads. A low CLS score means your content is stable, which improves conversion rates and user engagement with unexpected layout changes.
4. First Input Delay (FID)– (On March 12, 2024, Google replaced FID with INP) First Input Delay only measured the initial delay between the user’s interaction with your website and the browser response. However, INP now gauges the interactivity throughout a user’s time on a page.
Core Web Vitals Affecting Your Conversions
1. Impact of CLS (Cumulative Layout Shift)
- User Trust and Experience: High CLS can create an annoying experience as elements shift unexpectedly, which frustrates the visitor and causes them to abandon the page. If a button or form shifts after the page loads, users might click the wrong element or struggle to complete a transaction.
- Interaction Errors: Layout shifts can lead to accidental clicks on incorrect buttons or links, impacting the user journey and potentially causing missed conversions.
- Reliability and Trust: Frequent layout shifts can make your site appear less professional and reliable, deterring users from completing purchases or signing up
2. Impact of LCP (Largest Contentful Paint)
- First Impressions: Slow LCP means users wait longer for the largest, most meaningful content to appear. The delay can lead to frustration and increased bounce rates, as users might leave before engaging with your site.
- Engagement and Interaction: A longer LCP can reduce user engagement, making visitors less likely to interact with content or proceed to conversion actions like filling out forms or purchasing.
- Perceived Performance: Slow loading times can create a perception of poor performance and inefficiency, which leads to high bounce rates as users doubt the site’s reliability or responsiveness.
3. Impact of INP (Interaction to Next Paint)
- User Frustration: High INP causes delays in visual feedback after user actions, which leads to frustration. When the site is not responsive, users abandon it within a minute or less before completing the desired action.
- Abandoned Conversions: Slow responses can result in users leaving the page or transaction incomplete, which directly impacts your conversion rates.
- Trust Issues: Delayed interaction feedback can make users perceive the site as unreliable, which reduces trust and makes them less likely to return or complete future transactions.
Core Web Vitals – A Key To Improve Conversion Rates
According to Google, sites that meet the recommended CWV points see a 24% lower abandonment rate. Improving page load times by just 0.1 seconds can increase conversion rates by 8% for retail sites and by 10% for travel sites. This demonstrates the direct correlation between performance optimization and revenue.
Let’s now understand how core web vitals can improve your revenue and conversion rates.
1. Page Load Time Affects First Impressions
Page load time, a crucial Core Web Vital directly impacts user perception. Visitors get frustrated and leave before the page fully renders when a website takes too long to load. Research shows that users expect a page to load within 2-3 seconds, and delays beyond this can significantly increase bounce rates.
Potential customers may not stay long enough to convert if they face delays. Hence, you must boost website speed to get faster load times and enhance user satisfaction for better engagement and higher conversion. Optimizing load times ensures that users see your content quickly, which can create a more positive first impression and improve the chances of them taking desired actions on your site.
Improve Website Speed Core Web Vitals With Website Speedy
Boost Speed on Mobile Now2. Visual Stability Impacts User Trust
Cumulative Layout Shift (CLS), a core web vital, measures how much a page’s layout shifts during loading. High CLS values can lead to a poor user experience as elements move uncertainly, causing frustration and errors. For instance, if a button shifts while a user is about to click it, they might click the wrong element, which leads to a loss of trust.
Consistent and stable layouts help users navigate your site confidently, reduce errors, and enhance their experience. This stability fosters trust, making visitors more likely to engage with your content and reduce bounce rates.
3. Interactive Experience Drives Engagement
INP (Interaction to Next Paint) is a core web vital that measures how quickly a site responds to user interactions. A high INP means users experience delays when interacting with the page, which can be incredibly frustrating. Users expect instant feedback when they click, scroll, or input data.
Slow responses can lead to disengagement and increased abandonment rates. Improving INP ensures that interactions are smooth and responsive, keeping users engaged and improve conversion rates on your website.
4. SEO and Visibility Influence Traffic and Conversions
Improved core web vitals boost website speed and are integral to SEO, as search engines like Google use these metrics to evaluate site quality and ranking. Websites that perform well in core web vitals can rank higher in search results, which leads to increased organic traffic.
Higher visibility attracts more potential customers, providing more opportunities for conversions. Poor performance in web vitals can lead to lower rankings, reduced traffic, and missed conversion opportunities. By optimizing them, you not only improve website loading time but also enhance your site’s SEO performance.
5. Mobile Optimization Enhances Usability
As your website’s mobile traffic grows, the impact of core web vitals on mobile user experience becomes more crucial. Mobile users face slower internet speeds and less powerful devices compared to desktop users. Ensuring that core web vitals like load time, visual stability, and interactivity are optimized for mobile is essential.
If your site is mobile-friendly and responsive, users are more likely to complete conversions, such as making a purchase or signing up for a service, as they encounter fewer obstacles and a smoother browsing experience.
Real-World Examples That Show the Impact of Web Vitals on Conversion
Maybe you will not believe the words, but as you know, real data can never lie. And nothing can be better than telling you about a company that worked on improving its core web vitals and achieved more than it could have imagined
Therefore, here are some real-world examples of top companies that prove that your website’s core web vitals have a direct impact on your revenue and growth.
1. HDFC Bank Experienced an Increase of 12% Online Transactions
Issue: HDFC Bank’s website faced challenges with performance issues, including slow load times and frequent layout shifts, affecting their user experience and customer engagement.
Action Plan: HDFC Bank’s team focused on reducing page load times by optimizing server response times, minimizing third-party scripts, and employing server-side caching.
Results: HDFC enhanced the stability of its website by reducing CLS and improving LCP through optimized images and code splitting.
- 25% improvement in website load speed
- 15% decrease in bounce rates
- 10% increase in user interactions
- 12% increase in online transactions and improved customer satisfaction.
2. BBC News Improved Their Ad Revenue By 5%
Issue: The BBC website experienced high bounce rates and low user engagement due to slow page loads, especially on mobile devices. The main issues included poor LCP and CLS scores
Action Plan: The BBC team utilized a combination of techniques, including reducing the number of third-party scripts, optimizing images using next-gen formats like WebP, and implementing server-side caching. They also prioritized critical content to load first, deferring non-essential scripts.
Results: BBC improved their CLS and LCP scores, which resulted in –
- 50% improvement in mobile load times
- 20% increase in page views
- 12% increase in user engagement metrics
- 5% growth in ad revenue
3. Booking.com Increased Conversions By 20% and Bookings by 15%
Issue: Booking.com, a global online travel agency, experienced slow loading times and poor user engagement due to heavy images and numerous third-party scripts. It led to poor Core Web Vitals scores, such as high LCP and *FID.
Action Plan: Their team optimized their website by compressing images, using lazy loading, and deferring non-essential JavaScript files. They also reduced the number of third-party scripts and improved their caching strategy to enhance server response times. They implemented server-side rendering for faster page loads.
Results:
- 35% improvement in page load speeds
- 25% reduction in bounce rates
- 15% increase in bookings
- 20% boost in conversion rates
- A 10% rise in repeat customer visits

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Why Higher Conversion Rates are Necessary For Your Website?
Amazon conducted an internal study that revealed a 100-millisecond delay in page load time could result in a 1% decrease in sales. Therefore, countless businesses even use a website speed optimization tool to reduce bounce rates and enhance their conversions. Higher conversion rates directly impact your business’s success and growth.
The reasons why it is necessary to keep a good score in your conversions are –
- Maximized ROI – A higher conversion rate means that more visitors to your site are taking the desired actions, such as making a purchase, signing up for a newsletter, or filling out a contact form. It directly results in a better return on investment (ROI) for your marketing efforts and resources.
- Increased Revenue – For e-commerce sites, improved conversion rates mean more sales without needing to attract additional visitors. This can lead to a significant boost in revenue, making your marketing campaigns more influential and your business more profitable.
- Improved User Experience – When you improve website loading time, it leads to higher conversion rates, resulting in a better user experience. Visitors are more likely to convert when they find what they need quickly and easily. Enhancing user experience can lead to satisfied buyers who can turn into loyal customers.
- Better Cost Efficiency – If your conversion rate is high, you can achieve more with the same amount of traffic. It means you are spending less on acquiring new visitors while still achieving your business goals. Lowering your cost per acquisition (CPA) can lead to more sustainable growth.
How Does Website Speedy Help You Improve Conversion Rates?
Website Speedy is an effective website speed optimization tool that also enhances your website’s core web vitals, which are necessary to improve conversion rates. The tool ensures that your site performs well across these crucial metrics by optimizing your web performance, including loading speed, interactivity, and visual stability.
- By implementing lazy loading and efficient loading techniques, Website Speedy reduces LCP times, which makes your site faster and more responsive to users.
- Website Speedy minimizes delays by simplifying JavaScript, CSS, and other interactive elements, ensuring a more immediate and engaging user experience. It enhances Interaction to Next Paint (INP), which measures how quickly your site responds to user interactions throughout the session.
- Website Speedy addresses Cumulative Layout Shift (CLS), which measures visual stability by tracking unexpected layout shifts. It optimizes elements that might cause shifts, resulting in a more stable and user-friendly interface.
Thus, we can say that the tool boosts your website speed and performance across all platforms to maximize profit by enhancing the user experience. By choosing Website Speedy, you can also perform wix, shopify, and BigCommerce speed optimization to improve your revenue on ecommerce sites.
Conclusion
Optimizing core web vitals is a strategic and crucial step to enhance user experience and drive higher conversion rates. By focusing on metrics like LCP, INP, and CLS, you can significantly improve your site’s performance, user satisfaction, and visibility. Using a trustworthy tool like Website Speedy ensures faster load times, stable layouts, and responsive interactions. Investing in these improvements not only boosts your site’s SEO and mobile usability but also maximizes your ROI and revenue potential.
Frequently Asked Questions
Q1. What is the best speed optimization tool?
A. Google PageSpeed Insights, GTmetrix, and Website Speedy are highly recommended tools for evaluating and improving website performance.
Q2. How do I fix a slow website speed?
A. You must optimize images, leverage browser caching, minimize HTTP requests, and use a content delivery network (CDN). Website speed optimization tools like Website Speedy can also help improve your loading times.
Q3. How to calculate the conversion rate?
A. Divide the total number of conversions by the number of visitors and multiply it by 100. For example, (conversions/total visitors) × 100.
Q4. What is a CRO strategy?
A. CRO or Conversion Rate Optimization is a strategy for improving the percentage of a site’s users who take a particular action. In simple terms, conversions means converting your random visitors into loyal customers.
Q5. What is the best speed for an eCommerce website?
A. It is best for your website to aim for a load time of under 3 seconds to enhance user experience and reduce bounce rates.