Introduction
Have you ever wondered how to make your HubSpot website faster? In this guide, we will show you what you can do to improve HubSpot website speed. Enhancing end-user satisfaction is the key to higher performance of your store. The initial step to improving performance is identifying and eliminating obstacles specific to your site. Pages that load quickly provide a better user experience and rank higher in search engine results.
Website performance is critical for any online business. HubSpot speed optimization can have a direct impact on your search rankings and your company’s bottom line by helping to increase conversion rates. By implementing the right strategies, you can boost website speed and fix HubSpot core web vital issues, ensuring your site is both fast and efficient.
Why is HubSpot Speed Optimization Important?
Website speed optimization is essential for several reasons. Firstly, faster websites provide a better user experience, keeping visitors engaged and reducing bounce rates. When a website takes too long to load, users often get frustrated and leave, opting for a competitor’s site that loads faster. This means that a slow website can directly affect your ability to retain visitors and convert them into customers.
Secondly, search engines like Google prioritize fast-loading websites, which can improve your search engine rankings. Google has explicitly stated that site speed is a ranking factor, making it critical for your SEO strategy. Faster websites tend to rank higher in the search engine results, leading to more organic traffic and better visibility for your site.
Thirdly, a speedy website can significantly enhance your conversion rates, leading to more sales and consumer leads. Research indicates that an approximate one-second lag in page loading speed might result in a 7% decline in conversions. Therefore, improving HubSpot website speed is not just about better user experience and higher search rankings; it also has a direct impact on your bottom line.
How to Increase Website Speed on Your HubSpot Site
Optimize Your Images
Reducing image sizes is crucial to improving load times without sacrificing quality. Large images can significantly slow down your site, so it’s essential to compress them properly. For example, PNGs are best for images with transparent backgrounds and simple graphics, while JPGs are suitable for photographs and images with many colors.
SVGs are ideal for simple graphics and icons as they are vector-based and scale well without losing quality. Implementing lazy loading can also help by loading images only when they come into the user’s view, significantly reducing the initial load time of your pages.
Minimize JavaScript and CSS
Excessive JavaScript and CSS can hinder your website’s performance. By reducing the amount of JavaScript used on your website and cleaning up your CSS files to remove any unused styles, you can significantly improve load times. Additionally, using asynchronous loading for JavaScript can prevent it from blocking the rendering of the page.
Boost HubSpot Website Speed Easily with Website Speedy
Click to Improve HubSpot Speed NowLeverage Browser Caching
Leveraging browser caching stores static files on users’ devices so they don’t have to be reloaded every time a user visits your site. Utilizing HubSpot’s content delivery network (CDN) to cache static content ensures faster load times for repeat visitors. Although HubSpot provides built-in caching, you can further optimize it by setting appropriate cache headers.
Improve Server Response Time
Improving server response time is another crucial factor in website speed optimization. The time it takes for a server to respond to a request affects the overall load time of your site.
Ensure your server is optimized, and choose a trustworthy hosting provider to minimize delays. This includes optimizing your database queries and ensuring your server hardware is adequate for your traffic levels.
Optimize Your HTML Structure
Optimizing your HTML structure is also vital. Well-structured HTML can significantly impact your site’s speed. Minimize HTML by removing unnecessary whitespace, comments, and code, which can be done manually or by using HTML minification tools. Ensure your HTML is semantic and follows best practices to make it easier for browsers to render your pages quickly.
Advanced Techniques for HubSpot Speed Optimization
Use a Content Delivery Network (CDN)
A CDN can distribute your content across multiple servers worldwide, reducing the distance between your server and your users. This results in faster load times for global visitors, improved site availability, and reduced load on your origin server. HubSpot supports CDN integration, which can be set up to cache static assets and deliver them quickly to users.
Implement Lazy Loading
Lazy loading postpones the loading of less essential resources until they’re required. By deferring off-screen images and using tools and plugins to enable this functionality, you can reduce initial load times. HubSpot’s built-in lazy loading features or third-party plugins can be used to implement lazy loading effectively.
Optimize Fonts
Fonts can be a significant performance bottleneck if not handled correctly. Consider using web-safe fonts that do not require downloading and preloading key fonts using the tag to load critical fonts early in the page load process. Compressing font files and serving them in modern formats like WOFF2 can also optimize font delivery.
Minimize Redirects
Minimizing redirects can reduce extra HTTP requests and delay page load times. Regularly auditing your redirects and removing unnecessary ones can improve performance. When necessary, ensure redirects are implemented on the server side to minimize additional round trips.
Prioritize Above-the-Fold Content
Prioritizing above-the-fold content can significantly improve perceived load times. Inline critical CSS is used to place essential styles directly in the HTML, ensuring above-the-fold content is rendered quickly. Defer non-critical CSS by loading non-essential stylesheets asynchronously to prevent blocking the initial rendering.
Website Speedy: The Best Tool for HubSpot Speed Optimization
Website Speedy stands out as a top tool for HubSpot speed optimization . It offers comprehensive features designed to fix HubSpot’s core web vital issues and boost website speed. Website Speedy works by blocking non-essential third-party scripts until after the page has loaded, ensuring a faster initial load. It implements asynchronous loading, prefetching, and preloading of resources to Eliminate render-blocking issues .
Additionally, it utilizes lazy loading to defer off-screen images and includes proprietary optimizations tailored to your HubSpot site. These features make Website Speedy the ideal solution to improve HubSpot website speed, ensuring your site is both fast and efficient. It can seamlessly integrate with your HubSpot setup, providing a hassle-free way to achieve optimal performance.
What You Can Do on HubSpot
HubSpot offers various built-in optimization features that you can leverage to improve HubSpot website speed. Utilizing HubSpot’s CDN to cache static content ensures faster load times for repeat visitors. Optimizing your server settings and choosing a reliable hosting provider can help reduce initial server response time.
Although HubSpot may not natively support WebP, converting and uploading WebP images can provide better performance than traditional formats like JPG and PNG.
What You Cannot Do on HubSpot and How to Work Around It
Certain aspects of website speed optimization may be beyond your control on HubSpot. For instance, you cannot directly edit cache headers, but you can use HubSpot’s CDN and optimize your site’s content to work within these constraints.
Similarly, while you can’t control HubSpot’s server infrastructure, you can optimize your content and settings to minimize server load. For image formats, although HubSpot doesn’t natively support WebP, you can convert images to WebP format before uploading them using tools like Squoosh.
Conclusion
Optimizing your HubSpot website for speed is crucial for providing an excellent user experience, improving your SEO rankings, and boosting your conversion rates. By following the tips outlined in this article, such as optimizing images, minimizing JavaScript and CSS, leveraging browser caching, and using tools like Website Speedy, you can effectively boost website speed and fix HubSpot core web vital issues.
Remember, HubSpot speed optimization is an ongoing process. Regularly monitor your website’s performance and make necessary adjustments to ensure your site remains fast and efficient. By staying proactive and utilizing the right strategies and tools, you can maintain a high-performing HubSpot website that delivers exceptional user experiences.
How To Fix Webflow Mobile and Desktop Speed Issues
FAQs About HubSpot Website Speed Optimization
Q: What is HubSpot speed optimization, and why is it important?
A: HubSpot speed optimization refers to the process of enhancing the load times and overall performance of a website built on the HubSpot platform. This is important because a faster website provides a better user experience, improves search engine rankings, and can lead to higher conversion rates.
Q: How can I check the speed of my HubSpot website?
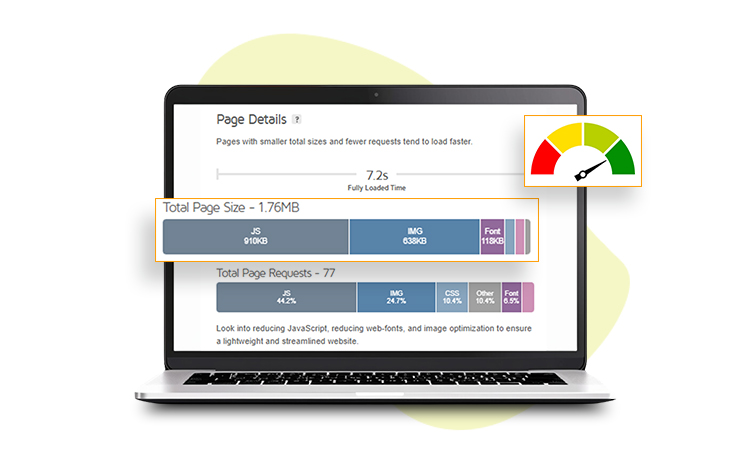
A: You can check the speed of your HubSpot website using tools like Google PageSpeed Insights, GTmetrix, or Lighthouse. These tools analyze your site and provide detailed reports on various performance metrics, including suggestions for improvement.
Q: What are the common factors that affect the speed of a HubSpot website?
A: Common factors that affect the speed of a HubSpot website include large image files, excessive JavaScript and CSS, lack of browser caching, slow server response times, and inefficient HTML structure. Resolving these problems can greatly enhance the functionality of your website.
Q: How can I optimize images on my HubSpot website?
A: To optimize images on your HubSpot website, reduce image sizes using compression tools, choose the appropriate image formats (PNG, JPG, SVG), and implement lazy loading to defer off-screen images. These steps can help reduce load times without compromising image quality.
Q: What is lazy loading, and how does it help with HubSpot speed optimization?
A: Lazy loading involves delaying the loading of less essential resources, like images and videos until they’re required on the webpage. This helps to reduce initial load times and improve the overall speed of your HubSpot website by loading only the necessary content first.
Q: How can I minimize JavaScript and CSS on my HubSpot site?
A: To minimize JavaScript and CSS, remove unused code, combine multiple files into one, and use asynchronous loading for scripts. This reduces the amount of data that needs to be loaded and can prevent render-blocking, resulting in faster page loads.
Q: What role does browser caching play in HubSpot speed optimization?
A: Browser caching stores static files on users’ devices, so they don’t have to be reloaded every time a user visits your site. Utilizing HubSpot’s CDN to cache static content ensures faster load times for repeat visitors by reducing the need to download the same files repeatedly.
Q: Can I change the cache policy on my HubSpot site?
A: While you cannot directly edit cache headers on HubSpot, you can use HubSpot’s built-in caching features and CDN to optimize content delivery. This helps ensure that static assets are cached properly, improving load times for repeat visitors.
Q: How does server response time affect my HubSpot website speed, and what can I do to improve it?
A: Server response time affects the overall load time of your website. To improve it, ensure your server is optimized, choose a reliable hosting provider, and optimize your database queries. Faster server response times lead to quicker content delivery and a better user experience.
Q: What is Website Speedy, and how can it help with HubSpot speed optimization?
A: Website Speedy is a tool designed to optimize the speed of websites, including those built on HubSpot. It blocks non-essential third-party scripts, implements asynchronous loading, prefetching, and preloading of resources, and uses lazy loading to defer off-screen images. These features help fix HubSpot core web vital issues and boost website speed effectively.
Q: How often should I monitor the speed of my HubSpot website?
A: It is recommended to regularly monitor the speed of your HubSpot website, at least once a month or after making significant changes to your site. Regular monitoring helps you identify performance issues early and address them promptly to maintain optimal site speed.
Q: Can custom code integrations help improve the speed of my HubSpot website?
A: Yes, custom code integrations can provide more control over optimizations and significantly improve the speed of your HubSpot website. By using custom scripts for lazy loading, asynchronous loading, and other performance enhancements, you can tailor your site’s speed to meet specific needs and ensure optimal performance.