When it comes to running an online store, one of the most important metrics you need to keep an eye on is your bounce rate. As a Shopify store owner, to improve the performance of your site further, it is very important to know how to decrease or reduce the bounce rate for user engagement and improve search engine ranking. In this comprehensive guide, we’ll walk you through it all from scratch, covering the basic definition of bounce rate to the best possible ways to bring it down, all based on research findings to empower data-driven actions.
1. Understanding Bounce Rate: What It Means in Google Language
Bounce rate is an important metric for tracking the shopping experience on your Shopify store. But what exactly does it mean?

In 2024, Google defines bounce rate as the percentage of sessions where users do not “engage” with your website. Engagement in this context refers to sessions that last less than 10 seconds, have no additional page views, or lack interactions tracked in Google Analytics 4 (GA4). Essentially, bounce rate is the inverse of engagement rate, meaning the sum of both metrics will always equal 100%.
In the past, Universal Analytics (UA) had a different way of defining bounce rate. It measured the percentage of users who viewed only a single page during their visit, without clicking or interacting further. This earlier definition also considered single-page sessions divided by total entries to the website.
Google refined its approach in 2021, introducing “engaged sessions” to replace bounce rate. A session was deemed engaged if it lasted over 10 seconds, included a conversion, or involved multiple page views. However, in July 2022, Google reintroduced the bounce rate metric in GA4, explaining it as the inverse of engagement rate—sessions not meeting engagement criteria are classified as bounces.
A high bounce rate, regardless of the system used, often indicates that visitors may not find what they need on your site. This can pose challenges for user experience and SEO. It’s crucial to analyze and address such metrics to ensure your Shopify store meets the expectations of its audience.
2. Why Does Bounce Rate Matter for Your Shopify Store?
Bounce rate is more than just a vanity metric. A high bounce rate indicates that your website isn’t engaging enough to encourage users to explore more, which can lead to lost opportunities.
According to Custommedialabs research, the average bounce rate of an eCommerce or retail shop is between 20% to 45%. If the bounce rate of your store exceeds the benchmark, acting now is overdue. In B2B sectors, such as software and manufacturing, the average bounce rate can be as high as 70%, while in the field of travel and hospitality, it is more or less 43%. Knowing where your store stands relative to the industry helps you benchmark success and identify areas for improvement.
3. Is Bounce Rate a Google Ranking Factor?
Although it doesn’t yet officially state that bounce rate is a ranking signal, it’s widely discussed within the community that it is related to SEO indirectly, at least. If users leave your site in a flash, it can be a sign to Google that your site is not capable of being properly matched to a search query and, therefore, your site will be affected in the ranking of the search list.
Additionally, John Mueller from Google has mentioned in the past that user behavior signals, such as time on site, clicks, and interactions, indirectly influence rankings. A high bounce rate can indicate a bad user experience, leading to a deterioration of your ranking over time. Consequently, controlling your bounce rate is critical not only for enhancing engagement but also for improving SEO.
4. How to Check Your Shopify Bounce Rate
The initial step to successfully control and decrease your Shopify bounce rate is to measure it accurately. Fortunately, both Shopify and Google Analytics offer robust functionalities to collect useful information concerning the website performance. Knowledge of this data enables you to identify where to make improvements and adjust your techniques.
Shopify Analytics

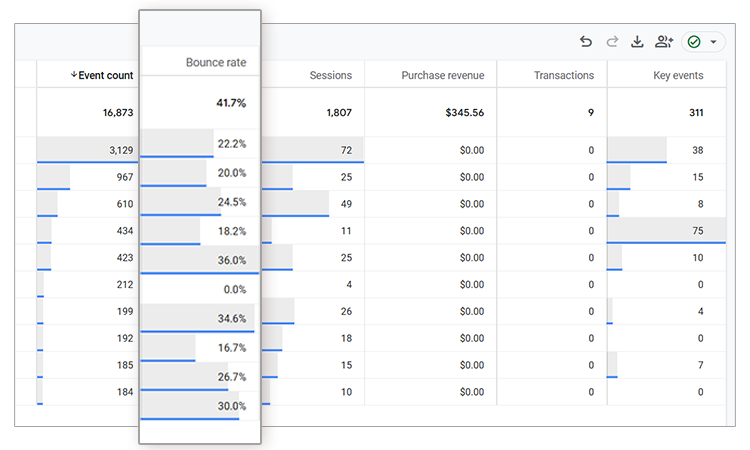
Shopify’s built-in analytics dashboard is good for keeping track of store performance. This tool allows you to track key metrics such as bounce rate, session duration, and traffic sources, giving you an overview of how visitors engage with your site.
To access bounce rate data through Shopify Analytics:
- Go to your Shopify Admin.
- Navigate to Analytics > Dashboards.
- In the dashboard, there are all the figures which affect the bounce rate, such as:
- Sessions: The number of visitors that land on your site.
- Page Views: The number of pages visitors have viewed.
- Bounce Rate: The percentage of visitors who leave your site after viewing only one page.
When you see an unexpectedly high bounce rate, this is a sign that something may be wrong with user interaction or website performance. Here, you can drill down into, for example, traffic source and device utilization metrics to discover deeper insights.
Google Analytics

For more granular insights into your bounce rate and user behavior, integrating Google Analytics with your Shopify store is highly recommended.
Lets have a look on most fastest method to get website bounce rate using GA4
Quick Lookout for Bounce Rate with GA4
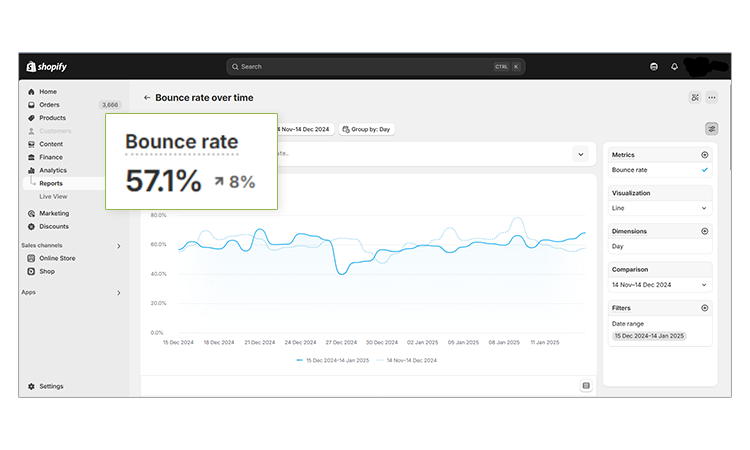
However, knowing where to look for bounce rate is simple in Google Analytics 4 (GA4). It is possible to understand and compute it as follows quickly:
- Insights Panel: Search for “bounce rate” in GA4’s search bar. The output will show your sitewide bounce rate and an insights panel for a quick look. Grabbing a snapshot without going down in a report is a convenient method.
- Custom Reports: As an administrator, you may set the bounce rate in custom reports. For example, the Pages and Screens report enables you to measure bounce rate in relation to engagement rate, which can provide more generalizable insight into how users engage with the pages.
- Explorations: Explorations in GA4 allow for a tailored approach. You can also incorporate bounce rate as a measure and add it to visualizations or tables according to your desired analysis requirements. This is appropriate for producing comprehensive reports or finding patterns in user behavior.
These capabilities allow GA4 to be adaptable, from a quick periodic look to a complete breakdown to optimize performance.
Additionally, this platform has a lot of user information that allows you to analyze users’ interactions on particular pages and content. Once integrated, Google Analytics gives you the ability to track several essential aspects of your site’s performance, including:
- Bounce Rates for Individual Pages: This helps you identify which specific pages are causing users to leave. Pages with high bounce rates might indicate content issues, slow load times, or poor user experience.
- Session Duration and Engagement: Understanding how long visitors stay on your site can reveal whether your content is engaging enough to hold their attention or if it’s causing them to leave too soon.
- User Demographics and Interests: Knowing who your visitors are (age, gender, location, etc.) It can be used to fine tune your content and marketing strategies more precisely. If you are experiencing high bounce rates based on certain demographics, your strategy can be altered.
To set up Google Analytics on your Shopify store, simply follow the integration guide in the Shopify admin or consult a professional if you’re unfamiliar with the process.
By combining Shopify Analytics and Google Analytics, you’ll gain a more comprehensive view of your store’s performance, which is essential for accurately diagnosing and addressing high bounce rates.
5. Common Reasons for a High Bounce Rate in Shopify Stores
Now that you understand the importance of bounce rate let’s explore some of the most common reasons for a high bounce rate in Shopify stores:
(i) Slow Loading Speed

Site speed is critical. Contentsquare found that 49% of users will leave a page if it takes more than two seconds to load. If your Shopify store takes too long to load, it’s likely contributing to a high bounce rate. A slow-loading site can frustrate visitors and lead them to abandon their shopping experience before it even starts.
(ii) Unoptimized Mobile Experience

As mobile traffic makes up over half of web traffic around the world, your Shopify store must be mobile friendly. If a web site is not rendered properly on a mobile device or tablet, it can experience a “sky-high” bounce rate. Customers expect effortless and mobile-capable shopping, and if none is provided, then they will quickly stop.
(iii) Poor User Experience (UX)
.png)
If your site is hard to navigate or difficult to understand, visitors will leave in frustration. Ensure that your Shopify store has an intuitive layout, easy navigation, and clear calls to action. This covers, among other things, making sure your checkout flows naturally and that your customers can easily find the things they want.
(iv) Irrelevant Content or Poor Product Information
If your landing pages don’t meet visitors’ expectations, they’ll likely leave. For example, if your products aren’t accurately described or if the images aren’t high quality, users won’t engage. Make sure your product pages contain precise descriptions, good quality images, and all the relevant information so that the users can make an informed decision.
(v) Pop-Ups and Interstitials
Although pop-ups can be quite useful for promotions, the overuse of them can lead to a bounce rate. If there is a pop-up appearing as soon as a person lands on the site, this could upset the visitors and they could abandon the site. Keep pop-ups subtle and non-intrusive to improve user experience.
Understanding Website Engagement: Why It Matters
Website engagement simply refers to the behaviors of users on a site. The greater engagement rate reflects the success of your site–visitors are engaged, and it is interesting and valuable for them. Increasing engagement is not only important for user satisfaction but also will have a positive effect on your SEO and bounce rates.
Here’s a quick look at key engagement activities:
Page Visits: Visitors who spend time viewing pages like product listings, blog articles provide evidence of interest and relevance.
Clicks: In this scenario, if the users click on links or buttons, it will indicate that they are moving across the site and exploring. Newsletter Sign-ups: Engaging users enough to join your mailing list is a great sign of trust.
Form Submissions: Completing forms and questionnaires demonstrates deeper engagement and higher levels of participation.
Live Chat Interactions: If visitors use your chat tool, they’re asking questions and seeking more information.
Phone Calls: If they directly made a call using your site, it shows a high level of determination to learn more or buy.
Cart Additions: Having items into a shopping cart is an indication that user is interested in buying now or in future.
Purchases: The most effective type of interaction, conversion, and success of your sales funnel.
Social Shares: When visitors come through your products or posts, there is no question that your content connects with them.
Reviews: Publishing reviews express the satisfaction that a product or a service has granted to its clients and thus promote the trust of an external visitor.
Blog Comments: Engaged audiences who post comments demonstrate that they are invested in your content and ready to be active contributors.
Video Views: Viewing videos means visitors are actively engaging with your content.
Media Downloads: If users are downloading files and media, it gives a greater sense of engagement.
These activities help shape your website’s content strategy and are key to improving SEO. Monitor engagement trends to fine-tune your strategy and optimize for better results.
6. Strategies to Improve Shopify Bounce Rate and Boost Engagement
In this section, we’ll share simple and effective ways to keep visitors on your Shopify store longer and get them more interested in what you offer. From speeding up your site and making it mobile-friendly to improving navigation and adding engaging content, these tips will help you create a smooth and enjoyable experience for your customers. The goal is to keep people exploring, clicking, and coming back for more.
(i) Optimize Site Speed
As previously highlighted, slow-loading websites are a key factor behind high bounce rates. Users are quick to leave a site that takes too long to load. To address this, consider implementing the following strategies to enhance your Shopify store’s speed and improve user experience:
- Image Optimization Tools: Use tools that automatically compress images without sacrificing quality, reducing page load times. To take it a step further, consider using modern image formats like WebP and SVG. WebP is a next-gen image format that is supported by 97% of browsers globally, offering superior compression rates without compromising image quality. This can greatly improve load times while preserving visual quality.
How to Implement Image Optimization:
- Choose an image optimization tool to reduce the size like TinyPNG or ImageOptim.
- Upload your images to the tool to compress them.
- Replace large images on your site with the optimized versions to improve load speed.
- Lazy Loading for Images and Videos: Implement lazy loading to only load media files when they are about to be displayed increasing initial page load time. By implementing lazy loading, you can see a speed improvement of about up to 20 to 25%.
Steps to Enable Lazy Loading:
- Enable lazy loading in your theme or through plugins.
- Make sure that images and videos load only when they enter the user’s viewport, meaning they load only when visible on the screen.
- Test the pages to ensure lazy loading works smoothly across all devices.
You can enable lazy loading with the help of your developer, who can manually configure it for your site. However, if you want to save time and effort, you can use a no-code tool like Website Speedy. It automatically enables lazy loading, ensuring images and videos load only when they’re needed, which significantly improves your store’s speed and user experience.
- Fast-Loading Themes: Select lightweight, fast-loading themes that are optimized for speed and mobile-friendly. Choose themes that incorporate minimalistic design elements, avoiding heavy graphics or unnecessary features that can slow down your site. Opt for optimized fonts and other light resources to ensure faster load times.
How to Choose a Fast-Loading Theme:
- Choose a theme known for its speed and minimalism (check theme reviews or performance scores).
- Ensure that your theme is responsive and loads quickly on mobile devices.
- Avoid bloated themes with excessive features that slow down page loads.
- Asynchronous Loading of Resources: Use asynchronous loading to load JavaScript files and other resources without blocking the rendering of critical content, allowing the page to display faster. When implementing asynchronous loading, you can expect a speed improvement of around in the range of 25 to 35%.
How to Implement Asynchronous Loading:
- Modify your JavaScript code to load asynchronously by adding the “async” or “defer” attributes.
- Ensure that non-essential scripts (such as tracking codes) load after the critical page content has rendered.
- Use Google PageSpeed Insights to identify and fix blocking resource issues.
Asynchronous loading requires technical adjustments to ensure that non-critical scripts load without blocking the main content. Your developer can implement this manually, but for a quicker and simpler solution, Website Speedy can do it for you. The tool automates asynchronous resource loading, speeding up your page rendering without the hassle.
- Fix Render-Blocking Issues: Remove or delay non-critical css and javascript files which hold up the browser rendering the page. This guarantees that the most important content is loaded first, leading to a lower time to first contentful paint (FCP). Fixing render-blocking issues can improve your site’s speed up to by 30 to 40%.
How to Fix Render-Blocking Issues:
- Use tools like GTmetrix or PageSpeed Insights to identify render-blocking resources.
- Inline critical CSS or defer it to load after the initial page content.
- Remove or delay non-essential JavaScript files that affect page rendering.
Render-blocking CSS and JavaScript files slow down page loading and frustrate visitors. While your developer can manually optimize these resources, Website Speedy provides an instant fix. It automatically optimizes resource loading, ensuring important content displays first, making your Shopify store faster. Through optimizing these, you can reduce dramatically the bounce rate and maintain the engagement of the visitors for your content.
(ii) Mobile Optimization

Make sure your Shopify store is mobile responsive and also mobile optimized. Test the mobile responsiveness of your store and make sure it loads quickly and is visually attractive on smaller devices.
(iii) Improve Navigation and UX Design
A neat and tidy design will persuade your customers to spend more time in your store. Simplify your navigation, make your product categories easy to access, and ensure your checkout process is as streamlined as possible.
(iv) Add Clear and Compelling Calls to Action (CTAs)

Lead visitors to the next step with clear and implementable CTAs, such as adding a product to the cart or browsing other products, etc. Ensure your CTAs stand out and are placed strategically throughout your store.
(v) Quality Content and Product Pages
Make sure your product pages are informative and visually appealing. High-quality images, in-depth product descriptions, and customer reviews all contribute to increasing engagement and decreasing bounce rates.
7. Key Takeaways and Next Steps
Reducing your Shopify bounce rate is a critical step toward improving engagement and boosting your online store’s success.
Here’s a recap of the key points:
- Monitor your bounce rate using tools like Shopify Analytics and Google Analytics.
- Speed matters—ensure your site loads quickly to keep users engaged.
- A higher engagement rate shows that your website is doing well, while a higher bounce rate indicates that it is not doing so well.
- Optimize for mobile to cater to users on smartphones and tablets.
- Improve user experience and navigation to make it easy for visitors to explore.
- Provide clear CTAs and compelling product pages to enhance conversions.
By following these strategies, you can lower your bounce rate and create a more engaging, user-friendly Shopify store. It’s all about keeping visitors on your site longer and guiding them toward taking action.
8. Final Thoughts
Reducing your Shopify store’s bounce rate is an important step in achieving a better user experience, improved SEO, and, ultimately, sales. As in this guide, you have explored that a high bounce rate means that people are leaving your site without doing anything, which marks negative implications for the customer experience as well as for search engine rankings. Using the steps listed below—optimizing site speed and mobile responsiveness, improving user experience, and delivering content that is engaging—you can move a long way toward the creation of a store that is designed to keep visitors longer and empower them to spend more time exploring.
Our knowledge and experience in both Shopify development and optimization have enabled us to assist a number of online store owners in decreasing their bounce rates by spreading our expertise in the form of a practical set of technical solutions. Explore our articles related to website speed optimization, where we have explained everything from basics to advance, covering all the effective methods like optimizing images to eliminating render-blocking and navigation performance issues to give a Shopify store a welcoming touch and excellent future proof performances. Moreover, by focusing on quality content and optimizing for mobile, we ensure that your store appeals to a broad range of users, regardless of the device they use.
In the end, reducing bounce rates isn’t just about numbers; it’s about delivering a seamless shopping experience that keeps customers engaged and coming back. Over many years of Shopify store work, we’ve observed that sometimes your minor effort makes a huge impact on your website performance. For instance, site speed and product page quality can reverse your increasing bounce rates. By continuously monitoring and adjusting based on insights from tools like Shopify Analytics and Google Analytics, you’ll be able to refine your strategy and ensure your store is ready for 2025 and beyond.
Expert help in implementing these strategies can make the process easier and more efficient for people looking for a more direct strategy.