To assess your web performance, many of you utilize the free PageSpeed Insights tool and observe the score it provides. This is an indication of the quality of your user experience. But have you ever wondered how this score is calculated? What is the significance of achieving a score of 50, 70, or 90, and can you ever get a perfect score of 100? Let’s take a look at how Google calculates this score.
Pagespeed Insights Metrics
Want to assess your website’s loading times or analyze its web performance? You may use Google’s free PageSpeed Insights tool and view the score it gives. This score is an indicator of the user experience quality. But how is this score calculated? What does it mean to get a score of 50, 70, or 90, and is a score of 100 achievable? Let’s find out how Google calculates it.
-
Total Blocking Time (TBT)
This evaluates the times when the page is unable to react to user input. Specifically, it measures the accumulation of times when the Main Thread is slowed down by Long Tasks (tasks requiring more than 50 ms to complete).
-
Largest Contentful Paint (LCP)
LCP (Largest Contentful Paint) is a metric that measures the amount of time it takes for the most significant text or image on a page to be visible, part of Core Web Vitals.
-
First Contentful Paint (FCP)
Evaluating the first element (excluding iframes) defined in the DOM, as rendered by the browser (technically, not displayed), using the FCP (First Contentful Paint) metric, anywhere on the page.
-
Speed Index
The Speed Index measures the loading time of items that are visible on the page, known as content ‘above the fold.’
-
Cumulative Layout Shift (CLS)
Measuring unexpected layout changes that occur while the browser is loading the page, Cumulative Layout Shift (CLS) helps to identify moments when the user experience is disrupted.
-
Time To Interactive (TTI)
Measuring how quickly a page becomes interactive and responsive without latency, Time To Interactive (TTI) evaluates the time it takes for a page to be ready for use.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Understanding The Score of Google’s PageSpeed Insights
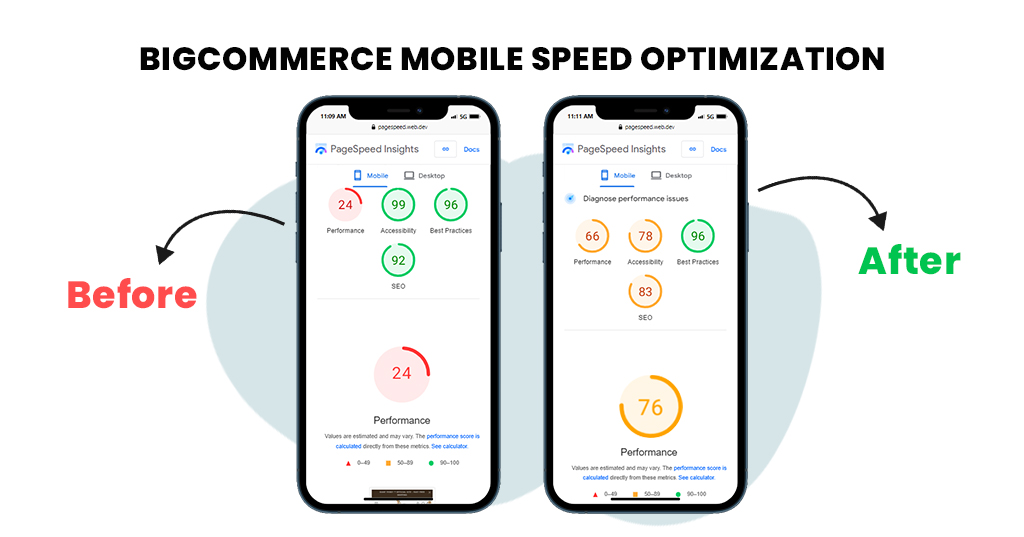
PageSpeed Insights gives a score between 0 and 100 for mobile and desktop versions of a webpage. The results page displays the mobile score by default, and two tabs at the top left allow switching between the two. Knowing where your score is on the scale is simple: from 1 to 49 is considered slow, from 50 to 89 is considered average, and 90 to 100 is considered fast (if the result is 0, Lighthouse has likely encountered a bug).
This scale of values has been calibrated based on the measurements collected by the HTTP Archive for the largest sites in the world. A score of 100 is the best possible score, representing the 98th percentile; a score of 50 is the 75th percentile, meaning that it still is among the 25% of the best-performing sites. However, the orange color may give a false impression of being average or even bad.
Testing the same page multiple times may yield different results, as Google’s support page explains. Variations in the Lighthouse/PageSpeed Insights score may be due to fluctuating conditions such as network quality, third-party scripts, or ads. Additionally, since Lighthouse only takes one measurement, the risk of errors is higher than if multiple measurements were taken. To obtain accurate statistical data, taking multiple measurements is recommended.
Pagespeed Insights: A Stringent Rating System
It is clear that a lower or average PageSpeed Insights score does not necessarily mean a website is unusable.Google’s PageSpeed Insights tool provides a stringent rating system that encourages website optimization for better performance – and that’s a great benefit! Although the rating should not be taken as absolute, it offers a thought-provoking invitation to consider ways to improve page load times for a better user experience and support SEO efforts.
Now that we know how the PageSpeed Insights score is actually calculated and what it means, now it’s time to discuss the rest of the results to see if the recommendations in the Opportunities and diagnostics are useful or not if they are then whether they should be applied to optimize your frontend and your user experience.
Pagespeed Insights Opportunities & Diagnostics
We have already seen the results given in Pagespeed Insights are weighted to calculate the score between 0 to 100, which is to be observed with hindsight. This is the same thing that goes for the recommendations given in the Opportunities and Diagnostics section that only concerns the page whose URL was entered for the test. This recommendation section suggests improvements that may make sense.
In the opportunities section, you can choose to show all recommendations, or you can sort them by web performance metrics. All the recommendations given in the opportunity section can help your page load faster. Here you can also have more information about the performance of your application. On the other hand, in the Diagnostics section, you can find more information to improve the accessibility of your web app. With the help of these recommendations, you can improve your website’s overall credibility and usability.
Pagespeed Insights Data
-
Field Data
The PageSpeed results page of Google displays the Core Web Vitals of the tested page for mobile and desktop, provides Field Data, and allows observing these metrics for the domain of the tested page (Origin tab). Additionally, a box outlines the circumstances under which these data are collected.
Data from CrUX (a panel of real Chrome users) collected over 28 days is presented in this first section. You can view the results for the URL tested or for the domain in the Origin tab. It should be noted, however, that the times presented do not reflect the best experience, as 75% of users have a better one than the data reported here (severe but fair, as you are told).
-
Lab data
This section displays the performance score calculated by Lighthouse, which is based on a synthetic connection as opposed to WebPageTest’s simulated connection. The results are subsequently different from those in the Field Data section (which is sourced from RUM data) due to the margin of error arising from the data’s extrapolation.
The score between 0 and 100 is determined by weighting the results seen; likewise, the guidance given in the Opportunities and Diagnostics sections of the results page is only applicable to the page whose URL was used for the test. These suggestions may be sensible, but they do not consider the wider context and do not provide details for implementation.
Instant Loading, Lasting Results – Optimize Your Store!
Get Started NowHow Does Our Tool Improves PageSpeed Insights Score?
The items in the list are highlighted in either orange or red if they should be optimized. While these changes may be beneficial, it’s not always easy to understand what needs to be done. That’s where our tool’s automatic optimization capabilities come in and make these possible improvements. Our tool optimizes your loading speed and the impact on your business, SEO KPIs, and marketing purpose.