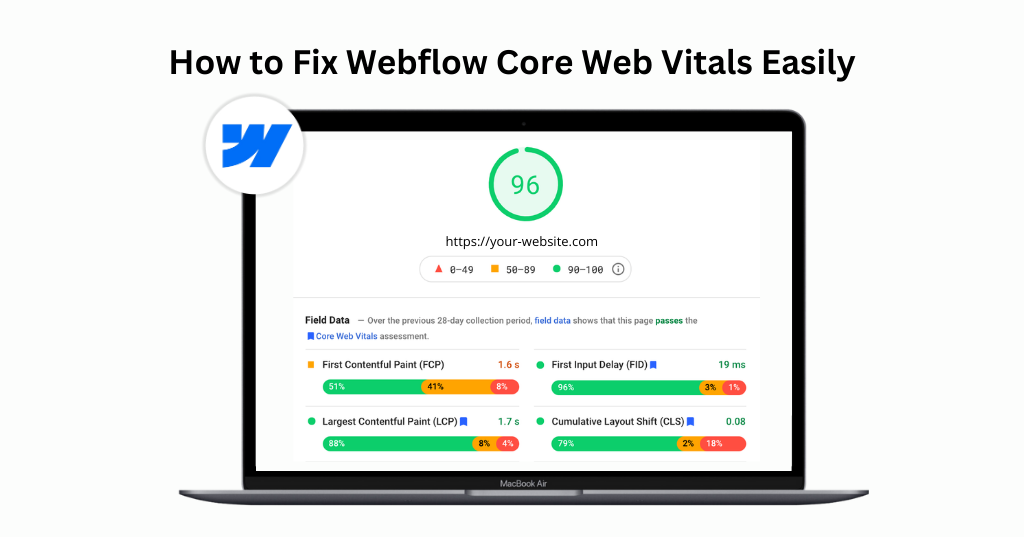
Introduction
Webflow is a highly regarded platform for creating visually appealing and interactive websites. However, a beautiful design alone is not enough to ensure success. Website performance, particularly in terms of speed and user experience, is crucial. This is where the importance of Core Web Vitals is felt.
Core Web Vitals are a set of metrics defined by Google that measure different aspects of web page performance. They are crucial for both user experience and search engine rankings. In this article, we’ll explain how to fix Webflow Core Web Vitals to enhance your webflow speed optimization and overall website speed optimization.
Understanding Core Web Vitals
Core Web Vitals are a set of specific components that Google believes are essential to a webpage’s overall user experience. They include
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Interaction to Next Paint (INP)
- Total Blocking Time (TBT)
- Speed Index (SI)
Each of these metrics plays a crucial role in determining how quickly a webpage loads and becomes interactive, how stable the content is as it loads, and how responsive the site is to user interactions.
First Input Delay (FID) measures the time from when a user first interacts with your site (like clicking a link or tapping a button) to the time when the browser can begin processing that interaction. Largest Contentful Paint (LCP) measures the time it takes for the largest visible element on the page to load. Cumulative Layout Shift (CLS) quantifies how much the layout shifts during the loading phase, which impacts the visual stability of the page.
Interaction to Next Paint (INP) measures the responsiveness of the page to user interactions. Total Blocking Time (TBT) captures the total amount of time that the main thread is blocked, preventing user interactions. Speed Index (SI) measures how quickly the content is visually displayed during page load. Understanding and optimizing these metrics is crucial for improving website performance.
Why Core Web Vitals Matter
Improving Core Web Vitals is essential for several reasons. Firstly, they have a significant impact on user experience. Faster load times and stable page content lead to a better user experience, which is critical in retaining visitors and encouraging them to engage with your website. A positive user experience can lead to higher engagement, lower bounce rates, and ultimately, higher conversion rates.
Secondly, Core Web Vitals influence search engine rankings. Google considers these metrics as a ranking factor, so optimizing them can help boost your search engine rankings. Higher rankings mean more visibility, more traffic, and potentially more business. Lastly, better performance metrics often lead to higher conversion rates. Users are more likely to stay and engage with a fast, smooth website, which can translate into increased sales and revenue.
Fix Webflow Site Core Web Vitals Easily with Website Speedy
Improve Webflow Core Web Vitals NowAnalyzing Your Webflow Site’s Core Web Vitals
Before you can fix Webflow Core Web Vitals, you need to analyze your current performance. You can accomplish that with the aid of a number of tools. Google PageSpeed Insights is one of the most popular tools for measuring web performance. It provides detailed reports on your website’s performance, including Core Web Vitals.
The Web Vitals Extension is another useful tool. It is a browser extension that measures Core Web Vitals in real time, giving you immediate feedback on your website’s performance. Webflow also offers built-in tools that can help monitor and improve your website’s performance. These tools can provide valuable insights into your website’s performance and help you identify areas that need improvement.
Strategies to Improve Core Web Vitals in Webflow
Fixing Webflow Core Web Vitals issues involves several strategies. Let’s delve into each metric and discuss how to optimize them in Webflow.
How to Fix First Input Delay (FID) Issues
First Input Delay (FID) measures the time from when a user first interacts with your site to the time when the browser can begin processing that interaction. To improve FID, focus on optimizing JavaScript execution. This involves minimizing the amount of JavaScript that needs to be executed on the main thread, deferring non-critical JavaScript, and breaking up long tasks into smaller, asynchronous chunks.
Reducing the impact of third-party code can also significantly improve FID, as third-party scripts often block the main thread and delay interaction. Ensuring that your server responds quickly to user interactions is also essential for reducing FID.
How to Fix Webflow Largest Contentful Paint (LCP) Issues
Largest Contentful Paint (LCP) measures the amount of time it takes for the largest element on the page to load. Improving LCP involves optimizing images and media files, implementing lazy loading, minimizing render-blocking resources, and improving server response times. Compressing and resizing images can reduce load times, making the largest visible element load faster.
Implementing lazy loading ensures that images are loaded only when they are needed, rather than all at once. Minimizing render-blocking resources, such as CSS and JavaScript, can also improve LCP. Finally, improving server response times can significantly enhance Webflow LCP.
How to Fix Cumulative Layout Shift (CLS) Issues
Cumulative Layout Shift (CLS) measures visual stability. A high CLS indicates that the content on the page moves around unexpectedly, which can be frustrating for users. To reduce CLS, ensure you specify sizes for all media, avoid inserting new content above existing content, and use transform animations instead of animations of properties that trigger layout changes.
Specifying sizes for images and videos in the CSS can prevent layout shifts. Stability of the layout is ensured by avoiding adding new content above existing content. Using transform animations instead of properties that trigger layout changes can also reduce CLS.
How to Fix Interaction to Next Paint (INP) Issues
Interaction to Next Paint (INP) measures the responsiveness of the page to user interactions. To fix INP issues, reduce JavaScript execution time, break up long tasks, and optimize event listeners.
Optimizing and minimizing JavaScript can reduce the time it takes for the page to respond to user interactions. Breaking up long tasks ensures that no single task blocks the main thread for too long. Efficient event listeners reduce delays in user interactions, which can significantly improve INP.
How to Fix Total Blocking Time (TBT) Issues
Total Blocking Time (TBT) impacts interactivity. A high TBT indicates that the main thread is blocked for a significant amount of time, preventing user interactions. To lower TBT, minimize main thread work, defer unused JavaScript, and optimize third-party scripts.
Minimizing main thread work ensures that the page remains interactive. Deferring unused JavaScript can reduce the load on the main thread, improving interactivity. Optimizing third-party scripts can also reduce TBT.
How to Fix Speed Index (SI) Issues
The speed at which content is graphically shown is measured by the Speed Index (SI). To enhance SI, optimize CSS delivery, reconnect to important origins, and reduce the impact of third-party code. Inlining critical CSS and deferring non-critical CSS can improve SI. Preconnecting to domains that your page will need resources from can reduce load times. Minimizing or optimizing third-party code can also enhance SI.
Website Speedy: The Best Tool to Fix Webflow Core Web Vitals
For those looking to achieve the best results in webflow speed optimization, Website Speedy is an excellent tool. Website Speedy helps in website speed optimization by implementing several features. It blocks non-essential scripts until after the page has loaded, ensuring that the critical content loads first. It implements asynchronous loading, which ensures that scripts are loaded in parallel without blocking page rendering.
It also prefetches and preloads resources, loading them in advance for smoother performance. Lazy loading is another feature of Website Speedy, which delays the loading of images and other elements until they are needed. Finally, Website Speedy includes proprietary optimizations that further enhance website speed. By using Website Speedy, you can easily do website speed optimization and ensure your Webflow site performs at its best.
Monitoring and Maintaining Webflow Core Web Vitals
Once you’ve optimized your Core Web Vitals, it’s important to regularly monitor and maintain them:
- Regular Performance Audits: Conduct periodic audits to ensure your website remains optimized.
- Automated Performance Monitoring Tools: Tools like Lighthouse and WebPageTest can help automate the process.
- Best Practices for Ongoing Maintenance: Follow best practices for content updates and new integrations to keep your site running smoothly.
Conclusion
Optimizing your Core Web Vitals is essential for improving webflow speed optimization and overall website speed optimization. By following the strategies outlined in this article and utilizing tools like Website Speedy, you can boost website speed and ensure a great user experience. Regular monitoring and maintenance are also crucial for maintaining optimal performance. By taking these steps, you can effectively fix Webflow Core Web Vitals and enhance your website’s performance.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF FAQs for Fixing Webflow Core Web Vitals
Q. What are Core Web Vitals?
A. Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They include FID, LCP, CLS, INP, TBT, and SI.
Q. Why are Core Web Vitals important for my Webflow site?
A. Core Web Vitals are crucial as they directly impact user experience and influence your site’s search engine ranking. Improving these metrics can lead to better user engagement, higher conversion rates, and improved search engine rankings.
Q. How can I check my Webflow site’s Core Web Vitals?
A. You can use tools like Google PageSpeed Insights, Web Vitals Extension, and Webflow’s built-in tools to analyze your site’s Core Web Vitals. These tools provide detailed reports on your website’s performance and help you identify areas that need improvement.
Q. What is the easiest way to improve my Webflow site’s LCP?
A. Optimizing images, implementing lazy loading, and minimizing render-blocking resources are effective ways to improve LCP. Compressing and resizing images, using lazy loading for images, and reducing CSS and JavaScript that block rendering can significantly enhance LCP.
Q. How can I reduce the CLS on my Webflow site?
A. Ensure you specify sizes for all media, avoid inserting new content above existing content, and use transform animations instead of properties that trigger layout changes. These practices can prevent unexpected layout shifts and improve visual stability.
Q. Are there any tools that can help me automate performance monitoring?
A. Yes, there are several automated performance monitoring tools available, including Lighthouse, WebPageTest, and others. These tools can help you regularly monitor your website’s performance and ensure it remains optimized.
Q. Can custom code integrations help improve Core Web Vitals on Webflow?
A. Yes, custom code integrations can provide more control over optimizations and can help improve Core Web Vitals significantly. By integrating custom code, you can fine-tune your website’s performance and ensure it meets the required standards.