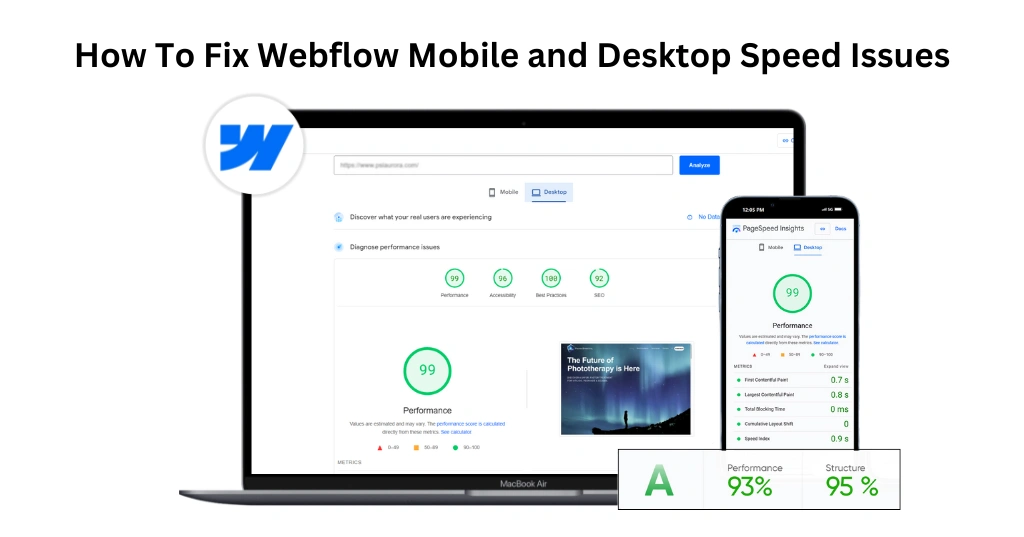
Introduction
The loading time of a website is a vital aspect that affects user experience and ranking. If your Webflow site is running slow, it can frustrate users and negatively impact your rankings on Google. This comprehensive guide will dig deep into various strategies to improve Webflow website speed for both mobile and desktop devices. Additionally, we’ll highlight the importance of tools like Website Speedy, which is exceptional for Webflow speed optimization, enabling you to fix Webflow core web vital issues effectively.
Introduction to Webflow Speed Issues
Webflow is a powerful platform for building visually stunning websites without writing code. However, like any website builder, it can suffer from speed issues if not properly optimized. Slow page load times can lead to higher bounce rates, lower user engagement, and a decline in search engine rankings. Understanding the common causes of these issues is the first step towards the solution.
Why Webflow Speed Optimization Matters
Webflow speed optimization is essential for several reasons. Fast-loading websites provide a better user experience, leading to higher engagement and conversion rates. Additionally, Google has made page speed a significant ranking factor, meaning that a slow site can affect your site’s visibility in search results. Optimizing your Webflow site’s speed can also reduce server costs and improve overall site performance.
Identifying Speed Issues on Webflow
Before diving into fixes, it’s crucial to identify the specific speed issues your Webflow site is facing. Tools like Google PageSpeed Insights, GTmetrix, and Webflow’s own performance tools can help you analyze your site and pinpoint areas that need improvement. Common issues include large image sizes, excessive JavaScript, unoptimized CSS, and slow server response times.
How To Do Webflow Speed Optimization?
Optimizing Images for Faster Load Times
One of the most common speed issues on Webflow sites is large, unoptimized images. Images that are too large can significantly slow down your site. To improve Webflow website speed, always compress your images before uploading them. Use formats like JPEG for photos and PNG for graphics with transparency. Implementing lazy loading can also help, as it ensures images are only loaded when they come into the user’s viewport.
Minimizing JavaScript and CSS
Using excessive JavaScript and CSS can also hinder your site’s performance. Minimize and defer unnecessary JavaScript to ensure it doesn’t block rendering. Similarly, clean up your CSS to remove any unused styles. Tools like CSS Minifier and JavaScript Minifier can automate this process, helping you to reduce file sizes and improve load times.
Improve Webflow Website Speed on Mobile & Desktop
Improve Website Speed NowUtilize Browser Caching
Browser caching can store static files on a user’s device so that they don’t have to be reloaded each time the user visits your site. By setting up proper cache headers, you can significantly reduce load times for repeat visitors. Webflow’s CDN (Content Delivery Network) can also help by caching your content across multiple servers worldwide.
Improving Server Response Time
Improving initial server response time is critical for speed optimization. A slow server can cause significant delays, impacting the overall load time of your site. Ensure your server is optimized and choose a reliable hosting provider. Regularly updating and optimizing your database can also contribute to faster response times.
Optimizing Webflow HTML Structure
A well-structured HTML can enhance your site’s speed. Ensure that your HTML is clean and semantic, removing any unnecessary code. Using HTML minification tools can help reduce the size of your HTML files, making them quicker to load.
Advanced Techniques for Webflow Speed Optimization
While the basics cover much ground, advanced techniques can further boost website speed. Implementing a CDN, optimizing fonts, and minimizing redirects can make a substantial difference. A CDN distributes your content across multiple servers, reducing the distance between your server and users. Optimizing fonts involves preloading key fonts and serving them in modern formats like WOFF2. Minimizing redirects reduces additional HTTP requests, speeding up load times.
Website Speedy: The Best Tool for Webflow Speed Optimization
When it comes to Webflow speed optimization, Website Speedy stands out as an exceptional tool. It offers comprehensive features designed to address and fix Webflow core web vital issues. By using lazy loading, eliminating render-blocking resources, and reducing initial server response time, Website Speedy significantly enhances your site’s performance. Its proprietary optimizations make it the best tool to increase Webflow website performance, ensuring a seamless user experience and better search engine rankings.
How to Implement Lazy Loading
Lazy loading postpones the loading of images, videos, and other non-essential elements until they are actually required. This can drastically reduce initial load times, especially for media-heavy pages. In Webflow, lazy loading can be implemented through custom code or by using third-party plugins. This ensures that images only load when they enter the user’s viewport, saving bandwidth and improving speed.
Eliminating Render-Blocking Resources
Render-blocking resources, such as certain JavaScript and CSS files, can delay the rendering of your webpage. To eliminate render blocking resources, consider deferring non-critical JavaScript and using the async attribute where appropriate. Inlining critical CSS and deferring the rest can also help to speed up the initial rendering process.
Reducing Initial Server Response Time
A fast server response time is important for good website performance. Ensure that your hosting provider is reliable and that your server is optimized for speed. Regularly maintain your database and consider using a CDN to distribute the load across multiple servers. Website Speedy can help optimize server response times by implementing efficient caching and resource management strategies.
Regular Maintenance and Performance Monitoring
Ongoing maintenance and performance monitoring are essential for maintaining a fast website. Regularly check your site’s performance using tools like Google PageSpeed Insights and Webflow’s built-in analytics. Update your plugins and themes, and clean up your database to prevent bloat. Performance monitoring tools can alert you to any issues before they impact your users.
Conclusion
Optimizing your Webflow website’s speed is crucial for providing a great user experience, improving search engine rankings, and boosting conversion rates. By following the strategies outlined in this guide, such as optimizing images, minimizing JavaScript and CSS, using browser caching, and using tools like Website Speedy, you can effectively address and fix Webflow core web vital issues. Regular maintenance and performance monitoring will ensure that your site remains fast and efficient, providing a better experience for your users.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About Webflow Speed Optimization
Q: What is the most common cause of slow speed on Webflow websites?
A: The most common cause of slow speed on Webflow websites is large, unoptimized images. Compressing and properly formatting images can significantly improve load times.
Q: How does lazy loading improve Webflow website speed?
A: Lazy loading postpones the loading of non-critical resources, such as images and videos, until they are needed, reducing initial load times and saving bandwidth.
Q: What tools can I use to analyze my Webflow site’s speed?
A: Tools like Google PageSpeed Insights, GTmetrix, and Webflow’s built-in performance tools can help you analyze your site’s speed and identify areas for improvement.
Q: How can I minimize JavaScript and CSS on my Webflow site?
A: Minimize JavaScript and CSS by removing unused code, combining multiple files into one, and using asynchronous loading for scripts. This reduces the amount of data that needs to be loaded, improving load times.
Q: What does browser caching do, and how does it benefit your website?
A: Browser caching stores static, files on users’ devices so they don’t have to be reloaded every time a user visits your site. This can significantly reduce load times for repeat visitors.
Q: How important is server response time in Webflow speed optimization?
A: Server response time is critical for website performance. A fast server ensures quicker content delivery, improving the overall user experience and site speed.
Q: Can Website Speedy help with Webflow speed optimization?
A: Yes, Website Speedy is an excellent tool for Webflow speed optimization. It helps fix core web vital issues, enabling lazy loading, eliminating render-blocking resources, and reducing initial server response time.
Q: How often should I monitor my Webflow site’s performance?
A: Regularly monitoring your site’s performance, at least once a month, or after significant changes, can help you stay ahead of any issues and maintain optimal speed.
Q: What advanced techniques can further improve Webflow website speed?
A: Advanced techniques include using a CDN, optimizing fonts, and minimizing redirects. These strategies can significantly enhance your site’s performance.
Q: Why is it important to regularly maintain and update my Webflow site?
A: Regular maintenance and updates ensure that your site remains secure, performs well, and provides a good user experience. It helps prevent issues that can slow down your site over time.