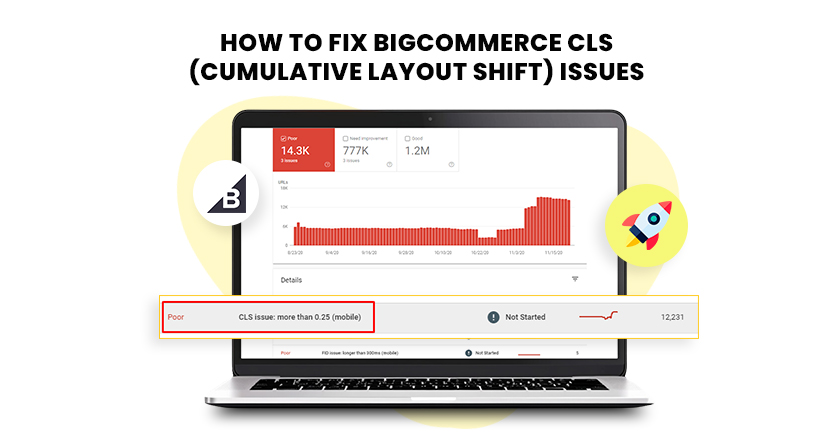
Introduction
Cumulative Layout Shift (CLS) is a key factor that impacts user experience and SEO rankings. For owners of BigCommerce stores, it is important to fix CLS problems to provide a smooth and stable shopping experience. This guide will help you understand and fix CLS issues in your BigCommerce store, and it will explain why tools like Website Speedy are important to improve site’s loading speed and performance.
Understanding CLS Issues
What is CLS?
Cumulative Layout Shift (CLS) is when parts of a webpage move around while it is still loading. This can make it hard for users to click on the right things and make the page feel shaky. CLS is one of Google’s Core Web Vitals, which is important for measuring how engaging the user experience is on the web.
(Example of session windows. Blue bars represent the scores of each individual layout shift.)
Source – web.dev
Causes of CLS
Several things can cause CLS, such as:
- Images without dimensions: If an image’s size isn’t set, it can make the layout move when it loads.
- Ads, embeds, and iframes without dimensions: Like images, if these don’t have set sizes, they can make things shift around.
- Dynamically injected content: Content that appears after the main page load can mess up the layout.
- Web fonts causing FOIT/FOUT: Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT) can also cause layout shifts.
Why is CLS Important?
CLS affects both how users feel about your site and how it ranks in search engines. A high CLS score can annoy users, making them leave your website, which increases your bounce rate. Google also uses CLS in its ranking algorithm, so bad CLS scores can hurt your SEO performance.
What is a Good CLS Score for BigCommerce Stores?

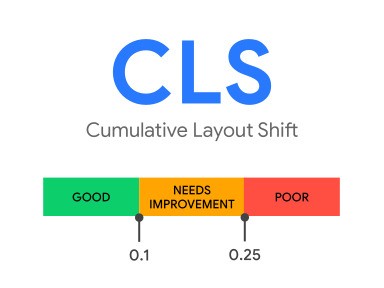
(Good CLS values are 0.1 or less. Poor values are greater than 0.25.)
Source -web.dev
For a BigCommerce store, having a good CLS score is important for making sure customers have a smooth shopping experience. Google says a good CLS score should be less than 0.1. Scores between 0.1 and 0.25 should be improved, while scores above 0.25 are considered bad.
How to Measure CLS in BigCommerce
Using Google Tools
Google has several tools to check and understand CLS:
- Google PageSpeed Insights: Google PageSpeed Insights gives detailed reports about how your site is doing, including information about CLS.
- Lighthouse: This is an open-source tool that’s part of Chrome DevTools. It checks web pages and gives performance data.
- Web Vitals Chrome Extension: This browser extension shows real-time feedback on your site’s important metrics, like CLS.
Using Website Speedy
Source – Website Speedy YouTube
For a more focused and in-depth analysis, Website Speedy is a great choice. It has special tools for BigCommerce stores to help measure and improve Bigcommerce core web vitals, including CLS.
Strategies to Fix CLS Issues
Specify Dimensions for Media
Always set the width and height for images, videos, and other media. This helps the browser allocate the right amount of space while the media is loading, preventing layout shifts.
Preload Fonts
To avoid issues with fonts not displaying correctly, use the font-display: swap property in your CSS. This makes the text appear with a fallback font until the custom font is fully loaded.
Reserve Space for Ads and Embeds
Make sure ads, iframes, and embeds have specified dimensions, or use CSS to reserve space for them. This stops unexpected layout shifts when these elements load.
Enable Lazy Loading
Lazy loading delays the loading of non-essential images and videos until the user scrolls near them. This reduces layout shifts significantly. Website Speedy specializes in setting up lazy loading for BigCommerce stores, ensuring a smoother user experience.
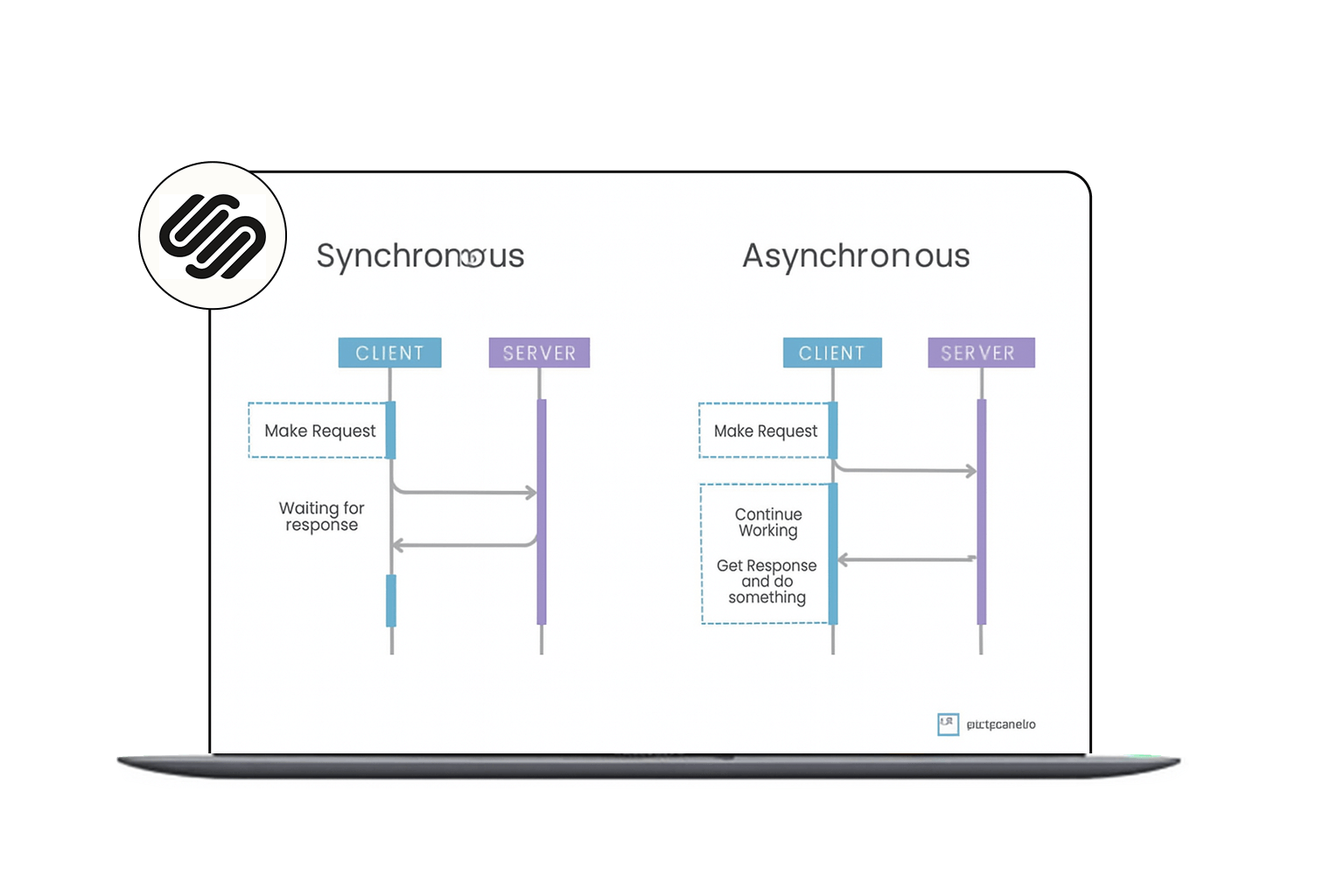
Eliminate Render-Blocking Resources
Render-blocking resources like JavaScript and CSS can delay page rendering, causing layout shifts. Website Speedy can help remove these render-blocking resources to improve your store’s performance.
Reduce Initial Server Response Time
Slow server response times can delay the loading of critical resources, leading to CLS issues. Website Speedy is good at reducing initial server response times, ensuring your BigCommerce store loads quickly and efficiently.
Fix BigCommerce CLS (Cumulative Layout Shift) Issues Easily
Fix CLS Issues NowThe Role of Website Speedy in Optimizing BigCommerce Core Web Vitals
Website Speedy is a very helpful tool for BigCommerce store speed optimization. Owners who want to make their websites faster and better. It helps improve important website performance measures like CLS. Here are some ways this tool can make your site better:
- Use Lazy Loading: This feature allows images and videos that are not on the screen to load later, which helps prevent sudden changes in layout.
- Remove Render-Blocking Resources: This function removes or delays unnecessary JavaScript and CSS that slow down your page from loading.
- Reduce Initial Server Response Time: This feature makes the server respond faster, helping your site load quicker.
- Optimize Images: This tool compresses and makes images better, so they load faster and don’t mess up the layout.
By using Website Speedy, you can make sure your BigCommerce store works well, giving users a better experience that can increase customer happiness and improve your site’s search engine rankings.
Conclusion
Fixing BigCommerce core web vitals issues such as CLS problems is very important for giving users a smooth experience and maintaining good SEO rankings. By knowing what causes CLS and using the right methods, you can greatly boost your store’s performance. Tools like Website Speedy are very helpful in this process, providing custom solutions to improve your core web vitals and ensure your site runs well. Process now to fix your CLS problems and improve your BigCommerce store’s performance and user browsing experience.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About BigCommerce CLS Issues
1. What is a good CLS score for my BigCommerce store?
A good CLS score is below 0.1. Scores from 0.1 to 0.25 need work, and scores above 0.25 are bad.
2. How can I measure CLS on my BigCommerce store?
You can check CLS using Google tools like PageSpeed Insights, Lighthouse, and the Web Vitals Chrome Extension. For a more detailed analysis, Website Speedy is recommended.
3. What are the common causes of high CLS scores?
High CLS scores are often caused by images without set sizes, ads and embeds without set sizes, content that is added dynamically, and web fonts causing flash of invisible text (FOIT) or flash of unstyled text (FOUT).
4. How can I fix high CLS scores?
To fix high CLS scores, set sizes for media, preload fonts, reserve space for ads and embeds, optimize images and videos, enable lazy loading, remove render-blocking resources, and reduce the initial server response time.
5. How can Website Speedy help with CLS issues?
Website Speedy provides tools to enable lazy loading, eliminate render-blocking resources, reduce initial server response time, and optimize images, all of which help lower CLS issues and improve site performance.