In today’s fast-moving online competitive world, nothing hurts your website’s chances of success more than slow loading times. A slow website isn’t just frustrating; it pushes away potential customers. If you’re using Squarespace, you’re in a good position because the platform already has some excellent features for making your site faster. However, there are still specific strategies you can implement to make your site load even faster and improve user experience.
A fast site helps you engage visitors, rank higher on search engines, and increase conversions. Whether you’re a business owner, blogger, or designer using Squarespace speed optimization should be high on your list of priorities. In this blog, we’ll walk you through 7 Squarespace Speed Optimization Solutions to enhance your site’s performance and ensure you get the most out of it.
But before talking about the process or steps to optimize your squarespace site, it’s also required that you must know about what features the squarespace platform already has to offer their users.
Let’s talk about them.
Squarespace’s Built-In features for a Smooth Speed Optimization Experience
- Worldwide Content Delivery: Squarespace’s global CDN means your site’s ready to go wherever your audience is, ensuring every visit is quick.
- Automatic Image Adjustment: Images resize and optimize all on their own, keeping your site swift and your visuals top-notch.
- Loading as You Scroll: With lazy loading, images only appear when users scroll down, so your site feels light and responsive right from the start.
- Minimized Code for Speed: Squarespace compresses JavaScript and CSS, giving your site a sleeker, faster experience.
- Advanced HTTP/2 Support: Squarespace’s HTTP/2 makes sure resources load together for faster browsing without the wait.
- Ready for Mobile: Squarespace sites are mobile-optimized out of the box, so they look sharp and load efficiently on any device.
- Built-In Caching: Squarespace’s caching works behind the scenes, woven directly into its templates, so speed upgrades happen without any tinkering on your part.
So, as we have discussed some unique built-in features of Squarespace, now without wasting much of your time, let’s understand all those techniques that can really make your website faster than ever.
1. Use Fitting Image Sizes

We all enjoy clear, high-quality pictures. They can grab attention and naturally show what your brand is about. However, while these wide, sharp images look great, they are also one of the main reasons your website might load slowly.
Best Practices for Image Optimization:
- 72dpi: This is the best size for a web image. Even when using crisp or print media, the quality defined by 300dpi is enough, and using 72dpi is plenty on this platform, keeping file size reasonable.
- Max Width of 1500px: All Squarespace themes are optimized to display images with a maximum width of 1500 pixels. So, let’s talk about the method; anything beyond that is just unnecessary and is only going to prolong the process.
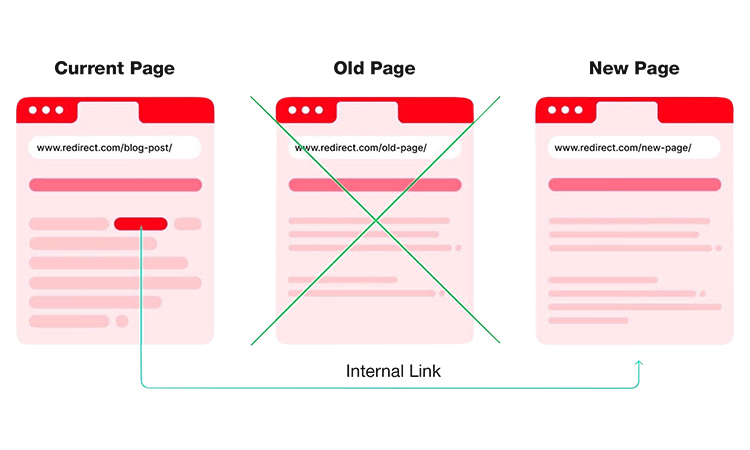
2. Leverage Automatic Redirects

Have you ever revamped your site, maybe added some new categories or removed old ones, only to realize later that some links lead to a “page not found” message? It happens. But leaving broken links and creating unnecessary redirects can slow down your site.
Using Squarespace, you are able to set up 301 redirects to where the person will be redirected to the correct page when they tap the link. However, if you have many redirects in a row, then your site will load slower, especially if you have experienced multiple URL changes.
Quick Fix:
Go to your Squarespace and navigate to the setting area and look for the 301 redirects option. It is also advisable to remove any old or any unnecessary redirections that will make the page load even faster.
3. Minimize the Use of Third-Party Plugins
Squarespace is that it offers incredibly easy to navigate design elements. Nevertheless, you should remember that third-party apps and extensions negatively affect your website’s speed. Every extension appends a little additional code that needs to be recalled every time a person comes to your website. Although these extensions can turn out to be very useful it is important to have them in moderate count because having large numbers can slow down a site.
Best Practice:
Most of the complexity comes from third-party plugins; therefore, it is recommended to install only critical plugins, to periodically look for which plugins are no longer in use or unsupported and can be uninstalled. This will go a long way to improving your Squarespace speed optimization to the next level.
4. Use a Content Delivery Network (CDN)
.jpg)
A CDN replicates all your site’s static elements on a number of servers in different geographic locations, so when a user requests a page, they are supplied with content from a server closest to them statistically. This reduces the distance data has to travel and significantly speeds up your site.
Squarespace already uses a built-in CDN for your images and content, but if you’re hosting large files, you may want to explore using a third-party CDN for even faster performance.
5. Asynchronous Loading of Resources
Here’s a slightly technical but very important tip: not all elements of your site need to load at the same time. When resources like scripts (such as JavaScript) load asynchronously, it means they load separately from the main content. This speeds up the rendering of your visible content because the browser doesn’t have to wait for everything else to finish loading first.
What to Do:
Ensure that non-critical resources, such as third-party scripts or social media embeds, are set to load asynchronously. This can greatly improve your site’s perceived load time.
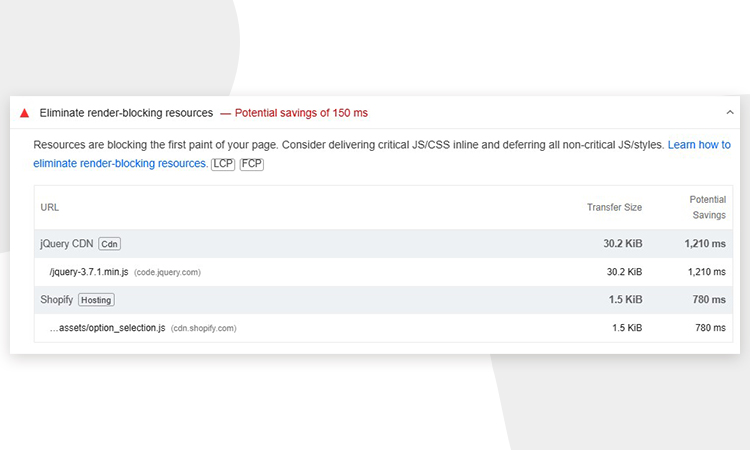
6. Fix Render-Blocking Issues

Render-blocking resources are scripts or styles that stop your website from showing up until they are completely loaded. These usually include JavaScript and CSS files that the browser needs to handle before it can display anything to the user. If these files are too big or not well-organized, they can make your site load much slower.
Best Fix:
Prioritize the loading of essential content first and defer non-essential scripts. Also, try to minimize or combine CSS and JavaScript files to reduce the number of requests made to the server.
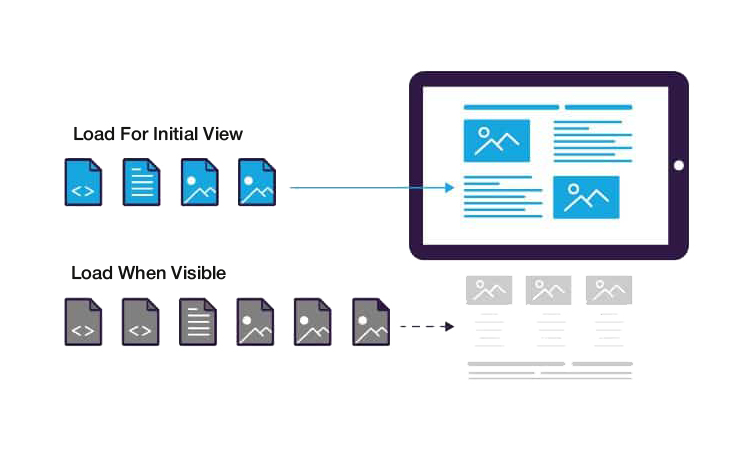
7. Lazy Loading

Lazy loading is among the easiest methods to enhance the load speed of your Squarespace site. With this approach your website does not load all images, videos and other related elements at a time but it loads them when the user scrolls down to them. This step reduces the time it takes to load the page the first time and makes your users first visit on the page more effective.
How to Enable Lazy Loading:
However, since squarespace is an advanced platform, there is a complementary option of lazy loading for images in some templates. But if you want to control how all types of media (like videos) load, you can add custom code or use a special tool to make lazy loading work for everything.
Moreover, some hacks that are really efficient enough to speed up the page are asynchronous loading of resources, removing render-blocking resources, and lazy loading of resources, all of which can be relatively simple to implement using tools that don’t require writing any code (e.g., website speedy). It is purposefully built for the non-technical people or entrepreneurs who are not comfortable with the codes. So with this, it’s just a matter of getting their site working faster and offering a better service to their clients.
Except these 7, there are two more optimization techniques that most the SEO’s know or they prioritize generally for best ranking of search engines.
So, let’s talk about them briefly and understand how you can master them.
Squarespace Mobile Optimization
As more people are using mobile devices to browse the web, making your Squarespace site mobile-friendly is very important. This not only makes it easier for users to visit your site, but it also helps your site rank better on Google, which can improve your online visibility.
Tips for Mobile Optimization:
- Select a template that adjusts to fit different screen sizes.
- Use images that are optimized so they don’t make your site load slowly on mobile devices.
- Try to avoid using too many third-party tools that might not work well on mobile.
Squarespace Core Web Vitals
An important part of making Squarespace websites faster is focusing on Squarespace core web vitals. These measurements, created by Google, help understand user experience using four main performance indicators: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), and Interaction to Next Paint (INP). By working on these indicators, you not only speed up your site but also make it more responsive and stable, which can improve your search engine rankings.
Ways to Improve Core Web Vitals:
- LCP: Make sure large elements on your site, such as images and videos, load quickly.
- FID: Ensure your site reacts quickly to user actions by reducing the use of JavaScript.
- CLS: Prevent sudden layout changes by setting the size of images and ads in advance.
- INP: Focus on making your site’s interactive elements respond quickly to user input, ensuring a smooth transition to the next action.
Conclusion
It’s not necessary for you to get overwhelmed when working to improve your site’s speed, and yet getting it done is incredibly important if you want to thrive as an online business in today’s highly competitive world. Those 7 Squarespace speed optimization strategies, we have discussed in the article will enable you to achieve faster load speed; better users’ experience and even better ranks on SEPs.
Just to remember if you are not a coding person or don’t know about the ABC of website management then it would be difficult for you to do all these optimizations by yourself. So, in this state you take help from innovative tools like Website Speedy – a no-code tool for every non techier person. It makes it easier to perform, with this tool you can easily optimize without having to tweak one by one manually. Every site must be easy to navigate, quick to load, and fun to visit—lest is the bare minimum one can do for an audience and the maximum one can do for a Web business.
November 11, 2024
Leave a Comment