Introduction
Website speed optimization means making your website load quickly, offering benefits like higher conversion rates and a better user experience. Studies show a clear link between faster websites and increased conversion rates. For instance, sites loading in 1 second have a three times higher conversion rate than those taking 5 seconds.
Overall, as load times increase, conversion rates drop significantly. To speed up your website, focus on factors like hosting, images, JavaScript, CSS files, and web fonts. Additionally, you can look for professional support through best website speed up tool. Thus, optimize these aspects to enhance user experience, boost engagement, and drive more traffic and sales.
Therefore, in this blog, we will explore top ways to enhance your website loading speed on users browser.
Still struggling with slow loading on your eCommerce store? Let’s fix it Now
Speed Up Your eCommerce WebsiteTechniques To Optimize Website Speed?
These are the tricks you need to follow to improve your store loading speed.
1. Utilize Content Delivery Networks (CDN)
Think of a Content Delivery Network (CDN) as a team of servers around the world that helps your website load faster. When people visit your website, the CDN finds the nearest server to them, speeding up content delivery. Shopify offers a free CDN powered by Fastly, making sure your website loads quickly for users worldwide, which is crucial for online stores with global customers.
2. Manage Graphic Content with Shopify
Shopify simplifies handling images and videos on your website. It automatically updates URLs and ensures efficient content delivery, optimizing your website’s speed. So, when you make changes to your visuals, they will appear correctly and quickly, improving visitor experience.
3. Maintain Theme Consistency
Pick a website theme that looks good and loads quickly. Fancy themes might look nice but can slow down your website loading speed. Stick to a clean and simple theme for a fast-loading website that provides a great experience. Since people decide quickly whether to stay on a site, a fast-loading site keeps them engaged.
4. Enable Fast View for Category Pages
Fast view pop-ups let visitors see products quickly without leaving the category page. While it saves time, consider drawbacks like longer customer journeys and accidental clicks. By balancing pros and cons and monitoring user behavior, decide if fast view suits your site and optimize the user experience accordingly.
5. Eliminate Unnecessary Pop-ups
Pop-ups can engage visitors, but too many can slow down your website. Set guidelines for when pop-ups appear, ensuring they don’t interfere with the user experience. Maintain a balance between effective use for promotions and not overwhelming visitors with too many distractions.
6. Optimize Hero Sliders
Hero sliders are large images or banners showcasing products. Too many slides can slow down your website. Limit slides and use lazy loading to load them efficiently. Ensure your hero sliders enhance your website’s performance.
7. Optimize Images for Speed
Images take up space and can slow down loading times. Compress and resize images to reduce file size without losing quality, allowing your website to load faster. Quick-loading sites keep users happy and boost brand performance.
8. Optimize Video Embeds
Videos engage users but can slow down your website if not optimized. Use lightweight video embeds that load only when clicked to improve page loading times. Ensure your website remains fast and responsive, even with embedded videos.
9. Address Broken Links and Redirects
Broken links and redirects disrupt the user experience and slow down your website. Regularly check for broken links and clean up unnecessary redirects. This improves user satisfaction and encourages longer stays on your website
10. Implement Lazy Loading
Lazy loading delays the loading of non-essential content until users scroll or interact. This reduces initial load times and improves overall business performance, making your website feel fast and responsive.
11. Minimize Parser-Blocking Scripts
Parser-blocking scripts can delay website rendering, leading to slower load times. Use asynchronous or deferred loading for scripts to prevent them from blocking the browser’s parser. Keep visitors engaged by ensuring your website loads quickly.
12. Streamline Tag Management with Google Tag Manager
Managing tracking tags can be complex and slow down your site. To expedite the procedure, use Google Tag Manager. Easily add, update, and remove tags without sacrificing speed, ensuring valuable data collection without a slowdown.
13. Be Mindful of Liquid Loops
Liquid loops in Shopify’s coding language are powerful but can slow down your website if used incorrectly. Avoid redundant loops and optimize your theme code regularly. Improve website speed for a better user experience by removing unnecessary loops or duplicate code causing slowdowns.
14. Smooth Navigation with Redirects:
Redirects help users find their way on the internet. They guide them from one page to another. While they are useful, having too many can slow down how quickly pages load. It’s like too many cars on the road. To keep things moving smoothly, it’s important to replace old redirects with fresh content. This helps your website load quickly, making users happy.
15. Simplifying Website Building Blocks:
Think of JavaScript and CSS files as the building blocks of a website. But having too many of them can slow things down. Each file needs a separate request to load. If you are good with technology, you can make your website load faster by combining some of these files. There are tools like WP Rocket for WordPress that make this easier. Whether you are a coder or using a system like WordPress, combining files can speed up your website.
16. Fonts Matter for Speed:
Fonts are like the style of writing on your website. Using too many different ones can make your site slow. It’s like having too many different looks. To make your website load faster, pick a few fonts that look good together. Use these fonts consistently across your website. This helps things load quickly and makes the experience smoother for visitors.
17. Fixing Slow Plugins:
Plugins are similar to tools that help your website do different things. But some of them might be slow. To speed up your website, find and fix the slow plugins. You can check which ones are slowing things down by running a test or checking server logs. Regularly check how your website is doing and fix any problems quickly. Removing slow plugins helps your website load faster and makes visitors happier.
18. Speeding Up Your Server:
Improving server response time is like making sure your website’s engine runs smoothly. You can do this by adjusting settings, making images smaller, and using some tools. Regularly check how your server is doing to catch any issues. Taking care of your server helps visitors have a faster and smoother time on your website. It’s like keeping your car in good shape for a better ride.

Want to read this blog offline?
No worries, download the PDF version
now and enjoy your reading later…
 Download PDF
Download PDF 19. Write Mobile-First Code:
In a world where mobile devices are everywhere, it’s important to know what your users are using. You can check this using tools like Google Analytics. Typically, developers create and test websites on their desktops first, and later, they make them work well on mobile. This process can be tricky, depending on the choices made while creating the website. What if we flipped it? If we tested and wrote the website with mobile devices in mind, it would be optimized for mobile users from the start. Adjusting it for desktops later would be easier. Just don’t forget to simulate the mobile user experience by throttling the network and CPU.
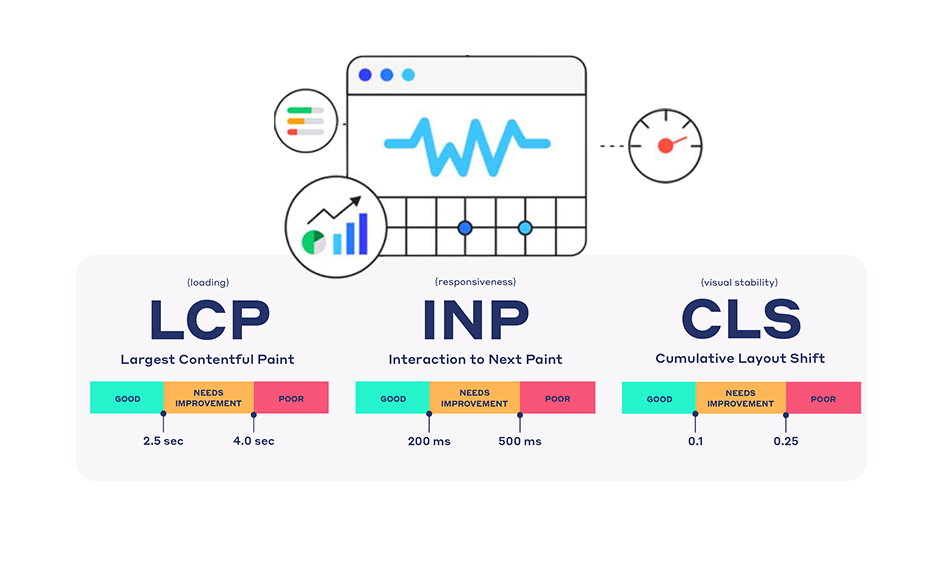
20. Minimize Time to First Byte:
Time to First Byte (TTFB) is the time it takes for the browser to get the first byte of data from the server. Even though this is a server-side concern, it affects your website’s overall performance, so it’s worth improving. You can control TTFB mainly through server processing time. Here are some tips to enhance TTFB, suggested by Google:
- Optimize your server’s application logic to make pages faster.
- If you use a server framework, follow its recommendations to speed things up.
- Improve how your server talks to databases or switch to faster database systems.
- Consider upgrading your server hardware for more memory or a better CPU.
Conclusion
Therefore, in this blog, we have explained the basics of speed optimization and the top techniques to enhance it. Additionally, you can opt for website speed optimization services or tools like Website Speedy, the best SaaS-based speed optimization solution that enhances your store performance and improves overall functionalities.
Website Speedy is the best for fixing all the render-blocking issues on your site and making it perfect for faster loading.