Introduction
Website performance is very important for online success, especially for eCommerce sites like BigCommerce. One key performance measure that many site owners find difficult is Interaction to Next Paint (INP). Knowing and improving INP can greatly boost user experience and help your site rank better on search engines. In this article, we will explore INP in detail, give practical tips to solve INP problems and showcase Website Speedy as the best tool for making your BigCommerce site faster.
What is Interaction to Next Paint (INP) Issue?
Interaction to Next Paint (INP) is a measure of how long a page takes to respond to user actions like clicks, taps, or keyboard presses. Unlike other metrics that look at how fast a page loads initially, INP focuses on how quickly a page reacts once a user begins to interact with it. If a page has a poor INP, it can cause users to have a bad experience, which may drive them away and hurt your search engine rankings.
What is a Good INP (Interaction to Next Paint) Score?
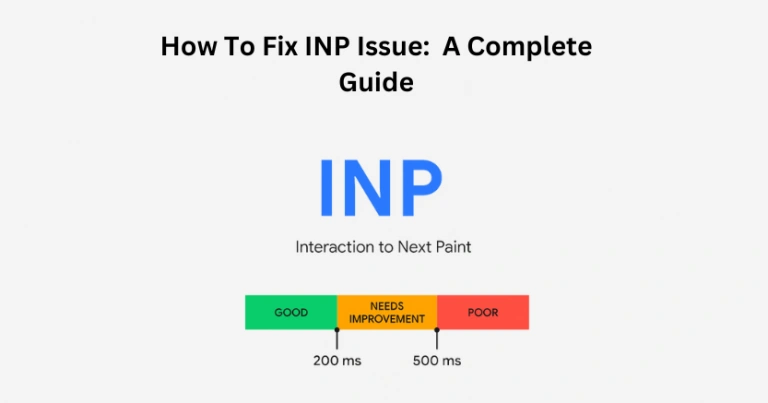
.png)
Source – web.dev
A good Interaction to Next Paint (INP) score is usually less than 100 milliseconds. This means the page should react right away when a user interacts with it. Scores from 100 to 300 milliseconds are seen as average and might need some fixing. Scores over 300 milliseconds show poor interactivity and need a lot of improvement.
Why is INP (Interaction to Next Paint) Important for BigCommerce Sites?
BigCommerce is a well-known online store builder. It needs to run smoothly to keep users happy. If the website is slow, people might leave without buying anything. This can result in fewer sales and unhappy customers. So, making sure the site works quickly is important to stay ahead in the online market.
Common Causes of Poor INP (Interaction to Next Paint)
Too Much JavaScript
When there is too much JavaScript, it can slow down how quickly the page responds to user actions.
Large Page Size
Pages with a lot of data or large media files can take more time to load and be ready for use.
Slow Server Responses
When the server takes a long time to respond, it can slow down how quickly user actions are processed.
Render-Blocking Elements
CSS and JavaScript that block rendering can stop the page from responding quickly.
How to Measure INP (Interaction to Next Paint)
.png)
To measure INP, you need to use tools that analyze performance like Google Lighthouse, WebPageTest, or browser developer tools. These tools give detailed reports on your site’s INP and other performance numbers. Checking these reports often can help you find and fix problems early.
Strategies to Improve Interaction to Next Paint (INP)
Fix Interaction to Next Paint (INP) Issues Easily With Website Speedy
Optimize Core Web Vitals NowMake JavaScript Faster
Make JavaScript smaller and delay loading it to avoid slowing down the main tasks. Use techniques like splitting the code and loading non-essential scripts later.
Make the Page Smaller
Compress and optimize images, remove things you don’t need, and simplify your content to make the page smaller.
Speed Up Server Response
Use a Content Delivery Network (CDN), tweak your server settings, and consider a better hosting plan to improve performance.
Remove Blocking Resources
Focus on loading important CSS first and delay non-essential JavaScript. Tools like Website Speedy can help automate this efficiently.
Website Speedy: The Ultimate Tool for BigCommerce Optimization
When you want to do BigCommerce store speed optimization and improve its core web vitals, including INP (Interaction to Next Paint), Website Speedy is the best tool to use. It has many features to help improve site’s speed and performance. Website Speedy is great because it can:
- Enable Lazy Loading: This feature delays loading images and videos that are not immediately needed until the user scrolls to them. This helps the site load faster initially.
- Eliminate Render-Blocking: Website Speedy helps load important resources first and delays less important ones. This makes the site interactive more quickly.
- Reduce Initial Server Response Time: By optimizing server settings and using CDNs, Website Speedy reduces the time it takes for the server to respond.
- Optimize Images: Automatically compresses and resizes images to load faster without losing quality
For any BigCommerce site owner wanting to make their site faster and improve core web vitals, Website Speedy is a must-have tool.
Implementing Lazy Loading
Lazy loading is a way to delay the loading of things that aren’t immediately needed. This helps improve Initial Page Load (INP) by making the page load faster at first and letting the browser show important parts first. You can add lazy loading by using plugins, writing special scripts, or using tools like Website Speedy.
Reducing Render-Blocking Resources
Render-blocking resources, like CSS and JavaScript, can stop a page from being interactive quickly. To fix this, you can:
- Inline Critical CSS: Put the most important CSS right into the HTML to make the page show faster.
- Defer Non-Essential JavaScript: Use the defer attribute to delay running non-essential scripts until the page has fully loaded.
Optimizing Server Response Times
The time it takes for the server to respond is really important for how fast your webpage loads. Here are some ways to make it faster:
- Use a CDN: A CDN spreads out your content on servers all over the world. This makes it quicker for users to get your content because it’s closer to them.
- Optimize Database Queries: Make your database queries efficient so they can fetch data faster.
- Cache Static Content: Store often-requested files so they load faster when users ask for them again.
Image Optimization Techniques
Images are a big and crucial part of how big a webpage is. Making images better involves:
- Compression: Making image files smaller without making them look worse.
- Responsive Images: Showing different image sizes depending on what device the user is using.
- Next-Gen Formats: Using newer kinds of images like WebP to make them smaller and look better.
Monitoring and Continuous Improvement
Optimizing your website speed is not something you do just once. It’s important to keep checking and improving it to make sure it works well. Use tools such as Google Analytics, Lighthouse, and Website Speedy to keep checking how well your website is performing.
Conclusion
Improving how quickly pages load means Interaction to Next Paint (INP) is really important for making users happy and helping your website show up higher in search results. If you know what affects INP and do the right things, you can make your BigCommerce site work much better. Tools like Website Speedy help a lot in website speed optimization by making it easier to make your store faster and more responsive. Checking often and making things better all the time will make sure your site works great and gives users a smooth experience.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs About BigCommerce INP Issues
What is INP (Interaction to Next Paint)?
A. INP stands for Interaction to Next Paint in web performance; it measures how fast a webpage responds when users interact with it.
Why is a good Interaction to Next Paint (INP) score important?
A. It ensures that users see quick responses and can interact smoothly with your site. This can boost how much users engage with your site and increase the number of visitors who become customers.
How do I find out my INP score?
A. Tools such as Google Lighthouse, WebPageTest, or your web browser’s developer tools can measure your INP score.
What causes low INP (Interaction to Next Paint) scores?
A. Problems like running too much JavaScript, having large pages, slow server responses, and resources that block rendering.
How can I make my INP score better?
A. Improve your INP score by fixing JavaScript issues, making pages smaller, speeding up your server, and removing things that block rendering.
What is Website Speedy?
A. Website Speedy is a SaaS-based tool that makes websites faster, especially for BigCommerce; it focuses on lazy loading, stopping things that block rendering, speeding up how fast your server reacts, and making images smaller.
Why should I use Website Speedy for my BigCommerce site?
A. Website Speedy has lots of features that fix big problems with how fast your BigCommerce site works and make it easier for people to use.
Can a bad INP score hurt how high my website shows up on search engines?
A. Yes, search engines want websites that work fast and are easy to use. If your site is slow, your rank might go down.
How does lazy loading make INP (Interaction to Next Paint) better?
A. Lazy loading delays things that aren’t very important, so the most important things can show up faster and make the whole site faster.
What are render-blocking things?
A. Render-blocking things, like CSS and JavaScript, make it so a page can’t start working until they’re all loaded.
How often should I check my INP score?
A. You should check your INP score a lot, especially after you change your site, to make sure it still works well.
What are next-gen image formats?
A. Next-gen image types, like WebP and AVIF, are better than old ones like JPEG and PNG. They make files smaller and better, so websites load faster.