Introduction
In today’s digital age, website speed is crucial for user experience and search engine ranking. One significant aspect of this is the Initial Server Response Time (ISRT). Understanding and optimizing ISRT can drastically improve your website’s performance, leading to better user satisfaction and higher search engine rankings. This article will delve into what ISRT is, why it matters, and practical ways to reduce it.
What is the Initial Server Response Time (ISRT)?
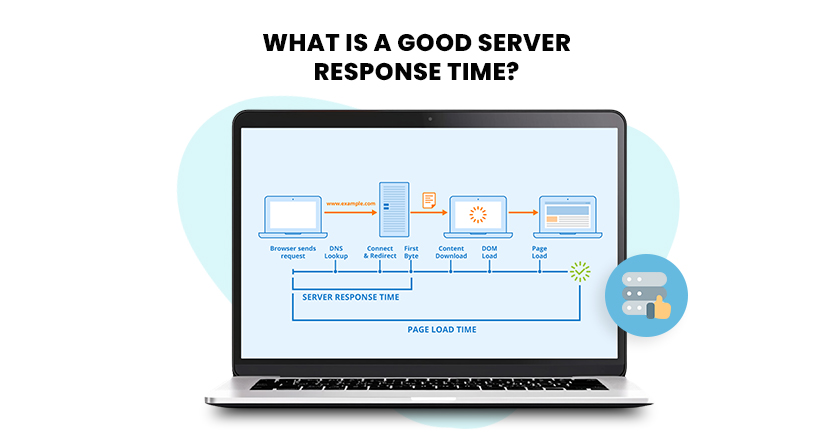
Initial Server Response Time, often referred to as Time to First Byte (TTFB), is the time taken for a web server to respond to a user’s request. This time frame includes the following:
- The user’s browser forwards the request to the server.
- The server processes the request.
- The user’s browser receives the first byte of the response from the server.
A lower ISRT means a faster website, which is critical for user engagement and retention.
Why is Initial Server Response Time Important?
Initial Server Response Time (ISRT) is vital because it impacts several key areas:
- User Experience: Slow response times frustrate users, leading to higher bounce rates.
- SEO Ranking: Google and other search engines use website speed as a ranking factor. A faster ISRT can improve your search engine ranking.
- Conversion Rates: Websites that load faster typically have greater conversion rates. Visitors are more likely to stay, engage, and convert if the site is quick to load.
Factors Affecting Initial Server Response Time
Several factors influence ISRT:
- Server Performance: The quality and performance of your server hardware.
- Server Location: Proximity of the server to the user.
- Network Latency: The time taken for data to travel across the network.
- Backend Processing: Efficiency of server-side processing.
- Caching Mechanisms: Use of caching to reduce load times.
What is a Good Server Response Time?

Server response time, typically measured in milliseconds, is crucial for evaluating website performance. Tools like Google’s PageSpeed Insights provide the Time to First Byte (TTFB) along with other user experience metrics to help gauge your site’s speed.
Based on Google’s guidelines:
- An ideal server response time is 100ms or less.
- A great response time is up to 200ms.
- Response times under 500ms are considered acceptable.
- Response times over 500ms indicate significant performance issues.
Practical Tips to Reduce Initial Server Response Time
Reduce Initial Server Response Time Easily With Website Speedy
Reduce Initial Server Response Time Now1. Optimize Server Configuration
Ensure that your server is configured optimally. This includes using the latest server software, enabling compression (such as Gzip), and utilizing HTTP/2 for faster data transfer.
2. Use a Content Delivery Network (CDN)
A CDN stores copies of your website on servers located around the world. When a user accesses your site, the CDN delivers content from the server closest to them, reducing latency and speeding up response times.
3. Implement Caching Strategies
Caching reduces the need for repeated database queries by storing copies of web pages and serving them to users. Implementing browser caching and server-side caching can significantly lower ISRT.
4. Optimize Database Performance
A slow database can drag down ISRT. Regularly clean up and optimize your database by removing unnecessary data, indexing appropriately, and optimizing queries.
5. Minimize Third-Party Scripts
Third-party scripts, such as ads or social media widgets, can increase ISRT. Minimize their use and ensure that essential scripts are loaded asynchronously.
6. Reduce Server Processing Time
Optimize server-side code to reduce processing time. This involves efficient coding practices, such as minimizing loops and redundant operations and using faster algorithms where applicable.
7. Choose a Reliable Hosting Provider
Selecting a high-quality hosting provider with robust infrastructure and excellent support can make a significant difference in ISRT. Look for providers that offer solid-state drives (SSDs) and scalable solutions.
Website Speedy: The Ultimate Tool for ISRT Optimization
For businesses looking to enhance their website speed by reducing ISRT, Website Speedy is the go-to tool to easily boost website speed, especially Bigcommerce store speed optimization. Website Speedy specializes in several key areas:
- Enable Lazy Loading: This technique delays the loading of non-critical resources, enhancing initial load times.
- Eliminate Render Blocking: Website Speedy helps in removing elements that block rendering, allowing your content to load faster.
- Image Optimization: Compressing and resizing images without compromising quality to improve load times.
- BigCommerce Core Web Vitals: Website Speedy is particularly adept at fixing BigCommerce core web vital issues, ensuring they meet core web vitals and boost overall speed effortlessly.
By leveraging these features, Website Speedy provides a comprehensive solution for optimizing website performance and reducing ISRT.
Advanced Techniques to Further Reduce ISRT
1. HTTP/3 Implementation
HTTP/3 is the latest version of the HTTP protocol, designed to improve performance by reducing latency. Implementing HTTP/3 can lead to faster ISRT and overall site speed improvements.
2. Edge Computing
Edge computing involves processing data closer to the user, at the network edge, rather than on a centralized server. This approach can significantly reduce latency and improve ISRT.
3. Serverless Architecture
Without having to manage servers, you can run programs using serverless computing. This can streamline backend processes, reduce overhead, and improve ISRT by leveraging the cloud provider’s infrastructure.
Conclusion
Optimizing Initial Server Response Time is essential for improving website speed, enhancing user experience, and boosting SEO rankings. By understanding ISRT, measuring it accurately, and implementing practical strategies to reduce it, you can ensure your website performs optimally. Tools like Website Speedy provide comprehensive solutions to tackle ISRT issues, making it easier to maintain a fast and efficient website. With the right approach, you can significantly enhance your website’s performance and achieve better results in terms of user engagement and search engine visibility.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs about Initial Server Response Time
What is a good Initial Server Response Time?
A good ISRT is typically under 200 milliseconds. This benchmark ensures that your site loads quickly enough to keep users engaged and satisfied.
How can I measure my Initial Server Response Time?
You can measure Initial Server Response Time (ISRT) using tools like Google PageSpeed Insights, GTmetrix, and Pingdom. These tools provide detailed reports on your website’s performance, including TTFB.
Why is my Initial Server Response Time high?
High ISRT can be due to several factors such as poor server performance, network latency, inefficient server-side code, or lack of caching. Identifying and addressing these issues can help reduce ISRT.
Can reducing Initial Server Response Time improve my SEO?
Yes, reducing ISRT can improve your SEO. Search engines favor faster websites, and a lower ISRT contributes to better search engine rankings.
What role does caching play in reducing Initial Server Response Time?
Caching plays a crucial role in reducing ISRT by storing copies of web pages and serving them to users without requiring repeated database queries. This can significantly speed up response times.
How can Website Speedy help in reducing Initial Server Response Time?
Website Speedy offers a suite of tools designed to enhance website speed by enabling lazy loading, eliminating render-blocking resources, optimizing images, and ensuring BigCommerce stores meet core web vitals. These features collectively contribute to reducing ISRT.