Introduction
Website loading speed refers to the time a website or webpage takes to load on visitors’ browsers. Each website takes a different time, which directly impacts its sales and user engagement. Using multiple free tools, you can measure a website’s loading speed. Thus, in this blog, we will explore the best tricks for website speed optimization. So, let’s get started with website speed optimization strategies.
Make Your Website Faster With Website Speedy Tool
Speed Up Your Website Now!Website Speed Optimization Techniques
Here are the ways to enhance your website performance and loading speed for better user engagement.
Check your Site’s Current Speed:
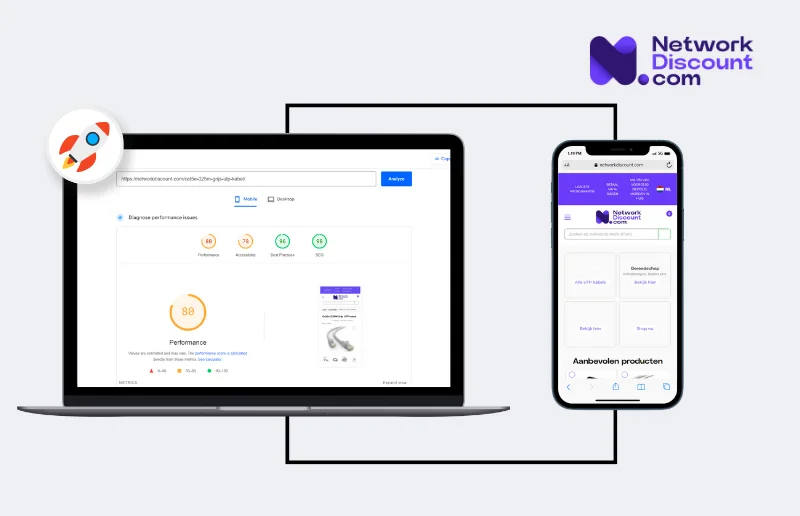
First, check your website’s speed. It’s important for knowing how well it works. There are free tools you can use, like Google’s PageSpeed Insights. Simply type in the URL of your website and select “Analyze”. You will get results in seconds. Look at scores like FCP, LCP, and CLS. Another tool is GTmetrix. You just need to enter your URL, click “Run Test”, and get results in about 30 seconds. Continue improving the speed of your website.
Use CDN:
A Content Delivery Network (CDN) is a group of web servers spread across different places that deliver web content to users. Normally, when a website is on one server, all requests go to it, slowing things down. But with a CDN, requests go to the closest server, speeding up content delivery. It may seem costly, but it’s a great way to make websites work faster.
Optimize Site Images:
Optimize your website’s images by making them smaller. This helps your website load faster. People like seeing clear pictures on websites. But big pictures slow things down. Luckily, there are tools to make images smaller without losing quality. If you use WordPress, plugins like Imagify can help. They have free versions, but paid ones offer more. Before uploading, resize big images using software like Photoshop.
Minimize HTML, CSS & JavaScript files:
In today’s web world, CSS and JavaScript are crucial for all websites. It’s vital to compress their size. This includes your website’s theme, custom CSS/JS, and plugin files. JavaScript lets you add cool stuff to your site. But if there’s too much in the JavaScript folder, browsers may slow down. CSS helps style your website, like changing colors and fonts. Combining and minimizing CSS files by removing extra spaces and line breaks is smart. It makes your code shorter, meaning less data to load and quicker page loads. When building a WordPress site, plugins like WP Super Minify or W3 Total Cache can help.
Utilize Cahing for Speed Increase:
When lots of people visit a store all at once, it can slow down the server and make pages load slowly. Caching helps with this. It saves the latest version of the website on the server and shows it to users until it’s updated. This means the page doesn’t have to be remade every time someone visits, so it loads faster and doesn’t need to fetch data from the database every time.
Choose the Best Hosting Service Provider:
To make your website load faster, pick the right hosting service. Think about where your host’s servers are located. It’s important they are close to your target audience. Our research considers price, speed, and availability. We measure performance by response time and network latency. This information helps you make the best choice for your website.
Create Code for Mobile-First Approach:
To make your website work well on mobile phones, focus on writing mobile-first code. Here are some tips:
- Use CSS for text styles instead of adding fonts directly. This makes your website load faster, about 40% faster.
- Keep site styles simple for each element to avoid slowing down the browser.
- Be careful with fancy features like parallax scrolling; they might not work well on small screens.
- Design each part of your website to fit on a small screen and interact well with other parts.
- If you use JavaScript, check for features instead of specific browsers. This helps your site load faster on all devices.
Slow Down on Plugins:
To make your WordPress website faster, it’s important to remove unnecessary plugins. Plugins are like tools that add special features to your site. But having too many can make your site slower. Here’s why removing some can help:
- Faster Loading: When visitors come to your website, their browsers ask the server for files. Too many plugins mean more requests and slower loading.
- Less Messy Code: Plugins add extra code to your site. Removing some plugins means less code, making your site cleaner and faster.
- Smoother Database: Some plugins keep running in the background or store too much data. Removing them makes your database work better.
- Quicker Browsing: Browsers take longer to show your website if there are too many plugins. Fewer plugins mean faster browsing.
- Better Rankings: Faster sites keep visitors happy and help your site rank better in search engines.
Use a Lightweight Theme:
For speed optimization, lots of searches are conducted with phrases like “how to fix website speed.” Each site has its own complexity that requires a particular solution. Choosing a simpler theme is one of the things that helps your website load much faster. Fancy themes with lots of details and features need more resources to load. But simpler themes with basic design and features use less data, so they load quicker. This makes it easier for people with slow internet or mobile devices to use your website. It’s a simple way to improve user experience and speed things up.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Avoid Using Images as Hotlinks:
To stop image hotlinking, you prevent others from taking your pictures and using them on their websites. When someone hotlinks, they use your image without permission, using up the original site’s resources. This is not okay. By stopping hotlinking, you protect your images and save your website’s resources. You can do this by using a CDN, security plugins, disabling right-click, or changing your .htaccess file.
Reduce HTTP Requests:
When you go to a website, your browser asks for lots of things in the background. These requests cost time and make the website slower. So, if we put all those requests into one, it saves time and makes the site load faster. This means when you visit a store, it appears quicker on your screen.
Count Down on Third-Party Scripts:
To make your website faster, check and fix third-party scripts. These are codes from other places like ads or social media buttons. Some might slow down your website. Decide if you really need each one and see how they affect loading speed. Take out any you don’t need and make the rest work better to speed up your website.
Conclusion
Therefore, in this blog, we have explained the basics of website speed optimization. By following the discussed tricks, you can effectively boost your store’s loading speed and performance. Additionally, use a website optimization tool such as Website Speedy, a SaaS-based speed-boosting tool. Website Speedy fixes all the render-blocking issues with major bottlenecks to optimize a website’s overall performance and boost its loading speed.