1. Introduction
The Interaction to Next Paint (INP) measures the efficiency of your webpage in handling visitor interactions. It evaluates how swiftly your page responds when a visitor interacts with it by clicking a button or tapping the screen. The faster your page responds, the better the page experience for the visitor. Moreover, INP also monitors the time taken by your page to react to these interactions, enabling you to identify if your page is snappy and quick or slow and unresponsive.
If you haven’t been introduced to Interaction to Next Paint (INP), it’s likely that you will hear more about it in the coming year. INP is set to take over from First Input Delay (FID), which is one of Google’s Core Web Vitals. This implies that enhancing your INP will enhance your user experience, and it will also be a factor that Google takes into consideration when assessing the ranking of your content on its search engine.
To gain an advantage over your rivals, it’s crucial to begin optimizing for Interaction to Next Paint right away. This will result in an exceptional user experience for your website visitors and also yield the search engine optimization (SEO) advantages of Google’s forthcoming algorithm modification. In this blog, you will be able to gather information regarding INP, ranging from its significance to the techniques employed in enhancing INP for your website.
2. What is the Importance of INP?
In the realm of user experience and responsiveness, INP plays a crucial role. It’s common knowledge that site speed is of utmost importance in today’s fast-paced digital world, where users expect websites to be fast and responsive. A slow website can result in increased bounce rates, poor user experience, and, ultimately, lost revenue. INP shines a light on identifying interactivity pain points that can improve user experience. Unlike other Core Web Vital metrics that focus on page speed, INP is a new metric that specifically centers on user interaction. The combination of all these metrics provides a balanced profile for page speed.
For websites that heavily depend on user participation such as e-commerce, social media, and gaming platforms, INP carries considerable importance. A low INP score indicates a responsive website that provides a great user experience.
Improving your website’s INP score can also positively impact your search engine rankings. Google has announced that starting May 2021, Core Web Vitals will be used as a ranking signal for search results.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF 3. Understanding INP: Everything You Need to Know About
What is INP?
Interaction to Next Paint (INP) is a metric that gauges the responsiveness of your webpage. INP measures the time gap between a user’s interaction with the page (such as clicking with a mouse, tapping on a touchscreen, or pressing a key on a physical or virtual keyboard) and the next paint that is not blocked. It focuses on measuring the ability to paint rather than the entire duration of the painting process. Once a user leaves your webpage, the session will be assigned an INP measurement, which is typically the slowest response time recorded during that session.
For instance, if a visitor interacts with your webpage three times by clicking a drop-down, moving to the next slideshow image using arrow keys, and tapping the login button, the next paint occurs 60ms, 350ms, and 100ms later, respectively. In this case, the INP measurement for this session would be 350ms, matching the slowest response time.
For web pages with over 50 interactions, the INP score is calculated differently. Rather than taking the absolute worst response time, the INP is calculated based on one of the poorest response times, usually the 98th percentile response time. This way, having one slow next paint won’t skew the metric.
What is a Good INP Score?
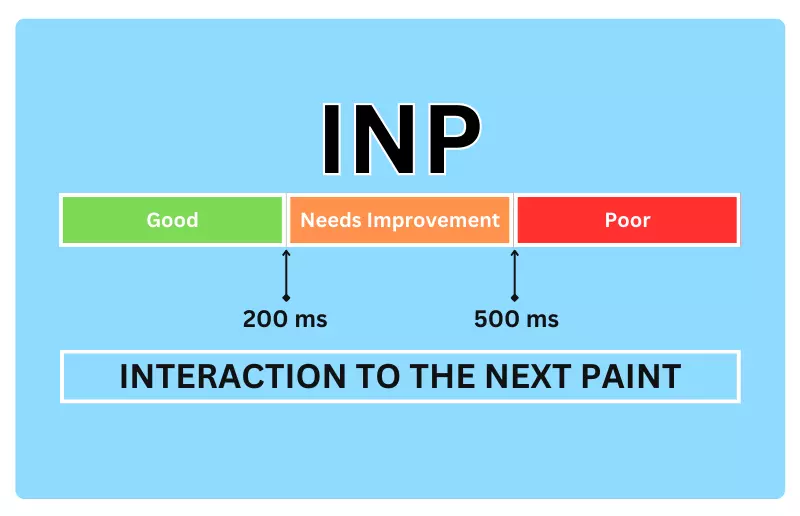
Labeling responsiveness metrics as “good” or “poor” is a challenging task. While it’s essential to encourage development practices that prioritize good responsiveness, it’s crucial to consider that different devices have varying capabilities, making it difficult to set achievable development expectations. To ensure that your user experiences are responsive enough, the 75th percentile of page loads recorded in the field, segmented across >mobile and desktop devices, is a good threshold to measure. Here are the guidelines:
– An INP below or equal to 200 milliseconds indicates that your page has good responsiveness.
– Additionally, if the INP of your page is above 200 milliseconds but equal to or below 500 milliseconds, it implies that your page’s responsiveness requires enhancement.
– On the other hand, if the INP (Input Delay) value of your page is above 500 milliseconds, it implies that your page is not responsive enough.
By following these guidelines, you can ensure that your users have a positive experience on your website.
Top Factors Affecting INP
The majority of user interactions occur after the initial page load, so it’s crucial to bear in mind that measurements are typically taken after other metrics, such as FCP, LCP, and Load, have already happened. At this point, the page may seem inactive, but that’s not always the case. Several factors can impact INP, including:
1. Lengthy JavaScript Event Handlers
JavaScript event handlers are crucial for website interactivity, but if they’re too long, they can slow down page load times. This is because long event handlers can block the browser’s main thread, making it difficult for the rest of the page to load. The solution to this problem is to make sure that your event handlers are as short and efficient as possible. Avoid adding too many event listeners to a single element, and break up long event handlers into smaller, more manageable functions.
2. Input Delays Caused by Long Tasks Blocking the Primary Thread
Long tasks are a common cause of input delays, which can be frustrating for users. Long tasks occur when a script takes a long time to execute, blocking the primary thread and preventing other tasks from being performed. This can be caused by a variety of factors, including complex animations, large images, and poorly optimized JavaScript. To prevent long tasks from blocking the primary thread, make sure that your scripts are optimized for performance, and use tools like requestAnimationFrame to synchronize animations with the browser’s rendering engine.
3. Poorly Performing JavaScript Frameworks
JavaScript frameworks can be a great way to simplify website development, but using a poorly performing framework can actually slow down your site. Some frameworks are designed to be lightweight and efficient, while others are more bloated and slow. Before choosing a framework, make sure to do your research and choose one that is optimized for performance. You can also use tools like Lighthouse to measure the performance of your site and identify areas that need improvement.
4. Page Complexity Resulting in Presentation Delays
The more complex your website is, the more likely it is that users will experience delays in interaction with the next paint. This can be caused by a variety of factors, including large images, complex graphics, and multiple layers of CSS. To prevent presentation delays, make sure that your website is designed with simplicity in mind. Use CSS to keep your code organized and avoid adding unnecessary elements to your pages.
Hence, if you’re looking for ways to optimize your INP, check out the excellent resources listed at the end of our blog.
Ways to Measure INP
In order to calculate INP, it is necessary to capture the exact moment when a user engages with an element on a webpage. This timestamp is used as the starting point for the INP calculation. Subsequently, the browser’s processing of the interaction is monitored to identify the next paint event. The time difference between the initial interaction and the following paint event constitutes the INP measurement. A shorter INP value indicates a more responsive and interactive webpage, leading to an improved user experience. Moreover, INP assists in identifying the user interactions that are creating the most friction.
4. How is INP Different From FID?
Although both metrics are important in assessing a page’s responsiveness, there are some differences between them. First Input Delay (FID) focuses solely on the delay of the first interaction made with a page. At the same time, the more comprehensive metric of Input Timing (INP) takes into account all interactions with the page. FID is primarily concerned with load responsiveness, as it measures how quickly the page responds to the first interaction during the loading phase. However, it does not account for the time it takes to run event handlers or the delay in presenting the next frame.
On the other hand, INP provides a complete picture of a page’s responsiveness by taking into consideration all interactions, not just the first. This makes it a more reliable indicator of overall responsiveness than FID, which only accounts for the initial impression of the page.
5. Best Reasons Why You Should Track INP Instead of FID
The measurement of the First Input Delay (FID) only accounts for the first interaction on a page, while the Input Performance (INP) score measures all interactions throughout the entire session. Since the INP score is based on a larger number of interactions, it provides a more accurate representation of a visitor’s overall experience with your website. Therefore, it is recommended that you make the switch to INP as soon as possible, even if it hasn’t officially replaced FID yet. If you solely focus on optimizing for FID, you may not encounter significant performance issues after the initial interaction. However, with INP, you can ensure that all of your website’s pages offer fast and seamless experiences for your visitors.
6. Top Strategies To Optimize INP
When you have identified a slow interaction and can replicate it in the lab, the next course of action is to improve its performance. Furthermore, these interactions can be divided into three stages:
- The delay in receiving input, which begins when the user initiates an interaction with the page and ends when the event callbacks for the interaction start functioning.
- The duration for processing, which includes the time taken for event callbacks to execute till the end.
- The delay in presentation refers to the time taken by the browser to produce the subsequent frame that comprises the visual outcome of the interaction.
The sum of these three stages forms the overall interaction latency. Every stage of the interaction plays a role in adding some amount of time to the total interaction latency. Therefore, it is important to understand how to optimize each stage of the interaction to ensure that it runs for a shorter duration.
Identify and Reduce Input Delay
The initial component of a user’s interaction with a page is known as the input delay. The length of input delays can be significant, depending on other activities happening on the page. This may be caused by actions taking place on the primary thread, such as loading, parsing, and compiling scripts, managing fetches and timer functions, or even other interactions that take place in rapid succession and overlap with one another. Regardless of the cause of an interaction’s input delay, reducing it to a minimum is crucial to allow event callbacks to start running as soon as possible.
Evaluation of Script and Long Tasks During Startup
During the page lifecycle, interactivity is crucially dependent on the startup phase. As the page loads, it begins to render, but it’s critical to keep in mind that the completion of rendering does not equate to the completion of loading. Depending on the number of resources required for the page to become fully functional, users may attempt to interact with the page while it’s still loading. One of the factors that can cause a delay in a user’s input while the page loads is script evaluation. After a JavaScript file is fetched from the network, the browser needs to parse and validate the script’s syntax, compile it into bytecode, and then execute it before the script can run.
This process can introduce long tasks on the main thread, leading to delays in the browser’s response to other user interactions. To ensure a responsive page during the loading phase, it’s essential to understand how to minimize the likelihood of long tasks and keep the page snappy.
Optimizing Event Callbacks
INP measures more than just input delay. It also takes into account the speed of event callbacks that are triggered by user interactions. Therefore, it’s essential to ensure that these callbacks can finish their execution as fast as possible.
Yield to the Main Thread Often: The optimal advice for optimizing event callbacks is to minimize the amount of work done in them. However, if your interaction logic is intricate, you may not be able to significantly reduce the workload. In the event that this is the case for your website, the next technique to try is dividing the work in event callbacks into separate tasks. This prevents the cumulative workload from becoming a lengthy task that obstructs the main thread, allowing other interactions that would otherwise be waiting on the main thread to occur sooner.
One approach to breaking up tasks is to utilize setTimeout, as the callback passed to it runs in a new task. You can either use setTimeout by itself or abstract its use into a separate function for more convenient yielding.
Yield to Allow Rendering Work to Occur Sooner: An advanced strategy for increasing performance involves organizing the code within event callbacks to only execute the logic necessary to apply visual updates for the next frame. This approach enables all other tasks to be postponed to a later time. As a result, callbacks are kept lightweight and agile, and rendering time is improved by avoiding visual updates from getting stalled on event callback code.
For instance, let’s take the case of a feature-rich text editor that formats the text you write while also making other UI adjustments based on your input (such as word count, spelling error highlighting, and other important visual feedback). Furthermore, the application might need to save your work so that you don’t lose any progress if you exit and come back later.
In this instance, the user’s input prompts four actions to take place. Nonetheless, solely the initial action must be completed before the following screen is displayed.
1. Updating the text box with the user’s typed content and formatting it accordingly before presenting the next frame.
2. Updating the UI section that shows the word count of the content.
3. Running a logic process to identify any spelling mistakes in the content.
4. Saving the latest changes made to the content by storing them locally or uploading them to a remote database.
Therefore, it is a highly effective technique that is compatible with all web browsers. Its purpose is to prevent non-essential code from obstructing the subsequent frame.
Avoid Layout Thrashing
Rendering performance can be hindered by layout thrashing, also known as forced synchronous layout, which happens when layout occurs synchronously. This problem arises when you modify styles in JavaScript and then immediately read them within the same task. A variety of properties in JavaScript can lead to layout thrashing.
Performing synchronous layout work due to updating styles and immediately requesting their values in JavaScript is the reason why layout thrashing becomes a performance bottleneck. As a result, the browser is compelled to perform synchronous layout work that could have been carried out asynchronously later on after event callbacks have finished running.
Minimize Presentation Delay
The interval of time where a presentation is postponed after an interaction occurs is determined by the duration between the conclusion of an interaction’s event callbacks and the moment when the browser can display the following frame that presents the modified visual elements.
Minimize DOM Size
When the size of a page’s DOM is small, rendering work is completed quickly. However, as the DOM grows in size, the rendering work tends to increase proportionately. Although the relationship between rendering work and DOM size is not linear, it’s a fact that large DOMs require more rendering work than small DOMs. A large DOM can pose a problem in two scenarios:
1. During the initial page render, where a large DOM requires a significant amount of work to render the page’s initial state.
2. In response to a user interaction, where a large DOM can result in rendering updates that are very costly. This can lead to an increase in the time it takes for the browser to present the next frame.
Please note that there may be situations where it is not feasible to significantly reduce the size of your DOM. While it is possible to employ certain strategies to minimize DOM size, such as streamlining your DOM or appending to it during user interactions to maintain a small initial DOM size, these approaches may have limitations.
Ensure Using Content-Visibility To Lazily Render Off-Screen Elements
To decrease both the rendering workload during page loading and in response to user actions, using the CSS content-visibility property can be beneficial. This property enables elements to be lazily rendered as they come near the viewport. Although it may take some practice to implement content visibility efficiently, it can lead to a reduced rendering time resulting in a better page INP.
Stay Informed About Performance Costs When Rendering HTML Using Javascript
HTML parsing is a necessary step after the browser has finished parsing the HTML into a DOM. The browser must apply styles to it, perform layout calculations, and then render that layout. However, the way you render HTML can affect performance. When the server sends HTML, it arrives in the browser as a stream, which means the response is received in chunks. The browser optimizes the handling of this stream by parsing the chunks incrementally as they arrive, rendering them bit by bit. This is a performance optimization, and the browser yields periodically and automatically during page load.
A common approach to website design is to start with a minimal initial bit of HTML and then use JavaScript to populate the content area. This is called the single-page application (SPA) model, and subsequent updates to the content area occur as the result of user interactions. One drawback of this approach is that rendering HTML with JavaScript on the client not only incurs the cost of JavaScript processing to create the HTML but also delays the browser’s rendering until it has finished parsing and rendering the HTML.
It is important to remember that even websites that are not SPAs will still involve some amount of HTML rendering through JavaScript as the result of interactions. This is usually not a problem unless large amounts of HTML are being rendered on the client, which can delay the presentation of the next frame. However, it is crucial to understand the performance implications of this approach to rendering HTML in the browser and how it can impact the responsiveness of your website to user input when rendering a lot of HTML via JavaScript.
7. What Does INP Mean for Google Search Console?
The Core Web Vitals will soon be updated with a new metric called INP, slated to substitute FID by March 2024. In order to aid site owners and developers in preparing for this change, Search Console will incorporate INP into its Core Web Vitals report later this year. By the time INP takes over FID in March 2024, the Search Console report will no longer display FID metrics and will instead utilize INP as the new measure for assessing responsiveness.
Loading Delays? We’ve Got the Magic Touch!
Boost Website Speed Now8. What Does INP Mean For Site Owners?
If you’ve been following our advice on enhancing Core Web Vitals, then you’ve probably already taken into account the responsiveness of your pages. Improvements made for FID serve as a solid groundwork for improving INP and the overall responsiveness of your pages. We strongly urge site owners to strive for good Core Web Vitals as it leads to success with Search and provides an excellent user experience. However, having great page experience involves more than just Core Web Vitals. It’s important to note that having good statistics within the Core Web Vitals report in Search Console or third-party Core Web Vitals reports cannot guarantee good rankings.
9. What Does INP Mean For Publishers and SEO?
INP can yield positive scores for publishers, developers, and SEOs who are striving to boost website performance. The culprits for slow-loading websites are typically the usual suspects, such as scripts that take too long to load and become operational, resources that take too long to fetch, and the time spent parsing the CSS and HTML to display the website properly. Google’s guideline on optimizing for INP clarifies that when a user engages with a page, the first part of the interaction is the input delay, which can be lengthy depending on other activities happening on the page.
This delay can be caused by an array of activities, including script loading, parsing, and compiling; timer functions; or other overlapping interactions. E-commerce shops may want to prioritize what functionalities are crucial for users to begin shopping on a page, the scripts that are unnecessary, and the functionality that shoppers won’t miss if removed. INP is currently classified as a Pending Core Web Vital Metric and won’t officially become a core web vitals metric until May 2024.
Conclusion
By shifting our focus from Interaction to Next Paint, we can give more attention to issues that were previously overlooked by FID. The debate on whether improving Core Web Vitals has a significant impact on search rankings is ongoing and lacks conclusive data. Nevertheless, it’s important to consider that optimizing your website solely for SEO purposes may cause you to miss out on the bigger picture. Prioritizing your users by providing a responsive and fast website experience can greatly impact your brand and, ultimately, your revenue in a positive way.
Website Speedy is a great tool to optimize INP for your website. By utilizing this tool, you can improve website loading speed of your website and provide a better user experience to your visitors. Website Speedy analyzes your website’s performance and provides actionable insights on how to improve it. By following the recommendations provided by Website Speedy, you can reduce your website’s INP and improve its overall speed and performance.