Introduction
In today’s digital landscape, website speed is paramount. Not only does a fast-loading website enhance user experience, but it also significantly impacts your search engine ranking. For Webflow users, optimizing site speed can be a game-changer. This article will delve into what constitutes a good site speed score and how you can achieve it for your Webflow site.
Understanding Website Speed
Website speed refers to how quickly web pages load and display content on users’ screens. It’s a critical factor that influences user retention, conversion rates, and overall satisfaction. A sluggish website can drive visitors away, whereas a fast one can keep them engaged and coming back for more. Various factors affect website speed, including server performance, file sizes, and the efficiency of the code.
Importance of a Good Site Speed Score
A good site speed score is essential for several reasons:
- Improved User Experience: Users expect pages to load quickly. A slow site can frustrate visitors, leading them to abandon your site.
- Improved Search Engine Rankings: Google and other search engines give preference to websites that load quickly. A good site speed score can boost your SEO efforts.
- Increased Conversion Rates: Faster websites often see higher conversion rates. Visitors are more likely to make purchases or complete desired actions on a site that loads quickly.
- Enhanced Mobile Performance: With the rise in mobile internet usage, a fast-loading mobile site is crucial. A good speed score ensures your site performs well on both desktop and mobile devices.
- Lower Bounce Rates: A quick-loading site can significantly reduce bounce rates, keeping visitors engaged and more likely to explore multiple pages.
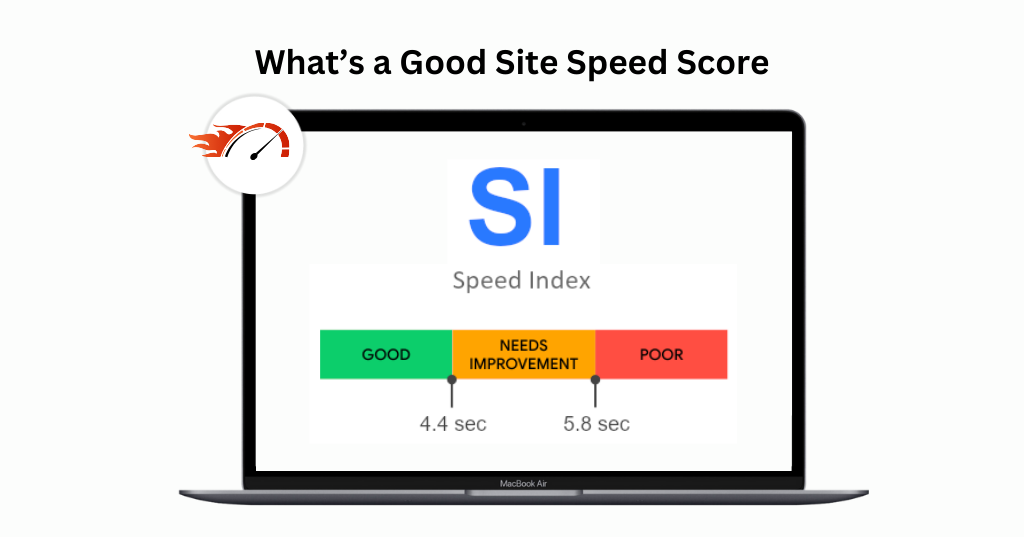
What is a Good Site Speed Score?
A good site speed score typically falls within these ranges:
- Excellent: 90-100
- Good: 80-89
- Needs Improvement: 50-79
- Poor: Below 50
Achieving a score of 90 or above on Google pagespeed insights should be your goal for optimal performance. You can measure and enhance your website’s speed with the aid of tools like Website Speedy.
Website Speedy: A Powerful Tool for Webflow Speed Optimization
Website Speedy is a robust platform that offers several tools to optimize your website’s speed. Some of the best features for Webflow speed optimization include:
- Enable Lazy Loading: Lazy loading defers the loading of non-essential images and videos until they are needed, speeding up the initial page load time.
- Eliminate Render-Blocking Resources: Minimize the use of render-blocking scripts and stylesheets that delay page rendering.
- Reduce Initial Server Response Time: Optimize your server to respond more quickly to requests.
- Image Optimization: Use Webflow’s built-in tools to compress and resize images, ensuring they load swiftly without sacrificing quality.
- Asset Compression: Compress JavaScript and CSS files to reduce their size, enabling faster loading times.
- WebP Images: Use the WebP format for images, which provides superior compression and quality compared to traditional formats like JPEG and PNG.
Webflow’s capabilities make it an excellent choice for fixing Webflow core web vital issues and boosting overall performance.
Key Factors Affecting Webflow Website Speed

To fully optimize your Webflow site, consider the following factors:
1. Server Response Time
The time it takes for your server to respond to a request can significantly impact load times. Use efficient server-side code and optimize your database queries to improve server response time. Additionally, choose a reliable hosting provider that offers fast servers and minimal downtime.
2. Page Weight
Heavy pages take longer to load. Reduce the size of your JavaScript, HTML, and CSS files. Compress these files using Gzip or Brotli to reduce their size. Avoid unnecessary elements and use lightweight frameworks and libraries to keep your page weight manageable.
3. Content Delivery Network (CDN)
A CDN can distribute your content across multiple servers worldwide, reducing latency and improving load times for users regardless of their location. CDNs store copies of your site’s static assets, such as images, stylesheets, and scripts, in various locations around the globe, allowing users to download these assets from a server close to them.
4. Caching
Leverage browser caching to store static files locally on users’ devices. This reduces the need to re-download these files on subsequent visits. Implement server-side caching to store dynamically generated pages and data, reducing the load on your server and speeding up content delivery.
5. Minification
Reduce file size and remove unnecessary characters by minifying your CSS, JavaScript, and HTML files. This process strips out whitespace, comments, and other non-essential elements, making your files smaller and faster to load.
Steps to Do Webflow Website’s Speed Optimization
Improving your Webflow website’s speed involves several actionable steps:
1. Optimize Images
- Compress Images: Use tools like TinyPNG or Webflow’s built-in image optimization features to compress images without losing quality.
- Use Proper Formats: Use modern formats like WebP for better compression and quality.
- Resize Images: Ensure images are sized appropriately for their intended display dimensions. Serving oversized images can unnecessarily increase load times.
2. Enable Lazy Loading
Images and videos are delayed until they are needed due to lazy loading. This can significantly improve initial load times, especially on pages with numerous media elements.
3. Minimize HTTP Requests
Reduce the number of HTTP requests by combining files, using CSS sprites, and minimizing the use of external scripts. Each request adds overhead and increases load times, so reducing the total number of requests can have a substantial impact.
4. Leverage Browser Caching
Set up browser caching to store static resources on the user’s device, reducing load times on repeat visits. Specify cache lifetimes for different types of files, ensuring that static assets are cached for longer periods while dynamic content is updated more frequently.
5. Eliminate Render-Blocking Resources
Ensure that your CSS and JavaScript files are non-blocking by using asynchronous loading or deferred loading for non-critical resources. Critical CSS should be included directly in the HTML to render content quickly, while non-essential scripts can be loaded after the initial page load. By eliminating render blocking resources you can achieve good performance on your website.
Eliminate Render Blocking Resources & Achieve Lighting Fast Loading Speed
Get Lighting Fast Speed6. Optimize Web Fonts
Use modern web font formats and limit the number of font weights and styles to reduce load times. Consider using system fonts where possible, as they do not require downloading.
7. Use a CDN
Implement a Content Delivery Network (CDN) to serve your content from multiple locations worldwide, reducing latency. CDNs also offer additional benefits such as DDoS protection and improved security.
8. Reduce Initial Server Response Time
Optimize your server settings and use a high-performance hosting provider to reduce server response time. Ensure your server is configured correctly, with efficient handling of requests and minimal downtime.
Advanced Techniques for Webflow Speed Optimization
Here are some advanced techniques for individuals who want to go beyond the fundamentals:
1. Code Splitting
Break your JavaScript code into smaller chunks that load only when needed. This reduces the initial load time by deferring the loading of non-essential code until it is required by the user.
2. Preload Key Resources
Preload important resources like fonts and critical CSS to ensure they are loaded quickly. Preloading tells the browser to prioritize these resources, speeding up their download and rendering.
3. Optimize Third-Party Scripts
Third-party scripts can slow down your site. Limit their use and ensure they are optimized for performance. Where possible, load third-party scripts asynchronously or defer their loading until after the main content has loaded.
4. Server-Side Rendering (SSR)
Implement SSR to deliver pre-rendered pages to users, reducing the time it takes for pages to become interactive. SSR can improve performance by generating the HTML on the server and sending a fully rendered page to the client, rather than relying on client-side JavaScript to build the page.
5. Monitor and Optimize Performance Regularly
Use tools like Google Lighthouse and Webflow’s performance panel to monitor Webflow site’s speed and make continuous improvements. Regularly reviewing and optimizing your site ensures it remains fast and efficient, even as you add new content and features.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF Conclusion
Achieving a good Webflow site speed score is crucial for enhancing user experience, improving search engine rankings, and increasing conversion rates. By following the optimization techniques outlined in this article, you can ensure your website loads quickly and efficiently, keeping your visitors engaged and satisfied.
Common FAQs About Webflow Website Speed
Q: What is a good Webflow speed score for a better Performance?
A: A good Webflow speed score is typically 90 or above, indicating excellent performance. Achieving this score involves optimizing various aspects of your site, including images, code, and server response times.
Q: How can I check my Webflow site’s speed?
A: Use tools like Google PageSpeed Insights, Webflow’s performance panel, or GTmetrix to check your site’s speed. These tools offer detailed performance reports for your website along with ideas for enhancements.
Q: What are core web vitals, and why are they important?
A: Core web vitals are a set of metrics that measure the user experience on your website, including loading, interactivity, and visual stability. They are important because core web vitals impact your SEO and user satisfaction. Google uses these metrics as part of its ranking algorithm, making them crucial for SEO.
Q: How can I reduce the load time of images on my Webflow site?
A: Compress images, use modern formats like WebP, and enable lazy loading to reduce the load time of images. Additionally, resize images to match their display dimensions and avoid serving oversized images.
July 3, 2024
Leave a Comment