TL;DR: Render Blocking is a vital part of website speed optimization. Even Google Page Insights also gives this solution to increase website speed. Let’s get into the know-how of render blocking, including what render-blocking resources are, how to eliminate them, and what is the impact of render-blocking on metrics.
Why and How to Eliminate Render-Blocking CSS and JavaScript
The way your site runs is how it introduces itself to users. A slow site? It’s the same as going to a store and nobody notices you. Yet among these, there is one thing that can have a major impact on your site’s speed. Render-blocking resources.
That’s right, these sneaky little scripts and stylesheets keep your page from loading properly right away.
All right, so let’s see what are the best methods to eliminate render-blocking resources, enhance your website’s performance and boost its rankings on search engine results pages (SERPs).
The Basics: What Are Render-Blocking Resources Anyway?
Picture this. Someone clicks your site link. The browser is working quickly to build your page, yet something is keeping it from finishing. It hits a CSS or JavaScript file and slams the brakes.
For the content to appear, the site first has to process and download the necessary files. That’s a render-blocking resource in action: CSS and JS that stop your page from rendering until they’re fully loaded.
It’s like your browser saying, “Hold on, let me get dressed in my full outfit first.” At the same moment, nothing appears on your visitor’s screen.
Why Speed Matters (A Lot More Than You Think)
- User Experience: A snappy site keeps visitors engaged. If they’re waiting for stuff to load? They’re out.
- SEO: Google’s not playing around. Fast sites rank higher. Period.
- Conversion Rates: Slow = lost sales, fewer sign-ups, higher bounce rates. Not good.
Even a short time-lag on your site can cause you to lose potential customers.
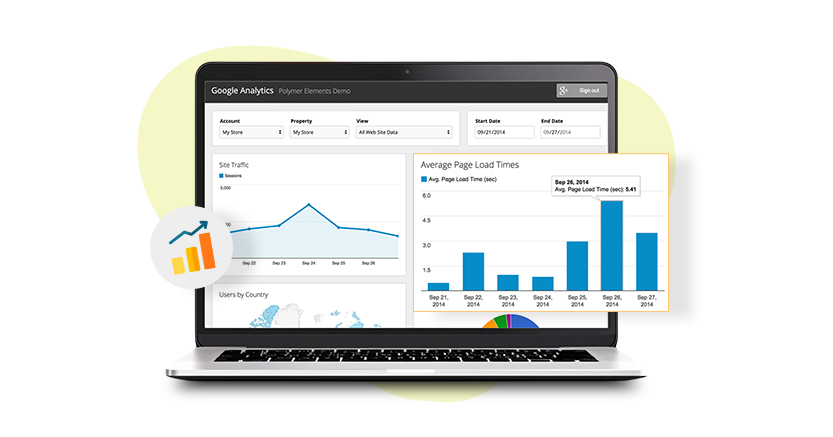
How to Find the Trouble: Tools That Spot Render-Blocking Issues
Identifying these render-blocking resources comes before you can fix them. Let’s look at the tools you have at hand:
- GTmetrix: Gives you a full speed report and clear tips to boost performance.
- WebPageTest: You can see how your site performs across different browsers and locations.
- Google PageSpeed Insights: Google’s own tool flags render-blocking resources and gives you a performance score with detailed fixes.
Use these, and you’ll know exactly where the slowdown is happening.
Meet Website Speedy: Your Optimization Powerhouse
If you want to cut the lag without a headache, Website Speedy is your MVP. Here’s what it brings to the table:
- Instantly removes render-blocking CSS & JS
- Enables lazy loading (yep, even for images!)
- Improves Total Blocking Time (TBT) like a champ
- Optimizes BigCommerce stores to hit those Core Web Vitals hard
It’s like having a Formula 1 pit crew for your website.
How to Kill Render-Blocking CSS
Inline Critical CSS
This one’s a classic. Ensure that only the key CSS for the above-the-fold section is placed in your HTML. As a result, your browser can start rendering instantly – no extra requests, no delays.
Defer Non-Critical CSS
Load the rest after the main content is up. Use the media attribute or dynamic JS loading to delay the non-essential stuff. Your users see content faster, and nobody misses a beat.
Minify and Compress CSS
Less is more. Strip out white space, comments, and anything bloating your CSS files. Tools like Media Compresser will do the job and make your styles lightning-fast to load.
How to Kill Render-Blocking JavaScript
Async and Defer: The Tag-Team
Use the async or defer attributes in your <script> tags:
- async: lets your scripts download while the HTML loads, then runs them ASAP.
- defer: waits until the HTML is fully parsed before running the script.
Both options prevent JS from blocking the page render. Use wisely.
Load JS at the Bottom
Simple move, big payoff. Drop those <script> tags to the very bottom of your HTML, just before </body>. That way, the visible parts of your page load first—your scripts can play catch-up.
Minify and Compress JavaScript
Big JS files = big problems. Tools like Media Compresser remove fluff and help your browser load scripts quicker.
Use a CDN Like a Pro
A Content Delivery Network (CDN) stores your files across a global server network. The result? Users load your site from a server closer to them. That means faster delivery, lower latency, and smoother performance.
Plus, CDNs ease the pressure on your main server.
Lazy Loading: Don’t Load What You Don’t Need
Why load every image on your site right away—even if the user hasn’t scrolled down yet?
Lazy loading delays images and other elements until they’re actually needed. It’s a smart way to cut initial load time.
And yep—Website Speedy helps in this.
Fixing Total Blocking Time (TBT)
TBT measures how long your site is “frozen” during load—when users can’t click, scroll, or interact.
To reduce TBT:
- Minimize long-running JS tasks
- Break up complex scripts
- Optimize execution time
Again, Website Speedy nails this with advanced performance tuning. Your site will feel snappier and more responsive in seconds.
Optimizing Images Like a Boss
Heavy images are site speed killers. Here’s what you need to do:
- Use modern formats (WebP, AVIF)
- Compress without killing quality
- Serve responsive images based on device
The Bottom Line
You’ve got the knowledge. Now it’s time to act.
Eliminate render-blocking CSS and JS. Minify your files. Lazy load your images. Use a CDN. Optimize your TBT. If that all sounds like a lot? Just use Website Speedy and watch the magic happen.
Because in today’s world, fast websites win—on search engines, in customer satisfaction, and at the checkout page.
FAQs
Can render-blocking resources affect mobile more than desktop?
Absolutely. Mobile devices often have less processing power and slower network speeds. Even small delays or extra CSS/JS can significantly affect load time and interactivity. Optimizing for mobile isn’t optional—it’s critical.
What is Critical CSS, and how is it different from regular CSS?
Critical CSS is the minimum set of CSS needed to render the above-the-fold content (what users see first). Loading just this upfront speeds up perceived load time. The rest of the CSS can be loaded after the initial render.
Do JavaScript frameworks like React or Angular make render-blocking worse?
They can—especially if the entire page is JS-rendered (client-side rendering). Until JS loads and runs, users see a blank screen. To mitigate this, use server-side rendering (SSR) or static site generation (SSG) where possible.
Will eliminating render-blocking resources improve my Core Web Vitals scores?
Yes—especially First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Total Blocking Time (TBT). All of these metrics are affected by how quickly your browser can start rendering and become interactive.