-
Platforms
 PlatformsCustomer Success stories
PlatformsCustomer Success stories-

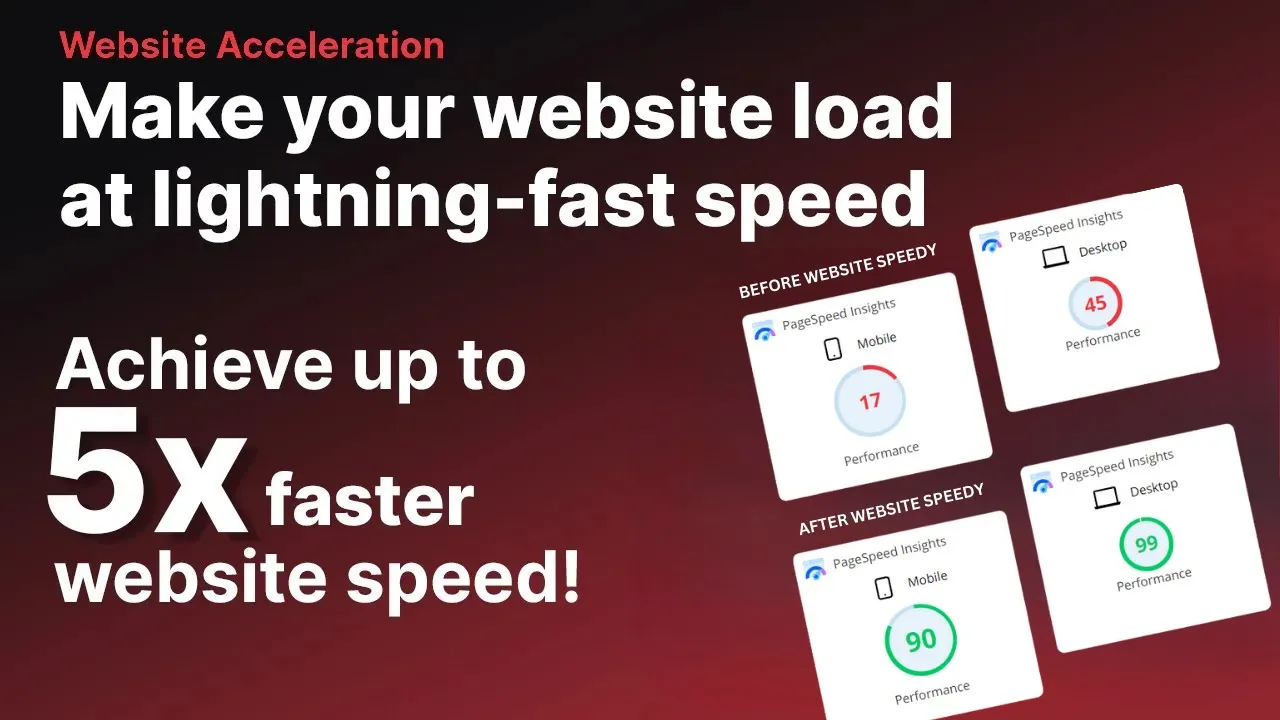
HopeStage Speed Optimization Case Study
Boosted website speed: +26 points on desktop, +23 points on mobile. -

Chase Hostler Speed Optimization Case Study
Website speed increased: 22 points on desktop, 26 points on mobile. -

Bigbuda Speed Optimization Case Study
Website speed increased: 19 points on desktop, 35 points on mobile.
-
- Pricing
-
Resources
 RESOURCESFeatured Blog
RESOURCESFeatured Blog-

How to Speed Up Your Webflow Website
In today’s digital world, having a fast website is very important. -

How to Perform Shopify Performance Optimization
Making sure your Shopify store runs smoothly is really important. -

50+ Proven Ways to Speed Up Your BigCommerce Store
In the world of online shopping, having a fast website is very important.
-
- Why Speed Matters
- Pricing
-
Platforms

-
Resources

- Why Speed Matters
-

- support@websitespeedy.com