Introduction
Page speed is how fast your stuff shows up when someone visits your site. It’s not the same as how fast the whole website works, just one page. Many things can make it fast or slow, like pictures, videos, and how the page is made. If it’s slow, people might leave. Google says even one more second can make a lot of people leave.
If your pages are slow, it can also make your brand look bad and hurt your site in search engines. So, it’s important to make your pages load fast. There are multiple website speed optimization tool like Website Speedy that improve website loading speed in minutes. To fix your site speed, in this blog, we will explore top techniques to optimize page speed.
How To Fix Website Speed In Simple Steps?
To fix website speed loading, follow these steps and watch a boost in your site loading.
Speed Up Your Ecommerce Store for Big Results!
Boost Website Speed NowImplement Lazy Loading:
Lazy Loading for Ads is like showing the ad just when people are likely to look. It’s easy and makes ads pop up when viewers are ready. This helps speed up your webpage and makes it better for users. Lazy loading is good because it boosts your ad score, makes your page load 6 to 8 milliseconds faster, and cuts down on page waiting time. It’s a smart move for website performance optimization.
Select An Advance Hosting Solution:
Pick a good hosting solution for your website. The company that hosts your site affects how well it works. This includes how fast your pages load. Don’t make the mistake of choosing cheap hosting just to save money each month. Cheap hosting often means your site won’t perform well. It might share resources with many other sites on an overloaded server, making your pages load slowly. Instead, consider using high-performance options, which are designed to make your site fast and efficient. They don’t use shared hosting, so you won’t have to worry about other sites affecting your website’s speed.
Reduce The Count Of HTTP Requests:
To improve website loading speed, it’s important to reduce the number of requests they make to the server. When you open a webpage, your browser asks the server for different things like pictures and styles. Sometimes, a page needs many of these requests, making it slower. To fix this, you should try to limit how many things a page has to ask for. We can use a speed test to find out which requests are making the webpage slow and then fix them.
Utilize Content Delivery Network (CDN):
A Content Delivery Network (CDN) is like having many web servers spread out in different places. They give web stuff to people based on where they are. If you only use one server for a website, it takes longer to deal with everyone’s requests. Also, if people are far from the server, the website is slower. CDN fixes this by sending requests to the closest server, making things quicker. It costs more, but it really helps make a website faster.
Fix Major Issues:
Once you find problems with your website speed, it might be tempting to fix everything all at once. But even if you have lots of time and resources, it’s not the best idea. Instead, focus on the most important issues for your visitors. For instance, if your site takes a long time to start loading, work on things like server problems or DNS issues first. This is more crucial than fixing content speed because people won’t stay if the page takes too long to load. You can also use tools like PageSpeed Insights for suggestions on what to prioritize. Also, using a website speed optimization tool can help you a lot.
Reduce The Excessive Use Of Plugins:
To make your website faster and safer, use less plugins. Plugins are like tools for your website, but having too many can slow it down and make it less secure. Some plugins may not be needed anymore, so it’s good to check and remove unnecessary ones. Test your website’s performance to find out which plugins are causing issues. Choose plugins that don’t use too many scripts or styles. Keep only the ones you really need and update them regularly for the best results.
Enable Browser Caching:
If you also have a query of how to fix website speed, make your website faster by using browser caching. Browsers save things like styles, images, and scripts so they load quicker when someone revisits them. Check if your cache has an expiration date. Google has more info on this. Also, speed up your server response time (how fast your site reacts) by fixing issues like slow database queries or not enough memory. Aim for a response time under 200ms.
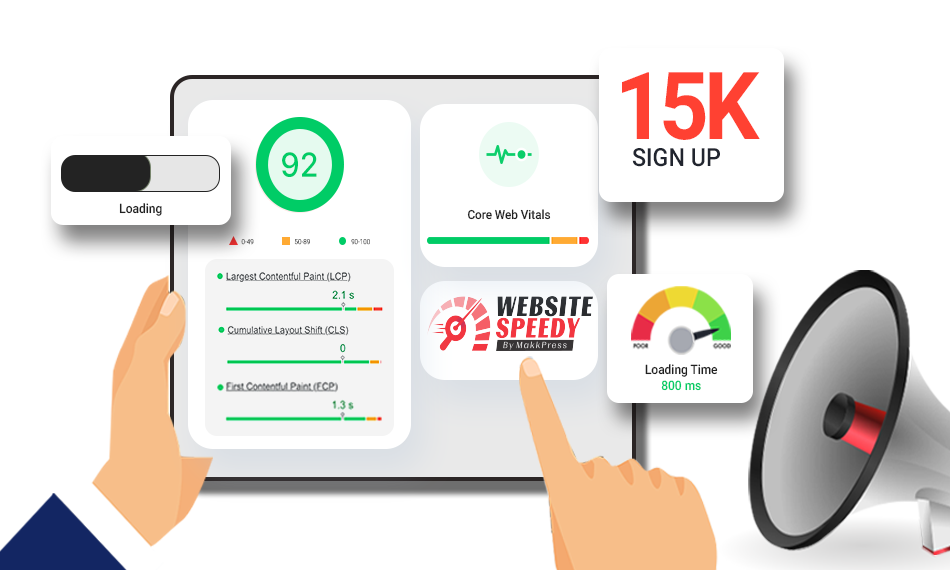
Prioritize Core Web Vitals (CWV):
Instead of just focusing on the score from Google’s Lighthouse tool for your website, pay more attention to the Core Web Vitals. Lighthouse gives suggestions to make your site better, but its score doesn’t affect how well your site shows up in online searches. Some sites with not-so-great Lighthouse scores still do well with Core Web Vitals, which are more important for rankings. So, make sure your website works well for real visitors, not just in a test. With a website speed optimization tool, you can effectively fix core web vitals and improve site loading speed by reducing the bounce rate.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Fix Render-Blocking Issues:
When people visit your website, certain files, like CSS and JavaScript, need to load first before the content shows up. Imagine a waterfall where your browser follows steps: a blank page, loading HTML, then tackling render-blocking files, and finally, the page displays. Too many of these files slow down content visibility, harming your site’s speed score. Speed up by optimizing server response time, reducing render-blocking files, and loading them more efficiently. Fixing render-blocking issues manually is a bit of a hectic task, so opt for a website speed optimization tool to do it in minutes.
Merge Multiple Files Into One:
To make your website faster, you need to reduce the number of requests it makes. Start with your important HTML, CSS, and JavaScript files, which affect your site’s look. Every time someone visits your site, these files increase the requests. To cut this down, you can “minify” them by removing extra spaces and combining them. This is crucial for websites made with template builders, which can create messy code. Plugins like WP Rocket in WordPress can simplify this process, making your site leaner and faster.
Load CSS And JavaScript Files:
To make your website faster, you can load CSS and JavaScript files in a smart way. After making your files smaller, you can make them load on your pages differently. These files, like CSS and JavaScript, can load in two ways: one after the other or at the same time. Loading them asynchronously helps speed up your pages because the browser won’t wait for one file to finish loading before moving on to the next. You can do this using the “Static Files” tab to improve your website’s speed.
Thus, these are the ways you can use to speed up your site speed. Finding the right solution manually is not an easy task. It requires a lot of time and resources. Thus, with website speed optimization tools like Website Speedy, you can do it fast. Website Speedy finds the current issue of the site, creates a code and optimizes your site loading speed instantly. Website Speedy is a SaaS-based speed optimization tool that performs multiple tasks and enhances site speed for better ranking and performance.
Conclusion
Therefore, this blog is a compressive solution for website speed optimization-related issues. By performing the above-mentioned techniques, you can improve your site loading speed. To make your website better, first, see how it’s doing. Look at essential things like how many people buy, find, and use it. Then, test how fast it is. Fix the slow parts that matter most for success, like the pages that help you sell things. That’s the best way to make your website faster and more successful.