Introduction
Core Web Vitals have become a crucial part of SEO, impacting not just user experience but also search engine rankings. For BigCommerce store owners, optimizing Core Web Vitals can be a game-changer. In this comprehensive guide, we’ll explore effective strategies to enhance your BigCommerce site’s performance. Let’s dive into how you can fix LCP, CLS, FID, and INP issues to ensure a fast, user-friendly online store.
Understanding Core Web Vitals
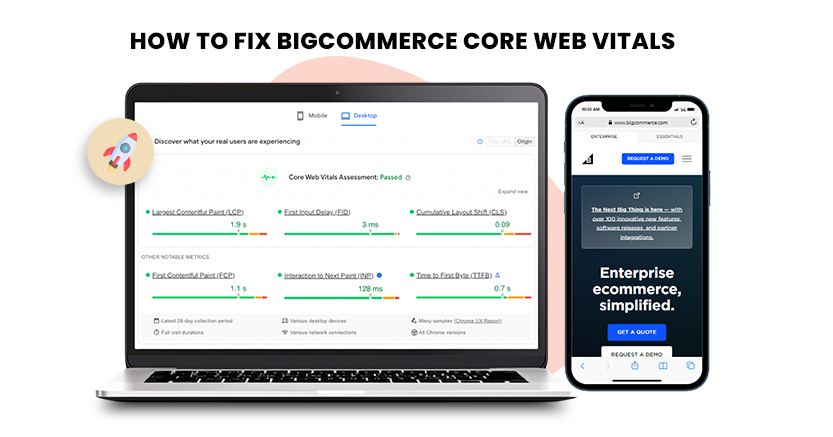
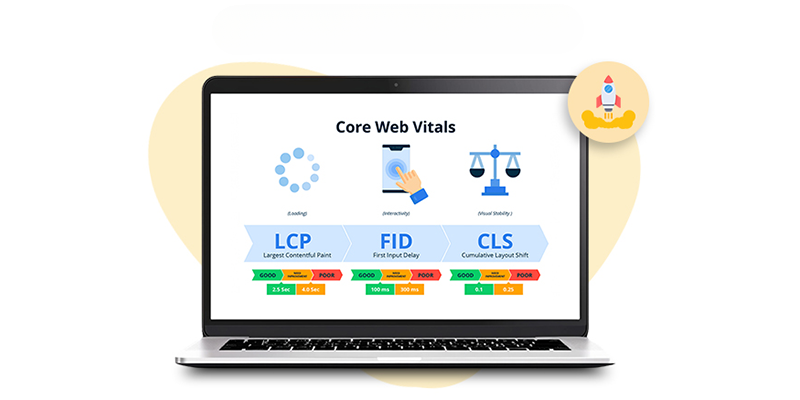
Before we delve into the fixes, it’s essential to understand what Core Web Vitals are. These metrics, introduced by Google, measure key aspects of user experience. They include:
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of the page first starting to load.
- Cumulative Layout Shift (CLS): Measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
- First Input Delay (FID): Measures interactivity. Pages with a FID of less than 100 milliseconds should offer a satisfactory user experience.
- Interaction to Next Paint (INP): A new metric that captures the time from user interaction to the next frame.
Improving these metrics will significantly enhance your site’s usability and search engine ranking.

Why Core Web Vitals Matter for BigCommerce Stores
BigCommerce is a powerful e-commerce platform, but it requires proper optimization to perform at its best. Neglecting Core Web Vitals can lead to slower load times, poor user experience, and eventually a decline in sales. By focusing on these metrics, you can ensure that your site is fast, stable, and responsive, making it more appealing to both users and search engines.
Fix BigCommerce Core Web Vitals Issues Easily
Fix Core Web Vitals NowHow to Fix BigCommerce LCP Issues
Largest Contentful Paint (LCP) is crucial for user satisfaction. Here are steps to improve LCP on your BigCommerce store.
1. Optimize Images
Your page load time may be slowed down by large images. Use next-gen formats like WebP and ensure all images are compressed. Website Speed optimization Tools like Website Speedy can help you automate image optimization effortlessly.
2. Use a Content Delivery Network (CDN)
A CDN stores copies of your website on servers around the world, reducing the distance data has to travel to reach your users. BigCommerce supports CDN integration, which can drastically improve LCP.
3. Minimize JavaScript
Excessive JavaScript can delay rendering. Audit your scripts and remove unnecessary ones. Use asynchronous loading to ensure that scripts do not block the page from rendering.
4. Implement Lazy Loading
Images and movies are loaded later, as needed, thanks to lazy loading. This reduces initial page load time, thus improving LCP. Website Speedy specializes in enabling lazy loading on BigCommerce stores.
How to Fix BigCommerce CLS Issues
Cumulative Layout Shift (CLS) measures the visual stability of your web pages. A high CLS indicates that elements on your page are moving unexpectedly, which can be frustrating for users. Here’s how to fix it:
1. Specify Image Dimensions
For both photos and videos, width and height should always be included. This ensures that the browser can allocate the correct amount of space while the files are loading.
2. Avoid Inserting Content Above Existing Content
Be cautious when dynamically injecting content into your pages, especially above existing content. This can cause shifts that disrupt the user’s reading experience.
3. Reserve Space for Ads
Ads are a common cause of layout shifts. Ensure that you reserve the correct amount of space for ads to avoid unexpected shifts.
4. Use CSS Transformations
Instead of using properties that cause reflows, like top or left, use CSS transformations. This will move elements without causing layout shifts.
How to Fix BigCommerce FID Issues
First Input Delay (FID) measures the time it takes for your site to respond to user interactions. Here’s how to improve FID on your BigCommerce store:
1. Minimize JavaScript Execution Time
JavaScript can block the main thread, delaying interactivity. Break up long tasks and defer non-critical JavaScript to improve FID.
2. Use Web Workers
Scripts are executed in the background by Web Workers independently of the main thread. This can significantly reduce the impact of heavy JavaScript on FID.
3. Reduce Third-Party Scripts
Each third-party script can add to the load time. Evaluate all third-party scripts and remove any that are not essential.
4. Optimize Interaction Handlers
Ensure that your event listeners are optimized and do not perform heavy computations.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF How to Fix BigCommerce INP Issues
Interaction to Next Paint (INP) captures how quickly a site responds to interactions. While similar to FID, it provides a more comprehensive view of the user experience. Here’s how to address INP:
1. Prioritize Critical Resources
Make sure that the most important elements of your page load first. This includes ensuring that scripts essential for interactivity are prioritized.
2. Use Efficient Code
Optimize your JavaScript and CSS to be as efficient as possible. Avoid using large libraries if smaller ones can achieve the same goal.
3. Monitor User Interaction
Use tools to monitor real user interactions and identify bottlenecks in your site’s responsiveness.
4. Optimize Network Requests
Reduce the number of network requests and ensure that they are as fast as possible. This includes minimizing the size of files and using HTTP/2 or HTTP/3 for faster delivery.
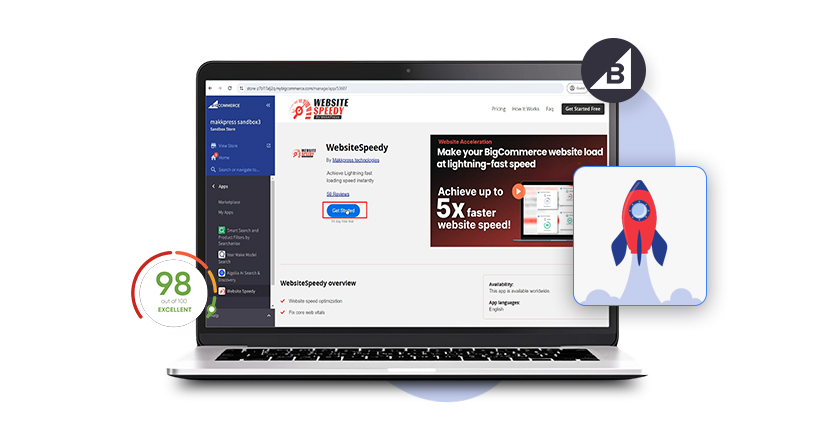
Website Speedy: The Ultimate Solution
For BigCommerce store owners looking for an all-in-one solution, Website Speedy is the best tool to fix BigCommerce Core Web Vitals issues effortlessly. This powerful tool specializes in:
-
Enabling Lazy Loading: Deferring the loading of images and videos until they are needed.
-
Eliminating Render Blocking: Ensuring that your critical content loads first.
-
Image Optimization: Compressing and converting images to next-gen formats
With Website Speedy, optimizing your BigCommerce store speed becomes a seamless process, ensuring your site is fast, responsive, and user-friendly.
FAQs on BigCommerce Speed Optimization
1. What are Core Web Vitals?
Core Web Vitals are a set of metrics defined by Google to measure key aspects of user experience on the web. They include Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), and Interaction to Next Paint (INP).
2. How can I improve LCP on my BigCommerce site?
Improving LCP involves optimizing images, using a CDN, minimizing JavaScript, and implementing lazy loading.
3. Why is CLS important and how can I fix it?
Your website’s visual stability is evaluated by CLS. Fix it by specifying image dimensions, avoiding content insertion above existing content, reserving space for ads, and using CSS transformations.
4. What steps can I take to improve FID?
Improve FID by minimizing JavaScript execution time, using Web Workers, reducing third-party scripts, and optimizing interaction handlers.
5. What is INP and how do I optimize it?
INP measures how quickly a site responds to interactions. Optimize it by prioritizing critical resources, using efficient code, monitoring user interaction, and optimizing network requests.
6. How does Website Speedy help with BigCommerce speed optimization?
Website Speedy helps by enabling lazy loading, eliminating render-blocking, and optimizing images, making it the best tool for improving BigCommerce store speed.
Conclusion
Optimizing Core Web Vitals is essential for your BigCommerce Speed Optimization which helps in improving user experience and search engine rankings. By focusing on LCP, CLS, FID, and INP, you can ensure your site is fast, stable, and responsive. Tools like Website Speedy can help streamline this process, making it easier than ever to achieve optimal performance. Implement these strategies today to enhance your BigCommerce store and stay ahead of the competition.