If you have ever impatiently waited for a web page to appear, you know how annoying it can be. Now, imagine that frustration experienced by your potential customers—waiting for a few seconds can often feel like an eternity. In fact, 53% of mobile visitors leave a website when the website takes longer than 3 seconds to load. In the digital age, where time is money, a sluggish website may mean the difference between winning a new customer or being beaten out by a rival.
If you’re using Webflow to build your business website, you’ve got a great tool at your fingertips. However, without proper optimization, even Webflow can experience delays in page load times. That’s exactly what we’re going to tackle in this article: how to speed up your Webflow site so it delivers a seamless, fast experience to your users.
We’re going to dive into 7 actionable strategies that you can apply to make your site load faster, enhance user engagement, improve your SEO ranking and help you reduce your ad spend on various platforms. These strategies are simple yet effective, and the best part is, you don’t need to be a coding expert to implement them!
But before that lets talk about why speed matters so much for websites.
Why Speed Matters for Webflow Websites?
Impact on Conversions and User Experience

Speed is not only important for user satisfaction, but also can affect conversions. Each second of page loading delay is equivalent to a 7% conversion loss. Whether it’s a potential customer waiting to buy your product or a visitor just exploring your site, every second you shave off loading time can mean more engagement and, ultimately, more business.
Importance of Speed for SEO and Google Rankings

Google has made it clear: page load speed is a major ranking factor. The faster the site loads, the higher in the search results it will place, whereas a slow site will have it buried in the list. A Google study shows that 53% of mobile internet users leave a site if the site does not load within 3 s. However, faster websites are good for your customers and hence advantageous for SEO.
Optimize Your Webflow Website
Click Here To Boost Your Webflow WebsitePerformance7 Quick Actionable Strategies to Speed Up Your Webflow Site
Now let’s simplify each of the techniques in an easy to follow, practical way in order to apply them to achieve the speed for Webflow website. These are beginner-friendly tips that anyone can apply.
1. Asynchronous Loading of Resources
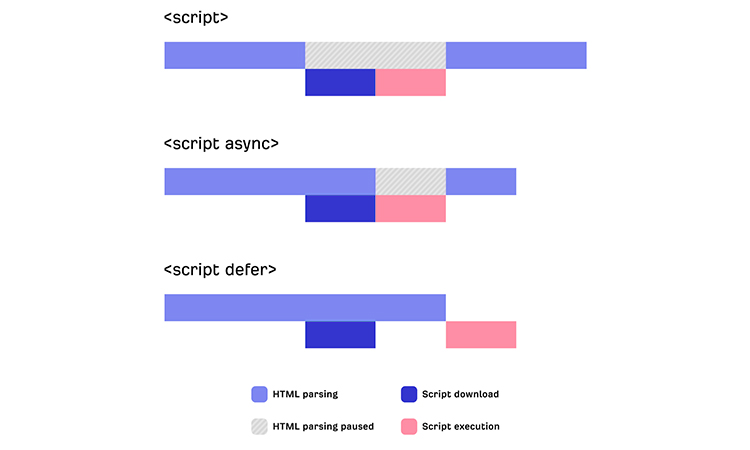
What it is: Asynchronous loading allows your browser to load other parts of your webpage while waiting for scripts to load in the background. This makes your site appear faster because the browser doesn’t wait for one resource to load before moving on to others.

How to implement:
Go to the Webflow project settings and activate asynchronous script loading. (If the option is provided in the setting)
Make sure non-critical scripts, such as social media widgets, tracking scripts or analytics scripts load after the main content.
Doing this manually for each website takes a lot of time. To make your work easier, you can use simple, no-code tools like Website Speedy. This tool not only saves your time but also makes websites faster by about 25-35% in just a few seconds.
Focus point: Most particularly pay attention to the key resources – do not put off your critical content (e.g., images, text) to non-critical scripts.
2. Limit Third-Party Scripts
What it is: Third-party scripts (e.g., embedded chat widgets, ads, analytics) may choke your website. Every script that you added into the website source code means that one more resource is going to download, and therefore increases the time spent in downloading the web page.

How to implement:
Review your Webflow site for third-party scripts.
Remove or replace unnecessary scripts that are not providing essential functionality.
Use Webflow’s custom code editor to limit which third-party scripts are added, and ensure they load after the main page.
Focus point: If a third-party script doesn’t directly impact user experience or sales, it’s a good candidate for removal.
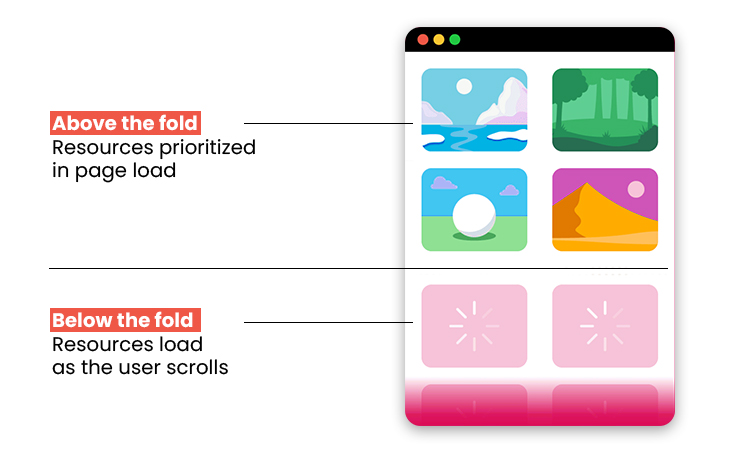
3. Implement Lazy Loading for Resources
What it is: Lazy loading is the technique to load images and videos only when they are about to be displayed on the user device screen. This contribution results in a reduced initial load time, especially when the page has a high informational content.

How to implement:
Webflow has built-in lazy loading for images, but you can manually enable it for other content.
For custom elements, add the loading=”lazy” attribute to your images or other media resources.
Webflow’s lazy loading feature is a great way to improve speed, no doubt. But as experts with years of experience, we’ve learned that there are always a few gaps that require external resources. While Webflow’s built-in features are solid, we find that using Website Speedy helps boost productivity and results. It saves time by combining multiple optimization tasks into a single, simple process. For example, lazy loading is already included in Website Speedy’s streamlined optimization, and you can expect up to a 30% speed improvement with just a few clicks.
Focus point: Lazy loading works best for content that’s lower down the page or that users may never reach.
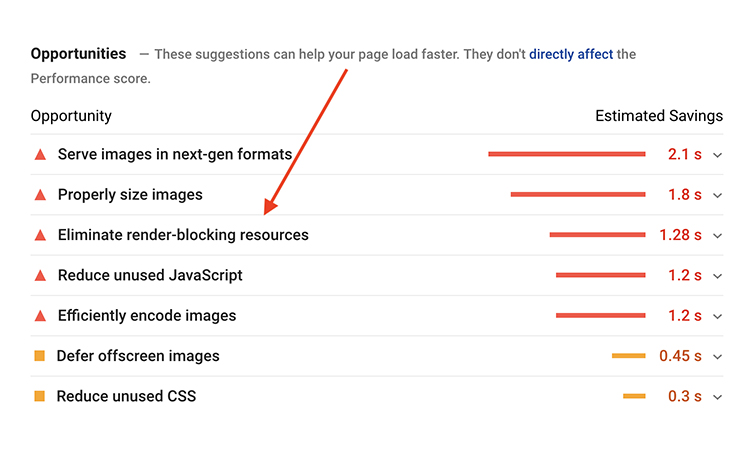
4. Resolve Render-Blocking Issues
What it is: Render-blocking resources, like certain CSS and JavaScript files, prevent your page from rendering fully until they’ve been downloaded and processed, causing delays in page load.

How to implement:
Move critical CSS inline or defer non-critical CSS and JavaScript.
Use Webflow’s export code feature to manually control the loading sequence of CSS and JavaScript.
Smart people use smart tools to save time, and we’ve found a way to save ours too. So, let’s get straight to the point: if you want to cut your website load time by up to 25%, you should definitely try Website Speedy. It’s a super easy, no-code tool that helps speed up your Webflow site in just a few seconds, while also letting you implement other strategies for even better results.
Focus point: Be cautious not to block essential styles or scripts—only defer those that don’t impact the page’s visual experience immediately.
5. Next-Gen Image Format with Reduced File Size
What it is: High-resolution, uncompressed images are one of the main reasons pages load slowly. Switching to next-gen image formats, like WebP or SVG, which are supported by almost 97% of web browsers, can be a great way to speed up your Webflow site. These modern formats offer smaller file sizes without sacrificing image quality, unlike older formats like PNG or JPEG.

How to implement:
Substitute icons or small images with SVG files for unlimited resolution (scalability) images and very light graphical representations.
Use WebP format for all images in and on your site to reduce the file size without decreasing quality.
Focus point: Keep an eye on browser compatibility. Although WebP is gaining more and more popularity because of its extensive usage in the online world, SVGs are always a viable option for vectorized images.
6. Don’t Use The Custom Fonts
What it is: Custom fonts can look very nice and make a big impact, but they can also slow down your website by using extra data when they need to be downloaded. Cutting down on the number of custom fonts and their styles will help make your site faster.

How to implement:
Use system fonts or font subsets to load only the characters you need.
Consider limiting the number of font weights to further reduce file size.
Focus point: Keep your fonts consistent across your site to avoid unnecessary loading delays.
7. Streamline CSS and JavaScript Files
What it is: Streamlining CSS and JavaScript (i.e., compressing the files) by reducing its size with the consequence of deleting unnecessaries code as well as comments and spaces, is the process.

How to implement:
Minify your CSS and JavaScript files to reduce their file size.
Combine multiple files into one to reduce the number of HTTP requests.
Focus point: Be careful when combining files, as this may sometimes interfere with proper loading order.
Do You Know?
Not everyone is a tech or coding expert, so for those who aren’t, some tasks can be quite challenging if they’re not already in the list of Webflow Built-in features. Doing these tasks manually can be frustrating, which is why many people turn to YouTube videos or Google searches for help. However, you don’t need to do this because there are easy-to-use, no-code tools that can quickly optimize your Webflow site’s speed with multiple speed improvement ways. If you search on Google, you’ll definitely come across a tool called Website Speedy, which has been proven to be very helpful in speeding up your website. It takes just about 5 minutes and majorly focuses on methods like asynchronous loading, lazy loading, and fixing render-blocking issues to make your site load faster, because these three alone can reduce your site’s load time by 60 to 75%.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Next Steps for Sustained Site Speed Optimization
Regular Monitoring and Testing for Continued Performance Gains
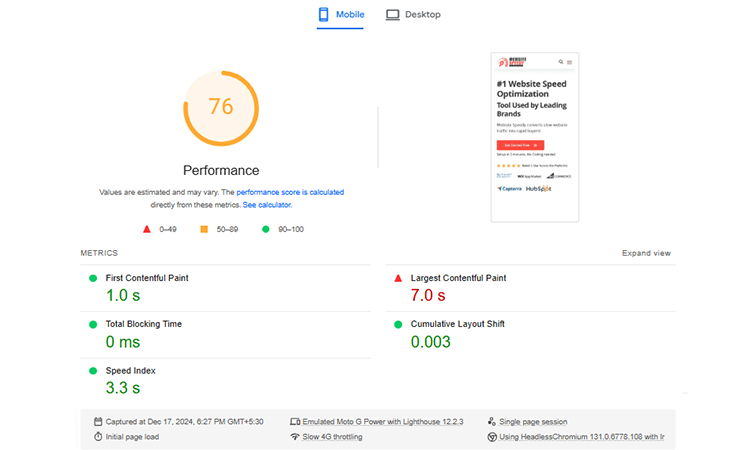
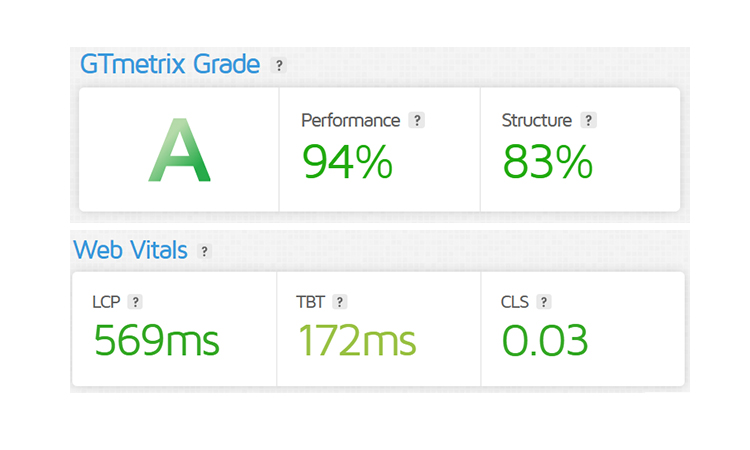
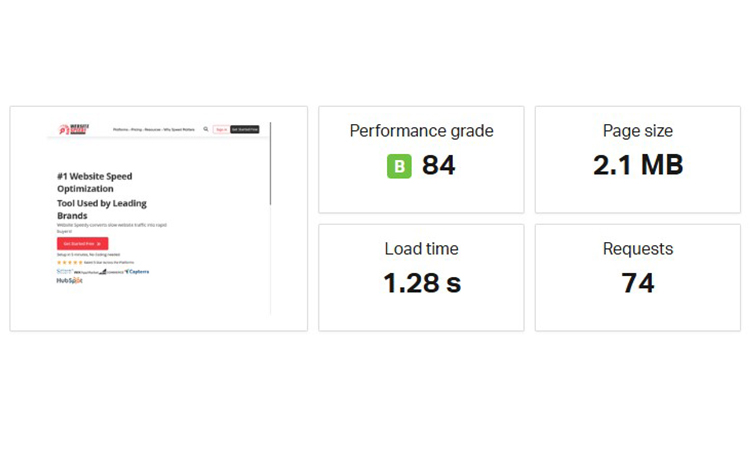
After using these methods, it’s important to keep checking how well your website is doing. Use the tools Google PageSpeed Insights, GTmetrix and pindome to see how fast your site is and find parts that still need improvement.
Let’s have some brief information about each tool:
Google PageSpeed Insights: This tool helps you understand your website’s speed and gives tips on improving load times for a better user experience.

GTmetrix: GTmetrix analyzes your website’s speed and performance, offering suggestions to improve loading times and optimize your site for better efficiency.

Pingdom: Pingdom tests your website’s load time and provides insights into areas like page speed, uptime, and performance for ongoing improvements.

Leveraging Analytics to Identify and Address Bottlenecks
As your website grows, look for any slow pages or areas where performance is lagging in your web analytics. Use the Webflow speed optimization methods we talked about to make your site faster and give your users a better experience.
Quick Summary with Final Key Takeaways
In order to speed up your Webflow site, take advantage of the following suggestions:.
- Use asynchronous loading to avoid delays.
- Limit third-party scripts and remove unnecessary ones.
- Enable lazy loading for images and content.
- Resolve render-blocking issues to allow quicker page rendering.
- Compress images optimize graphics using SVG and WebP formats.
- Minimize custom fonts to reduce load times.
- Streamline your CSS/JS files.
Just by following these tips, your Webflow website will be faster, will have a better user experience and will get a better Google ranking. Regularly test and tune your site to make sure it’s not lagging behind in performance.
December 18, 2024
Leave a Comment