In the growing digital world, the performance of your BigCommerce store can make or break your online business. Customers expect rapid load times, smooth navigation, and an overall seamless shopping experience. If your site is slow, you risk losing valuable customers to competitors who offer a faster, more responsive experience.
This is where BigCommerce performance optimization becomes crucial. This article will dive deep into the essential strategies for optimizing your BigCommerce store to ensure top-notch performance, higher conversions, and satisfied customers.
Why Website Speed Matters for BigCommerce Stores?
Website speed is one of the most critical aspects of BigCommerce Performance Optimization. It is no longer just a technical concern but a significant factor influencing SEO rankings, user engagement, and conversion rates. The reasons why website speed matters are:
- A faster website improves user experience, reduces bounce rates, and increases customer satisfaction.
- Good website speed means reduced bounce rates and higher rankings on search engine results.
- A speedy website also means that your store pages will load faster, enabling customers to browse products and complete their purchases without frustration.
Top 10 Strategies for BigCommerce Speed Optimization
The success of any eCommerce store heavily depends on its performance. With the rapid evolution of online shopping, customers’ expectations have risen significantly. A delay of even a few seconds can lead to cart abandonment and a loss of revenue.
The following strategies can help you optimize your BigCommerce store, directly impacting your conversion rates and overall business success.
1. Implementing Lazy Loading
Lazy loading is a robust technique that delays the loading of non-critical resources at the time of page load. Instead of loading all the images and content immediately, lazy loading ensures that only the visible parts of the page are loaded initially. As users scroll down the page, the remaining content loads progressively. This reduces the initial load time and enhances the browsing experience, making it a vital aspect of BigCommerce speed optimization
2. Eliminating Render-Blocking Resources
Render-blocking resources like CSS and JavaScript files can significantly delay your website’s load time. These files must be loaded before the browser can render the page, leading to a slower experience for your users. By optimizing render-blocking resources, you can ensure that your site loads faster, leading to better performance. This is particularly crucial for mobile users, who may experience slower connections.
3. Reducing Initial Server Response Time
The server response time is the duration your server takes to respond to a browser’s request. A slow server response time can drastically affect your website’s performance. Optimizing your server, using content delivery networks (CDNs), and ensuring a strong hosting environment can help reduce initial server response time, contributing to a faster, more responsive website.
4. Image Optimization for Faster Load Times
Images are often the heaviest elements on a webpage, and if they’re not properly optimized, they can significantly slow down your site’s performance. Image optimization involves compressing image files to reduce their size without losing visual quality, converting them into next-gen formats like WebP, and using responsive images that adapt to different screen sizes.
By optimizing your images, you not only improve loading speed but also enhance the overall user experience—especially on mobile devices. For any BigCommerce store aiming to perform better, image optimization is a simple yet powerful step that can make a noticeable difference in both speed and SEO.
5. Utilizing a Content Delivery Network (CDN)
A CDN is a network of servers distributed globally that store copies of your website’s content. When a user accesses your site, the CDN serves the content from the nearest server, reducing latency and speeding up load times. For a global audience, a CDN is essential for delivering a fast, consistent experience.
6. Minifying CSS, JavaScript, and HTML Files
Minification involves removing unnecessary characters, spaces, and comments from your CSS, JavaScript, and HTML files. This reduces the file size, thus decreasing the time it takes for these files to load. Minification is a simple yet effective technique for improving website speed.
7. Leveraging Browser Caching
Browser caching stores specific files on the user’s device, so they don’t need to be downloaded every time the user visits your site. By enabling browser caching, you can reduce the load on your server and speed up page load times for returning visitors.
8. Optimizing Your Database
As your BigCommerce store grows, your database can become bloated with unnecessary data, slowing down your site. Regularly cleaning up your database by removing old orders, unused plugins, and other redundant data can significantly fix BigCommerce core web vital issues and speed up your BigCommerce website.
9. Making Website Mobile-friendly
Optimizing your BigCommerce store for mobile users is necessary with the increasing number of mobile shoppers. Mobile users are often on slower networks, making website performance optimization even more vital. Ensuring that your site is responsive, lightweight, and fast on mobile devices can significantly improve your traffic and conversion rates.
10. Use Automatic Redirects
Let’s be honest—nobody likes landing on a dead page. That dreaded 404 error? It’s a quick way to lose visitors and damage your site’s credibility. That’s where automatic redirects come in handy.
In BigCommerce, setting up redirects is pretty straightforward, and it’s a smart move if you’ve ever changed a URL, deleted a page, or restructured your site. Redirects make sure anyone trying to access an old or incorrect link gets automatically sent to the right place—no confusion, no broken links.
Here’s how you can set one up:
- Head to Server Settings in your BigCommerce dashboard
- Click on 301 Redirects > Add Redirects
- Plug in the old URL and point it to the new one
BigCommerce offers two types of redirects: manual and dynamic.
Manual redirects are exactly what they sound like—you’ll need to update them yourself anytime the destination URL changes.
Dynamic redirects, though, are a bit more hands-off. They automatically update if the linked product, category, or page gets modified.
Not only do redirects keep things running smoothly for your visitors, but they also help search engines crawl your site more effectively. That’s a win for both user experience and SEO.
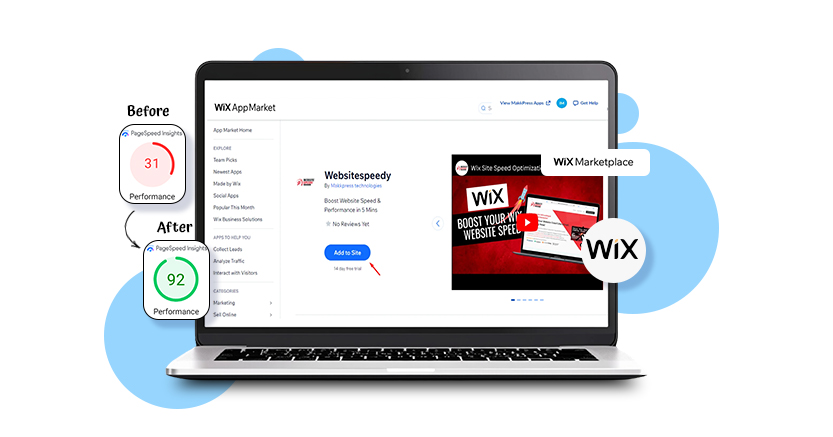
Why Use Website Speedy for BigCommerce Performance Optimization?
Website Speedy is one of the most effective tools to fix BigCommerce core web vital issues in the competitive eCommerce market. This tool specializes in several areas crucial to your website’s performance:
- Enable Lazy Loading: As discussed, lazy loading is essential for reducing initial load times, and Website Speedy provides an efficient solution for implementing this feature across your store.
- Eliminate Render-Blocking: Website Speedy helps to remove or optimize render-blocking resources, ensuring faster load times and a smoother user experience.
- Reduce Initial Server Response Time: Website Speedy minimizes server response time by optimizing server performance and using advanced caching techniques, leading to quicker page loads.
- Mobile First Experience: Website Speedy enhances the user’s mobile experience by providing faster loading times, smooth functioning, and better overall performance.
- Higher Google Rankings: Website Speedy helps your website rank on the first page by providing a seamless experience to users and achieving all Google’s page optimization criteria.
Website Speedy is not just limited to BigCommerce. It is also an excellent tool for BigCommerce Store performance optimization and improving website speed across various other e-commerce platforms. Whether you want to enhance your BigCommerce store’s speed or address core web vital issues on Shopify, Website Speedy is your go-to solution.
Conclusion
BigCommerce store optimization is not just a technical requirement but a business imperative. In the highly competitive e-commerce landscape, a fast, responsive, and user-friendly website is a must to boost your sales and customer loyalty.
Optimizing the performance of your BigCommerce store is essential for providing a fast, responsive, and enjoyable shopping experience for your customers. By focusing on key strategies such as lazy loading, image optimization, reducing server response times, and leveraging tools like Website Speedy, you can ensure that your store not only meets but exceeds customer expectations.
FAQs For BigCommerce Performance Optimization
What is BigCommerce Performance Optimization?
BigCommerce Performance Optimization refers to the various strategies and techniques used to improve the speed, responsiveness, and overall performance of a BigCommerce store. This includes optimizing images, implementing lazy loading, reducing server response times, and more.
How can lazy loading improve my BigCommerce store’s performance?
Lazy loading improves your BigCommerce store’s performance by delaying the loading of non-critical resources, such as images and videos, until they are needed. This reduces the initial load time, resulting in a faster, more responsive site.
Why is reducing initial server response time important?
Reducing initial server response time is crucial because it directly impacts how quickly your website starts to load for users. A faster server response time ensures that your site loads quickly, improving user experience and reducing bounce rates.
What role does Website Speedy play in BigCommerce optimization?
Website Speedy is a tool that specializes in improving website performance, including BigCommerce stores. It offers features like lazy loading, image optimization, and render-blocking elimination, all of which contribute to a faster, more efficient website.
How often should I check my BigCommerce store’s performance?
Regularly monitoring your BigCommerce store’s performance is essential. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can help you track your site’s speed and identify areas for improvement.
Is optimizing my BigCommerce store for mobile users necessary?
Yes, optimizing your BigCommerce store for mobile users is essential. With the increasing number of shoppers using mobile devices, ensuring a fast, responsive, and mobile-friendly site can significantly improve your traffic and conversions.
What is the impact of image optimization on BigCommerce store speed?
Image optimization has a significant impact on BigCommerce store speed. By compressing images and using modern formats like WebP, you can reduce the file size of images, leading to faster load times and better performance.
Can a CDN help improve my BigCommerce store’s performance?
Yes, a Content Delivery Network (CDN) can help improve your BigCommerce store’s performance by serving content from servers closer to your users. This reduces latency and speeds up load times, particularly for users in different geographic locations.
Why is Website Speed Important for BigCommerce Stores?
Website speed is crucial for BigCommerce stores because it affects user experience, search engine rankings, and conversion rates. A fast website keeps users engaged, reduces bounce rates, and increases the likelihood of sales.