In the world of e-commerce, Website speed will either win or lose your business. As more businesses turn to online shopping, shoppers demand easy navigation. Approximately 70% of customers claim that the speed of the page can influence their choice to shop online. Slow-loading websites can ensure potential customers are scared away, affecting your conversion rates and sales. Conversely, a site that loads fast increases the satisfaction level of its users and increases your position in your search engine ranking. To assist you in optimizing your eCommerce site, we have listed the top 10 best strategies to enhance your site’s speed, user engagement, and conversions.
Why Website Speed Matters for E-commerce Success

Website speed is one of the most important indicators for E-commerce websites. Research has shown that 40% of users will abandon a website if it takes more than 3 seconds to load. A slow site may severely affect the user experience in the competitive world of online shopping, resulting in high bounce rates and eventual losses to the company through sales.
What Is E-commerce Site Speed Optimization?
E-commerce site speed optimization improves an online store’s performance and loading speed. Such optimization is key to a better user experience, better search engine ranking, and the number of conversions. The quicker your e-commerce business loads, the more prospects visitors will likely remain, navigate, and buy.
Reducing the page load times is the primary goal of site speed optimization. Some methods of attaining this are:
- CDN (Content Delivery Network): This network assists in distributing your website’s static content (images, JavaScript, CSS) across more than one server in different parts of the world, which brings your visitors close to your site, leading to quick loading.
- Optimization of the images: Oversized images will significantly slow down your site. By resizing and compressing the images without degrading the quality, you can increase the page load speeds.
- Utilizing Caching: Caching puts a copy of your site into the visitor’s browser and does not require altogether loading a website with each visit, which assists in minimizing loading time during a repeat visit.
Effective speed optimization keeps visitors engaged, decreases bounce rates, and enhances the chances of conversion. The faster the website, the smoother the shopping experience, leading to higher customer satisfaction and improved sales.
Key Performance Metrics for Ecommerce Site Speed

You can consult tools like Google PageSpeed Insights, Pingdom, or WebPageTest to test your site performance. These services give you a deeper prospect of the speed of loading your site and weaknesses, which can be improved. The following key metrics should be monitored:
Page Load Time: Duration that spans displaying a complete page on a device.
Site Speed: The average page load of pages on your site.
Time to First Byte: It takes the server to push out the first data byte.
First Contentful Paint: The metrics of time taken to get the initially visible content on the screen.
Largest Contentful Paint: Determines the amount of time needed to have the biggest image or text to generate the entire one.
Speed Index: The rate at which the content appears on page loading.
A constant overview of these indicators will allow you to determine which aspects you can improve and subsequently adjust the speed of your e-commerce site to provide smoother and more efficient sailing for the user on the site.
Is your online store optimized?

A study published in conjunction with Google revealed that Deloitte observed that, by optimizing the load time of an e-commerce store by only 0.1 seconds, the user experience could be harnessed to add an 8.4 percent of conversions and a 9.2 percent average order value (AOV).
Why does that happen?
Websites’ speed and Core Web Vitals directly affect their engagement and satisfaction among users. The quick speed will satisfy the audience and help them purchase even more products. On the contrary, a sluggish website makes customers leave before loading. Nobody will want to buy when product pages fail to load quickly.
Furthermore, Core Web Vitals affect your search engine positioning, where faster loading speed sites are favored over the rest. These optimized sites have high search ranking, visibility, and traffic.
5 Key Factors Affecting Speed

As you read this section, consider how each factor affects your load time and decide which fixes must become your priority.
I. E-commerce Platform Choice

The content management system (CMS) you use is crucial because it determines how well your site can respond to traffic, load content, and react efficiently to user communication. The latest CMS systems are optimized internally, allowing automatic performance.
The appropriate selection of a platform, depending on the type of business, guarantees the involvement of users, minimizes bounce rates, and increases rankings in the search engine. To assist you in a relevant decision, we can give you a rundown of the most popular four CMS of e-commerce sites:
- Shopify: Simple to configure, in-built SEO capabilities; suitable to first-time business people and start-ups.
- Wix eCommerce: Wix eCommerce allows you to build a store using a drag-and-drop editor, allows a great deal of customizability, and works best with creative types and any brand that relies on visual appeal.
- BigCommerce: Good scalability, great advanced SEO possibilities, suitable for a growing business and stores of a bigger size.
- WooCommerce: Versatile, open source, perfectly compatible with WordPress; a good place when customizing and accessing WordPress users.
So which is better for you ?
This varies on your size and the needs of the business. Smaller businesses may suit built-in features that will provide you with the required simplicity. But if your business is growing, the manual setup offers a better optimization and performance tuning option; both are needed for big websites and more elements.
II. Hosting Quality

The location where your site is on the internet is called web hosting. This is why your hosting provider can determine the success or downfall of your e-commerce business. With faster web hosting, the server response is quicker, which enhances the speed of your site and enables it to support heavy traffic without any issues. With this, you can keep your customers happy and engaged and not become one of the maligned sluggish loading websites.
III. Website Architecture

Your site may allow the server to download and send information more easily when its pages are well structured. Instead, a disorganized structure puts more pressure on the servers, slowing your site down and annoying visitors. Moreover, it does not address the typical web design problems such as difficult checkout and problematic UX. Eliminate excess items and code to make getting around and format easier. The experience is less cluttered with the site and more appealing to prospective customers.
Site architecture is particularly important when several business ideas merge in a single store. For example, you offer online courses and art and digital goods like eBooks. By having dedicated sections containing information on each offer, your site becomes more organized, and data retrieval becomes easy. Its simplified installation also aids in the simplification of coding, which makes your site quicker.
IV. Third-party integrations

Third-party plugins and apps provide helpful functionality to e-commerce sites, but all have additional code and requests, decreasing your loading time. Many integrations may paralyze your web page, and it will get slow and unresponsive, and the working experience will be frustrating.
Therefore, select fewer and necessary plugins to maintain your site functioning well and examine their functionality regularly. Possessing the latest versions and reloading the software when required is also essential.
How to Speed Up Your eCommerce Site

1. Optimizing Images and Media Files:

Hefty images and media files can significantly slow down a website. Using tools like TinyPNG or ImageOptim to compress images without sacrificing quality can drastically reduce page load time for online store.
How should you implement this?
Choose the Right File format
- Use JPEG for photos and Images use with various colors
- Use PNEG for images with Transparent Background
- Use SVEG for Vector Graphics because it remains sharp at any size without increasing file size.
Resize the Image
Make sure that images are not oversized. For example, do not upload an image that is 3000×2000 pixels when that image will only be viewed at 600×400 pixels. Scale them to display the size to fit the exact display area to eliminate bandwidth wastage.
2. Enable Browser Caching

Browser caching allows loading some of the data into a user browsing your site to avoid downloading the same data the next time they visit, which can reduce the load on subsequent visits.
How should you implement this?
Set Cache Expiry Time
Set up cache expiry headers to indicate to the browser when to store some files (such as images, CSS, JavaScript) on the local disk. For example, you may specify that images should be cached for up to a week, CSS for up to a day, and JavaScript for up to a month, which minimizes the number of requests to the server on any subsequent visit.
Here’s an example of setting an expiry for one year for the image using .htaccess (for Apache servers):
<FilesMatch "\.(jpg|jpeg|png|gif|webp|svg|ico)$">
Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
Use Cache-Control Headers:
It is possible to set Cache-Control headers to influence the time the content may remain in the browser. For example:-
- Max-age: States how long it takes until the browser declares a stale file in the cache.
- No-cache: It will compel the web browser to recheck newer files.
- Public or private: States whether those files would be cacheable to any user or only the user.
Use Tools to Set Caching:
- Imagine working with a CMS such as WordPress or a platform such as Shopify. In such a case, its plugins or inbuilt features enable you to set browser caching easily without manually using codes.
- For example, in WordPress, caching can be controlled with some clicks using a plugin such as W3 Total Cache or WP Super Cache.
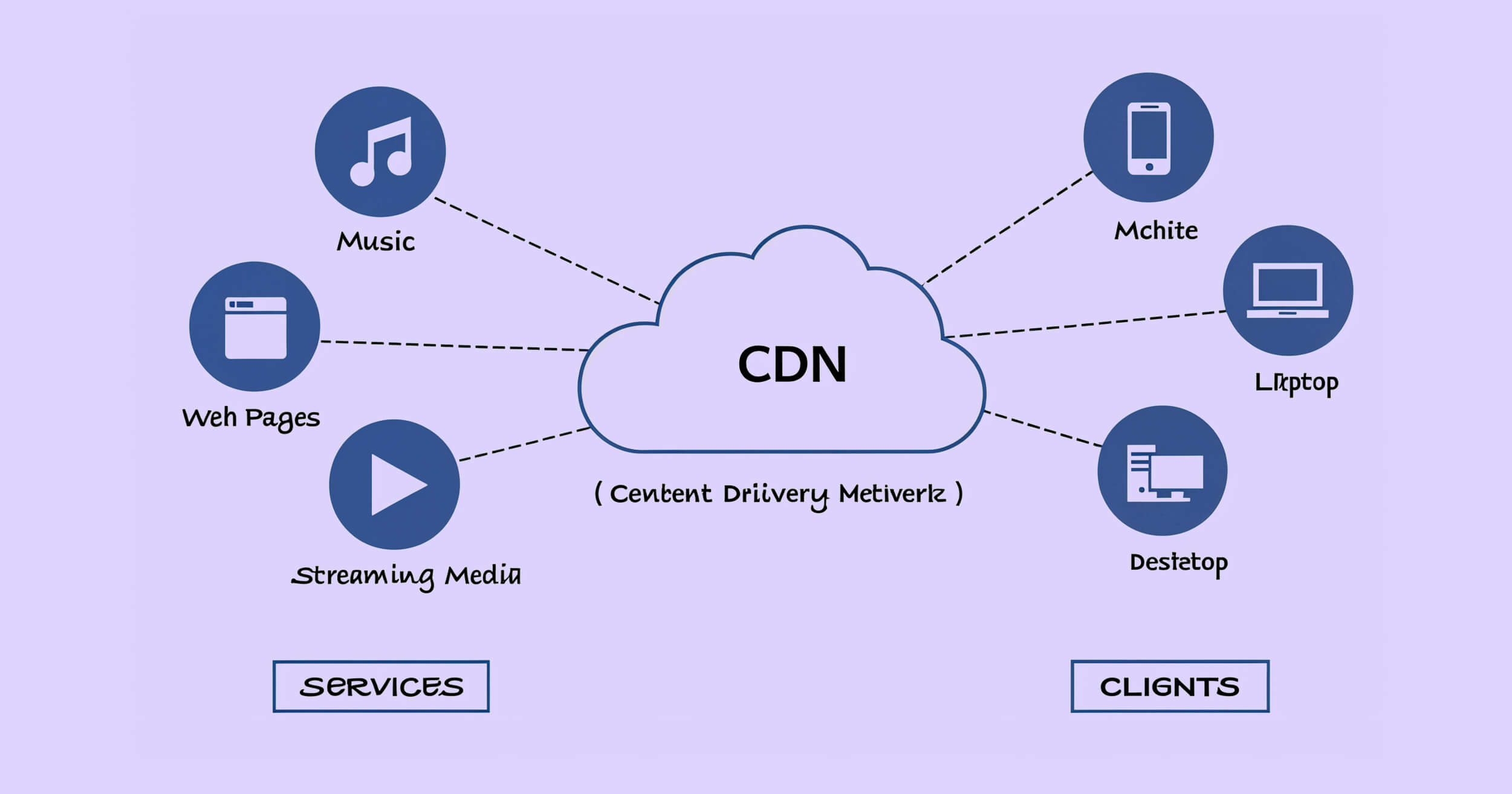
3. Use a Content Delivery Network (CDN):

A CDN is used to keep duplicates of your website’s static material (such as imagery, CSS, and JavaScript) and distribute it on numerous servers worldwide to deliver faster to the users, regardless of their territorial area.
How Should you implement this?
Step 1: Choose an CDN Provider
Select an CDN provider that suits your Website need’s. For Example, CloudFlare, These Kind of providers typically offer free plans paid plans which depend upon your traffic volume and performance requirements.
Step 2: Sign Up and Set Up the CDN
- Once a CDN provider is selected, registration and account creation are necessary.
- Configure a CDN on your site by pasting the URL of your site on the CDN site.
- A CDN typically provides CNAME or DNS details you must implement in your domain DNS records.
Step 3: Update DNS Settings
- To direct the traffic to CDN, you must change your DNS settings.
- Using these CDN services will usually involve only modification of nameservers or CNAME records in order to direct them to the servers in the CDN.
Step 4: Configure Caching Rules
- The static files (images, CSS, JavaScript, etc.) are served on CDN servers to improve speed.
- Set the default caching rules of the CDN to decide how long these files can remain on the servers before they are refreshed, which can assist in dropping the strain on your source server.
- For example, if the image and the JavaScript files are updated frequently, you can configure a session to store them after a week and a month.
Step 5: Setup your Website for CDN Integration
Rewritten URLs: The URLs of static files on your website (images, JavaScript, CSS, etc.) must point to the CDN rather than your website.
This may involve editing the HTML or using browser plugins (if you are on platforms like WordPress, Shopify, etc.) so the URLs are automatically changed to use the CDN one.
For example, instead of linking to the image like:
<img src="https://www.yourwebsite.com/images/logo.png" />
It should be rewritten to point to the CDN:
<img src="https://cdn.yourwebsite.com/images/logo.png" />
4. Minify CSS, JavaScript, and HTML

Remove unnecessary characters in your code (spaces, remarks, etc.) and make your files smaller and, consequently, increase the performance of your website.
Implement lazy loading
Lazy loading delays the loading of your images until they are needed to speed up your site’s initial load time. You should use this to let your users interact with your content right away without waiting for all images to load.
To implement this, here are 2 options:
- Plugins: Use plugins like LazyLoad to efficiently implement lazy loading without manual coding for WordPress sites.
- Use HTML attributes: Add loading=”lazy” to your tags to tell the browser to load images only when they are about to enter the viewport.
CTA-Would you like an easy way to ensure your images are optimized and fast? Automate image compression and reduce load time by trying Website Speedy!
Mobile optimization for eCommerce
As over half of all web traffic is presently mobile-based, ensuring that your eCommerce site is mobile-friendly is no longer an option but a requirement. Mobile users do not want to experience poorer service than desktop users. By having a poorly optimized site or a non-responsive one that loads slowly on smart devices, you risk losing many of your potential clients.
Optimization tips for mobile devices
- Responsive Design: Use responsive web design to ensure that your site scales itself automatically to various screen sizes and orientations and provides the comfortable experience of using the web on every device.
- Ease of navigation: The mobile screen is smaller than the desktop screen, ensuring your navigation is easy to operate on mobiles. Use a collapsible hamburger menu and take the necessary actions near the thumb’s reach.
- Touchscreen-Friendly Components: Touch-friendly components (buttons, links, etc.) should be big and comfortable to tap to feel no frustration.
- Mobile-Friendly Checkout Process: The Checkout process must be user-friendly and uncomplicated for mobile customers. Such features as auto-fill of address and single-click payment forms could be considered.
Improve User Experience (UX) and User Interface (UI) Design
The layout of your page is essential to the conversion rates and user experience (UX). An eCommerce site is well-designed, and it is easy to move around the site without a guide. It also attracts the eye, encouraging users to spend much time there and eventually buy.
What is the Way to Enhance UX/UI:
- Easy Navigation: Navigation needs to be simple but straightforward so that users can easily locate what they want. Add filters, categories, and a large search box.
- Quality Product Image: Spend money on quality products so users can zoom in and see products more clearly.The more customers might have confidence in the product, the greater the chances of making a purchase.
- Easy to complete checkout: An effective checkout system can keep the carts working. Minimize the number of steps to be taken and ensure that customers can checkout as guests without making an account.
- Branding: Your color scheme, fonts, and pictures should be consistent throughout your site, which builds trust and makes your site visually appealing.
- Actionable CTAs: Ensure your CTAs (e.g., the “Add to Cart” or “Buy Now” button) are visible and enticing. They ought to be prominent and influence users to make a purchase.
Utilize Advanced Search Functionalities.
The search feature in your eCommerce site is crucial in helping the user find what they are seeking quickly and effectively. A good search system can totally enhance your user’s satisfaction and minimize their annoyance and frustrations, especially when dealing with a lot of inventory.
How to Optimize Search:
Faceted Search: Provide your customers with the opportunity to filter results using the vital characteristics of the desired product, be it price, size, color, or brand, which will give more precision in search results to what they seek.
- Auto-Complete Suggestions: Provide search auto-completion that offers appropriate products or categories as the users enter their search words in the search box.
- Synonyms and Misspellings: Your search tools should be able to accommodate misspellings of words and synonyms so that even when a user enters the wrong keywords or misses using the right ones, they can still get to what they want.
- Search Analytics: Monitor what users are searching and work accordingly to alter your product inventory and improve your content and product descriptions.
5. Optimize Product Pages for Conversion

The product pages on your eCommerce website are where potential customers decide whether or not to make a purchase. These pages need to be optimized to provide all the information users need while also motivating them to take action.
How to Optimize Product Pages:
- Detailed Product Descriptions: Provide clear, detailed product descriptions that highlight key features, specifications, and benefits. Use bullet points for easy scanning.
- Customer Reviews and Ratings: Display customer reviews and ratings prominently on the product page to build trust and help customers make informed decisions.
- Related Products: Showcase related or upsell products to encourage customers to purchase more items.
- Social Proof: Incorporate social proof elements such as user-generated content, testimonials, or influencer endorsements to increase trust.
CTA-Would you like an easy way to ensure your images are optimized and fast? Automate image compression and reduce load time by trying Website Speedy!
6. Implement Secure and Safe Payment Methods.

ECommerce sites are concerned with payment security. When purchasing, customers must be assured that their information is secure and that the information they have input about their personal and financial data is safe. Also, the possibility of conversion is enhanced by providing various payment options depending on the varying tastes of the customers.
How to improve Payment Methods:
SSL Encryption: Your site should be SSL certified, which encrypts the information and secures privacy for users.
Various Payment Methods: Support as many payment methods as possible, such as credit/debit cards and PayPal, digital wallets (such as Apple Pay and Google Pay), and even buy now, pay later systems (such as Klarna).
Easy Checkout: Let the customers store the payment information to make future purchases quicker and enable the guest checkout option.
Transparent Pricing: No unexpected expenses should be charged at the final checkout. The process should clearly mention all the prices, taxes, and shipping charges.
7. Leverage Personalization

Personalization is one of the most successful methods of customer experience and conversion rate. You can make the shopping experience more relevant by basing recommendations about the user behavior, preferences, and past interactions on it to make the process more engaging.
The way to Customize the Experience:
- Product Recommendations: Maximize AI-recommended engines to recommend products after capturing the user’s browsing history, purchasing patterns, or other close customer behavior.
- Email Marketing: Personal email messages should be sent to customers depending on their activities, including cart abandonment messages, product suggestions, and custom coupons.
- Personalized Landing Pages: Personalize landing pages through dynamic content to fit different segments of your audience, which could be a first-time visitor, recurrent customers, or geography-based content.
8. SEO Optimization for eCommerce

Search engine optimization (SEO) is essential to obtain organic traffic to your eCommerce site. Search engine optimization will assist you in making sure that your store can be found by individuals who actively seek your products.
Here is how to optimize the SEO:
- Keyword Research: Make an effective form of keyword research to know the types of keywords that are being searched by your target audience. Apply such keywords to your product titles, descriptions, and metadata naturally.
- Optimize Product Pages: Make sure that different product pages contain unique content with detailed descriptions, high-quality images, keywords, etc.
- URL Structure: Employ clean, well-optimized URLs with pertinent keywords (e.g., www.example.com/product -name).
- Mobile Optimization: As mobile-friendliness is one of Google’s ranking factors, ensure that your site is mobile-optimized completely.
- Enhance your site architecture: Make sure your site is simple to navigate and has logical categories and internal links to enable users to find information easily and search engines.
9. Implement Advanced Analytics

Analytics will help you see how users engage with your eCommerce site, what works, and where you can make some changes. It is worth using advanced analytics to make data-driven decisions to optimize your site further.
What to do With Analytics:
- Google Analytics: Google Analytics should be implemented to see users’ moves, see the most popular pages, and display conversion rates.
- Heatmaps: Check the heatmap tools (such as Hotjar or CrazyEgg) and see what users click most and which parts of your site they focus on most.
- A/B Testing: It is always a good idea to run A/B tests on various aspects of your web page, including images of the products, CTA, or even checking out procedures to determine which performs best among the audience.
10. Ensure Scalability and Stability

With the expansion of your business, the amount of traffic and products your business will offer its customers should increase and be supported by your site. The key to the long-term success of eCommerce websites is to ensure that your website can scale and be stable.
The way to guarantee scalability:
- Cloud Hosting: It is possible to consider cloud hosting such as AWS, Google Cloud, or Microsoft Azure, and this can grow with your increased traffic to the site and inventory.
- Performance Audit: Perform regular site audits to detect and correct any choke points of the site speeds, web security, and functionality.
- Database Optimization: Maintain a well-optimized database by clearing out data that is not being used and keeping your database queries optimized.
Conclusion
Optimizing your eCommerce performance should never end because it needs constant revising and consideration on a specific level of detail, as well as changing technologies, consumer trends, and new industry standards. With the above-discussed strategies, you can provide a smooth, quick, and pleasing shopping experience to your customers, resulting in increased conversion rates, enhanced customer satisfaction, and sustained business growth.
Frequently Asked Questions
How to Speed Up an eCommerce Website?
To accelerate an eCommerce site, the concentration should be on eCommerce site speed optimization, including image optimization, browser caching, and Content Delivery Network (CDN). Also, make sure that your server response
time is as fast as possible and lower the loading time by adding the feature of lazy loading of non-crucial content.
Why is My eCommerce Site Slow to Load?
Slow load speed could be caused by huge and unoptimized images, slow response on the server, and too many third-party scripts on your eCommerce site. The most frequent one is the reduced server response time (TTFB), which may slow down the moment when your site begins to load.
What are the best Ways to Reduce eCommerce Load Time?
Optimizing the images, making browser cache and Content Delivery Network (CDN) are some of the best strategies to consider when reducing eCommerce load time. Also, you may introduce lazy loading to the images, which means that only visible material is loaded at first, and the loading will be faster.
How to Improve Core Web Vitals for an Online Store?
The most important thing you can do to enhance the Core Web Vitals of your online shop is to concentrate on minimizing the server response time (TTFB) and the speed at which your page is rendered. Employ the responsive design, optimized images, and lazy load to guarantee the user an optimal and fast online browsing experience.
What Causes Slow eCommerce Page Load?
Slow eCommerce page load can be attributed to large pictures, poor media files, or slow response time on the server. One is reducing the server response time (TTFB) to a low level, resulting in faster loading pages and an improved user experience.
How Does a CDN Improve eCommerce Site Speed?
A CDN improves eCommerce site speed optimization by caching and delivering static content (like images and CSS) from servers closer to the user, which reduces latency and ensures faster load times, ultimately improving your site's overall performance.